Write and edit source code
When you work with code, WebStorm ensures that your work is stress-free. It offers various shortcuts and features to help you add, select, copy, move, edit, fold, find occurrences, and save code.
For navigation inside the editor, refer to Editor basics.
If you do not remember a shortcut for the action you want to use, press to find any action by name.
You can use the same dialog to find classes, files, or symbols. For more information, refer to Search for a target by name (Search everywhere).
If a file is read-only, it is marked with the closed lock icon in the status bar, in its editor tab, or in the Project tool window. If a file is writable, it is marked with the open lock icon
in the Status bar.
Open file in the editor or select it in the Project tool window.
Do one of the following:
Go to File | File Properties | Make File Read-only or File | File Properties | Make File Writable.
Click the lock icon in the status bar.
If a read-only status is set by a version control system, it's suggested that you use WebStorm version control integration features. For more information, refer to Version control.
In the editor, place the caret at the characters you want to swap.
Go to Edit | Transpose.
There is no default shortcut for this action. You can assign a custom shortcut.
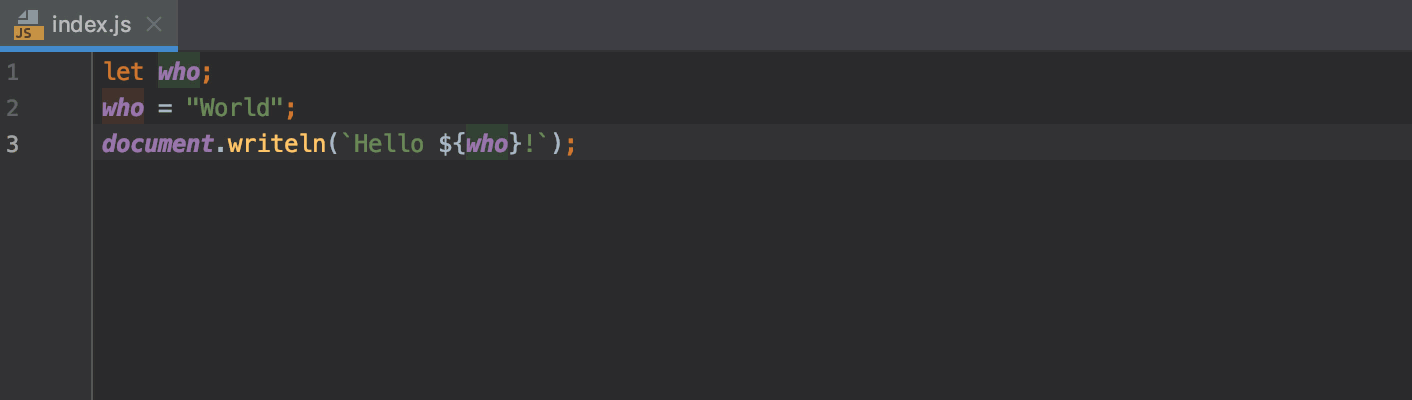
WebStorm offers several useful shortcuts for manipulating code lines.
note
If you need to undo or redo your changes, press / respectively.
To add a line after the current one, press . WebStorm moves the caret to the next line.
To add a line before the current one, press . WebStorm moves the caret to the previous line.
To duplicate a line, press .
To sort lines alphabetically in the whole file or in a code selection, go to Edit | Sort Lines or Edit | Reverse Lines. These actions might be helpful when you work with property files, data sets, text files, log files, and so on. If you need to assign shortcuts to those actions, refer to Configure keyboard shortcuts for more information.
To delete a line, place the caret at the line you need and press .
To join lines, place the caret at the line to which you want to join the other lines and press . Keep pressing the keys until all the needed elements are joined.
You can also join string literals, a field or variable declaration, and a statement. Note that WebStorm checks the code style settings and eliminates unwanted spaces and redundant characters.
To split string literals into two parts, press .
