WebStorm 2022.1 の新機能
Next.js サポートの改善、Volta 統合、Docker 関連の改善、webpack 構成の ESM サポート、Markdown ファイルからコマンドを実行する機能など。
フレームワークとテクノロジー

Next.js サポートの改善
WebStorm は React をビルトインでサポートしているため、Next.js プロジェクトではすでにすべての重要な機能が動作するようになっています。 WebStorm 2022.1 では、ページなどのフレームワーク固有の機能に対するサポートを新たに開始しています。 IDE は、Link コンポーネントの href 属性だけでなく、form などのその他のタグで使用されるパスも解決します。 コード補完、ナビゲーション、およびリファクタリングも動作します。

Volta のサポート
In this release, we’ve added proper integration with Volta, a JavaScript tool manager. WebStorm は、Volta を使用してインストールされた Yarn と npm を自動的に認識します。

Vue 関連の修正
WebStorm 2022.1 では、Vue 3 関連の改善がいくつか行われています。 コンポーネントをグローバルに定義すると、IDE が .vue ファイル内にあるこのようなコンポーネントを認識するようになりました。 WebStorm は createApp 構文をサポートしています。 createApp を使用して作成されたアプリケーションと関連する要素を正しく一致させることができます。 Nuxt 3 のサポートも新たに開始しています。

Docker 関連の改善
Services(サービス)ツールウィンドウの Docker UI を改良しました。 この改良は、コンテナー、イメージ、ネットワーク、およびボリュームに実装されています。 また、Docker 1.6 以上で使用できるように、Docker Registry HTTP API V2 のサポートも開始しました。 Docker V2 の単純なレジストリかパスワードで保護されたレジストリを作成し、イメージの閲覧、プッシュ、プルといったアクションを実行できます。
Corepack のサポート
WebStorm now supports Corepack, an experimental Node.js tool that lets you use Yarn and pnpm without having to install them.
webpack 構成の ESM サポート
バージョン 2022.1 より、webpack のコーディング支援は webpack.config.js ファイル内の ES モジュールを処理できるようになりました。
エディター

Markdown ファイルからのコマンド実行
この追加機能は、WebStorm のちょっとした変更に満足している方には間違いなく喜んでいただけると思います。 README ファイルはアプリの実行に必要なステップを記述したファイルであり、使用するコマンドが多数記載されています。 WebStorm 2022.1 では、このようなコマンドを README ファイルから直接実行することができます。コマンドの左にある Run(実行)アイコンをクリックするだけです。

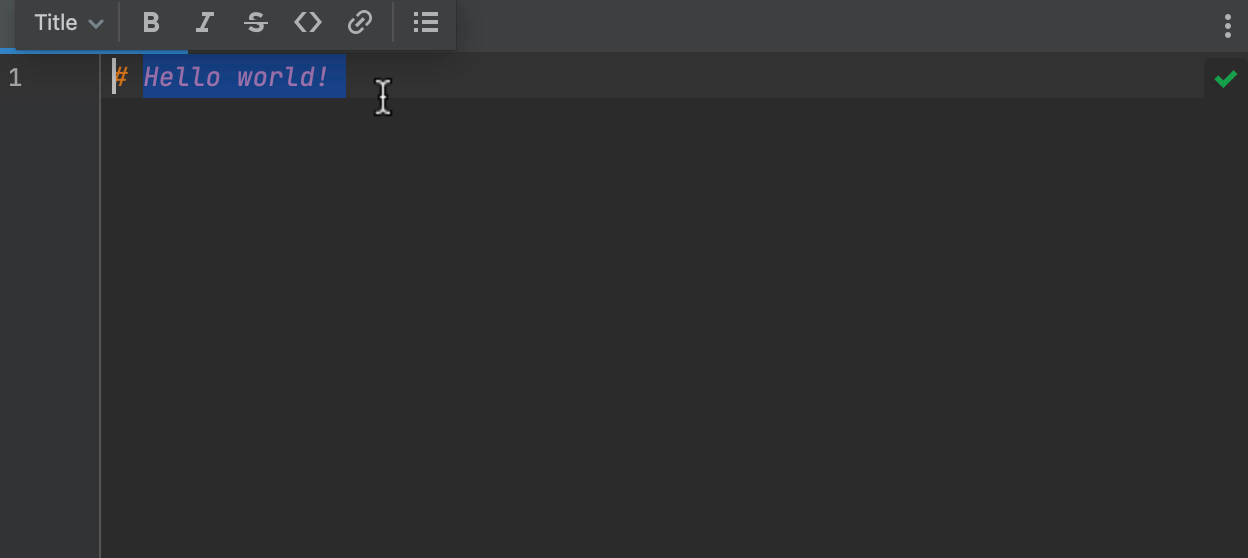
Markdown エディターのフローティングツールバーの更新
.md ファイルをより簡単に整形できるように、テキスト選択時に表示されるフローティングツールバーを改良しました。 デザインが新しくなっただけでなく、ツールバーにリスト作成機能とヘッダーのスタイルを選択できるドロップダウンメニューが追加されています。

