Web-based Workflow Editor
To write workflows in JavaScript, you no longer need to use an external application. This feature includes a web-based editor that is built right into YouTrack.
Of course, if you prefer to write your code in an integrated development environment, you can still use an external editor that supports JavaScript and import your workflows into YouTrack.
The web-based workflow editor only supports workflows that are written in JavaScript. To edit older workflows that were written in the domain-specific language that is supported by MPS, use the external YouTrack Workflow Editor.
To access the workflow editor in the current implementation, you must first create a workflow from the old Workflows page. For detailed instructions, see Part 1. How Do I Write My First Workflow?.

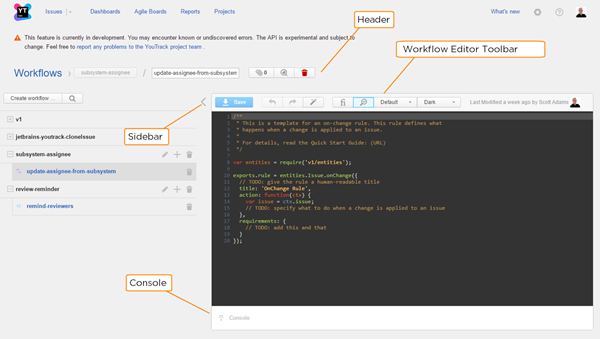
Header Controls
The following controls are displayed in the header of the new Workflows page:
Control | Description |
|---|---|
Workflows | Navigates you back to the old Workflows page. Use this link to view all of the workflows in YouTrack, including the MPS-based default and custom workflows. |
Workflow/Rule Name | Displays the name that is assigned to the current workflow and the rule that is open in the editor. To rename the current rule, edit the text in the input field. |
Attach | Lets you attach the current rule to one or more projects. Click to view a list of projects, then select the projects where this rule is applied. The counter displays the number of projects to which the current rule is attached. |
Find script | Opens a dialog that lets you search for scripts by name. Use the input field to filter the list of scripts. Select a script to display it in the editor. |
Remove rule | Removes the selected rule from the current workflow. The rule is removed from any project that it is attached to and is deleted from YouTrack. Note, in the current implementation, you are redirected to the old Workflows list. |
Sidebar Controls
To the left of the editor is a sidebar. In this sidebar, you can view the list of workflows and scripts that are written in JavaScript. The list contains all of the custom scripts that your organization has added to YouTrack. System workflows are also shown in the sidebar and are read only. The following workflows are displayed by default:
Workflow | Description |
|---|---|
v1 | Contains scripts that display documentation for all of the modules, methods, and operations that are supported by version 1 of the workflow API. Use these scripts to locate the fields and parameters that you want to update without leaving the workflow editor. |
jetbrains-youtrack-cloneIssue | Contains the script that supports the Clone Issue action in the issue toolbar. |
The following controls are displayed at the top of the sidebar:
Control | Description |
|---|---|
Create workflow | Opens the New Workflow dialog. Here, you can define a new workflow and add it to the list. |
Filter | Opens an input field to filter the workflow list. Here, you can filter the list to show workflows and roles that match the substring in the input field. |
Hide sidebar | Hides the list of workflows and rules in the sidebar. Use this control to view the workflow editor in the full width of the page. |
Workflows for which you have write access include the following controls in the workflow list:
Control | Description |
|---|---|
Edit | Opens the Edit Workflow dialog. Here, you can rename the workflow and give it a human-readable title. In the current implementation, the Title property is only displayed in the Workflows list. |
Add rule | Adds a rule or script to the corresponding workflow. Select a rule or script type to open the New rule dialog, enter a name, then save the new rule. |
Delete | Deletes the corresponding workflow. Any rules that belong to the workflow are removed from any project that they are attached to and are also deleted from YouTrack. This control is also available for individual rules in the list. |
Workflow Editor Toolbar
The workflow editor lets you write and update scripts directly in YouTrack. The following controls are displayed in the toolbar of the workflow editor:
Control | Description |
|---|---|
Save | Stores unsaved changes to the current script. |
Undo | Reverts the most recent change to the current script. |
Redo | Restores the most recently reverted change. |
Reformat Code | Corrects spacing and indentation to meet the standard layout for JavaScript. |
Ligature | Toggles the typeface that is used for the code presentation. |
Code Inspection | Toggles the highlighting of errors and warnings in the editor. |
Editor | Defines the set of keyboard shortcuts that are supported in the editor. Here, you can select from the Default, Vim, and Emacs keyboard shortcut schemes. |
Theme | Sets the color scheme that is used in the editor. Here, you can select from White or Dark. |
Last Modified | Displays the time of the last modification as well as the full name and avatar of the user who applied the most recent update. |
Console Toolbar
At the bottom of the editor is a console. The console displays logging messages that are related to the current script. The following controls are available in the console toolbar:
Control | Description |
|---|---|
Show/Hide | Toggles the visibility of the console pane. |
Show | Filters the log entries to show all or messages only. Use the input field to filter for log entries that match a substring. |
Filter | Filters the list of log entries to show entries that match a substring. Click this control a second time to hide the filter. |
Update | Reloads the console, displaying new log entries that were added after the page was loaded. |
Download | Downloads the log entries that are currently displayed in the console as a file. |
Clear | Removes all of the log entries from the console. |