WebStorm splits the string and provides the correct syntax. You can also use the Break string on '\n' intention to split string literals. Press or click
to select this intention.
WebStorm also offers a set of handy intention actions for manipulating string literals, such as replacing a string with a template string or replacing a nested call with a pipe expression. To view the available actions, place the caret inside the string literal and press or click
.
 Gif
GifTo comment a line of code, place the caret at the appropriate line and press . Press again on the same line to uncomment it.
To move a line up or down, press or respectively.
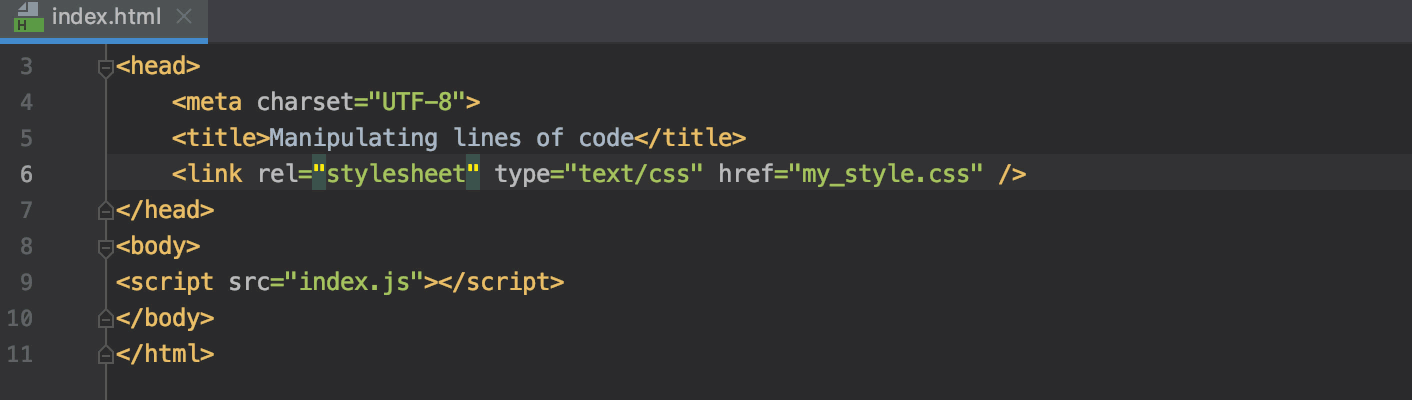
To move (swap) an XML or HTML tag attribute to the left or to the right, place the caret at it, or select it and press for left or for right.
 Gif
Gif
You can use the standard shortcuts to copy and paste any selected code fragment. If nothing is selected, WebStorm automatically copies as is the whole line where the caret is located.
By default, when you paste anything in the editor, WebStorm performs "smart" paste, for example, pasting multiple lines in comments will automatically add the appropriate markers to the lines you are pasting. If you need to paste just plain text, press .
When you copy () or cut () a line without any code selected, the paste action will add the contents of the clipboard to above the current line, not at your caret.
If you want to paste your copied code at the caret, select the Paste at the caret position option in the advanced settings.
Place the caret at a line or a symbol, right-click to open the context menu, select Copy/Paste Special | Copy Reference. When you select the Copy Reference () option, WebStorm creates a reference string that includes the line number of the selected line or symbol. You can press to paste the copied reference anywhere.
WebStorm keeps track of everything you copy to the clipboard. To paste from history, in the editor, from the context menu, select Copy/Paste Special | Paste from History (). In the dialog that opens, select your entry and click Paste.
tip
The default number of items stored in the clipboard history is 100.
When you copy and paste code to the editor, WebStorm displays the hidden (special) characters represented by their Unicode name abbreviation.