Markdown のコードスニペットのコピー
Markdown ブロックに新しい Copy code snippet(コードスニペットのコピー)アクションも追加しました。 このアクションを使うと、コードスニペットの内容を素早くクリップボードにコピーできます。
コマンドラインフォーマッターでのドライランモードのサポート
コマンドラインフォーマッターで、プロジェクトファイルを検証するドライランモードがサポートされました。 ファイルを整形する必要がある場合はゼロ以外のステータスで終了します。
LightEdit モードでのコード整形
LightEdit モードでコードを整形できるようになりました。 コードを整形するには、メインメニューで Code(コード)| Reformat Code(コードの整形)に移動するか、Ctrl+Alt+L を押します。
JavaScript と TypeScript

構造ビューの改善
構造ビューでは、ファイルを調べ、その特定箇所により素早く移動することができます。 このリリースでは、この機能をさらに単純化し、JavaScript と TypeScript を調べられるようにしました。 ファイル内のシンボルがより論理的な順序で表示されるようになりました。 また、WebStorm が export されたシンボルの横に export アイコンを表示するようになり、違いを識別しやすくなりました。
Join Lines(行の結合)アクションでカバーされる新しいケース
WebStorm で Ctrl+Shift+J を使用すると、コード行やブロックを結合できることをご存知ですか? このアクションが、ネストした if ステートメントで機能するようになりました。 WebStorm では、if、while、for-of、およびその他同様の単一行ステートメントに対して Join Lines(行の結合)アクションを実行すると、冗長な波括弧の除去も行われます。
列挙型のハイライト色の構成
複数の新しい列挙型と列挙型メンバーの構文ハイライトオプションを導入しました。 これらのオプションは、Preferences(環境設定)/ Settings(設定)| Editor(エディター)| Color Scheme(カラースキーム)| TypeScript にあります。 デフォルト値は、列挙型の場合はクラスから、列挙型メンバーの場合は静的メンバー変数から継承されます。
ユーザーエクスペリエンス

新しい Notifications(通知)ツールウィンドウ
WebStorm の Event Log(イベントログ)を新しい Notifications(通知)ツールウィンドウに置き換えました。 重要な通知を見逃すことのないように、IDE からの通知の概要をより分かりやすく管理できるようになることを期待しています。

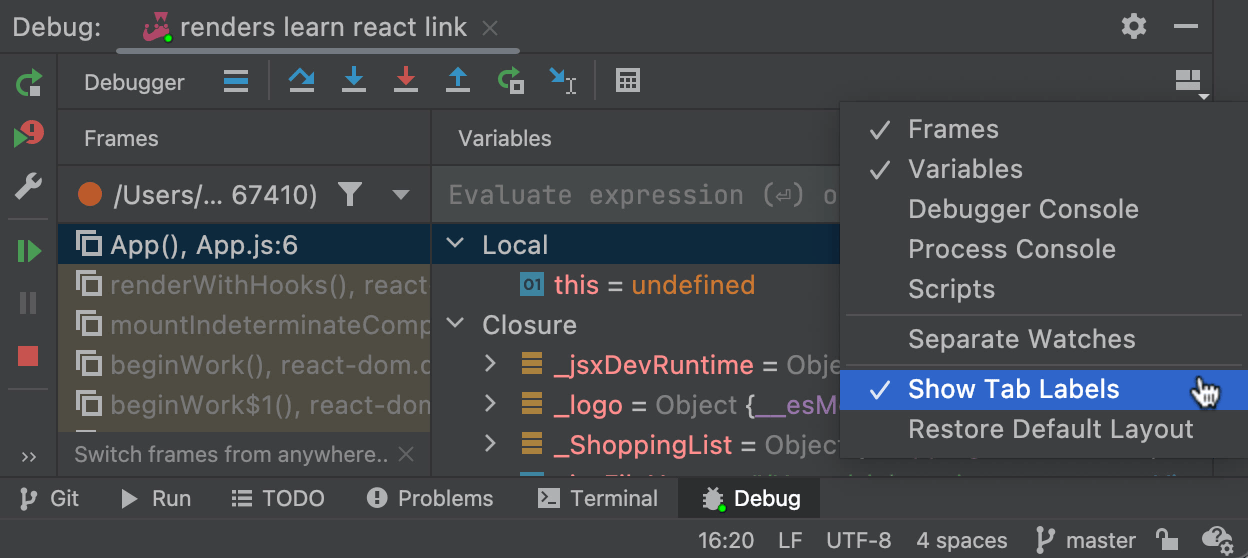
デバッガーの UI 改善
Debugger(デバッガー)ツールウィンドウのスペースを最大限に使用できるよう、デフォルトでタブのラベルを非表示にしました。 ラベルを表示する場合やラベルの場所をカスタマイズする場合は、Layout Settings(レイアウト設定)の Show Tab Labels(タブラベルの表示)を使用します。

