WebStorm 2025.1 の新機能
このリリースでは新機能が導入され、いくつかの既存の課題が解決されています。 主な改善点には、JetBrins AI の大規模な更新、Angular サポートの強化、モノリポのサポートの改良、ユーザーエクスペリエンスに関する幅広い改善などがあります。
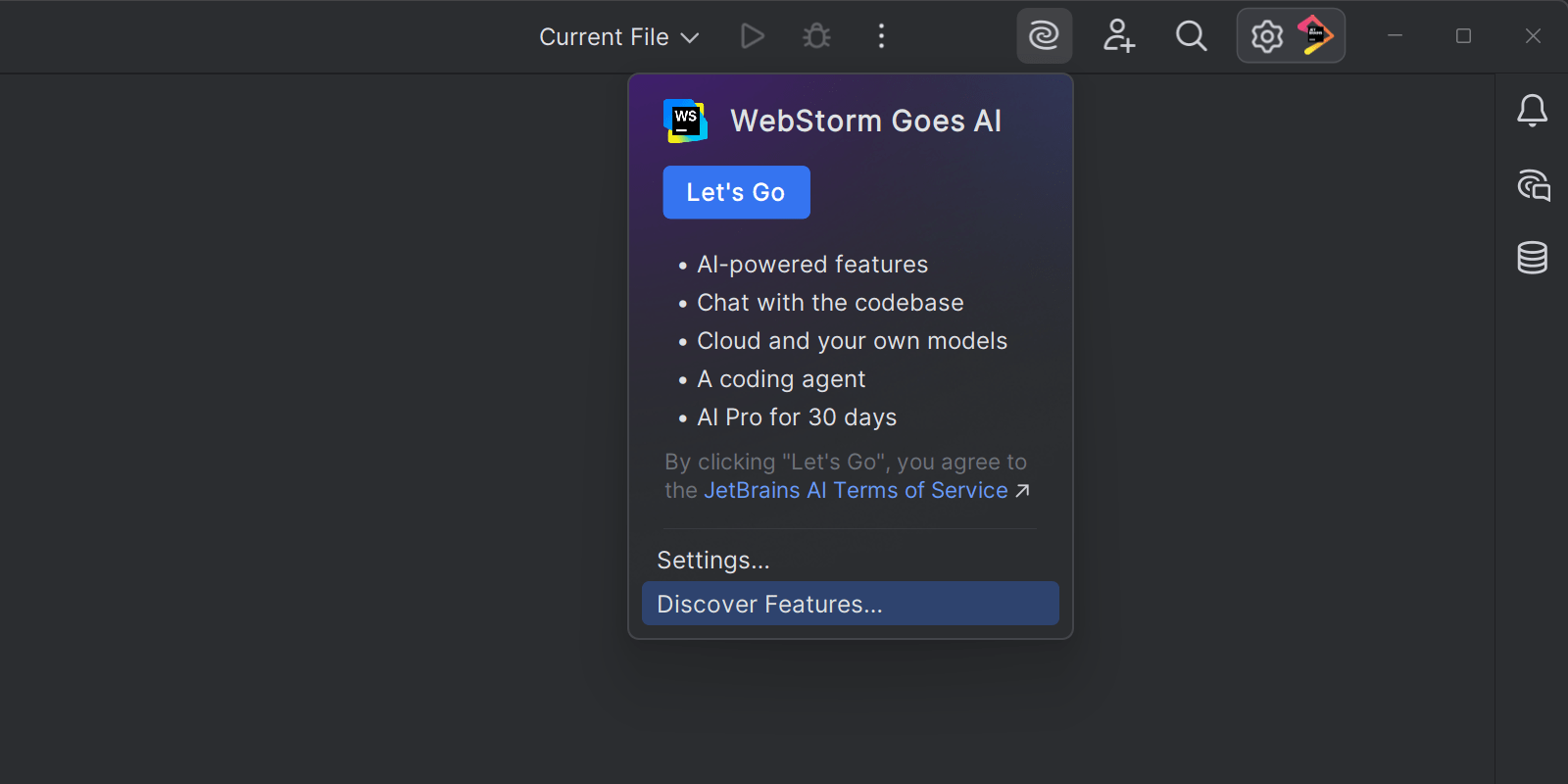
WebStorm goes AI

AI サブスクリプションの新しいオプション
JetBrains AI に大規模な更新が適用され、AI Assistant と Junie の両方が 1 つのサブスクリプションにまとめられました。 このリリースでは、JetBrains IDE の AI 機能が無料になり、無制限のコード補完、ローカルモデルのサポート、クラウドでホストされた機能(コーディングエージェントを含む)をクレジット制で使用できるようになりました。 新しいサブスクリプション体系では、AI Pro および AI Ultimate ティアでのスケールアップを簡単に行えるようになっています。 詳細については、こちらのページをご覧ください。

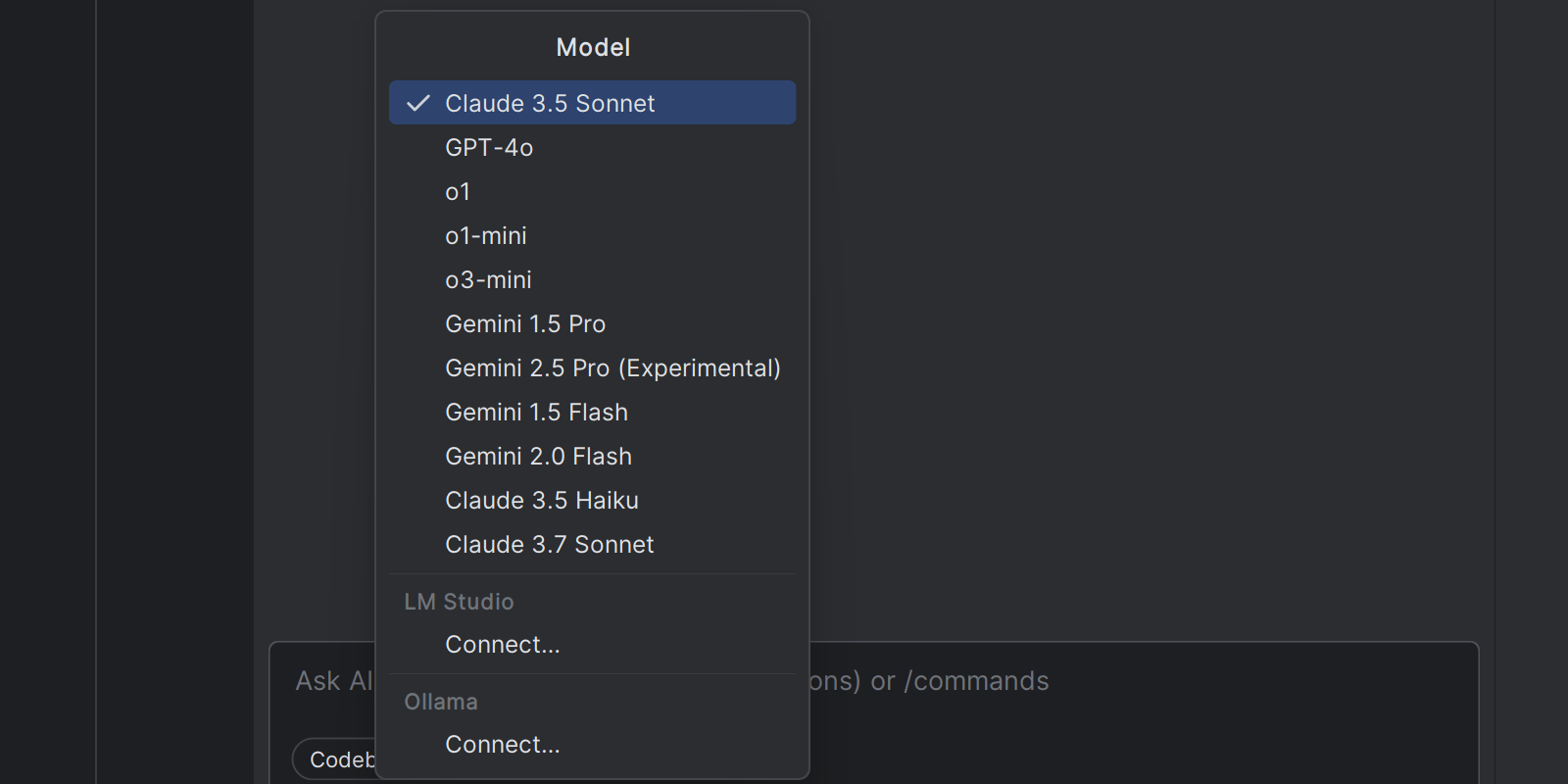
最先端 LLM の追加サポート