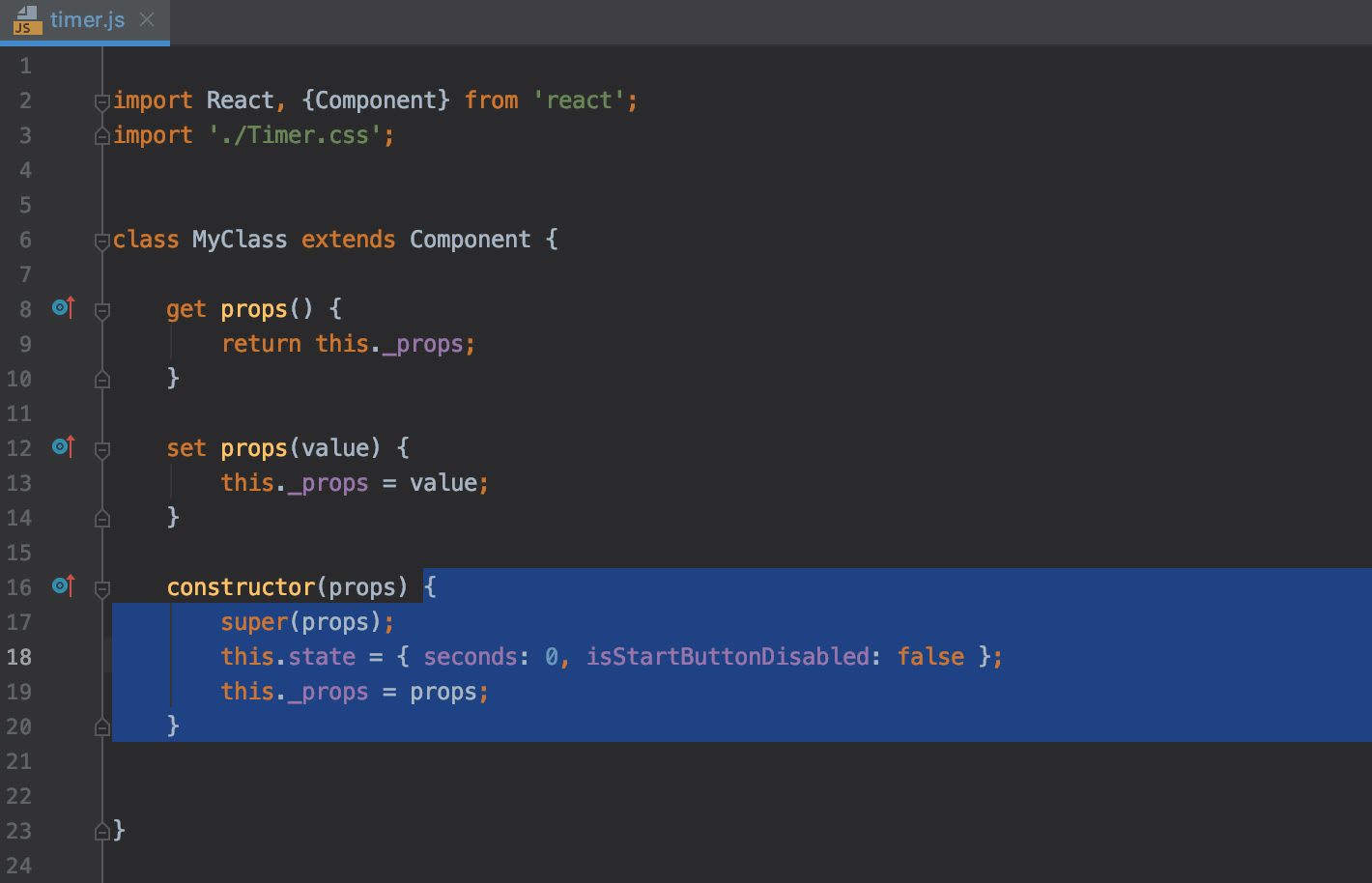
In the editor, place the caret at the item you want to select and press / to extend or shrink your selection.
In a JavaScript file, if you start by selecting an argument in a method call, it will extend to all arguments, then to the whole method, then to the expression containing this method, then to a larger block of expressions, and so on.
