Vite
CLion integrates with the Vite build tool that improves the frontend development experience. Vite consists of a dev server and a build command. The build server serves your source files over native ES modules. The build command bundles your code with Rollup, which is pre-configured to output highly optimized static assets for production.
CLion supports tsconfig.json and jsconfig.json path mappings in Vue style tags and recognizes Vite aliases.
In projects that consist of multiple modules with different Vite configurations, CLion can automatically detect the relevant configuration file for each module and use the module resolution rules from it, refer to Specifying the Vite configuration file to use below.
note
CLion integration with Vite requires that the
vitepackage should be installed in your project or globally. Therefore, either create an application with create-vite or install the vite package manually. To work with an existing Vite app, make sure your package.json lists Vite before runningnpm install.
Make sure you have Node.js on your computer.
Make sure the JavaScript and TypeScript and Vite required plugins are enabled on the Settings | Plugins page, tab Installed. For more information, refer to Managing plugins.
The recommended way to start a new Vite application is the create-vite package, which CLion downloads and runs for you using npx. As a result, your development environment is preconfigured to use Vite and a basic template for one of the popular frameworks.
Of course, you can still download create-vite yourself or create an empty CLion project and install Vite in it.
tip
Learn more about starting with Vite from the Vite.js official website.
Click Create New Project on the Welcome screen or select File | New Project from the main menu. The New Project dialog opens.
In the left-hand pane, choose Vite.
In the right-hand pane:
Specify The path to the folder where the project-related files will be stored.
In the Node Interpreter field, specify the Node.js interpreter to use. Select a configured interpreter from the list or choose Add to configure a new one.
From the Vite list, select npx create-vite.
Alternatively, for npm version 5.1 and earlier, install the
create-vitepackage yourself by runningnpm install --g create-vitein the Terminal AltF12. When creating an application, select the folder where thecreate-vitepackage is stored.From the Template list, select the community maintained Vite template that targets the framework you are going to use in your application.
Optionally:
To use TypeScript instead of JavaScript, select the Use TypeScript template checkbox. CLion will generate .ts files for your application and a tsconfig.json configuration file.
When you click Create, CLion generates a Vite-specific project with all the required configuration files and downloads the required dependencies. CLion also creates an npm start and JavaScript Debug configurations with default settings for running or debugging your application.
tip
Alternatively, open the built-in Terminal and type:
npx create-vite <application-name>to create an application.
cd <application-name>to switch to the application folder.
npm startto start the Node.js server.
In this case, you will have to configure the build pipeline yourself. Learn more about adding Vite to a project from the Vite official website.
Click Create New Project on the Welcome screen or select File | New Project from the main menu. The New Project dialog opens.
In the left-hand pane, choose Empty Project. In the right-hand pane, specify the application folder and click Create.
Open the empty project where you will use Vite.
In the embedded Terminal (AltF12) , type:
npm install --save-dev vite
To continue developing an existing Vite application, open it in CLion and download the required dependencies.
Click Open on the Welcome screen or select File | Open from the main menu. In the dialog that opens, select the folder where your sources are stored.
Click Get from VCS on the Welcome screen.
Alternatively, select File | New | Project from Version Control or Git | Clone… from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. For more information, refer to Check out a project (clone).
