Vue.js
Vue.js is a framework for developing user interfaces and advanced single-page applications. WebStorm provides support for the Vue.js building blocks of HTML, CSS, and JavaScript with Vue.js-aware code completion for components, including components defined in separate files, attributes, properties, methods, slot names, and more.
With the built-in debugger, you can debug your Vue.js code right in WebStorm, which can automatically generate the necessary run/debug configurations you need: an npm configuration that launches the development server and starts your application in the development mode and a JavaScript Debug configuration that launches a debugging session.
Make sure you have Node.js on your computer.
Make sure a local Node.js interpreter is configured in your project: open the Settings dialog (CtrlAlt0S) and go to Languages & Frameworks | Node.js. The Node interpreter field shows the default project Node.js interpreter.
Learn more from Configuring a local Node.js interpreter.
Make sure the Vue.js and JavaScript Debugger required plugins are enabled on the Settings | Plugins page, tab Installed. For more information, refer to Managing plugins.
The recommended way to create a new Vue.js app is the create-vue official Vue project scaffolding tool, which WebStorm downloads and runs for you using npx.
You can still use Vue CLI, if you choose this option WebStorm also downloads and runs it with npx.
Of course, you can download any of these tools yourself or create an empty WebStorm project as described in Creating projects and bootstrap it with Vue.js and other tools, such as Vite, babel, webpack, ESLint, etc.
Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The New Project dialog opens.
In the left-hand pane, choose Vue.js.
In the right-hand pane:
Specify The path to the folder where the project-related files will be stored.
In the Node Interpreter field, specify the Node.js interpreter to use. Select a configured interpreter from the list or choose Add to configure a new one.
From the Vue CLI list, select npx create-vue (recommended) or npx --package @vue/cli vue.
Alternatively, for npm version 5.1 and earlier, install the package yourself by running
npm install --g create-vueornpm install --g @vue/cliin your command-line shell or in the Terminal AltF12. When creating an application, select the folder where the package is stored.To bootstrap your application with babel and ESLint, select the Use the default project setup checkbox.
When you click Create, WebStorm generates a Vue.js-specific project with all the required configuration files and downloads the necessary dependencies. You can view the progress in the Run tool window.
Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The New Project dialog opens.
In the left-hand pane, choose Empty Project.
Specify The path to the folder where the project-related files will be stored.
When you click Create, WebStorm creates and opens an empty project.
Open the empty project where you will use Vue.js.
In the embedded Terminal (AltF12) , type:
npm install vue
tip
Alternatively, follow the Vue.js installation instructions.
To continue developing an existing Vue.js application, open it in WebStorm and download the required dependencies.
Click Open on the Welcome screen or select File | Open from the main menu. In the dialog that opens, select the folder where your sources are stored.
Click Get from VCS on the Welcome screen.
Alternatively, select File | New | Project from Version Control or Git | Clone… from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. For more information, refer to Check out a project (clone).
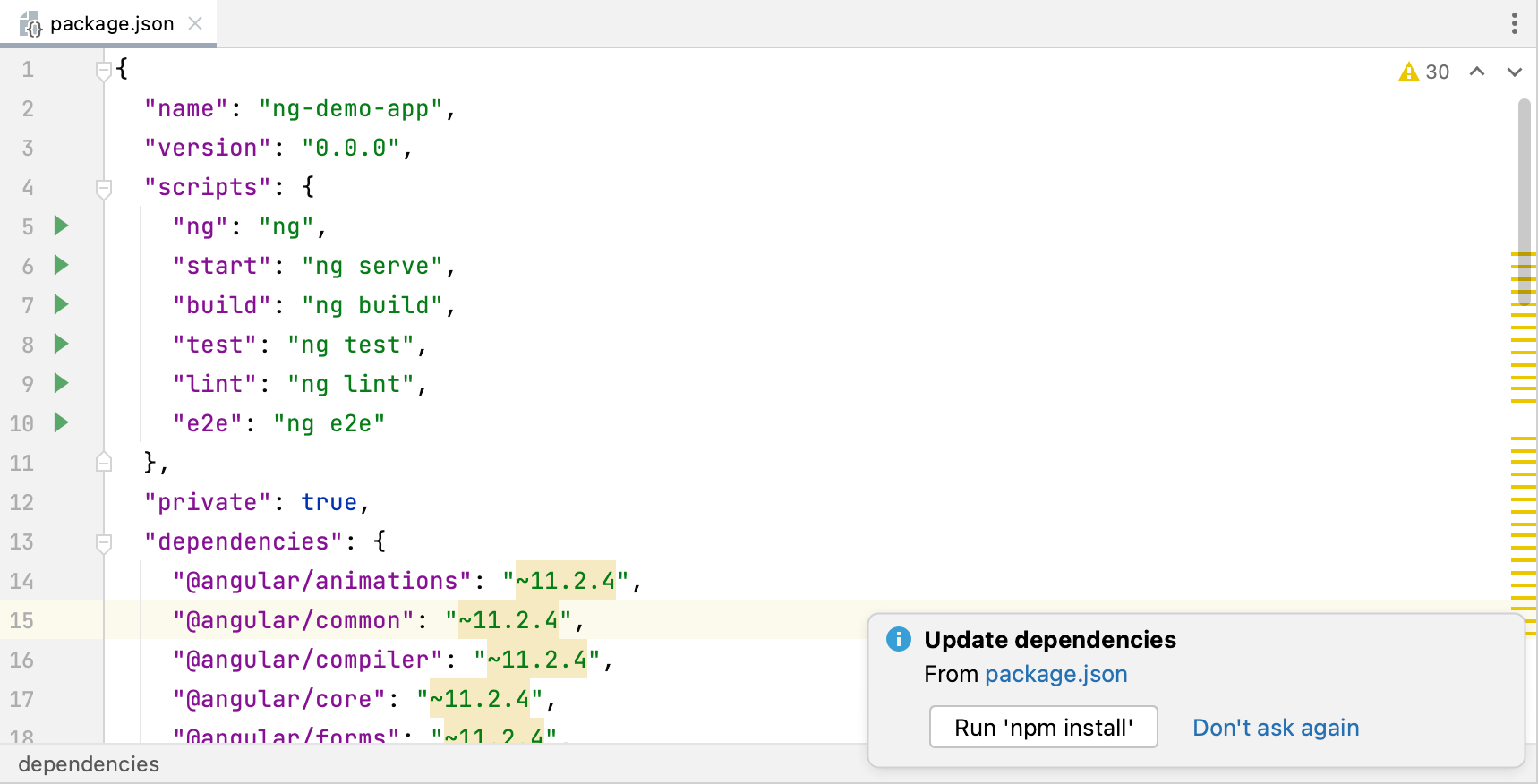
Click Run 'npm install' or Run 'yarn install' in the popup:

You can use npm, Yarn 1, or Yarn 2, refer to npm and Yarn for details.
Select Run 'npm install' or Run 'yarn install' from the context menu of package.json in the editor or in the Project tool window.
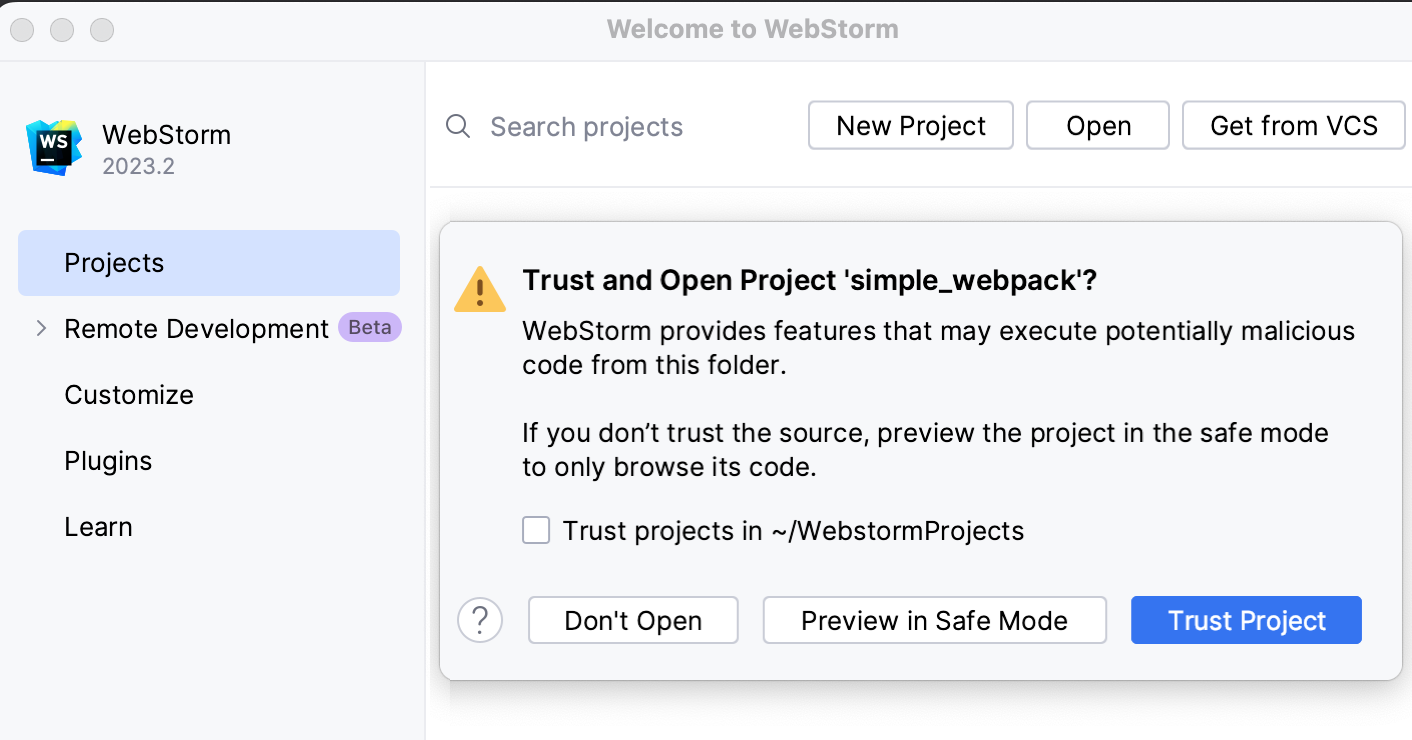
When you open a project that was created outside WebStorm and was imported into it, WebStorm displays a dialog where you can decide how to handle this project with unfamiliar source code.