 Gif
GifIf you need just to highlight your braces, place the caret immediately after the block closing brace/bracket or before the block opening brace/bracket.
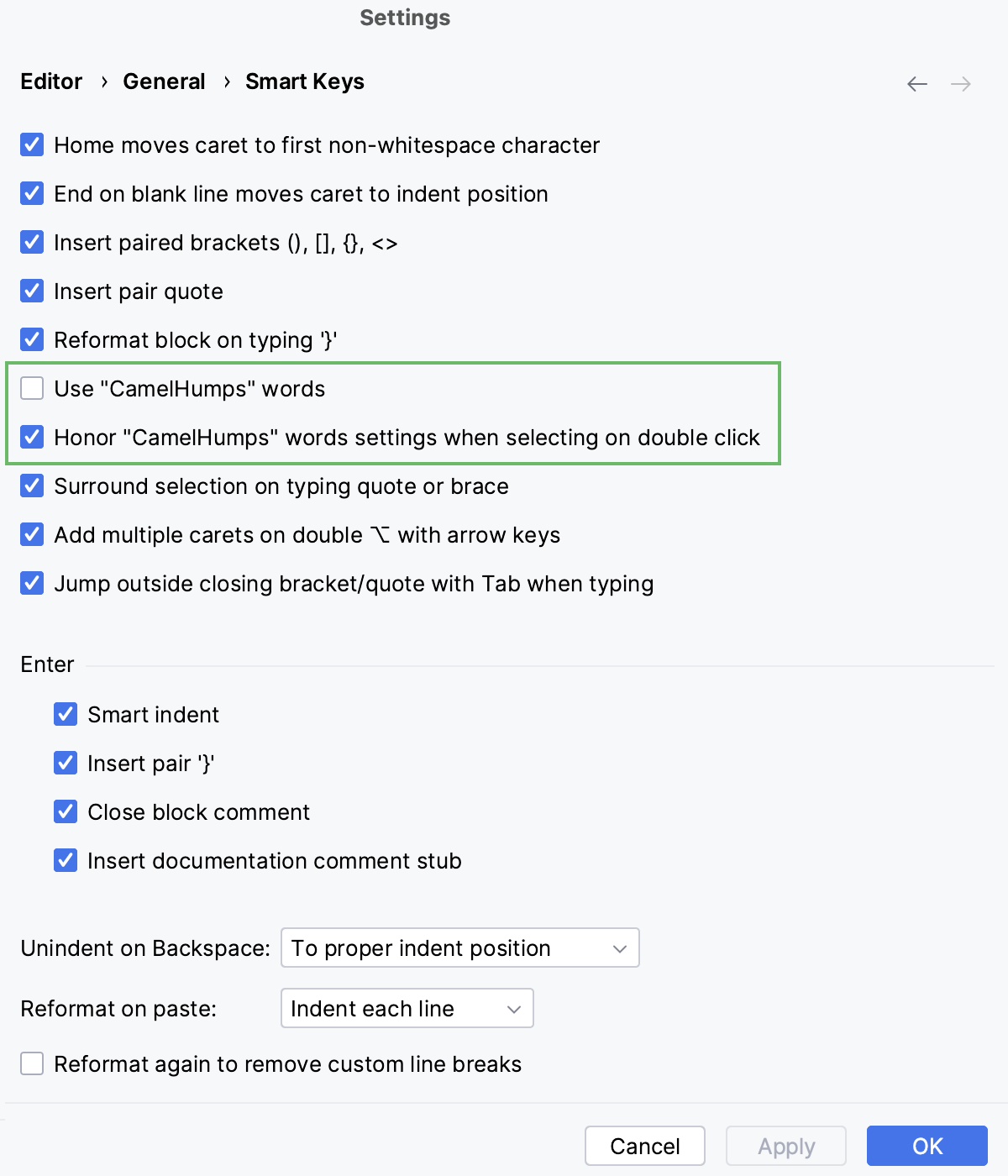
In the Settings dialog () , go to Editor | General | Smart Keys.
