Svelte
WebStorm provides basic Svelte framework functionality such as syntax highlighting, code completion with automatic imports, refactorings, navigation, intentions, code folding, live templates support, and correct formatting.
Make sure you have Node.js on your computer.
Install and enable the Svelte plugin on the Settings | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains Marketplace.
The recommended way to create a Svelte application is to use SvelteKit, the official application framework from the Svelte team.
Open your command-line shell or the embedded Terminal (AltF12) and type one of the following commands depending on the package manager you are using:
npm create svelte@latest ./<project_name>fornpmpnpm create svelte@latest ./<project_name>forpnpm
Answer the questions in the wizard that starts.
 Gif
GifOpen the generated application with Svelte-specific structure (File | Open) and run
npm installto install the dependencies.
Learn more from the Svelte official website.
To continue developing an existing Svelte application, open it in WebStorm and download the required dependencies.
Click Open on the Welcome screen or select File | Open from the main menu. In the dialog that opens, select the folder where your sources are stored.
Click Get from VCS on the Welcome screen.
Alternatively, select File | New | Project from Version Control or Git | Clone… from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. For more information, refer to Check out a project (clone).
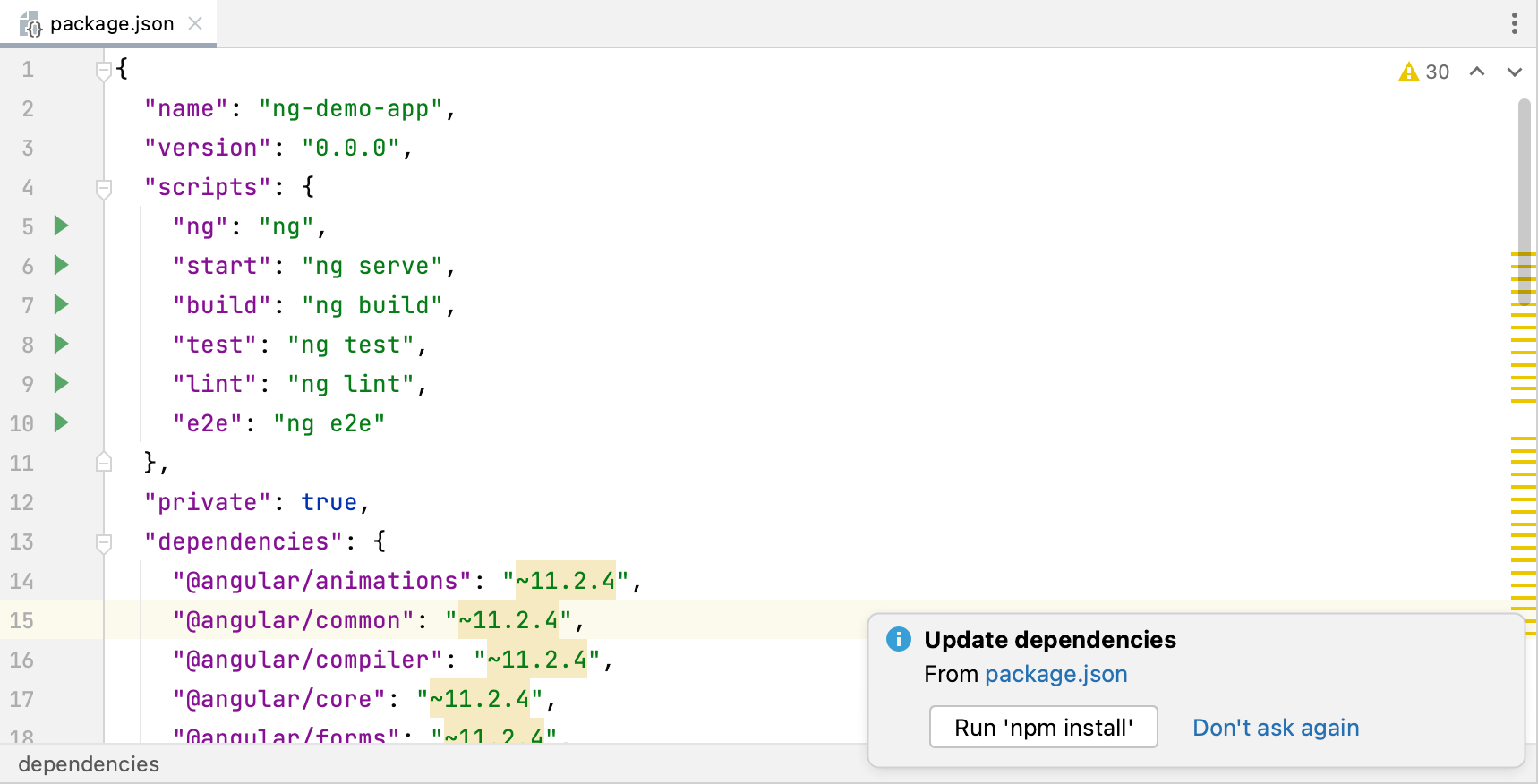
Click Run 'npm install' or Run 'yarn install' in the popup:

Select Run 'npm install' or Run 'yarn install' from the context menu of package.json in the editor or in the Project tool window.
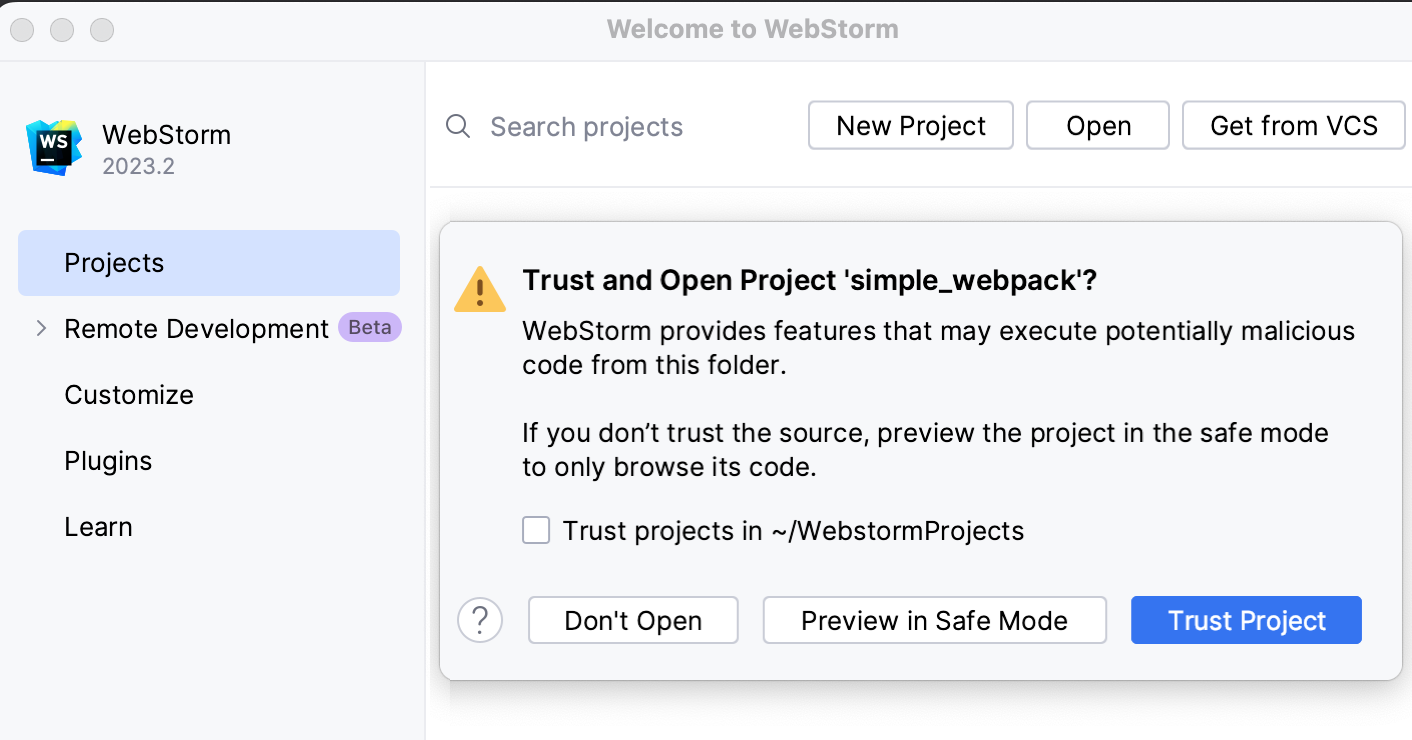
When you open a project that was created outside WebStorm and was imported into it, WebStorm displays a dialog where you can decide how to handle this project with unfamiliar source code.