Select one of the following options:
Preview in Safe Mode: in this case, WebStorm opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
WebStorm displays a notification on top of the editor area, and you can click the Trust project… link and load your project at any time.
Trust Project: in this case, WebStorm opens and loads a project. That means the project is initialized, project's plugins are resolved, dependencies are added, and all WebStorm features are available.
Don't Open: in this case, WebStorm doesn't open the project.
Learn more from Project security.
tip
Projects created from the Welcome screen or via File | New | Project as described in Creating projects are automatically considered trusted.
In .vue files, WebStorm recognizes script, style, and template blocks. You can use JavaScript and TypeScript inside script tags, Style Sheet languages inside style tags, and HTML and Pug inside template tags.
When you use TypeScript inside a script tag, WebStorm invokes the TypeScript Language Service for type checking and shows detected errors in the Errors and Compile errors tabs of the TypeScript tool window. For more information, refer to Verifying TypeScript. Alternatively, you can use TsLint as described in Linting TypeScript in Vue.js components using TSLint
WebStorm recognizes the .vue file type and provides a dedicated .vue file template for Vue.js components.
In the Project tool window, select the parent folder for the new component, and then choose Vue Component from the list.

You can also extract a new Vue.js component from an existing one without any copying and pasting but using a dedicated intention action or refactoring. All the data and methods used in the newly extracted template stay in the parent component. WebStorm passes them to the new component with properties and copies the related styles.
Select the template fragment to extract and invoke component extraction:
To use the intention action, press AltEnter, and then choose Extract Vue Component from the list.
To use the refactoring, choose Refactor | Extract | Extract Vue Component from the main menu or from the context menu of the selection.
Type the name of the new component. If this name is already used or invalid, WebStorm shows a warning. Otherwise, a new single-file component is created and imported into the parent component.
 Gif
Gif
note
The Extract Vue Component refactoring works only in-place, so make sure the In the editor refactoring option is selected on the Editor | Code Editing page of the IDE settings CtrlAlt0S.
By default, WebStorm provides code completion for ECMAScript 6 inside
scriptblocks and for CSS insidestyleblocks.
Inside the
templatetag, code completion CtrlSpace and navigation to the definition Ctrl0B for Vue.js components and attributes is available. Gif
Gif
WebStorm also suggests completion for Vue.js properties, properties in the
dataobject, computed properties, and methods. Gif
Gif
WebStorm provides completion for the names of slots from library components and from components defined in your project.
If your project contains a component with named slots, WebStorm shows suggestions for these names in the
v-slotdirective of atemplatetag.
If you’re using Vuetify, Quasar, or BootstrapVue, code completion for slot names is also available.