JetBrains AI Assistant の対応モデルは徐々に増えています。 Claude 3.7 Sonnet のサポートを追加し、Amazon Bedrock でプロビジョニングされるようにしました。 これにより、より鋭い回答や迅速なインサイトの提供、よりスムーズな使用感による恩恵を得られます。 AI Assistant の OpenAI モデルのラインナップに o1、o1-mini、o3-mini、および GPT-4.1(近日公開予定) が追加されました。

AI が生成するユニットテストの一貫した命名処理
WebStorm が AI を利用してユニットテストを生成する際に、適切なテストフレームワークを自動的に検出するようになりました。 この改善により、プロジェクトに適切なフレームワークを使用してテストが作成されるようになったため、手動調整の必要性が減り、テスト生成プロセスがより円滑で効率的になっています。
また、WebStorm の AI により、プロジェクトの既存の命名規則に従ったユニットテストを生成できるようになりました。

ウェブフレームワークの AI 補完の改善
2025.1 リリースでは、ウェブフレームワークコンポーネントに関する AI ベースの補完の改善に注力しました。 この変更は、ローカルの行全体コード補完にもクラウドベースの補完の提案にも影響します。

オフラインモード: ローカルモデルの使用
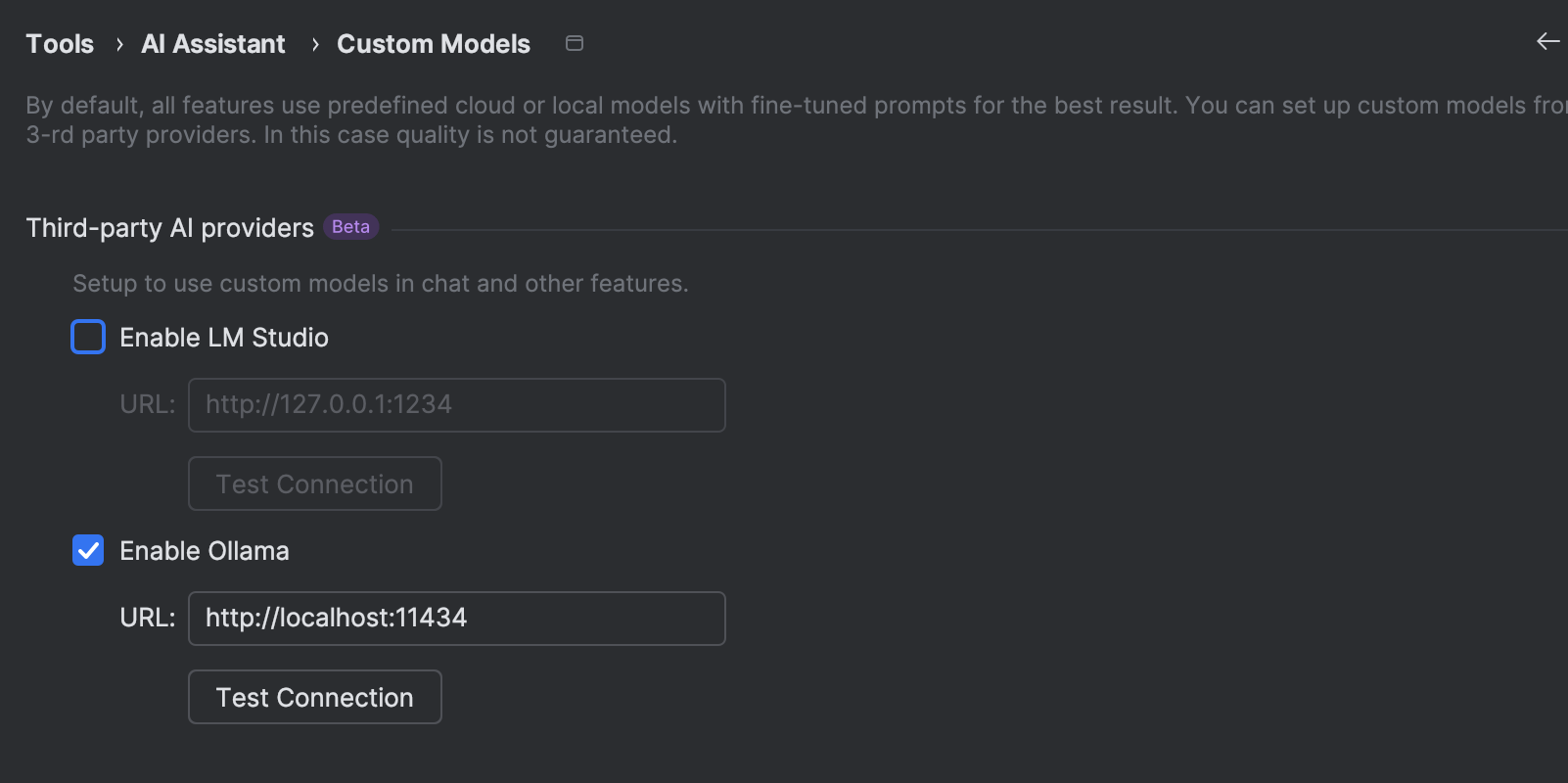
