WebStorm 2023.2 の新機能
JavaScript と TypeScript のエラー書式の改善、CSS のネストのサポート、Vue Language Server(Volar)のサポート、新しい UI の安定化、GitLab の統合、プラグイン開発者向けの LSP のサポート、および Svelte、Preact、SolidJS の改善が盛り込まれています。
JavaScript、TypeScript、CSS

JavaScript と TypeScript のエラー書式を改善
WebStorm 2023.2 では JavaScript と TypeScript の型エラーを示す方法の改善に焦点を当ててきました。 エラーと警告がより可読性に優れた書式になり、コード内の問題を発見しやすくなります。 この書式はすべての TypeScript エラーと一部のごく一般的な JavaScript エラーに適用されます。 さらに、ローカライズされたエラーにも適用されます!

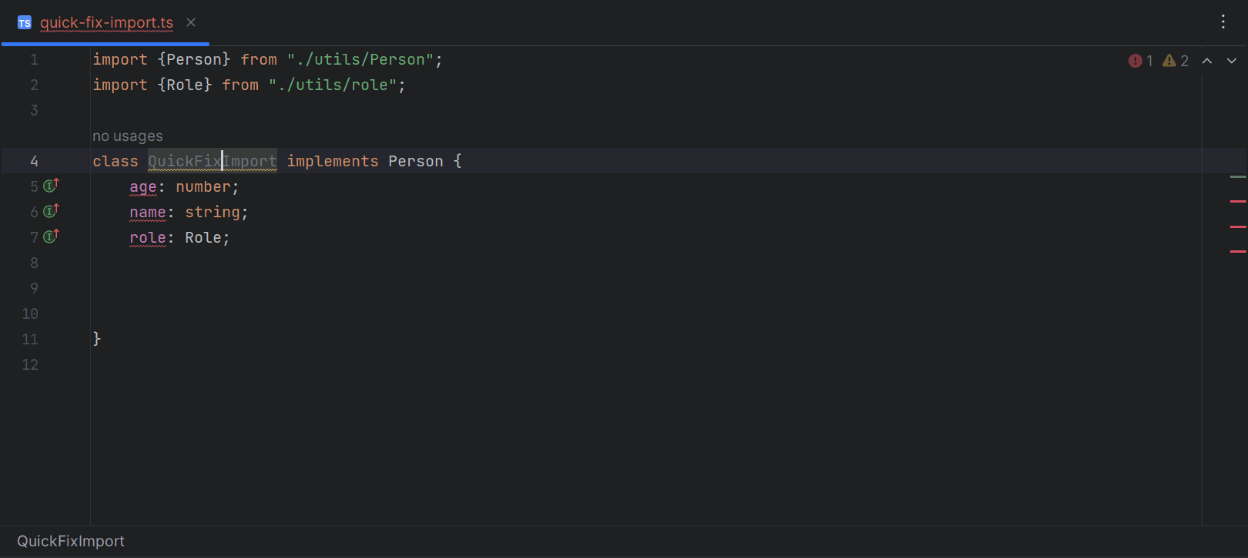
クイックフィックスとライブテンプレートの自動インポート
未解決の要素がファイルにエクスポートされるインテンションまたはクイックフィックスを適用した場合、WebStorm がファイルにその要素の明確なインポートを自動的に追加できるようになりました。 設定(Settings(設定)| Editor(エディター)| Live Templates(ライブテンプレート))内には、これらのインテンションまたはクイックフィックスを使用することで未解決となってしまう要素の明確なインポートをライブテンプレートごとに自動的に追加するオプションがあります。

CSS のネストのサポート
WebStorm 2023.2 now supports the CSS nesting module feature. ネストされたセレクターが識別子や関数表記で開始していないことをチェックする構文サポートとインスペクションが実装されています。

色を lch と oklch に変換する機能
CSS 色変更のサポートを拡張し、lch と oklch の変換に対応しました。 WebStorm 2023.2 には多数の色変換アクションが搭載されており、Alt+Enter を押して rgb、hsl、lch、oklch、および他の色関数を素早く切り替えることができます。
フレームワークとテクノロジー