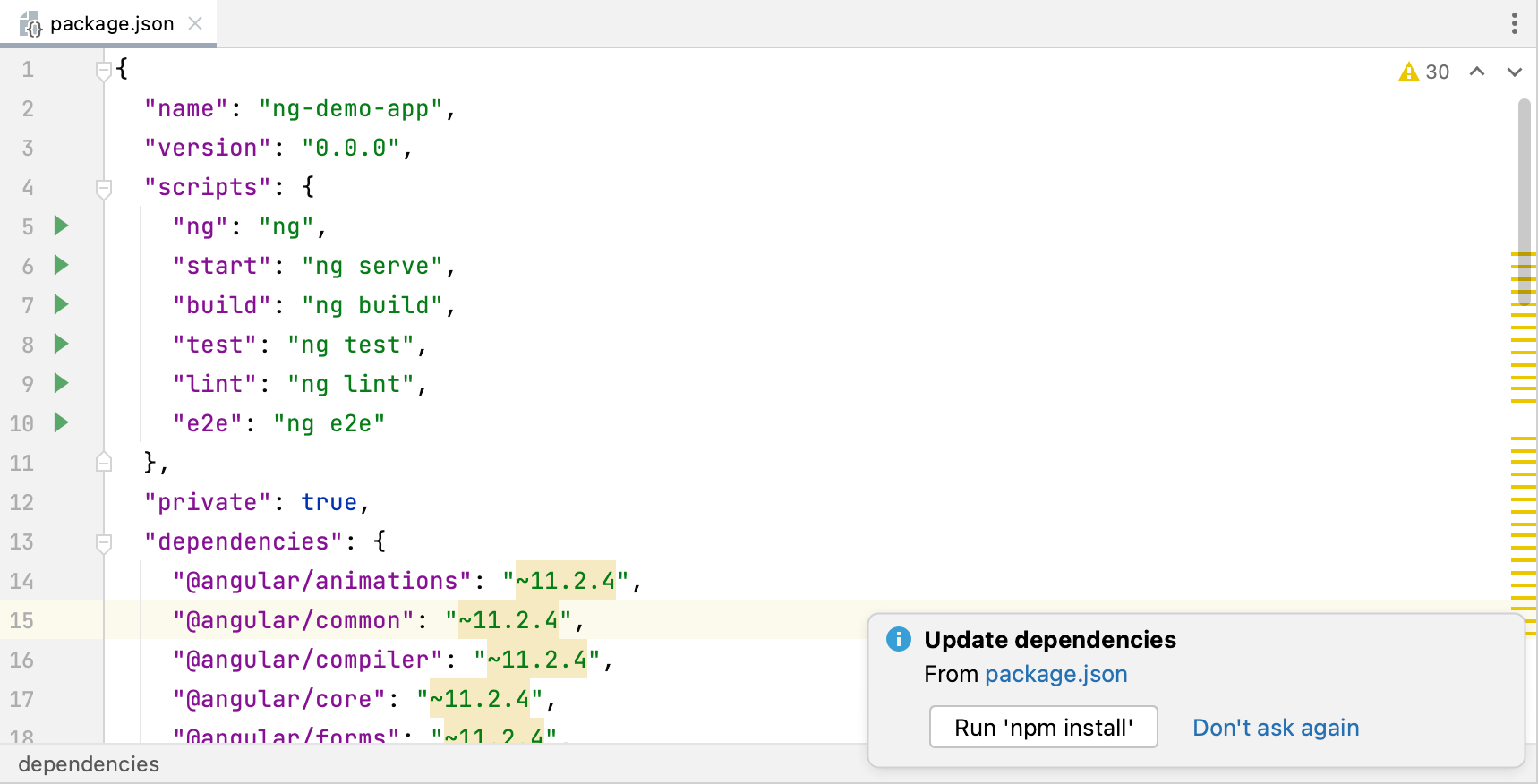
Make sure your package.json lists the
vitepackage underdependenciesordevDependencies. That is necessary because CLion integration with Vite, especially autodetecting configuration files, requires that thevitepackage should be installed in your project or globally.Click Run 'npm install' or Run 'yarn install' in the popup:

You can use npm, Yarn 1, or Yarn 2, refer to npm and Yarn for details.
Select Run 'npm install' or Run 'yarn install' from the context menu of package.json in the editor or in the Project tool window.