AI Assistant では、オフラインモードでローカルモデルを使用するか、クラウドベースの AI 処理を使用するかを柔軟に選択できます。 新しいオフラインモードを使用することで、インターネットに接続せずに AI によるコーディング支援を活用できるようになりました。 Ollama または LM Studio によるローカルモデルをチャット、コード生成、コミットメッセージ、インラインドキュメントなどで使用できます。
Angular のサポート

Angular 17.2 のシグナルクエリのサポート
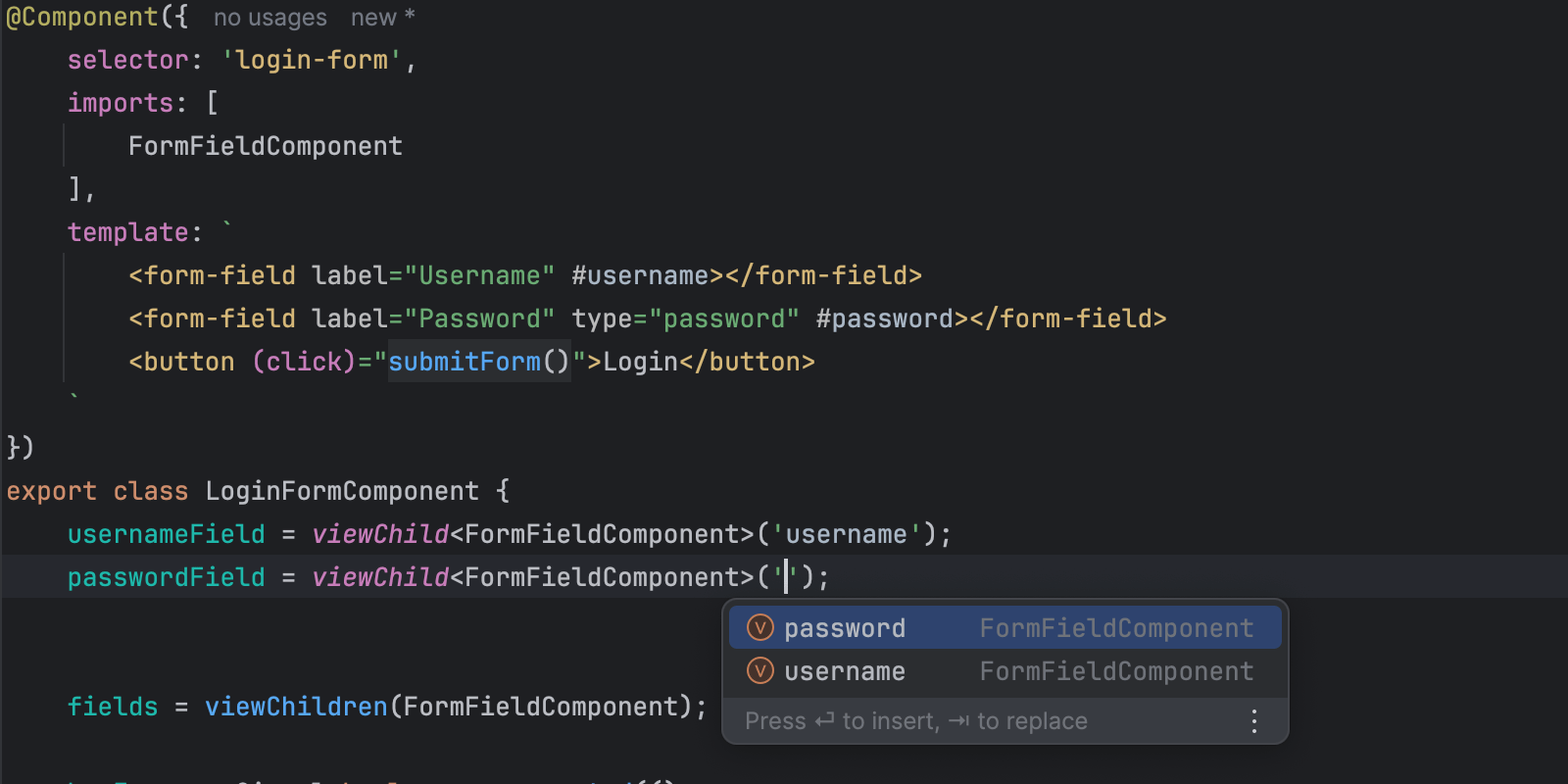
WebStorm が Angular 17.2 で導入されたシグナルクエリをサポートするようになりました。その結果、この依存性の注入に対するモダンなリアクティブアプローチに対応した高品質なコードインサイトと移動操作が提供されるようになりました。 このアップデートでは、WebStorm がシグナルクエリの型推論を正確に行うようになり、クエリ式内のコード補完が改善され、シグナルとその参照間の移動操作が強化されています。

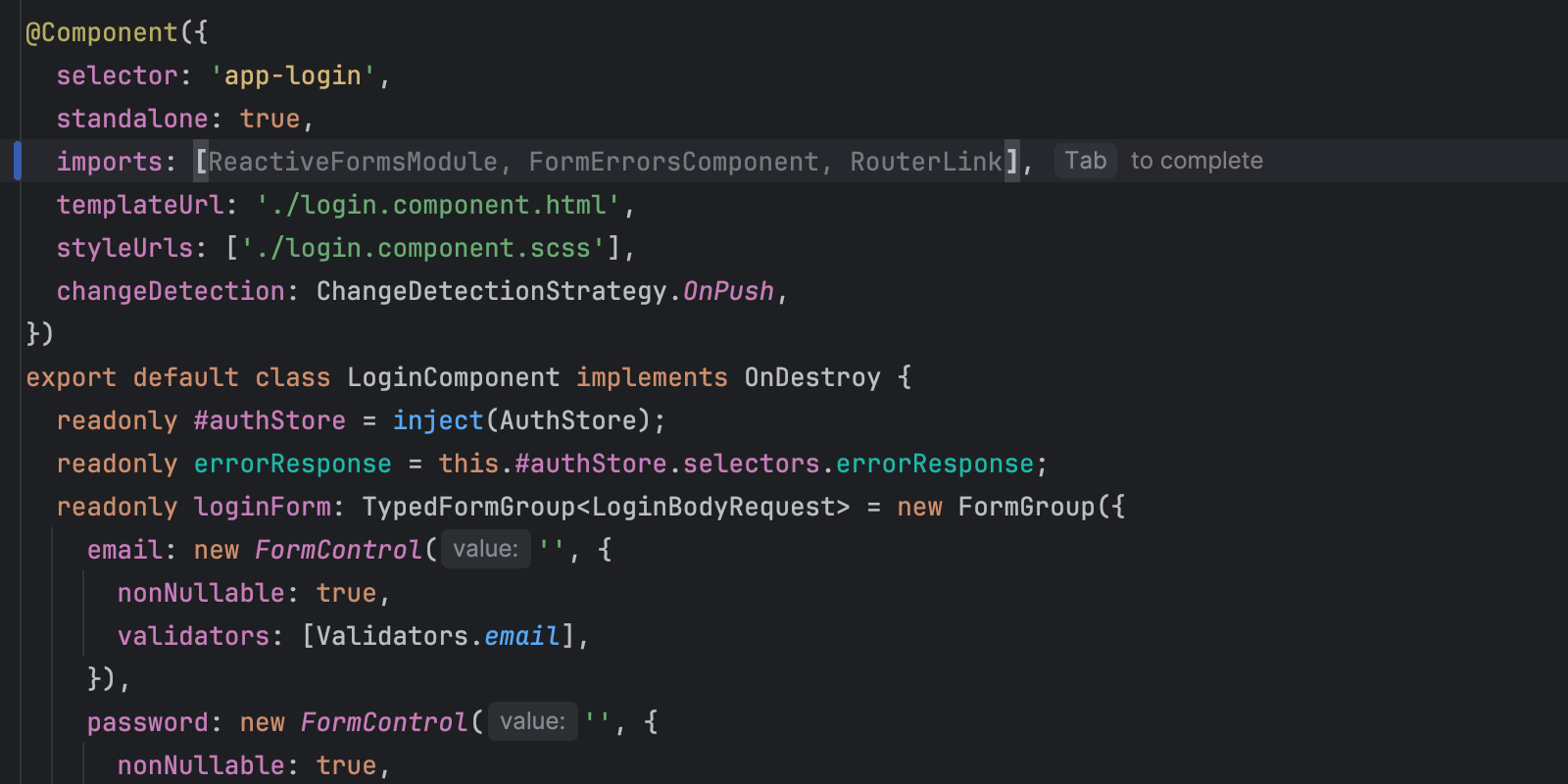
リアクティブフォームのサポートの強化
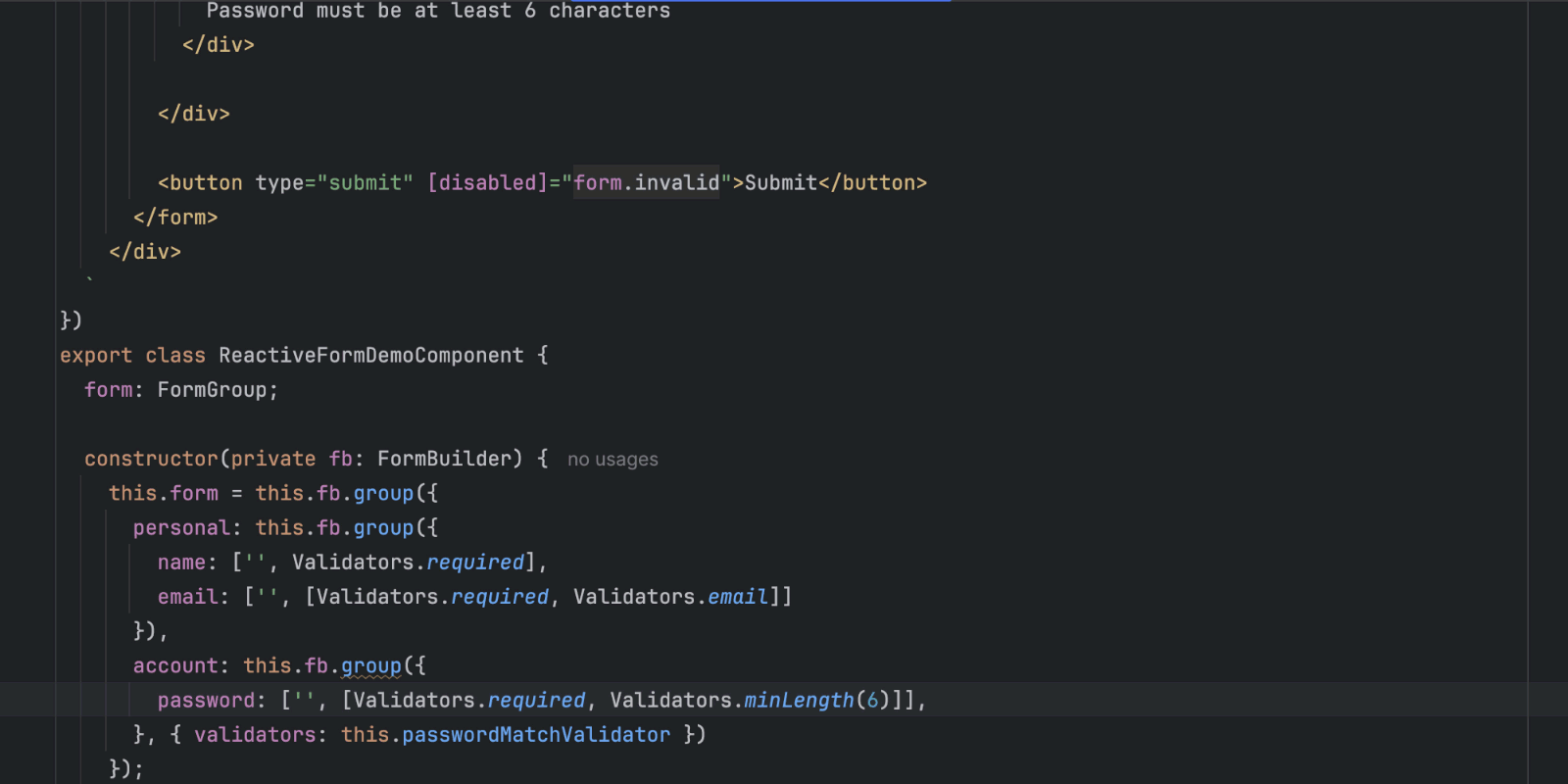