Vue Language Server のサポート
Vue ユーザーに朗報です! Vue Language Server(Volar)が WebStorm のサポート対象に追加されました。より正確なエラー検出とより優れた型情報をクイックナビゲーションとドキュメントポップアップで提供することができます。 デフォルトでは TypeScript v5.0 以降に VLS が使用され、それより前の TypeScript バージョンには TypeScript サービスのラッパーが使用されます。 Settings(設定)| Languages & Frameworks(言語とフレームワーク)| TypeScript | Vue で、Vue サービスがすべての TypeScript バージョンで VLS 統合を使用するように設定できます。

Vue 関連の機能強化
WebStorm 2023.2 では Vue サポート関連のその他の改善もいくつか含まれています。 まず、defineModel マクロのサポートを追加することで、双方向バインディングの操作が単純化されています。 マクロは prop を自動的に登録し、直接変更可能な ref を返します。 また、inject フィールドの補完を含む provide/inject の仕組みのサポートを追加したほか、注入されたプロパティの解決と型情報の修正を行う機能を追加しました。

Next.js における App Router のサポートを改善
Next.js 13.1 には新しいアプリディレクトリ用の TypeScript Language Service プラグインが導入されています。 この新しいプラグインはページとレイアウトの構成を提案し、サーバーおよびクライアントコンポーネントのヒントの提供を行います。さらにはカスタムドキュメントが付属しており、 このドキュメントを WebStorm で閲覧できるようになっています。 また、アプリディレクトリで未使用の警告が誤って報告される問題も修正しました。

React フック用の新しいライブテンプレート
WebStorm でライブテンプレートと呼ばれている新しいコードスニペットのセットを React フック用に追加しました。 新しいライブテンプレートは Settings(設定)| Editor(エディター)| Live Templates(ライブテンプレート) > React hooks(React フック)にあります。 使用するには、ライブテンプレートに関連付けられた短縮名をエディターに入力し、Tab を押して展開します。

Svelte に関する改善
Svelte Language Server を統合しました。 これにより、マークアップ内の null チェック、prop の型チェック、手間の要らない型の安全性を含め、svelte-check が報告するすべてのエラーが SvelteKit から直接 IDE に提供されます。 また、パスエイリアスが tsconfig.json ではなくバンドラーの構成ファイルに定義されているケースもサポートするようにしました。 WebStorm は Svelte、Vue、および Astro でこのようなパスエリアスでのインポートを解決します。

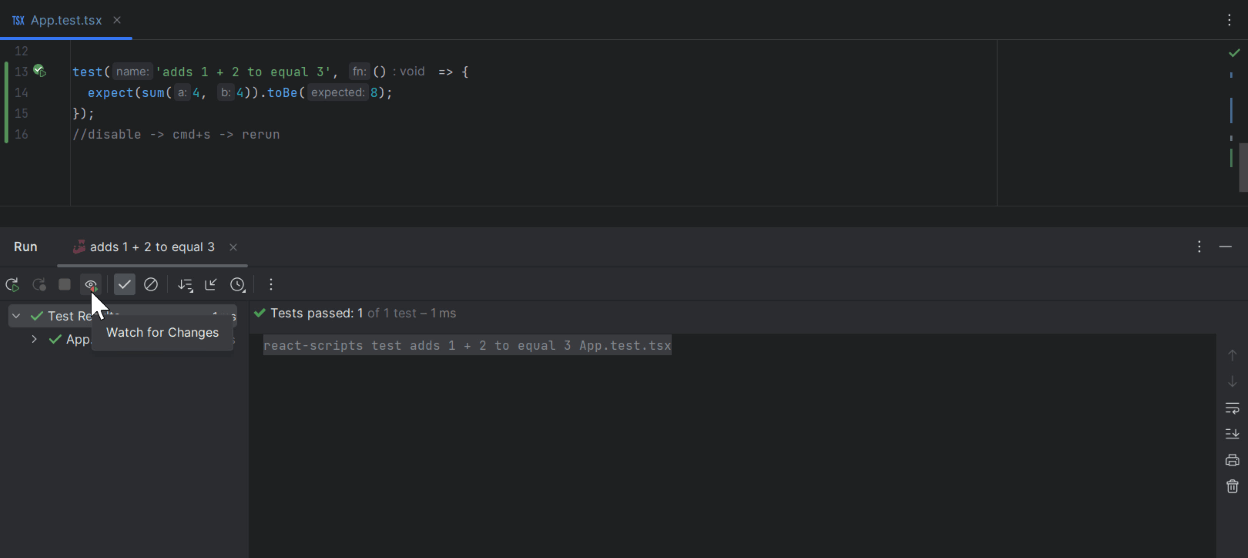
Run(実行)ツールウィンドウにおける Jest テスト用のウォッチモード
WebStorm 2023.2 の Run(実行)ツールウィンドウには Jest テスト用の Watch for Changes(変更をウォッチ)ボタンがあり、ウォッチモードを有効化できます。 このボタンを使用すれば、実行構成に --watch/--watchAll を手動でセットアップする必要はありません。