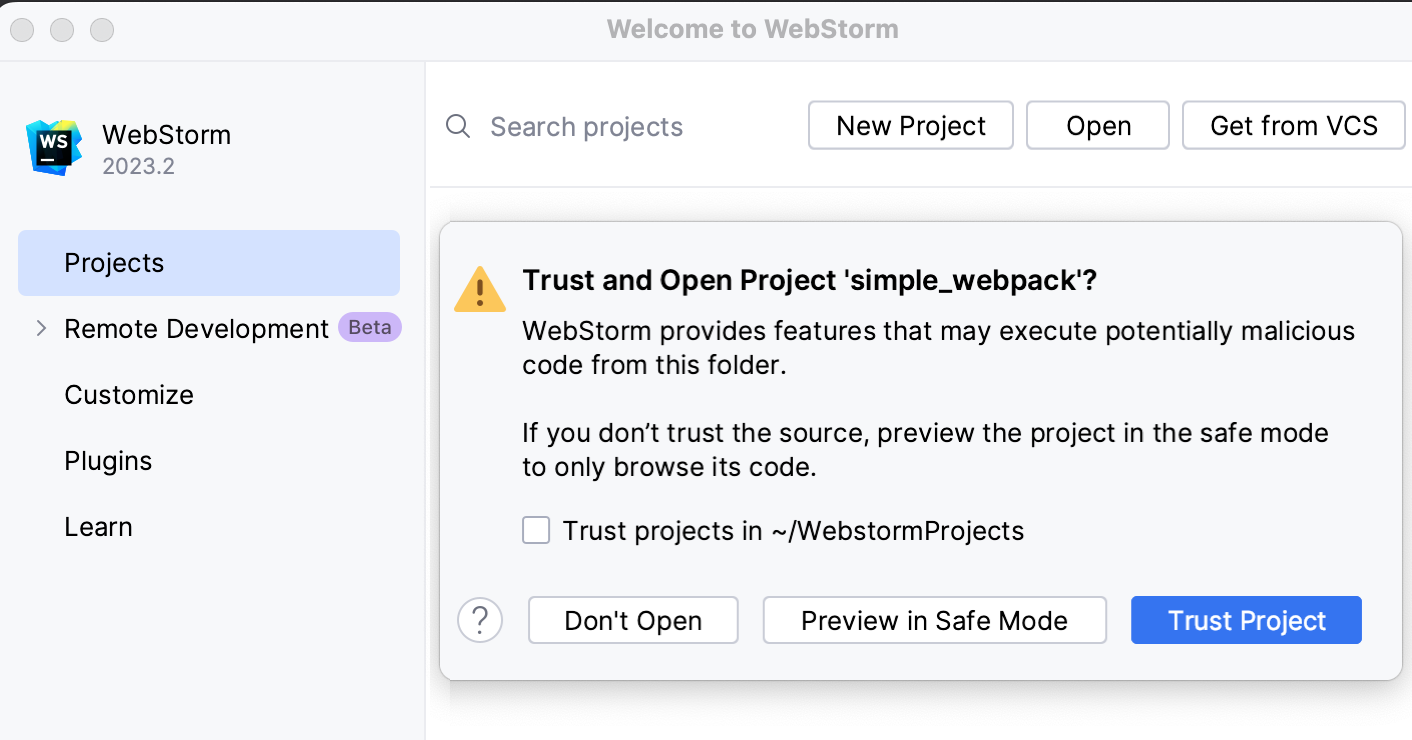
When you open a project that was created outside CLion and was imported into it, CLion displays a dialog where you can decide how to handle this project with unfamiliar source code.

Select one of the following options:
Preview in Safe Mode: in this case, CLion opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
CLion displays a notification on top of the editor area, and you can click the Trust project… link and load your project at any time.
Trust Project: in this case, CLion opens and loads a project. That means the project is initialized, project's plugins are resolved, dependencies are added, and all CLion features are available.
Don't Open: in this case, CLion doesn't open the project.
Learn more from Project security.
tip