WebStorm が Angular のリアクティブフォームの FormGroup、FormArray、FormControl、および FormBuilder のコード補完と生成のサポートを提供するようになりました。 このアップデートによってフォーム構造の定義と管理をより簡単に行えるようになったことで、手動操作が減り、開発速度が改善されます。 自動補完とクイックフィックスの改善により、リアクティブフォームをより直感的かつ効率的に扱えるようになりました。

Angular バインディングのプロパティ提案の改善
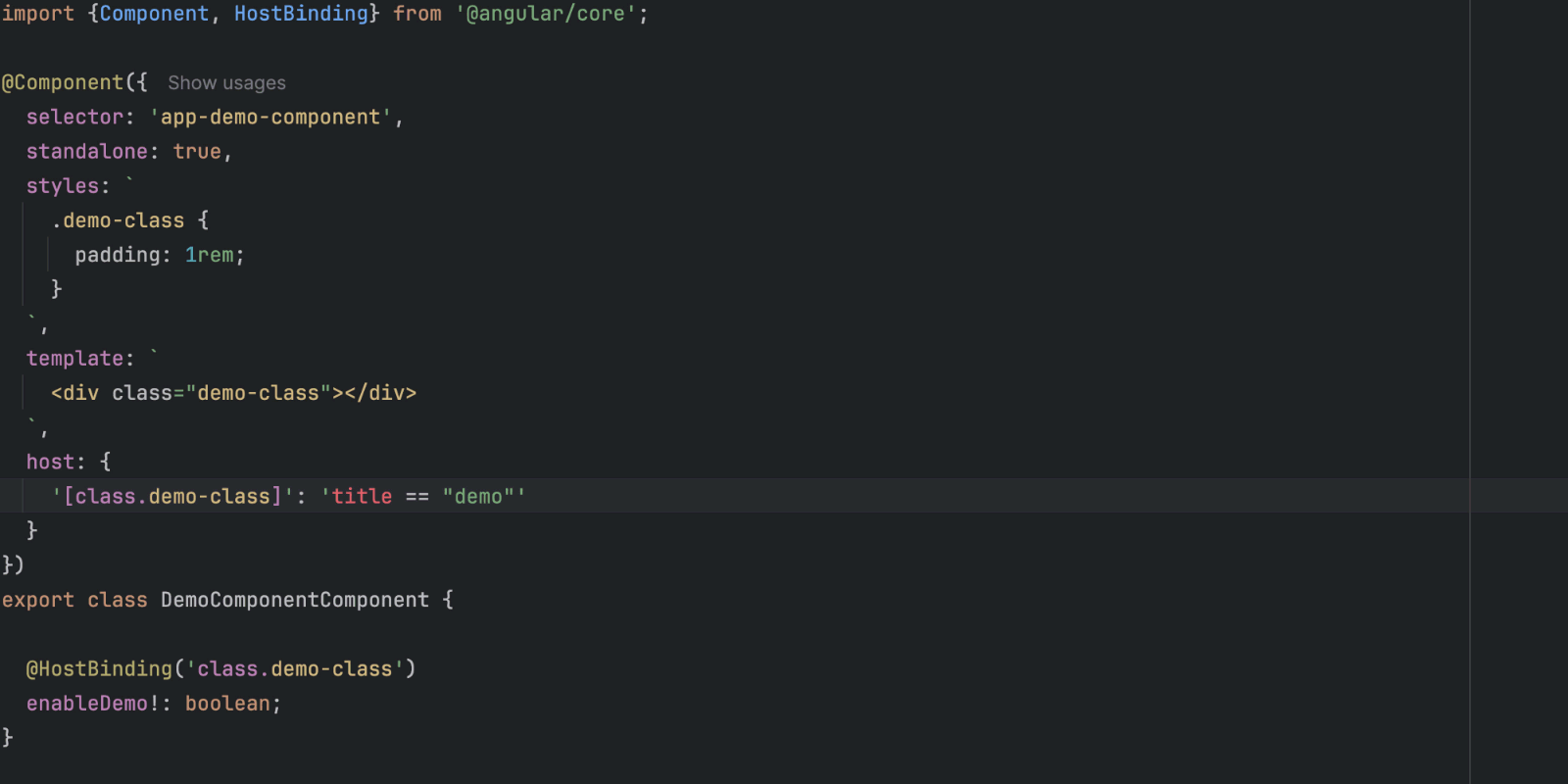
WebStorm によるプロパティバインディングのオブジェクトプロパティの提案が改善され、バインドされたコンポーネントプロパティをより簡単に扱えるようになりました。 テンプレートでバインディングを定義する際により正確な自動補完と検証が行われるようになるため、エラーが減り、Angular アプリケーションの開発が合理化されます。

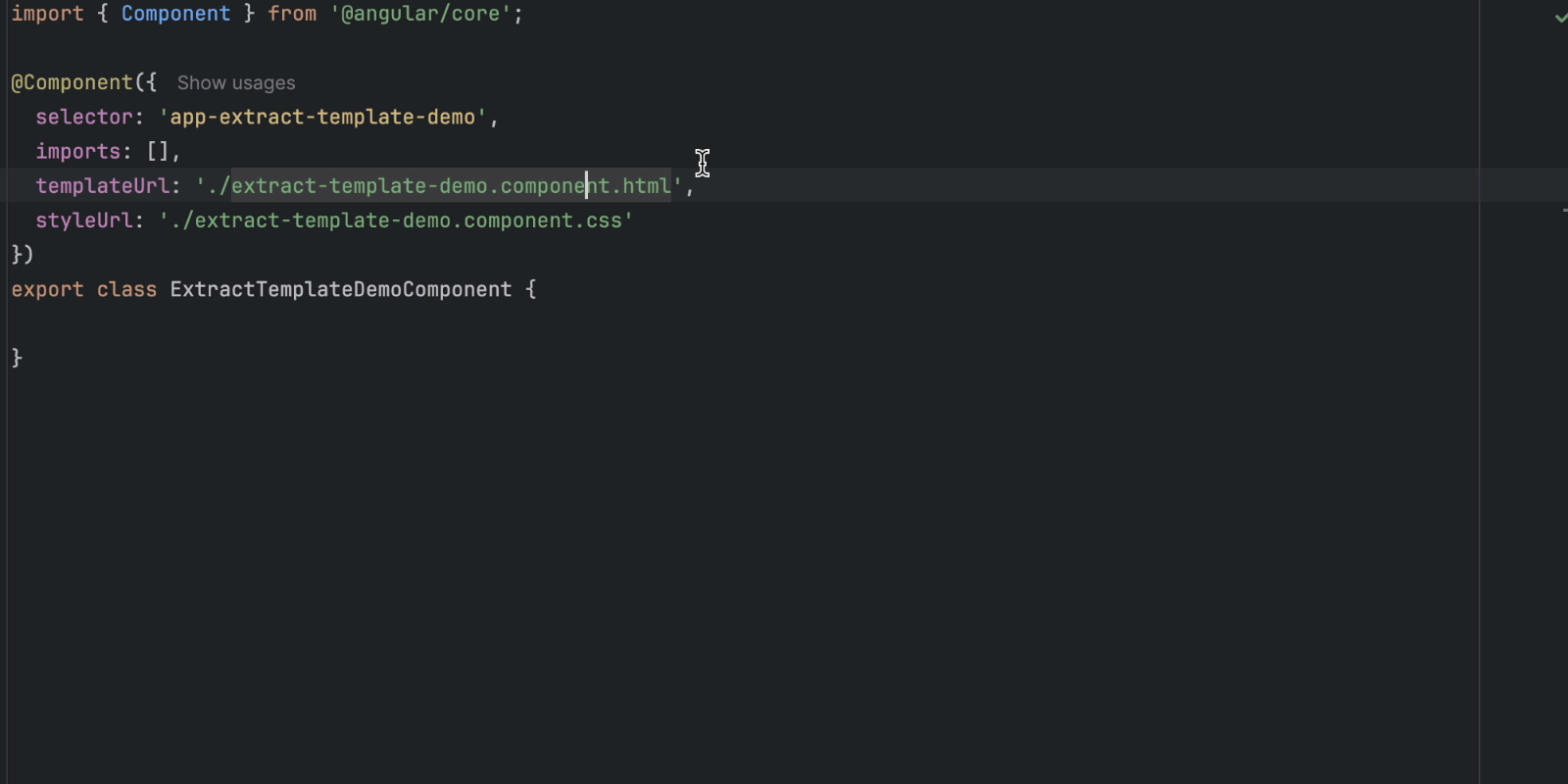
コンポーネントテンプレートの抽出またはインライン化
WebStorm で Angular コンポーネントのテンプレートのインライン化と分離のリファクタリングをより簡単に行えるようになりました。 クイックアクションを使用するだけでインラインテンプレートを個別のファイル(templateUrl)に変換したり、その逆の変換も行ったりできるため、ワークフローを合理化し、コードの構成を改善することができます。
