WebStorm 2023.3 の新機能
Angular、Svelte、Vue のサポート改善、AI Assistant、TypeScript 関連の更新、および Cypress、Playwright、Node.js ネイティブテストランナーのサポート。
主なハイライト

Angular サポートの改善
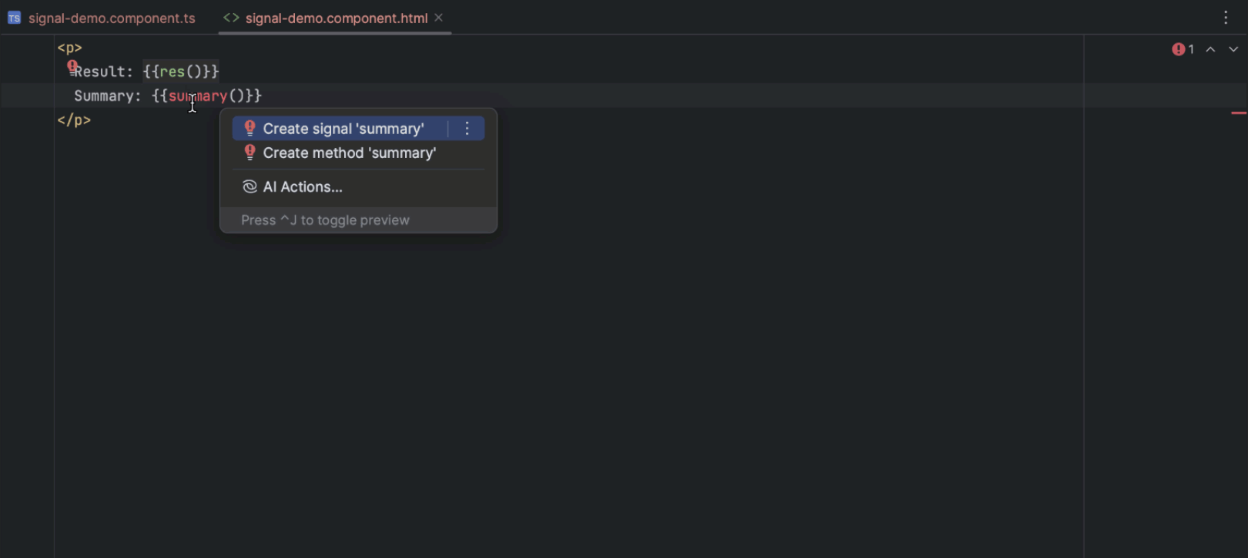
Angular テンプレートでの厳格なテンプレートタイプチェックのサポートを改善しました。 また、signal、computed、effect のようなライブテンプレートを含む新しいバージョン 17 の制御フロー構文の初期サポートとシグナルのサポートも追加しました。 Alt+Enter で使用できる新しいクイックフィックスもあります。 たとえば、コンポーネントテンプレートから @Input プロパティと @Output プロパティを作成することが可能です。 詳細については、こちらのブログ記事をご覧ください。

Svelte プラグインの更新
We’ve added built-in support for the TypeScript plugin to provide consistent highlighting and quick documentation for TypeScript files in your Svelte projects. より安定したコンポーネントの自動インポート方法を採用しました。この方法は補完、コピー&貼り付け、および Alt+Enter で機能します。 また、context="module" からのエクスポートに対するサポートを改善し、手間のいらない型安全性のサポートを拡張することで、Svelte ファイルに加えて TypeScript ファイルにも対応しました。