SolidJS と Preact のサポートの改善
SolidJS について、createSignal 関数の getter と setter に対応した名前の変更リファクタリングが導入されました。 また、Preact と SolidJS による Emmet のサポートも改善されており、WebStorm が JSX.IntrinsicElements からの型情報を使用して適切な Emmet の展開を提供できるようになっています。 最後になりますが、WebStorm がクラス属性に対して誤ったエラーを表示しなくなり、JSX 型情報を適切に移動操作できるようになりました。
Angular 関連の改善
私たちはより適切な strictTemplates のサポートを提供するための継続的な取り組みを行っています。 WebStorm がジェネリクスとディレクティブの入力を処理する方法を改良しました。 WebStorm は ngTemplateContextGuard メソッドを解釈して、型評価をテンプレート変数に伝搬します。 NgRx などのマッピングされた型を大量に使用するライブラリも適切に動作するようになりました。
Astro 関連の更新
WebStorm 2023.2 では Astro のサポートにいくつかの改善を行っています。 デフォルトで Astro コンポーネントの <style> タグの PostCSS が動作するようになっています。 さらに、Sass、Less、Stylus などの CSS プリプロセッサを <style> タグで使用できるようになりました。
新しい UI

新しい UI のベータ版が終了
昨年は WebStorm と他の JetBrains IDE に新しく、よりミニマルな UI を導入しました。 この新しい UI に皆さんからのフィードバックを基にさらなる改良を加えてきましたが、ようやくベータ版を終了できるようになりました。 新しい UI は IDE の右上にある IDE and Project Settings(IDE とプロジェクト設定)を使用して有効化できます。 このリリースに含まれる主な変更点については、続きをお読みください。

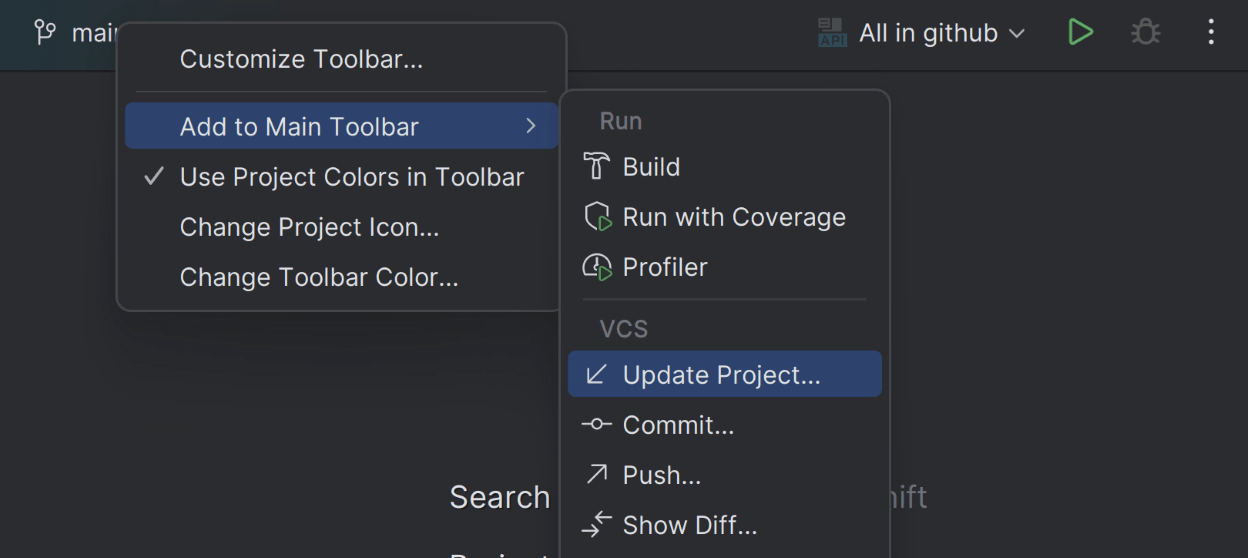
新しい UI: メインツールバーのカスタマイズを改善
新しい UI のカスタマイズオプションを拡張し、ツールバーに素早くアクションを追加できるドロップダウンメニューを追加しました。 任意のウィジェットで右クリックして Add to Main Toolbar(メインツールバーに追加)を選択し、使用できるオプションを参照してください。