ユーザーエクスペリエンス

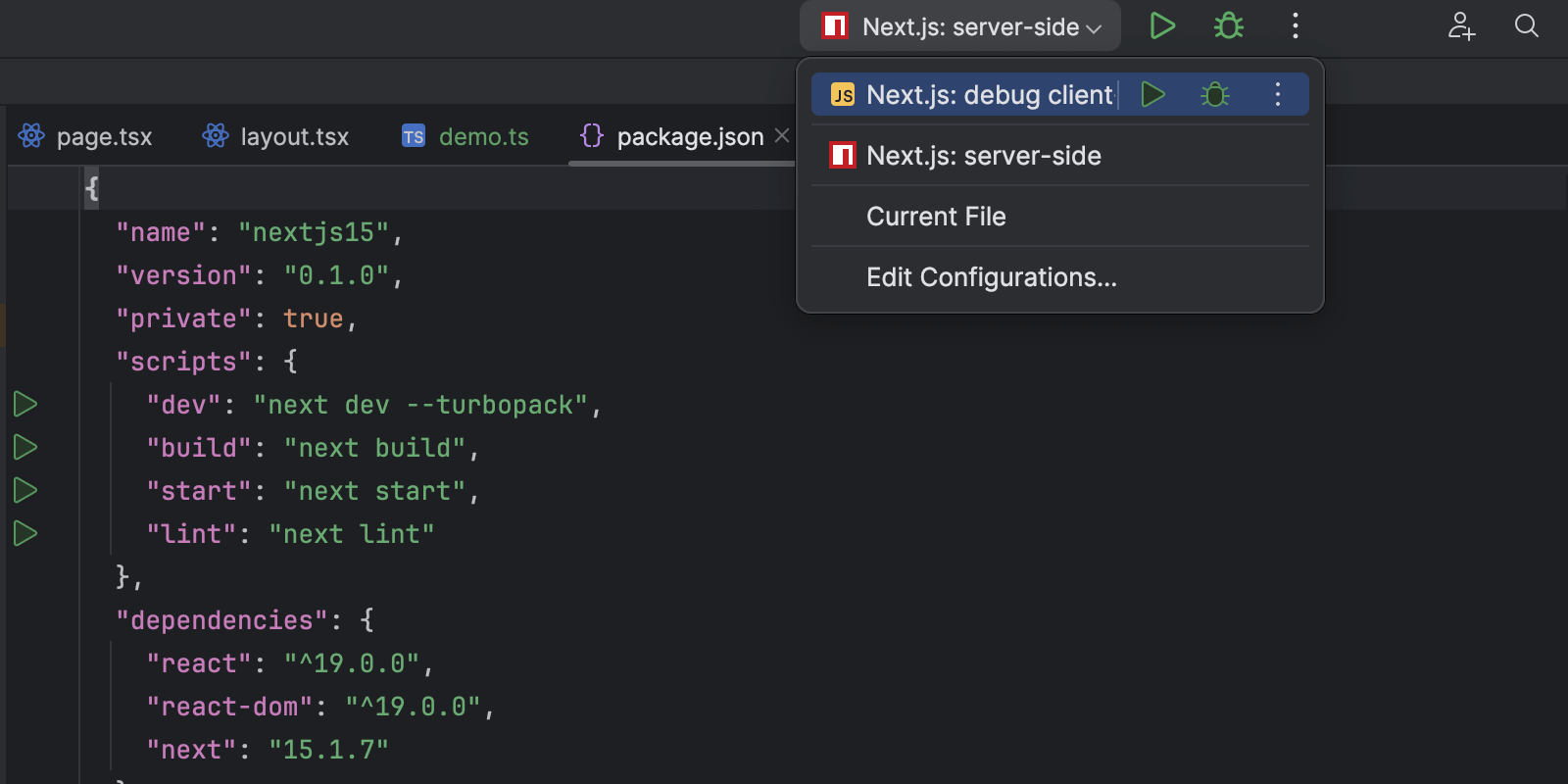
Next.js の自動実行構成 実験的
WebStorm で Next.js の実行構成が自動的に生成されるようになったため、フルスタックアプリケーションのセットアップとデバッグをより簡単に行えるようになりました。

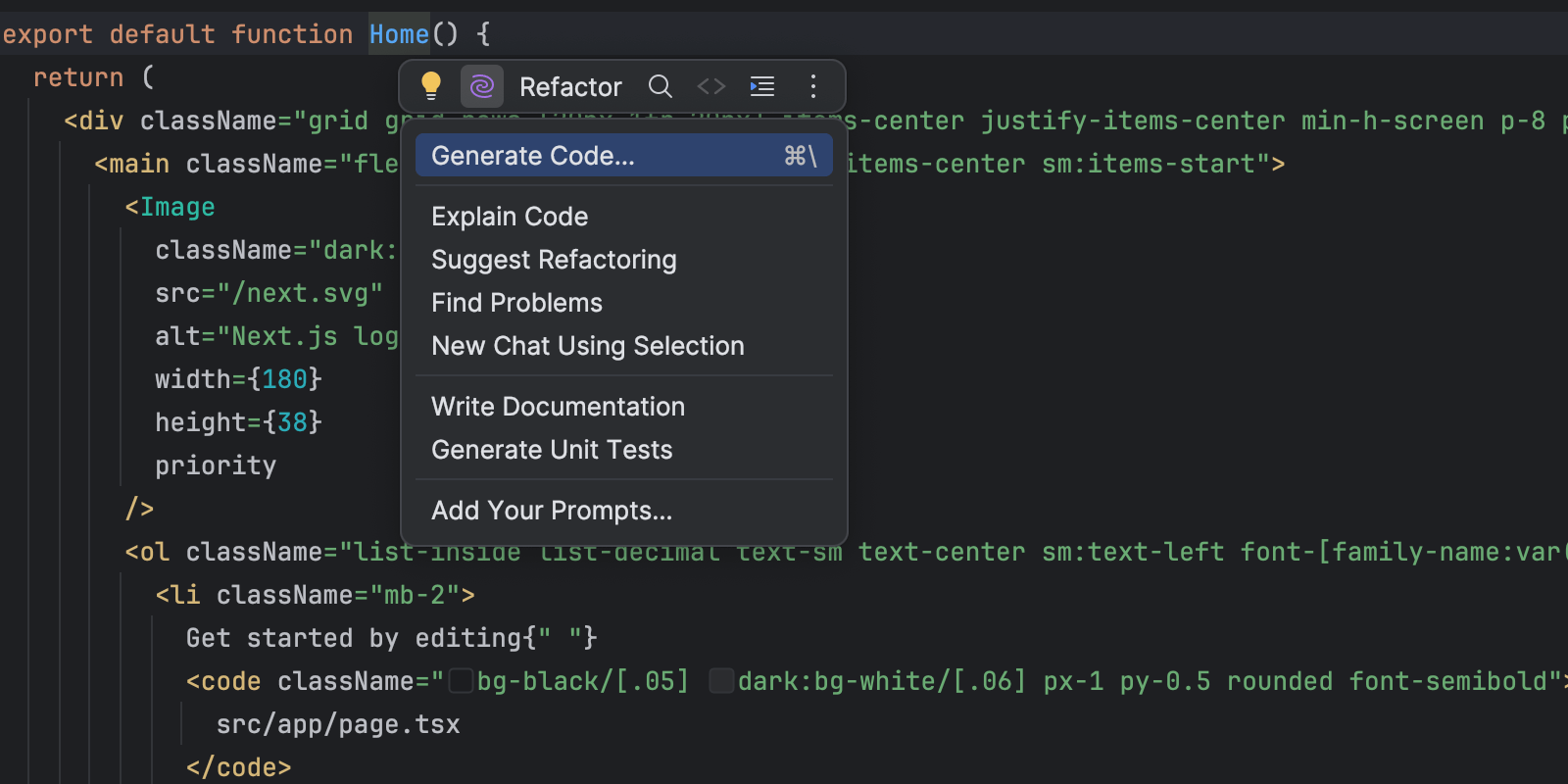
Show Context Actions(コンテキストアクションの表示)フローティングツールバー
WebStorm 2025.1 では、Alt+Enter を押すか、コードを選択すると表示されるフローティングツールバーが導入されました。 このツールバーは AI 機能、リファクタリング、コードの整形、および Surround With(囲む)アクションへ素早くアクセスする機能を提供します。

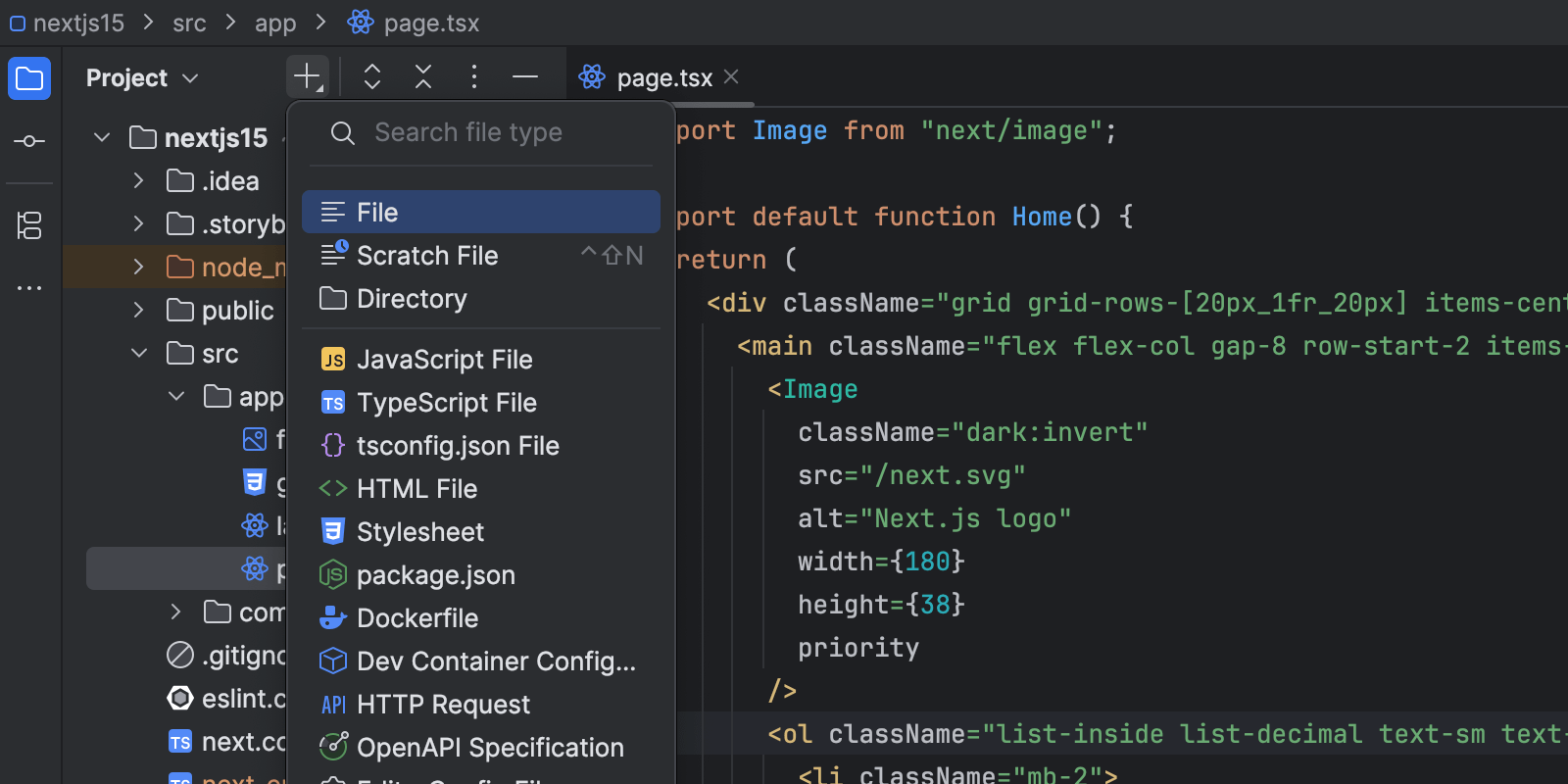
Project(プロジェクト)ツールウィンドウの新規ファイル作成
新しいファイルをより便利に作成できるようになりました。 Project(プロジェクト)ウィンドウのツールバーの + アイコンから直接使用可能なファイルテンプレートを一覧表示するポップアップにアクセスし、検索フィールドで必要なファイル形式を素早く絞り込んで見つけることができます。