Select the Use "CamelHumps" words checkbox.
If you want to use double-click when selecting according to capitalization, make sure that the Honor "CamelHumps" words settings when selecting on double click checkbox right below is selected.

In the editor, place the caret at the needed statement and press to move a statement up or to move a statement down. WebStorm moves the selected statement performing a syntax check.
note
If moving of the statement is not allowed in the current context, the actions will be disabled.
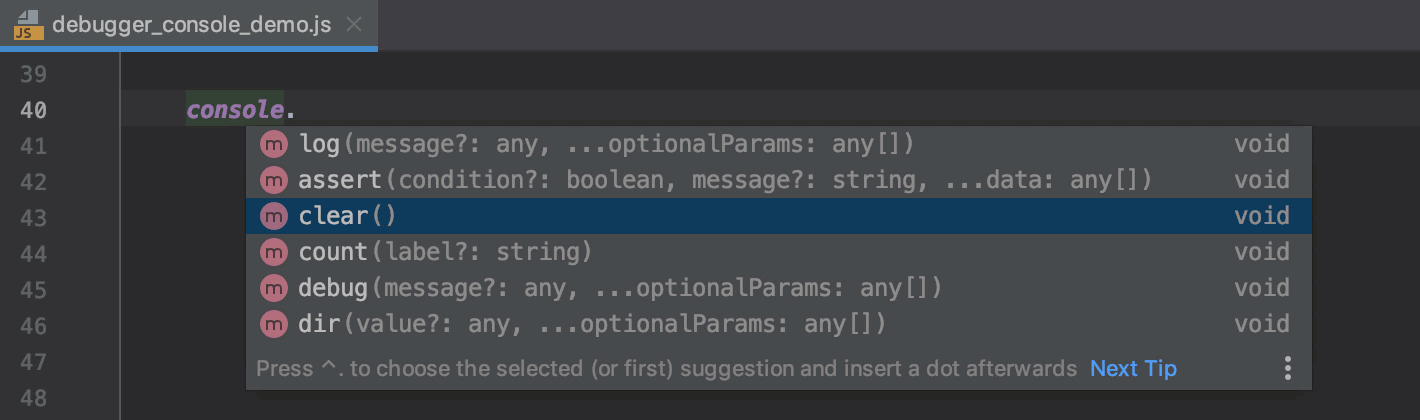
Select the relevant suggestion for completion and press . WebStorm completes the statement, automatically adds a semicolon at the end of it, and moves the caret at the position where you can start typing a new statement.
 Gif
Gif
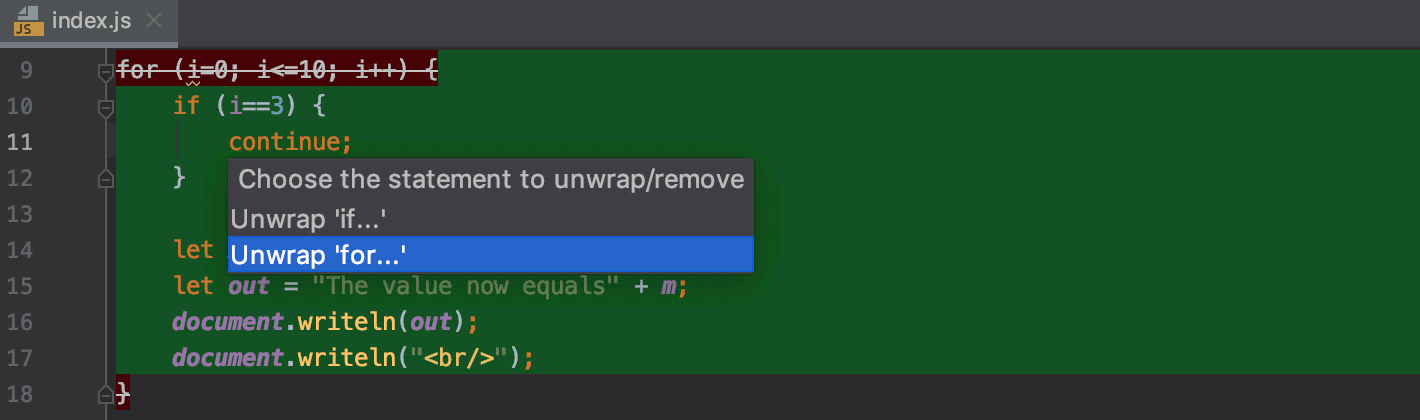
Place the caret at the expression you want to remove or unwrap.