Vue 3 関連の改善
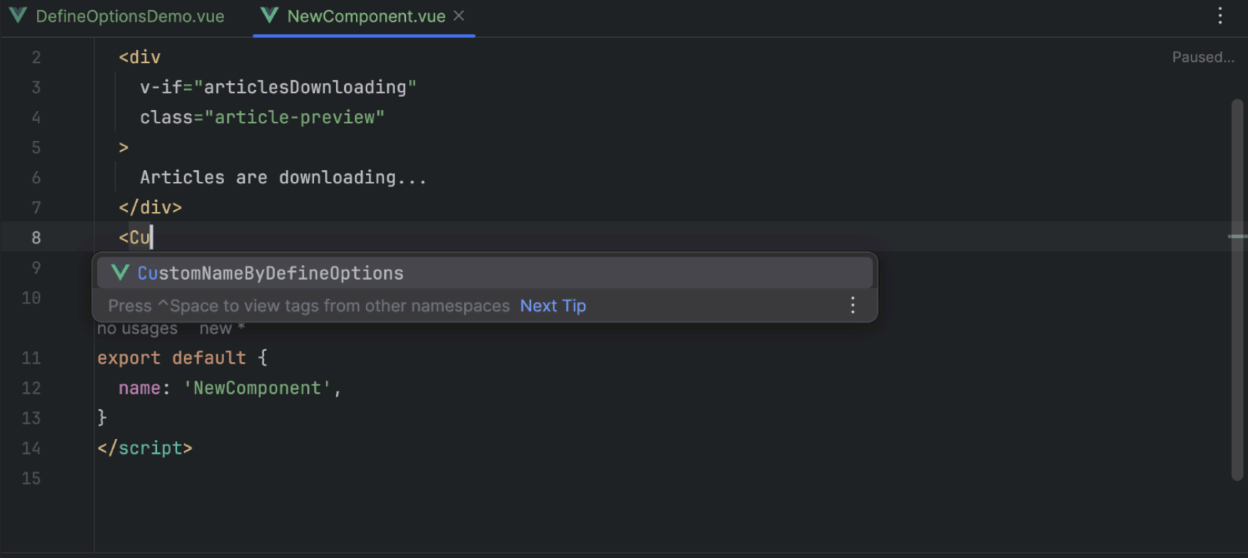
defineSlots のサポートを追加し、slot 名と props に対応した補完とナビゲーションのほか、名前の変更リファクタリングを使用できるようにしました。 defineExpose を使用するプロパティの補完も機能するようになりました。 また、コンポーネントに必要なインポートが defineOptions 関数で指定された名前に基づいて追加されます。

AI Assistant のプレビューが終了しました 一般公開
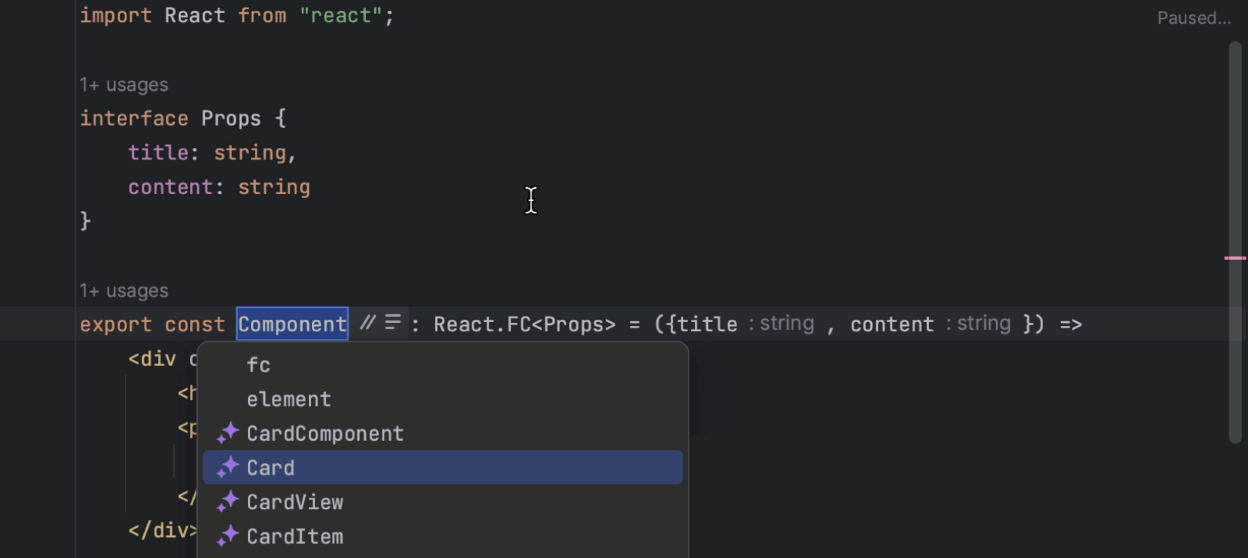
JetBrains IDE の生産性を向上させる多数の新機能と改善が盛り込まれた JetBrains AI Assistant が一般公開されました。 最新の更新にはエディター内に直接生成するように強化されたコード生成機能、ユーザーがコードをコピーしなくてもコンテキストを認識してプロジェクト関連のクエリに回答する AI チャット、プロジェクトを認識し、拡張されたコンテキストを使用して包括的な結果を提供する AI アクションが含まれています。 WebStorm の AI Assistant は JetBrains AI Service サブスクリプションをご利用の場合に追加機能として使用できます。