プラグインの自動更新を設定するオプション
プラグインをバックグラウンドで自動更新するように WebStorm を設定できるようになりました。 IDE を次に再起動する際、別途の通知なしで入手可能な互換性のあるアップデートがダウンロードされ、適用されます。 自動更新は、更新ダイアログか File(ファイル)| Settings(設定)| Appearance & Behavior(外観 & 振る舞い)| System Settings(システム設定)| Updates(アップデート)の Enable auto-update(自動更新を有効にする)チェックボックスをオンにすると有効にできます。
メインツールバーにメインメニューをマージ(Windows および Linux)
Windows および Linux ユーザー向けの IDE に、メインツールバーにメインメニューをマージする新しいオプションが備わりました。このオプションにより、インターフェースがさらに合理化されました。
フレームワークとテクノロジー

Vue および Nuxt のサポートの改善
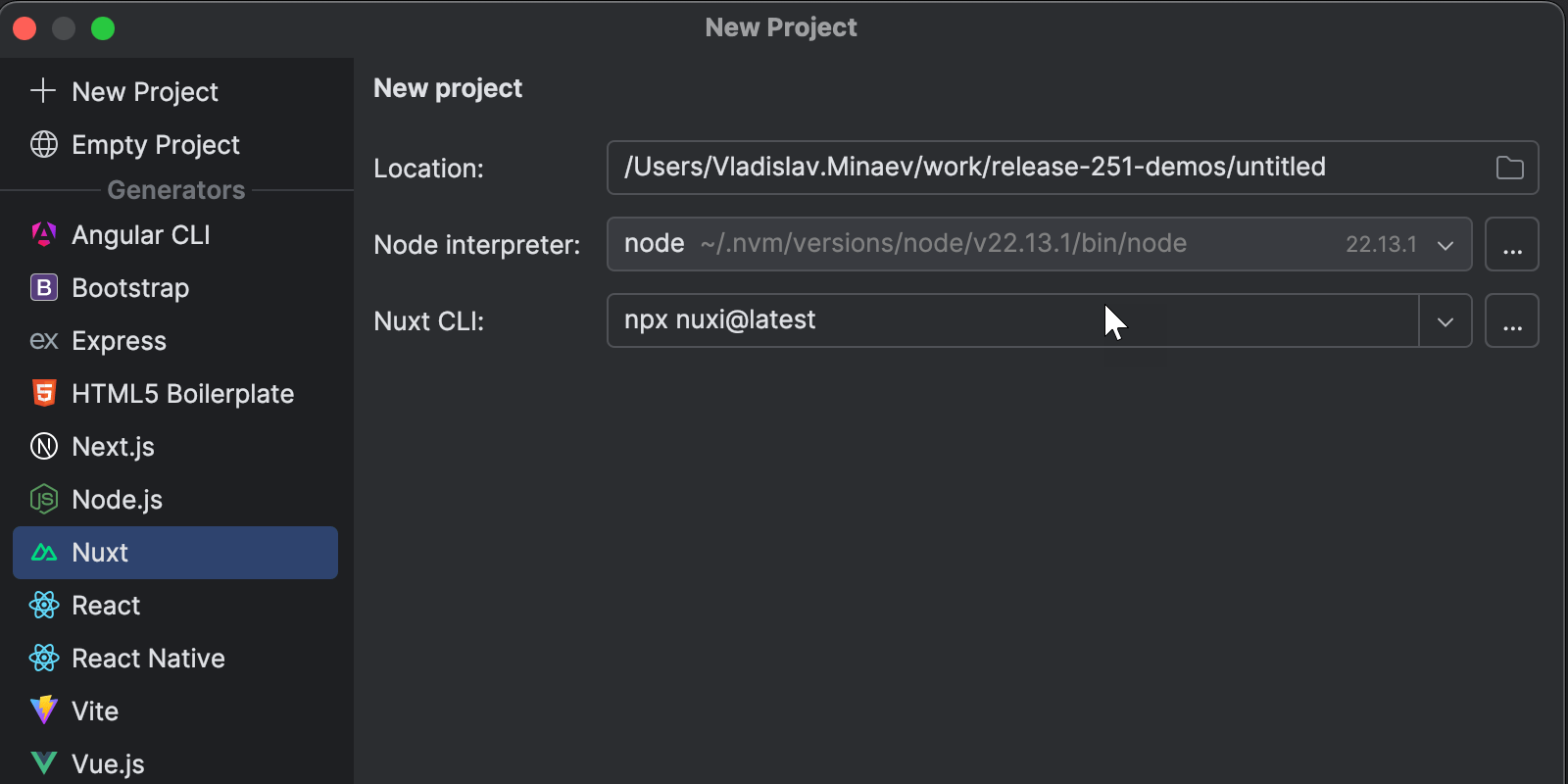
WebStorm の New Project(新規プロジェクト)ウィザードに Nuxt CLI(nuxi)が統合されたため、新規 Vue プロジェクトを開始しやすくなり、以前よりもスムーズにセットアップを完了できるようになりました。