Select one of the following options:
Preview in Safe Mode: in this case, WebStorm opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
WebStorm displays a notification on top of the editor area, and you can click the Trust project… link and load your project at any time.
Trust Project: in this case, WebStorm opens and loads a project. That means the project is initialized, project's plugins are resolved, dependencies are added, and all WebStorm features are available.
Don't Open: in this case, WebStorm doesn't open the project.
Learn more from Project security.
tip
Projects created from the Welcome screen or via File | New | Project as described in Creating projects are automatically considered trusted.
You can get type checking and completion in your Svelte code through integration with the Svelte Language Server. Alternatively, you can use only WebStorm internal inspections and code completion.
In the Settings dialog (CtrlAlt0S), go to Languages & Frameworks | TypeScript | Svelte.
Specify where to get coding assistance from:
To use the Svelte Language Server, select Enabled.
To use WebStorm internal WebStorm inspections and code completion, select Disabled.

Open your package.json, click
in the gutter next to the
devscript, and select Run 'dev' from the context menu.Alternatively, you can use the
devrun/debug configuration of the type npm that WebStorm generates when you run thedevscript for the first time.
To open the application in the browser, click the link in the Run tool window.
While the application is running, all the changes you make to your code are immediately reflected on the page.
note
Debugging of Svelte applications is only supported in Google Chrome and in other Chromium-based browsers.
To start debugging a Svelte application, you need a run/debug configuration of the type JavaScript Debug.
If your application is running on the localhost, WebStorm generates and launches such run/debug configuration when you hold CtrlShift and click the URL link in the Run tool window.
If your application is running on a custom URL, you need to create a JavaScript Debug configuration manually.
Set the breakpoints in your code.
Run your application in the development mode as described above.
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:5173/. Hold CtrlShift and click this URL link. WebStorm starts a debugging session with an automatically generated localhost configuration of the type JavaScript Debug.
 Gif
GifWhen the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.
Set the breakpoints in your code.
Run your application in the development mode as described above.
The Run tool window or the Terminal shows the URL at which your application is running. Copy this URL address, you will later specify it in a debug configuration. To view your application, just click the link.
Create a JavaScript Debug configuration. To do that, go to Run | Edit Configurations on the main menu, click
, and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog, paste the saved URL in the URL field and save the configuration.

When the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.
In .svelte components and related files WebStorm provides syntax highlighting, code completion with automatic imports, refactorings, navigation, intentions, code folding, live templates support, and correct formatting.
In the Project tool window, select the parent folder for the new component, and then choose Svelte Component from the list.

Besides the common completion, WebStorm provides completion for Svelte-specific symbols.
WebStorm shows suggestions for completion as you type. Alternatively, place the caret at the symbol to complete and press CtrlSpace.

WebStorm generates import statements on the fly, as you type or complete your code in .svelte and in JavaScript files.


Symbols that have not been imported are marked with an underscore line. To insert an import statement, hover over an underscored symbol, and click the Import <symbol name> link in the popup.


Alternatively, place the caret at the symbol to import, press AltEnter, and select Import <symbol name> from the list.


Learn more from Auto import.

Select a code fragment to refactoring or place the caret inside it, press CtrlAltShift0T, and select the required refactoring from the list.
Learn more from Code refactoring, Refactoring JavaScript, and Refactoring TypeScript.

The recommended way to test Svelte applications in WebStorm is to use the Vitest framework.
If you create your application with SvelteKit as described above, select the Add Vitest for unit testing option when passing the project generation wizard.

Thanks for your feedback!