Structural Search and Replace(構造検索&置換)ダイアログの更新
Structural Search and Replace(構造検索&置換)ダイアログに全テンプレートがリスト表示されるようになったため、テンプレート間を移動しやすくなりました。 また、ダイアログの右上に Pin Dialog(ダイアログのピン留め)アイコンを追加し、Injected code(注入されたコード)とMatch case(大/小文字を区別する)チェックボックスを Search template(検索テンプレート)ペインの下に移動しました。
アクセシビリティの改善
Log(ログ)タブ内での移動操作を支援するため、スクリーンリーダーがブランチのツリーの名前と説明を読み取れるようにしました。 また、macOS でのアクセシビリティサポートが改善されています。 外部ディスプレイを使用する際に VoiceOver カーソルが誤った位置に配置される問題を修正しました。 VoiceOver は、コンボボックスのリストも読み取れるようになっています。
エディターを均等に分割する機能
エディターを分割してワークスペースを整理したいユーザー向けに、若干の調整を行いました。 分割したタブを等幅に構成できるように更新されています。 この機能を使用するには、Preferences(環境設定)/ Settings(設定)| Advanced Settings(高度な設定)に移動し、新しい Equalize proportions in nested splits(ネストした分割の比率を揃える)オプションを選択してください。
バージョン管理

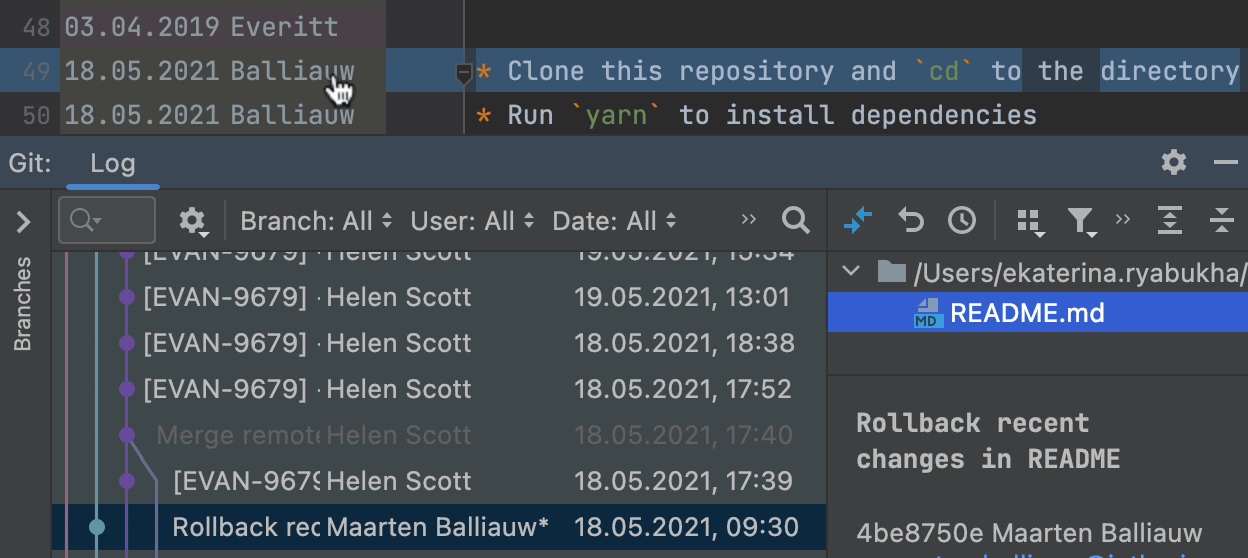
Annotate with Git Blame(Git Blame で注釈を付ける)の更新
Annotate with Git Blame(Git Blame で注釈を付ける)機能を改善し、取り込まれた変更の調査をより簡単に行えるようにしました。 注釈にマウスポインターを合わせると、IDE が直接エディター内で行の差分をハイライト表示します。その注釈をクリックすると、Git ツールウィンドウで Log(ログ)タブが開きます。
Git ツールウィンドウの Commit Details(コミットの詳細)ペインの更新
Commit Details(コミットの詳細)ペインに、GPG 署名とビルドステータスに関する情報が表示されるようになりました。 従来、このデータは Git ログの列としてのみ表示されていました。
プルリクエストコメントでの変更案
WebStorm で変更案をより簡単に取り扱えるようになりました。 IDE 内にローカルで変更を適用するかコミットする機能を追加しました。