Projects created from the Welcome screen or via File | New | Project as described in are automatically considered trusted.
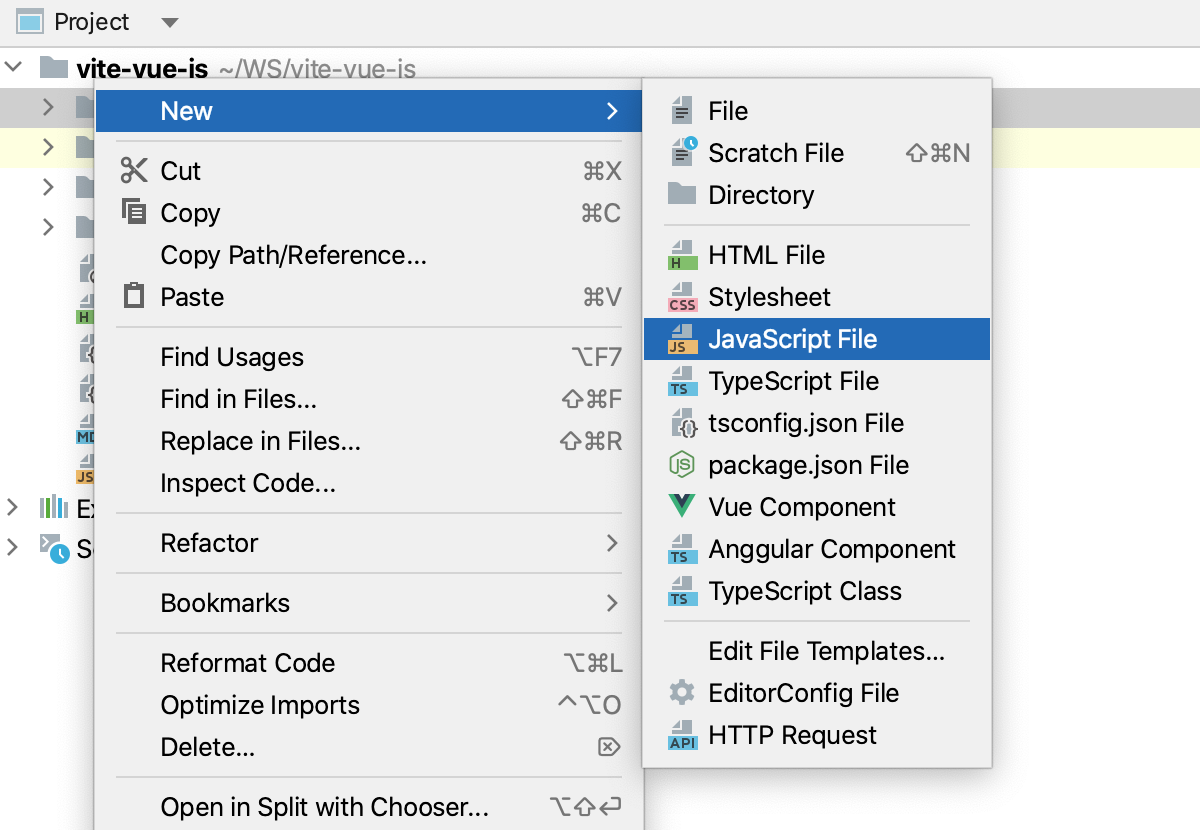
Create one or several configuration files depending on your project structure: select a parent folder in the Project tool window and then select New | JavaScript file from the context menu.

The acceptable names are vite.config.js/vite.config.ts, vite.config.mjs, or vite.config.cjs.
Learn more from the Vite official website.
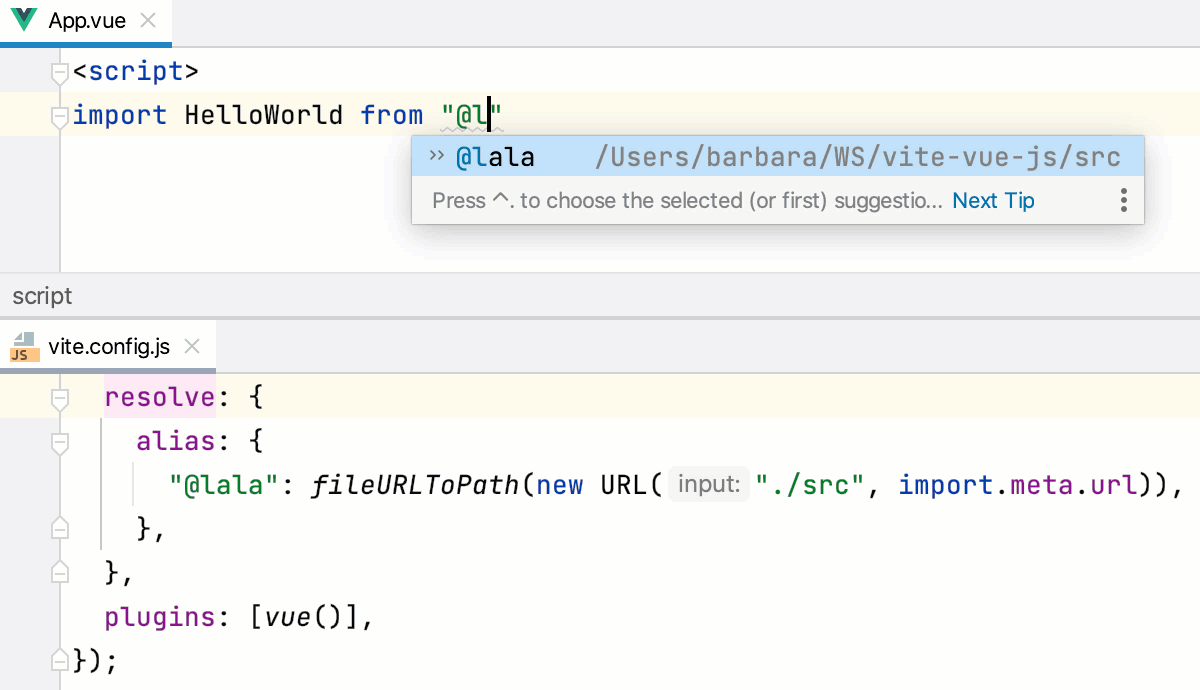
If necessary, use
aliasthat will be later recognized inimportstatements. Make sure you specify absolute paths in definitions of aliases. Learn more from the Vite official website. Gif
Gif
Based on the analysis of a Vite configuration file, CLion understands the Vite configuration, resolves modules, and provides coding assistance in JavaScript and TypeScript files.