Cypress と Playwright のサポート
WebStorm が Cypress テストと Playwright テストを自動的に検出するようになるため、ワンクリックで実行とデバッグを行えます。 このサポートにはテストツリー内を参照し、結果を詳しく調べて問題を発見する機能も含まれています。 You can extend the support with the Test Automation plugin, which will provide an embedded browser and advanced code insight.

Node.js テストランナーの初期サポート
ネイティブ Node.js テストランナーのサポートも提供されています。 node:test API で宣言されたテストが認識されるようになったため、ガターアイコンからの実行とデバッグが可能になっています。 次のリリースではさらにいくつかの改善を実装し、このサポートを拡張する予定です。
JavaScript、TypeScript、CSS

TypeScript 関連の改善
WebStorm 2023.3 では import type ステートメントを追加する際に発生していたいくつかの矛盾が解決されています。 型をインポートする際の TypeScript の型指定子または import type ステートメントの使用方法を構成するオプションを追加しました。 また、TypeScript ファイル用の package.json の exports フィールドの動作も改善しました。

HTML から JSX の変換で自己終了タグを閉じる
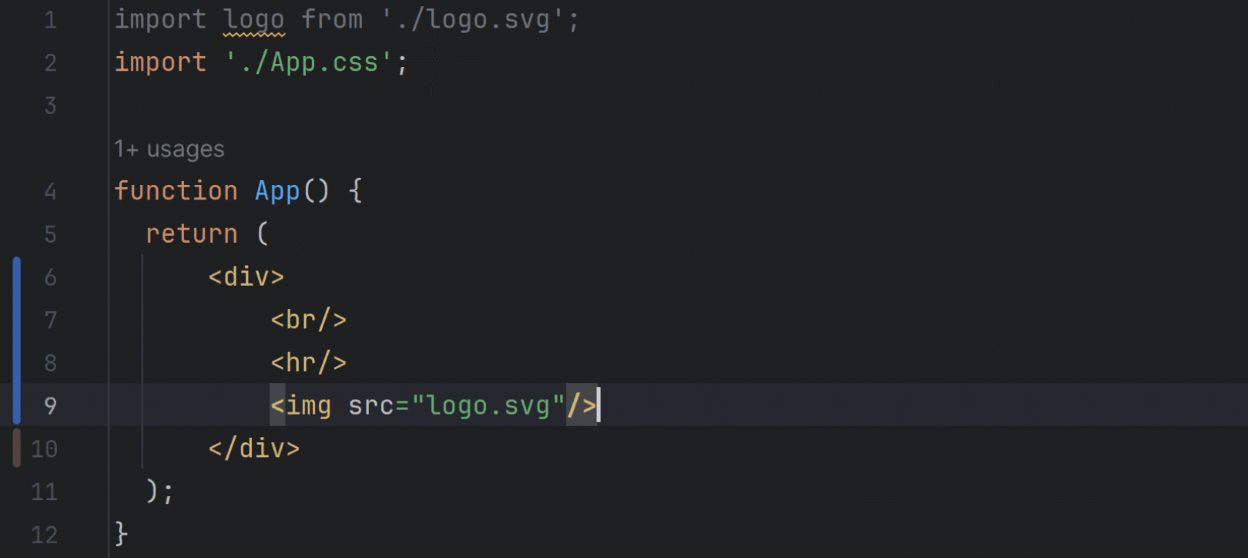
HTML コードを JSX ファイルに貼り付ける際、アトリビュートを変換するだけでなく、自己終了タグを自動的に閉じるようになりました。 このオプションは、Settings(設定)| Editor(エディター)| General(一般)| Smart Keys(スマートキー)| JavaScript で構成できます。