If a component is defined in several files, WebStorm recognizes the links between the parts of the component and provides proper code completion for properties, data, and methods.
For example, if the parts of your component are defined in separate JavaScript and stylesheet files that are linked in the vue file through the
srcattribute, properties defined in JavaScript are properly completed in the template as methods do.
Templates inside template literals in the
templateproperty of a component get completion just as if this code were inside atemplatetag.
Completion is also available if a template is defined in a separate HTML file and then linked to the
templateproperty.
Within Vue.js injections inside HTML files, WebStorm recognizes Vue.js syntax and highlights your code accordingly. You can also get completion for symbols from Vue.js libraries that are linked from a CDN in an HTML file without adding these libraries to your project dependencies.

Open the HTML file with a CDN link to an external Vue.js library. WebStorm highlights the link.
To enable completion for the library, press AltEnter on the link and select Download library from the list. Alternatively, hover over the link and click Download library.
The library is added to the list of JavaScript libraries on the Settings | Languages and Frameworks | JavaScript | Libraries page. For more information, refer to Configuring a library added via a CDN link.
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.
Open the Settings dialog (CtrlAlt0S) and go to Editor | Inlay Hints.
Expand Vue under Parameter names.
Specify the context in which you want parameter hints shown by selecting the corresponding checkboxes.
The preview shows how the changes you make in the settings affect the code appearance.
For some methods and functions, WebStorm does not show parameter hints in any context. Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
To hide parameter hints for any value type in any context, clear the Vue template checkbox under Parameter names.
With WebStorm, you can use a collection of Live templates for Vue.js adapted from the collection created by Sarah Drasner.
Type the abbreviation of the template to use or press Ctrl0J and select it from the list of available templates.
To expand the template, press Tab.
To move from one variable to another inside the template, press Tab again.
 Gif
Gif
With WebStorm, you can use the Nuxt.js framework in your Vue.js applications. The recommended way to set up a Nuxt.js app in WebStorm is use the create-nuxt-app command. Alternatively, you can install Nuxt.js in an existing project.
Create an empty WebStorm project.
Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The New Project dialog opens.
In the left-hand pane, choose Empty Project. In the right-hand pane, specify the application folder and click Create.
Open the embedded Terminal (AltF12) and type:
npx create-nuxt-app <project name>or
yarn create nuxt-app <project name>The wizard asks you some questions. After you answer them, a Nuxt project is initialized in the current folder and is ready to use in WebStorm.
Learn more from the Nuxt.js official website.
Open the embedded Terminal (AltF12) and type:
npm install --save nuxt
With the @nuxt/types package, you can get better code completion.
If you’re using a Nuxt.js version from 2.9.0 onwards and don’t have the
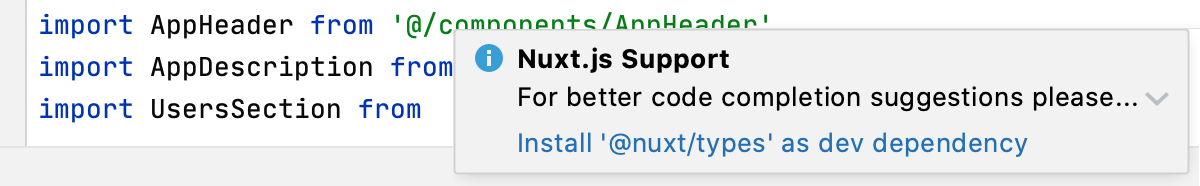
@nuxt/typespackage installed, WebStorm notifies you about it and suggests installing it as a development dependency. Click the Install @nuxt/types as dev dependency link in the notification popup.
If you close the popup, you can still install
@nuxt/typesby clicking the Install @nuxt/types as dev dependency link in the Event Log tool window (View | Tool windows | Event Log).Alternatively, open the embedded Terminal (AltF12) and type:
npm install --save-dev @nuxt/types
WebStorm suggests code completion and shows quick documentation for all core Nuxt.js components.

WebStorm resolves references to the Vuex store and provides highlighting and completion for them.

WebStorm resolves all references to assets stored in the static folder in the <img src='/logo.png/> format.

