Web-based Workflow Editor
YouTrack has a built-in web-based workflow editor that you can use to write workflows in JavaScript.
If you prefer to write your code in an integrated development environment, you can still use an external editor that supports JavaScript and import your workflows into YouTrack.
To access the workflow constructor:
From the Administration menu in the application header, select Workflows.
Find a workflow that was written in JavaScript and select it in the list.
Click the Edit workflow button in the sidebar.
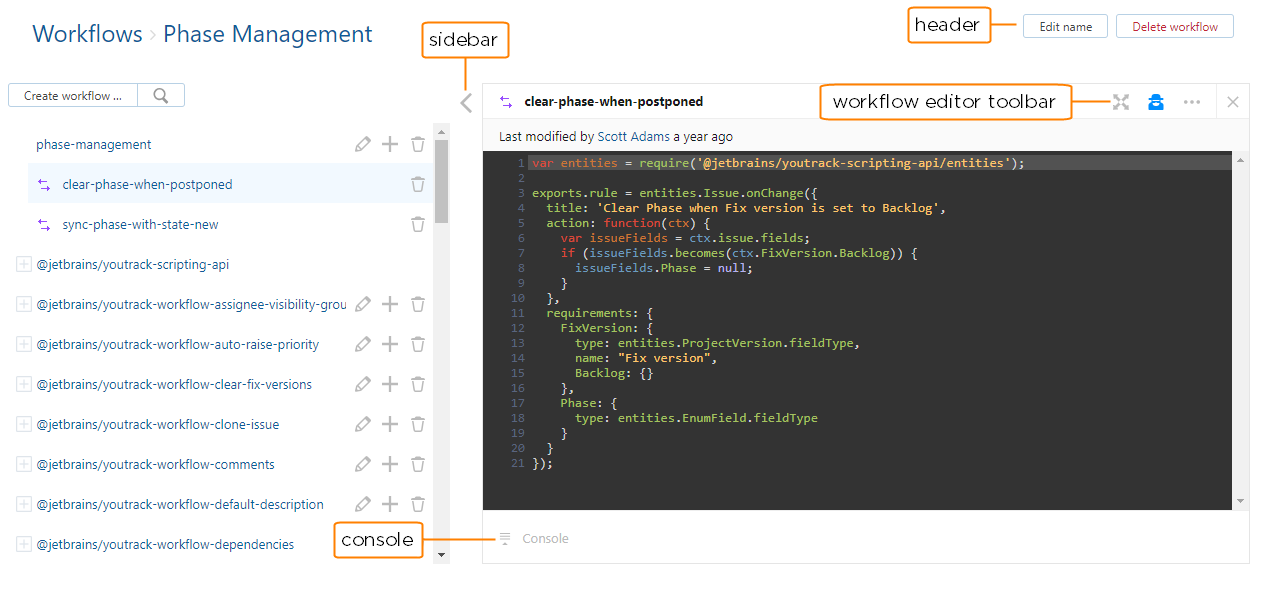
The selected workflow opens in the JavaScript workflow editor.
You can also access the page by opening a new workflow in the workflow editor. From the Workflows list, click the New workflow button, then select JavaScript Editor.

Header Controls
The following controls are displayed in the header of the Workflows page:
Control | Description |
|---|---|
Workflows | Navigates you back to the Workflows administration page. Use this link to view all the workflows in YouTrack, including MPS-based workflows. |
Workflow Name | Displays the name that is assigned to the current workflow. |
Edit name | Opens the Edit Workflow dialog. Here, you can change the workflow name and title. |
Delete workflow | Deletes the currently selected workflow, following a confirmation of this action. For more information, see Delete Workflows and Rules. |
Sidebar Controls
To the left of the editor is a sidebar. In this sidebar, you can view the list of workflows, modules, and import clients that are written in JavaScript.
The list contains all the default workflows and the custom workflows that your organization has added to YouTrack. The workflow API modules are also shown in the sidebar and are read only.
The following controls are displayed at the top of the sidebar:
Control | Description |
|---|---|
New workflow | Lets you add a new workflow to YouTrack. You have the option to add a workflow using the workflow constructor or the JavaScript editor. Selecting the JavaScript Editor option opens the New Workflow dialog. Here, you can define a new workflow and add it to the list. For instructions, see Create a Workflow. |
Filter by name | Lets you filter the list to show workflows and modules that match the substring in the input field. |
Hide sidebar | Hides the list of workflows and rules in the sidebar. Use this control to view the workflow editor in the full width of the page. |
Workflows for which you have write access include the following controls in the workflow list:
Control | Description | ||||||
|---|---|---|---|---|---|---|---|
Edit workflow | Opens the Edit Workflow dialog. Here, you can rename the workflow and give it a human-readable title. The Title property is only displayed in the list on the Workflows administration page. | ||||||
Add module | Adds a rule or custom script to the corresponding workflow. Select template to open the New Module dialog, enter a name, then save the new module. | ||||||
Show more | Shows additional actions that are available for the current workflow. The following actions are available:
|
Workflow Editor Toolbar
The workflow editor lets you write and update scripts directly in YouTrack. The following controls are displayed in the toolbar of the workflow editor:
Control | Description |
|---|---|
Full screen | Opens the editor in distraction-free mode. All the controls in the application and page header are hidden. When you collapse the sidebar as well, only the workflow editor and its toolbar are visible. |
Code inspection | Toggles the highlighting of errors and warnings in the editor. |
Show more | Opens a list of additional actions and options. |
Close | Closes the workflow editor. The New Module dialog is displayed in the workflow editor panel. |
Last modified by | Displays the time of the last modification as well as the full name of the user who applied the most recent update to the module. |
Save | Stores unsaved changes to the current module. |
Cancel | Discards any unsaved changes. |
The following options are available under the Show more menu:
Control | Description |
|---|---|
Undo | Reverts the most recent change to the current script. |
Redo | Restores the most recently reverted change. |
Reformat code | Corrects spacing and indentation to meet the standard layout for JavaScript. |
Rename | Opens the Edit Module dialog. Here, you can edit the name of the current module. |
Delete | Deletes the current module, following a confirmation of this action. |
Editor options | Opens the Editor Options dialog. Here, you manage settings that affect the appearance and behavior of the workflow editor. |
The following settings are available from the Editor options item in the Show more menu:
Setting | Description |
|---|---|
Ligatures | Toggles the typeface that is used for the code presentation. |
Shortcut scheme | Defines the set of keyboard shortcuts that are supported in the editor. Here, you can select from the Default, Vim, and Emacs keyboard shortcut schemes. |
Theme | Sets the color scheme that is used in the editor. Here, you can select from White or Dark. |
Console Toolbar
At the bottom of the editor is a console. The console displays logging messages that are related to the current script. The following controls are available in the console toolbar:
Control | Description |
|---|---|
Show/Hide | Toggles the visibility of the console pane. |
Show | Filters the log entries to show all or messages only. Use the input field to filter for log entries that match a substring. |
Filter | Filters the list of log entries to show entries that match a substring. Click this control a second time to hide the filter. |
Update | Reloads the console, displaying new log entries that were added after the page was loaded. |
Download | Downloads the log entries that are currently displayed in the console as a file. |
Clear | Removes all the log entries from the console. |