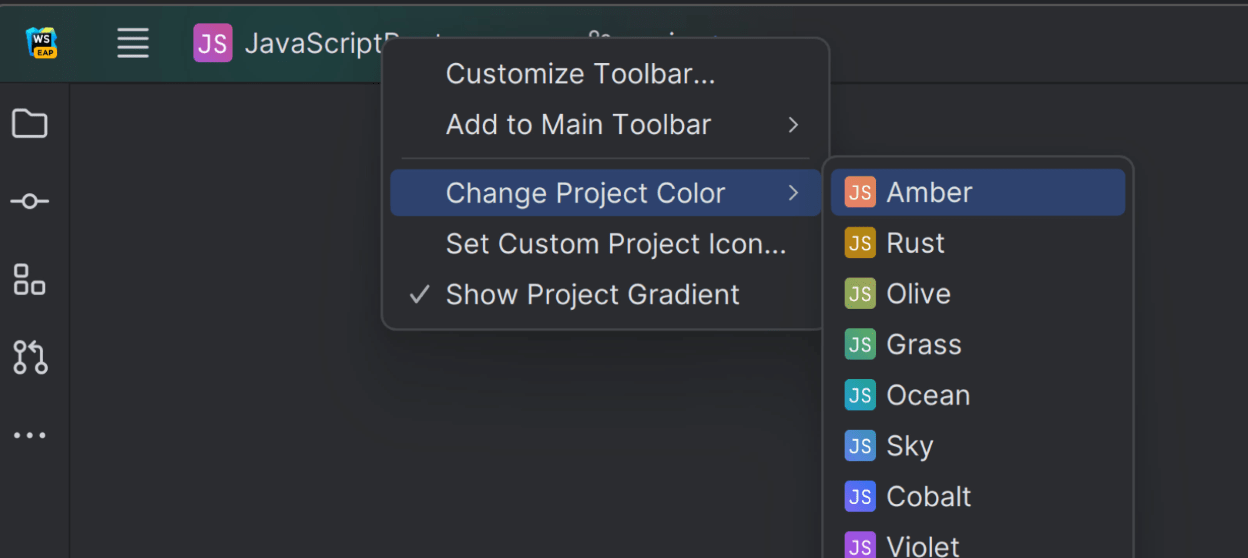
新しい UI: 色付きのプロジェクトヘッダー
WebStorm 2023.2 では開いている複数のプロジェクト間を簡単に移動できるように色付きのプロジェクトヘッダーが導入されています。 プロジェクトごとに固有の色とアイコンを割り当てられるようになっているため、ワークスペース内のプロジェクトがより区別しやすくなりました。

新しい UI: Light theme with light header
代替の Light with Light Header(ライトヘッダーを使ったライト)テーマにより、ユーザーエクスペリエンスが改良されました。このテーマでは、ウィンドウのヘッダー、ツールチップ、および通知バルーンで一致したライトカラーが使用されます。