WebStorm provides proper completion suggestions for the nuxt.config.js configuration file.

On hover, you’ll also see the Documentation popup showing the type information for the Nuxt options used in the file.

WebStorm supports Nuxt.js-specific webpack setup. Starting with Nuxt.js 2.12.0, WebStorm automatically finds the webpack.config.js configuration file and uses the module resolution rules from it for coding assistance.

If your Vue.js project is written in TypeScript, you need to choose the service to get coding assistance for .ts and .vue files from. That can be either WebStorm integration with the TypeScript Language Service, or the Vue Language server (Volar), or the internal WebStorm parser and code inspections.
For TypeScript 5.0.0 and later, the Vue Language Server (Volar) is used by default because the TypeScript Language Service is not supported for these versions.
For earlier versions, the default solution is integration with the TypeScript Language Service, but you can also use integration with the Vue Language Server (Volar).
note
The Vue Language Server (Volar) integration is used for error highlighting only. Code completion and navigation are provided by the WebStorm internal support.
In the Settings dialog (CtrlAlt0S), go to Languages & Frameworks | TypeScript | Vue.
Specify the service to use.
By default, the Automatically option is chosen. In this mode, WebStorm detects the TypeScript version used in your project and enables integration with the appropriate service.
For TypeScript version 5.0.0 and later, WebStorm downloads the
@vue/language-serverpackage and uses the Vue Language Server (Volar).For earlier versions of TypeScript, the TypeScript Language Service is used. Learn more from Configure integration with the TypeScript Language Service.
If you select Vue Language Server (Volar), WebStorm will always provide coding assistance in .ts and .vue files through integration with the Vue Language Server, no matter which version of TypeScript you are using.
Note that the Vue Language Server coding assistance will be restricted to error highlighting only. Code completion and navigation will be provided by the WebStorm internal support.
Select TypeScript to always use the TypeScript Language Service in .ts and .vue files.
Note that the TypeScript Language Service does not work with TypeScript version 5.0.0 and later. Therefore, if your project is using one of these versions, error highlighting will be provided through the WebStorm internal code inspections.
Select Disabled to turn both the TypeScript Language Service and the Vue Language Server off and get coding assistance from the WebStorm internal support.
In the Vue Language Server field, specify the Vue Language Server version to use. Accept the suggested default version or click Select and specify the path to a custom
@vue/language-serverpackage.

By default, code within top-level tags is indented uniformly, in the Vue.js-specific style. You can configure this indentation to depend on the language used, for example, be HTML or Pug-specific.
In the Settings dialog (CtrlAlt0S), go to Editor | Code Style | Vue Template, and open the Tabs and Indents tab.
By default, the contents of all top-level tags are indented uniformly, in the Vue.js-specific style. Accept the default indentation settings or customize them using the controls on the page. As you change the settings, the Preview in the right pane shows how the changes affect code formatting.
To have the code inside top-level tags indented with regard to its language, select Specific to the language in the block.
In the Indent children of top-level tag field, specify the top-level tags where the code should have initial indentation.
By default, only the code inside
templatetags has initial indentation. If necessary, add other tags using commas as separators. For example, if you specifyscriptin the field, the code inside allscripttags gets initial indentation as shown in the Preview pane.
By default, WebStorm automatically inserts spaces after the opening curly brace (
{) and before the closing one (}) in Vue.js text interpolations with Mustache syntax.To suppress inserting spaces automatically, open the Settings dialog (CtrlAlt0S), go to Editor | Code Style | Vue Template, then open the Spaces tab and clear the Interpolations checkbox.
By default, when you enclose a code fragment in a block comment, the text starts right after the opening
/*characters without any spaces. Before the closing*/characters no space is inserted either.This default code style may conflict with some linters' rules, for example, ESLint. To improve the code style, configure enclosing block comments in leading and trailing spaces.
In the Settings dialog (CtrlAlt0S), go to Editor | Code Style | JavaScript or Editor | Code Style | TypeScript, open the Code Generation tab, and configure the spaces and formatting in the Comments area.
In the Settings dialog (CtrlAlt0S), go to Editor | Code Style | Vue Template, and open the Wrapping and Braces tab.
If a JavaScript expression inside a Vue.js interpolation has line breaks, WebStorm automatically starts this JavaScript expression from a new line and adds a new line after it.
Clear the New line after '{{' and the New line before '}}' checkboxes to change this default behavior.
tip
These checkboxes do not affect JavaScript expressions without line breaks inside. For example,
{{ foo }}will not be split automatically anyway.Configure multiple right margins as described in Vue.js code style: Visual guides.
Configure wrapping in interpolations as described in Wrapping options.
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually, refer to Run Prettier automatically on save.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with CtrlAlt0L.
For more information, refer to Reformat code with Prettier.
In the editor, select the code fragment to reformat. To reformat a file or a folder, select it in the Project tool window. Then press CtrlAltShift0P or select Reformat with Prettier from the context menu.
To run Prettier automatically against specific files, open the Settings dialog (CtrlAlt0S), go to Languages & Frameworks | JavaScript | Prettier, and use the On code reformatting and On save checkboxes to specify the actions that will trigger Prettier.
For more information, refer to Run Prettier automatically on save and Set Prettier as default formatter.
WebStorm can apply the key code style rules from the Prettier's configuration to the WebStorm Code Style settings so that generated code (for example, after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.
In the project where Prettier is enabled, open package.json and click Yes in the pane at the top of the tab.