また、モジュール拡張によって追加されたカスタムプロパティを正しく解決することで、Vue のグローバルプロパティのサポートも改善されています。 さらに、__VLS_WithTemplateSlots で宣言されたパッケージ化されたコンポーネントの自動補完と自動インポートに関する問題も解決されており、Vue プロジェクトでより堅実な開発を行えるようになっています。
モノリポのサポート

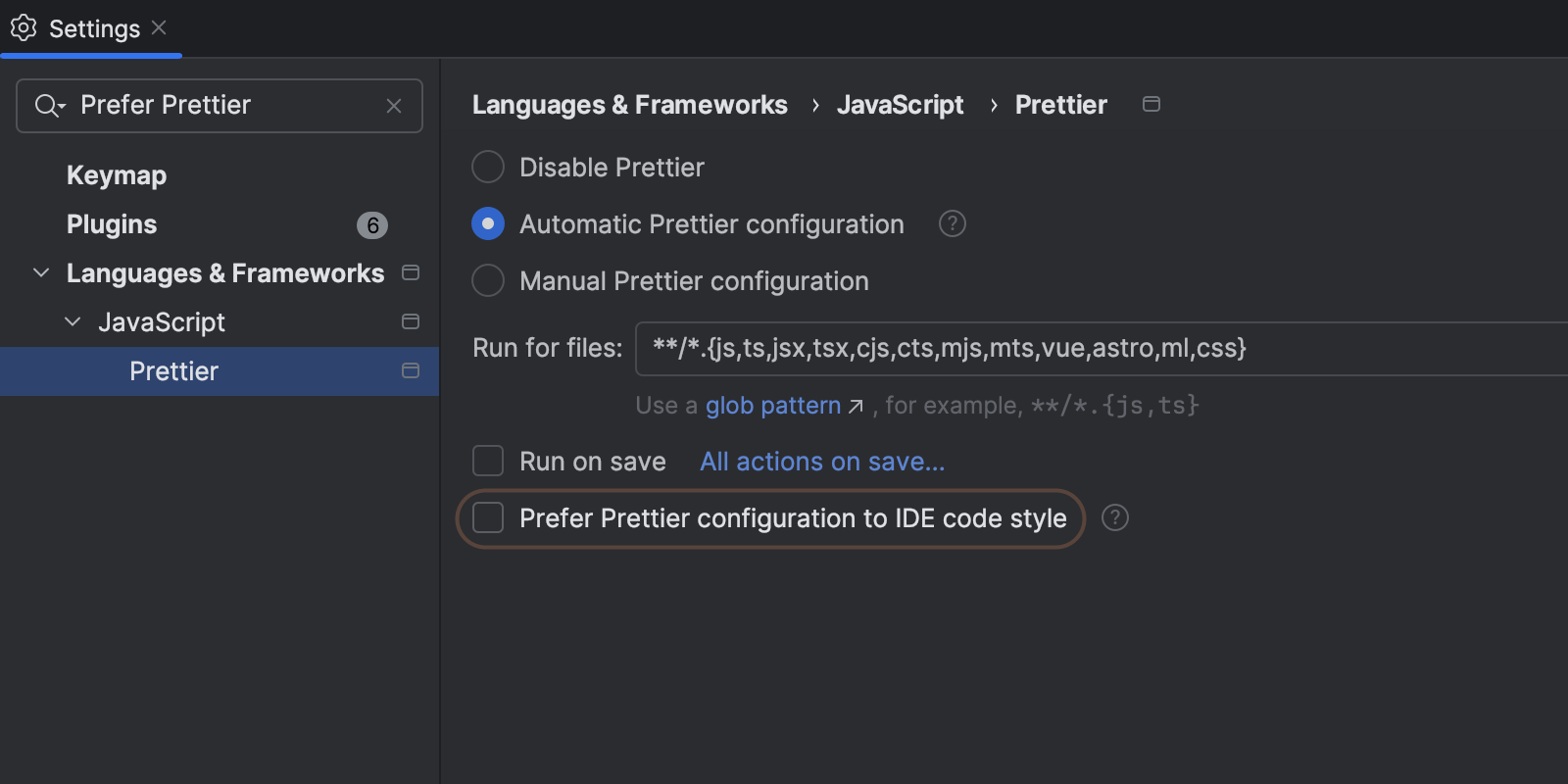
サブプロジェクト単位の Prettier 構成のサポート
WebStorm がサブプロジェクト単位の Prettier 構成を考慮するようになったため、モノリポまたはマルチプロジェクト構成の各要素をそれぞれのフォーマット規則に準拠させることができます。 この改善により、スタイル要件の異なる別々のコードベースで作業する際の柔軟性と一貫性が向上します。
モノリポ内の自動インポートにおけるパスエイリアスのサポート改善
WebStorm による exports フィールドの処理を改良しました。 これにより、解決、自動インポート、移動操作、コード補完が改善されています。 この改善は、package.json ファイル内に複雑な exports フィールド宣言が含まれるモノリポプロジェクトで特に役立ちます。
大規模な Nx モノリポにおけるコード補完と移動操作の改善
WebStorm における Nx を使用した大規模な TypeScript モノリポでのコード補完と移動操作の速度と信頼性が向上しました。 このアップデートにより、複雑なマルチプロジェクトのワークスペースでも、コード補完、移動操作、および自動インポートが円滑に機能するようになりました。
GraphQL と Prisma
Prisma サポートの強化
適切な構文ハイライト、検証、および自動補完による ULID(Universally Unique Lexicographically Sortable Identifier)の認識を含め、WebStorm による Prisma のサポートが改善されました。 また、複数行コメントが Prisma スキーマで完全にサポートされるようになったため、より長い説明でデータベース構造を簡単にドキュメント化できるようになりました。
タグ付きテンプレートにおける GraphQL サポートの改善
WebStorm が gql(query) 形式のタグ付きテンプレートに対応した GraphQL 構文ハイライトと検証を自動的に注入するようになりました。 この機能強化により、コード補完、エラーチェック、整形が改善され、JavaScript および TypeScript ファイル内で GraphQL クエリをより簡単に扱えるようになりました。