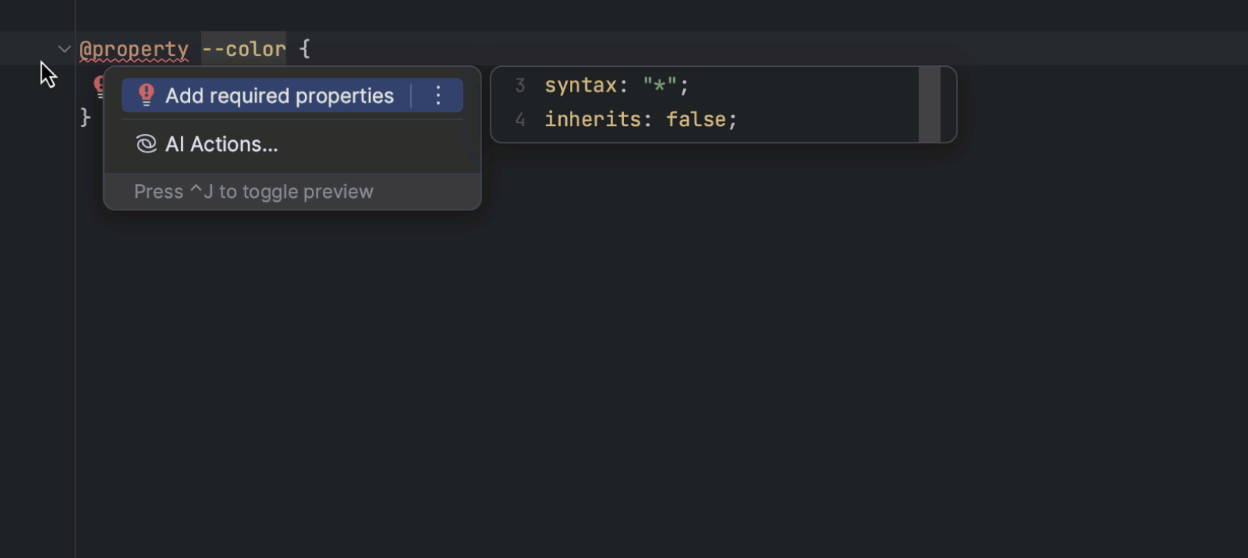
CSS のカスタム @property のサポート
We’ve been following updates around the Interop 2023 initiative, which introduces the CSS custom @property. WebStorm 2023.3 ではプロパティのインスペクションと補完をサポートしています。
.jsonc 形式のサポート
.jsonc 形式のサポートを含め、// と /* */ を使ってドキュメントに単一行と複数行のコメントを使用できるようにしました。
Yarn PnP ワークスペースのサポートの改善
Yarn PnP ワークスペースで workspace: プロトコルを使って参照されるモジュールが解決されるようになりました。 import ステートメントでのナビゲーションも機能するようになっています。
統合開発者ツール

オールインワンの差分ビューアー
WebStorm 2023.3 では変更のレビュー方法を一新しています。 ファイルを 1 つずつ調査するのではなく、変更セットに含まれるすべての変更済みファイルを 1 つのスクロール可能なフレームで確認できるようになっています。 この新しい差分ビューアーは GitLab と GitHub に対応しています。