To re-apply the Prettier code style (after you've clicked No in the pane or modified the code style), press CtrlShift0A and select Apply Prettier Code Style Rules from the Find Action list.
You can lint TypeScript code in your Vue.js single file components using typescript-tslint-plugin.
Because typescript-tslint-plugin works only with TypeScript that is installed in the current project, make sure the typescript package from your project node_modules folder is selected in the TypeScript field on the TypeScript page of the Settings dialog (CtrlAlt0S).
tip
Learn more about TypeScript versions from Configure integration with the TypeScript Language Service.
In the embedded Terminal (AltF12) , type:
npm install --save-dev typescript-tslint-pluginIn the
pluginsproperty of your tsconfig.json file, type:{ "compilerOptions": { "plugins": [{"name": "typescript-tslint-plugin"}] } }When you are using
typescript-tslint-plugin, TSLint is running via the TypeScript Language Service so you can disable the TSLint integration with WebStorm to avoid duplicate error reporting.To do that, open the Settings dialog (CtrlAlt0S), go to Languages & Frameworks | TypeScript | TSLint, and select Disable TSLint.
For applications created with create-vue in the WebStorm New Project wizard as described above, WebStorm generates two run/debug configurations with default settings:
An npm configuration with the default name npm dev. This configuration runs the
npm devcommand that launches the development server and starts your application in the development mode.A JavaScript Debug configuration with the default name Debug Application. This configuration launches a debugging session.
If your application was created without using create-vue, you need to create an npm and a JavaScript Debug run/debug configurations with the actual settings, such as, host, port, etc., manually.
Select the npm dev run configuration from the list on the toolbar and click
next to the list.
Alternatively, run
npm run devin the Terminal AltF12 or double-click thedevtask in the npm tool window (View | Tool Windows | npm).Wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:8080/. Click this link to view the application.

When the development server is running, your application is automatically reloaded as soon as you change any of the source files and save the updates.
You can start a debugging session in different ways depending on how your application was created and where it is running.
If your application was created with create-vue, start a debugging session through an autogenerated Debug Application configuration. See Debug applications created with create-vue below.
If your application is running on
localhost, you can also start the debugger from the built-in Terminal or from the Run tool window. See Debug applications running on localhost below.For debugging applications running on custom URLs, create a configuration of the type JavaScript Debug and specify the URL address at which your application is actually running. See Debug applications running on custom URLs below.
This general workflow also works for applications running on
localhostand for applications created with create-vue.
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
Select the autogenerated Debug Application configuration from the list and click
next to the list.
 Gif
Gif
Set the breakpoints in your code.
Start the application in the development mode as described above or by running
and wait till the application is compiled and the development server is ready.The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:8080/. Hold CtrlShift and click this URL link. WebStorm starts a debugging session with an automatically generated Debug Application configuration of the type JavaScript Debug.
 Gif
Gif
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running. Copy this URL address, you will later specify it in a debug configuration. To view your application, just click the link.
Create a JavaScript Debug configuration. To do that, go to Run | Edit Configurations on the main menu, click
, and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog, paste the saved URL in the URL field and save the configuration.
To launch your newly created configuration, select it from the list of configurations and click
 next to the list.
next to the list.
When the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.
Thanks for your feedback!