Press .
WebStorm shows a popup with all actions available in the current context. To make it easier to distinguish between statements to be extracted and statements to be removed, WebStorm uses different background colors.
 Gif
GifSelect an action and press .
Move and copy code fragments by dragging them in the editor.
To move a code fragment, select it and drag the selection to the target location.
To copy a code selection, keeping pressed, drag it to the target location.
note
The copy action might not be available in macOS since it can conflict with global OS shortcuts.
The drag functionality is enabled by default. To disable it, in the Settings dialog () , go to Editor | General and clear the Move code fragments with drag-and-drop checkbox in the Mouse Control section.
To toggle between the upper and lower case for the selected code fragment, press .
Note that when you apply the toggle case action to the CamelCase name format, WebStorm converts the name to the lower case.
To comment or uncomment a code fragment, select it and press .
By default, when you enclose a code fragment in a block comment, the text starts right after the opening
/*characters without any spaces. Before the closing*/characters no space is inserted either.This default code style may conflict with some linters' rules, for example, ESLint. To improve the code style, configure enclosing block comments in leading and trailing spaces.
In the Settings dialog () , go to Editor | Code Style | JavaScript or Editor | Code Style | TypeScript, open the Code Generation tab, and configure the spaces and formatting in the Comments area.
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are enabled and shown only for values that are literals or function expressions but not for named objects.
Open the Settings dialog () and go to Editor | Inlay Hints.
Expand <required language> under Parameter names.
Specify the context in which you want parameter hints shown by selecting the corresponding checkboxes.
The preview shows how the changes you make in the settings affect the code appearance.
For some methods and functions, WebStorm does not show parameter hints in any context. Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
Folded code fragments are shown as shaded ellipses (![]() ). If a folded code fragment contains errors, WebStorm highlights the fragment in red.
). If a folded code fragment contains errors, WebStorm highlights the fragment in red.
To configure the default code folding behavior, in the Settings dialog () , go to Editor | General | Code Folding.
note
If WebStorm changes code in the folded fragment during the code reformatting, the code fragment will be automatically expanded.
To fold or unfold a code fragment, press /. WebStorm folds or unfolds the current code fragment, for example, a single method.
To collapse or expand all code fragments, press /.
WebStorm collapses or expands all fragments within the selection, or, if nothing is selected, all fragments in the current file, for example, all methods in a file.
To collapse or expand code recursively, press /. WebStorm collapses or expands the current fragment and all its subordinate regions within that fragment.
To fold a block of code inside a pair of matching curly braces
{}, press . To expand the block, press .To collapse or expand doc comments in the current file, in the main menu select Code | Folding | Expand doc comments/Collapse doc comments.
To collapse or expand a custom code fragment, select it and press . Alternatively, mark the code fragment as Custom folding region.
You can fold or unfold any manually selected regions in code.
To expand the current fragment and all the nested fragments, press . You can expand the current fragment up to the specified nesting level (from 1 to 5).
To expand all the collapsed fragments in the file, press . You can expand the collapsed fragments up to the specified nesting level (from 1 to 5).