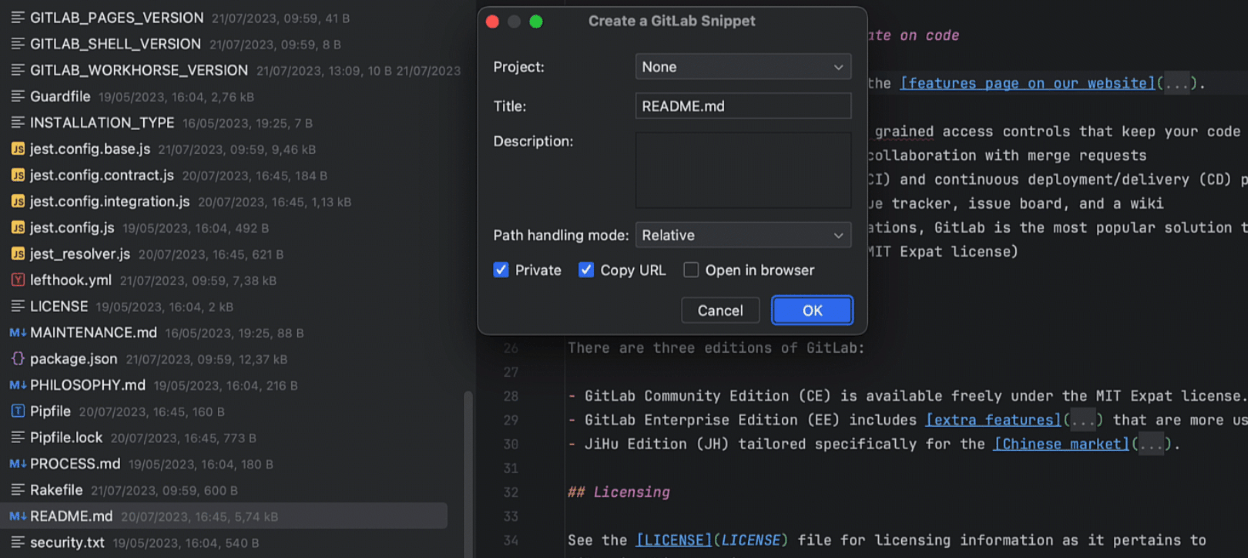
GitLab スニペットのサポート
Expanding on the GitLab integration introduced in WebStorm 2023.2, we’ve added support for GitLab snippets. IDE 内で公開または非公開のスニペットを直接作成できるようになっています。