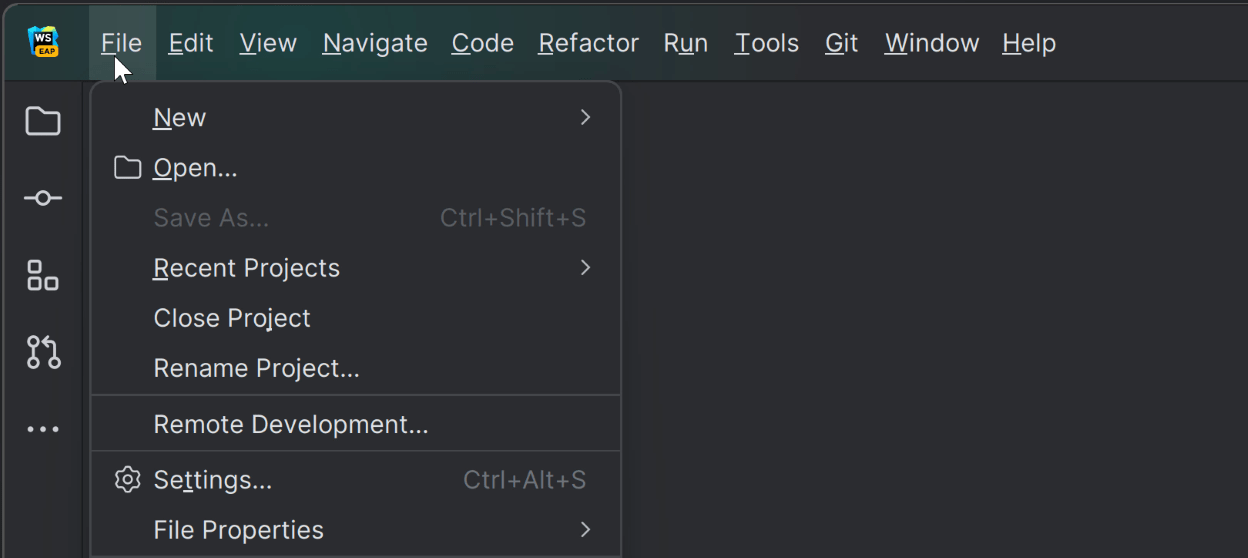
新しい UI: ハンバーガーメニューの改良
Windows および Linnux のメインツールバーにあるハンバーガーメニューの動作を設計し直しました。 メニューアイコンをクリックすると、要素がツールバー上に横方向に表示されるようになっています。 また、View(表示)| Appearance(外観)| Main menu as a Separate Toolbar(メインメニューをツールバーとして分離する)からこのメニューを独立したツールバーに変換するオプションもあります。

新しい UI: macOS のウィンドウコントロールの更新
新しい UI を使って macOS の全画面表示モードで作業する場合、以前のようなフローティングバーではなくメインツールバーにウィンドウコントロールが表示されるようになりました。

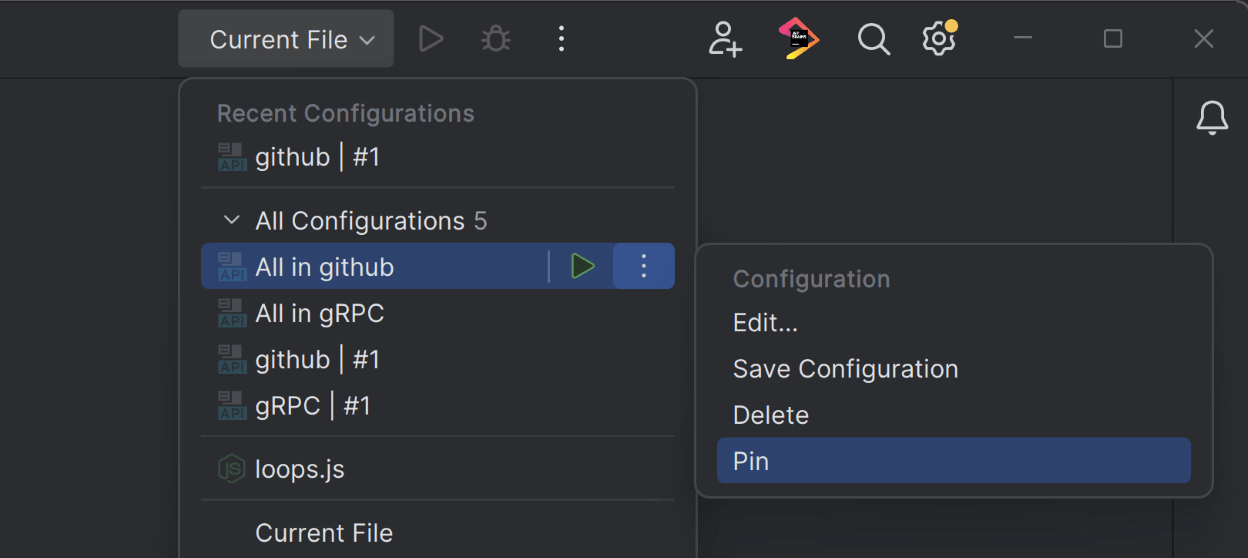
新しい UI: Run(実行)ウィジェットでの実行構成のピン留め
複数の実行構成を管理しやすくするため、Run(実行)ウィジェットにお好みの構成をピン留めできるオプションを実装しました。 Pinned(ピン留め)セクションに実行構成を追加するには、名前の横にある三点リーダーをクリックして Pin(ピン留め)を選択します。 ピン留めされた構成が複数ある場合はドラッグアンドドロップ操作でリスト内の構成の位置を調整できます。
統合開発者ツール