In CLion, you can choose between two configuration modes – automatic and manual.
With automatic configuration, CLion auto-detects the relevant Vite configuration file for each JavaScript or TypeScript file.
With manual configuration, you specify the Vite configuration file to use in your project. Manual configuration is useful if the name of your Vite configuration file is not recognized by CLion, refer to the list of recognized Vite config names below.
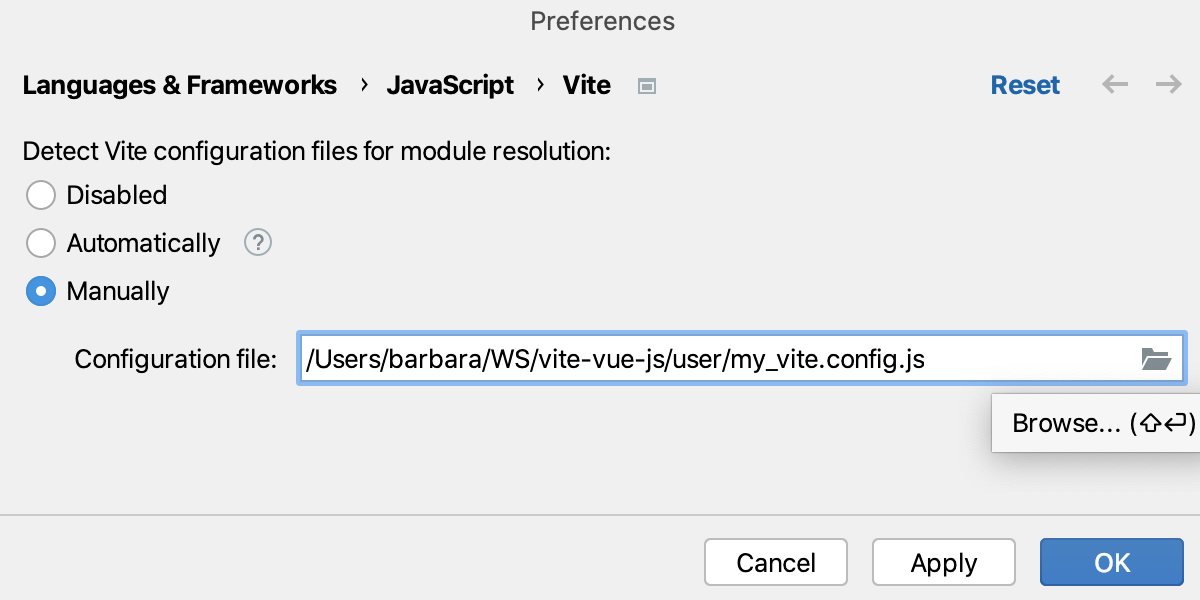
Open the Settings dialog (CtrlAlt0S) and go to Languages & Frameworks | JavaScript | Vite.
In the Detect Vite configuration files for module resolution area, select one of the following options:
Automatically: In this mode, for a JavaScript or TypeScript file, CLion will first look for a Vite configuration file in the folder where this JavaScript or TypeScript file is located, then in its parent folder, and so on.
As a result, if your project consists of multiple modules with different Vite configurations, each module will use the module resolution rules from its own Vite configuration file (if such config is found).
CLion recognizes JavaScript or TypeScript Vite configuration files with the following names and in the following order:
vite.config.js / vite.config.ts
vite.config.mjs
vite.config.cjs
Manually: In the Configuration file field, specify the location of the Vite config to use.
In this mode, the resolution rules from the specified configuration file will be applied to all modules in your project.
Select this option if the name of your Vite configuration file is not recognized by CLion, refer to the list of recognized Vite config names above.

Thanks for your feedback!