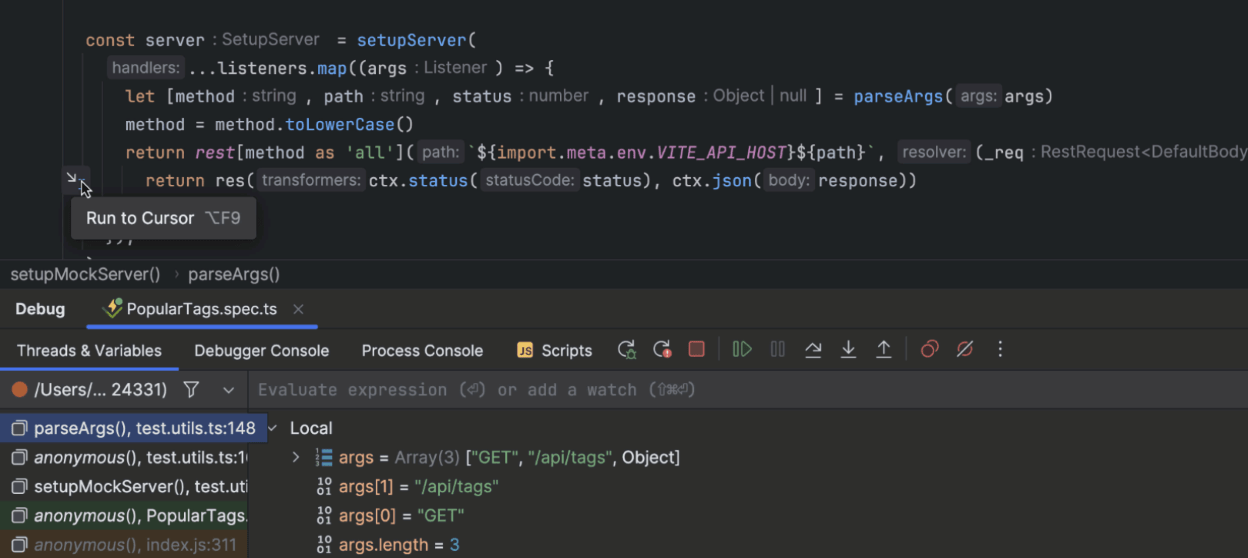
Run to Cursor(カーソル位置まで実行)インレイデバッグオプション
新しい Run to Cursor(カーソル位置まで実行)インレイオプションを使うと、デバッグ中に特定のコード行まで素早く実行することができます。 プログラムが一時停止したら、実行を終了したいコード行にマウスポインターを合わせて Run to Cursor(カーソル位置まで実行)ポップアップをクリックします。 この機能はキャレットを目的の行に配置して Alt+F9 を押して使用することもできます。

HTTP クライアントの改善
大きな .http ファイル内でのナビゲーション操作を強化するため、Structure(構造)ビューを改善しました。 このアップデートではリクエストタイプに応じてラベルを色分けし、そのコンテンツをより明示的にリスト表示するようにもなっています。 また、@ を使用した変数の宣言と OAuth 2.0 のパスワードおよびクライアント資格情報付与タイプによる認証のサポートも追加されています。
ユーザーエクスペリエンス

macOS 用の新しい製品アイコン
WebStorm 2023.3 ではオペレーティングシステムの標準スタイルガイドに合わせて macOS 用の製品アイコンを一新しています。

ツールウィンドウレイアウトの Default(デフォルト)オプション
複数のツールウィンドウレイアウトを保存する機能を拡張して Default(デフォルト)オプションを追加し、簡単にワークスペースの外観をデフォルトの状態に戻す方法を導入しました。 このレイアウトには メインメニュー | Window(ウィンドウ)| Layouts(レイアウト)からアクセスできます。

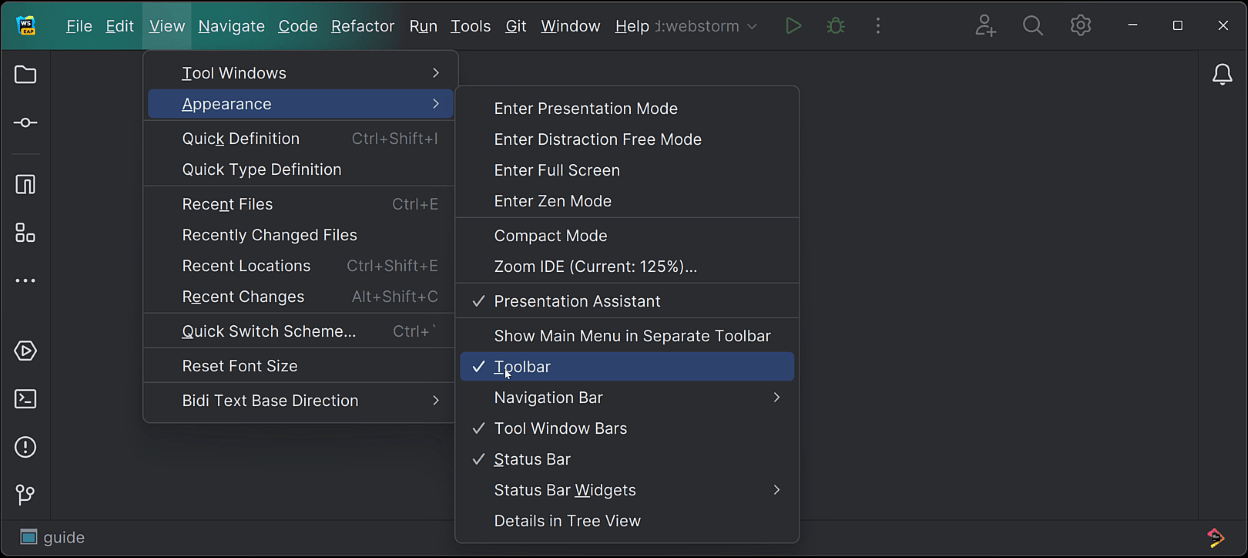
メインツールバーを非表示にするオプション
IDE のデフォルト表示モードを使用しているときにメインツールバーを非表示にするオプションを実装しました。 メインツールバーを非表示にするには、メインメニューから View(表示)| Appearance(外観)を選択して、Toolbar(ツールバー)オプションをオフにします。