GitLab 統合
WebStorm 2023.2 では GitLab との初期の統合機能が導入されています。 この統合機能により、IDE から直接マージリクエスト機能を操作できるようになるため、開発ワークフローが効率化されます。

特定コード行をコミットするオプション
WebStorm 2023.2 にはユーザーがコードチャンクの特定部分を選択的にコミットできる待望の機能が導入されています。 部分コミットを実行するには、チャンク内の行を選択し、コンテキストメニューから Include Selected Lines into Commit(選択した行をコミットに含める)を呼び出します。 このチャンクは、選択した部分がハイライトされた状態で個別の行に分割されます。

Docker に関する改善点
WebStorm 2023.2 では Services(サービス)ビューで Docker イメージレイヤーのコンテンツにアクセスしてプレビューできるようになりました。 また、実行構成を Before launch(起動前)タスクとして指定する機能も導入されています。 WebStorm はその時点で稼働中のコンテナーが健全な状態になってから次の実行構成を開始します。 詳細はこちらのブログ記事をご覧ください。

HTTP クライアントの新機能
WebStorm が HTTP クライアントのリクエストの結果に直接 PDF と HTML ファイルのプレビューを表示するようになりました。 インポートされたモジュールを使用して HTTP クライアントのリクエストハンドラーの共通 JavaScript コードを共有できるようになっています。 詳細はこちらのブログ記事をご覧ください。

AI Assistant のプレビュー 限定アクセス
WebStorm 2023.2 の EAP ビルドでは AI によるチャットとコミットメッセージの生成が組み込まれた AI Assistant プラグインのプレビューをリリースしました。 AI Assistant プラグインは Marketplaceでアクセスを限定して提供されています。 今後は新機能を追加し、それをさらに改善しながらプラグインのアップデートを頻繁にリリースする予定です。 詳細はこちらのブログ記事をご覧ください。
ユーザーエクスペリエンス

Search Everywhere(どこでも検索)のテキスト検索
Search Everywhere(どこでも検索)(ダブル Shift)に Find in Files(ファイル内検索)と同じテキスト検索機能が追加されました。 この強化により、ある特定のクエリに対する検索結果がほとんどない場合にテキスト検索の結果が表示されるようになりました。 この機能はデフォルトで有効化されており、Settings(設定)| Advanced Settings(高度な設定) > Search Everywhere(どこでも検索)で管理できます。

変更日時による Project(プロジェクト)ビューのファイルの並べ替え
WebStorm 2023.2 には Project(プロジェクト)ビューのファイルを変更日時に基づいて並べ替えるオプションが導入されています。 この新機能により、プロジェクトの変更が保存されるたびにファイルが自動的に並べ替えられるようになります。 この機能を有効化するには Project(プロジェクト)ビューの三点リーダーをクリックし、Tree Appearance(ツリーの外観)| Sort by Modification Time(変更日時で並べ替え)を選択します。

設定の推奨プラグイン
WebStorm を特定のプロジェクトに合わせて構成し、その機能をプラグインで拡張しやすくするため、Settings(設定)| Plugins(プラグイン)セクションの UI を更新しました。 これにより、プロジェクトの仕様に応じて推奨プラグインのセットが表示されるようになりました。

ワンクリックでプロジェクトディレクトリ間を移動
Project(プロジェクト)ビューでより迅速かつ応答性の高いプロジェクトフォルダーの展開と折りたたみを実現するため、新しいOpen Directories with Single Click(ワンクリックでディレクトリを開く)オプションを追加しました。 このオプションは、三点リーダーアイコンをクリックして開くドロップダウンメニューにあります。
プラグイン開発

プラグイン開発者向けの LSP サポート
JetBrains IDE でまだネイティブでサポートされていないテクノロジーのコード支援を追加する目的で特定の LSP サーバーを使用したいプラグイン開発者向けに LSP API を導入しました。 詳細はこちらのブログ記事をご覧ください。