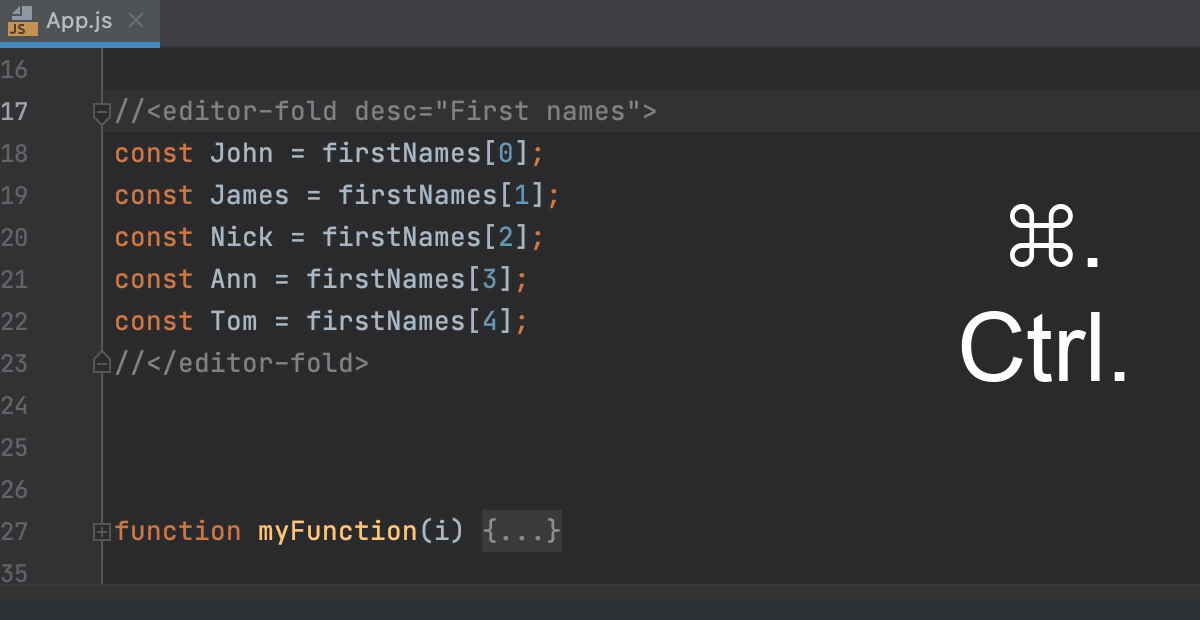
You can make any code fragment foldable by marking it as custom folding region with dedicated comments. After that, you can expand and collapse the fragment with or have it collapsed automatically on opening the file.

In the editor, select a code fragment and press .
From the popup menu, select <editor-fold...> Comments or region...endregion Comments.
editor-fold styleregion... endregion style//<editor-fold desc="First Names"> const John = firstNames[0]; const James = firstNames[1]; const Nick = firstNames[2]; const Ann = firstNames[3]; const Tom = firstNames[4]; //</editor-fold>//region First names const John = firstNames[0]; const James = firstNames[1]; const Nick = firstNames[2]; const Ann = firstNames[3]; const Tom = firstNames[4]; //endregionIf you select <editor-fold...> Comments, WebStorm adds comments in the format
//<editor-fold desc="Description>//</editor-fold>. With region...endregion Comments selected, the comments in the format//region Description //endregionare added.If you have not configured any custom folding regions yet, you can choose either style. However you cannot use both styles in one file. WebStorm recognizes only the style that occurs first and all comments in the other style are ignored.
Optionally, specify a description under which the collapsed fragment will be hidden.
To collapse or expand the created region, press .
To show all custom regions collapsed automatically on file opening, open the Settings dialog () , go to Editor | General | Code Folding, and select the Custom folding regions checkbox in the Fold by default area.
To navigate to the created custom region, press .
You can hide the code folding arrow icons that appear in the gutter.
In the Settings dialog () , go to Editor | General | Code Folding.
Clear the Show code folding arrows checkbox.
note
This option is available only in the new UI. In the classic UI, use the Show code folding outline option instead.