JavaScript documentation look-up
WebStorm shows you reference for standard JavaScript APIs, for symbols from your project and from its dependencies, as well as for symbols defined in external libraries. You can view the documentation for symbols in the Documentation popup and open documentation on external sites if links to them are available.
For a project symbol or for a symbol from the project dependencies, WebStorm generates the documentation from the corresponding JSDoc comment.
For a standard JavaScript object or method, WebStorm shows the corresponding JSDoc comment from the built-in TypeScript definition files d.ts. These files are bundled with WebStorm and updated on a regular basis.
If no comment is found in the d.ts files, WebStorm shows a summary from the corresponding MDN article.
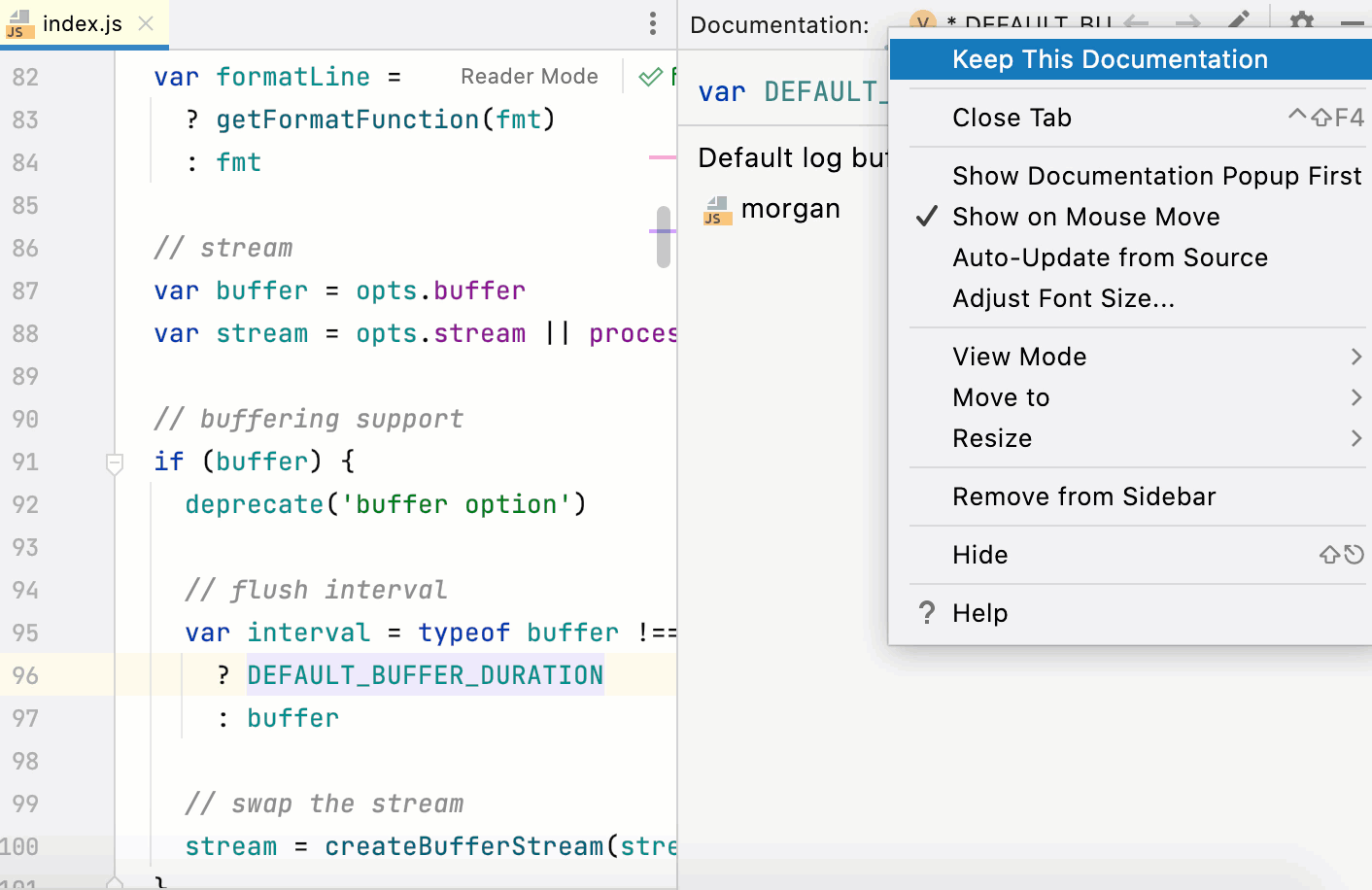
By default, documentation is shown in the Documentation popup but you can configure it to appear in the Documentation tool window.

Hover over the necessary symbol in the editor.
Place the caret at the symbol and press Ctrl0Q or select View | Quick Documentation from the main menu.
Press Ctrl0Q again to open this documentation in the Documentation tool window.
Click
in the popup to change the font size, display the quick documentation toolbar, or go to the source code.
note
To toggle the focus of the Quick Documentation popup and the Documentation Tool Window, press Ctrl0Q sequentially.
Click in the popup to change the font size, display the quick documentation toolbar, or go to the source code. For more information, refer to Configure the Quick Documentation popup.

With the default settings, pressing Ctrl0Q (View | Quick Documentation) opens quick documentation in a popup. You can change the settings to view documentation in the tool window.
In the quick documentation popup, click
and disable the Show Documentation Popup First option.
In the Documentation tool window, click the
icon on the tool window toolbar and disable the Show Documentation Popup First option.
You can open a piece of documentation for a specific code element in the tool window and keep viewing documentation for other elements in your current file.
In the tool window, code documentation is displayed on the unpinned tab (the tab marked with the asterisk symbol (*). You can view this documentation by hovering over a symbol or placing the caret at it. See Quick Documentation tool window: modes.
In the Documentation popup Ctrl0Q, click the link at the bottom:

Press ShiftF1 or select View | External Documentation from the main menu.
WebStorm opens the MDN article in the default WebStorm browser.
Download the required library or framework, configure it as an external JavaScript library, and specify the link to its external documentation. For more information, refer to Configuring a custom third-party JavaScript library.
Place the caret at the symbol and press ShiftF1 or choose View | External Documentation from the main menu.
In a package.json file or in a
requireorimportstatement, place the caret at the name of the package and press Ctrl0Q
To open the documentation on the npm official website in the browser, press ShiftF1.
Thanks for your feedback!