エディタータブの色分けされたハイライト
エディター内でさまざまなファイルタイプを同時に扱う際の操作性を改善するため、エディターのタブをデフォルトで色分けし、Project(プロジェクト)ツールウィンドウにその外観を反映させる動作を復活させました。

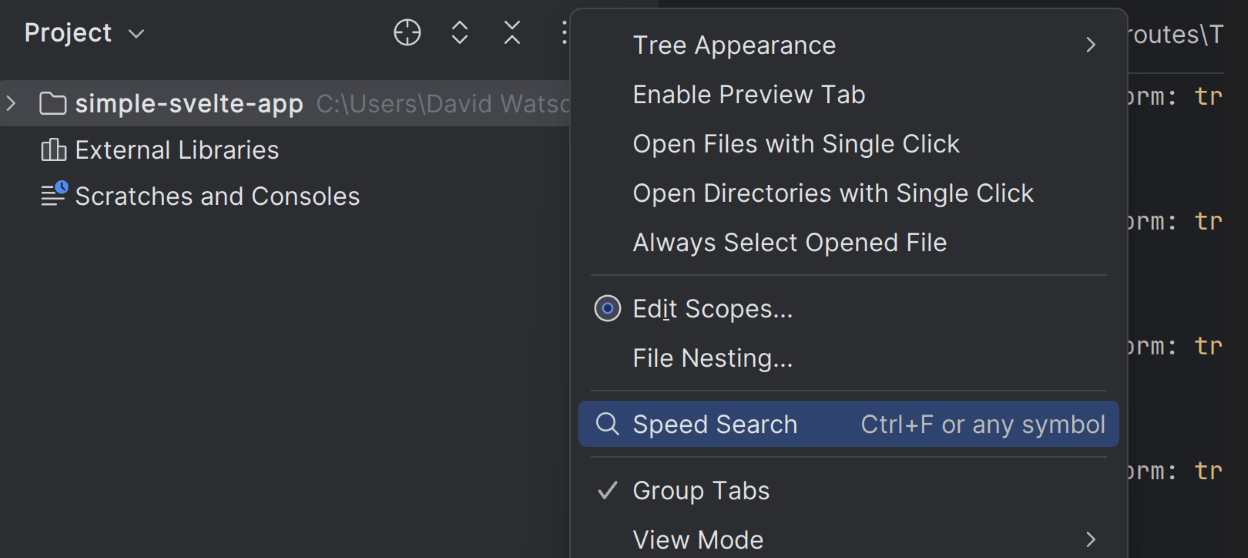
Speed Search(スピード検索)のショートカット
ツールウィンドウとダイアログ内を素早く移動できるようにする Speed Search(スピード検索)機能がショートカットで利用できるようになりました。 ツリーまたはリストにフォーカスがある場合に Ctrl+F を押すと、ツールウィンドウの Options(オプション)メニューから検索を呼び出すことができます。