Blade templates support
PhpStorm comes with built-in support for the Laravel Blade templating engine. The IDE provides syntax highlighting and coding assistance for the Blade constructs and injected languages (HTML, JavaScript, CSS).
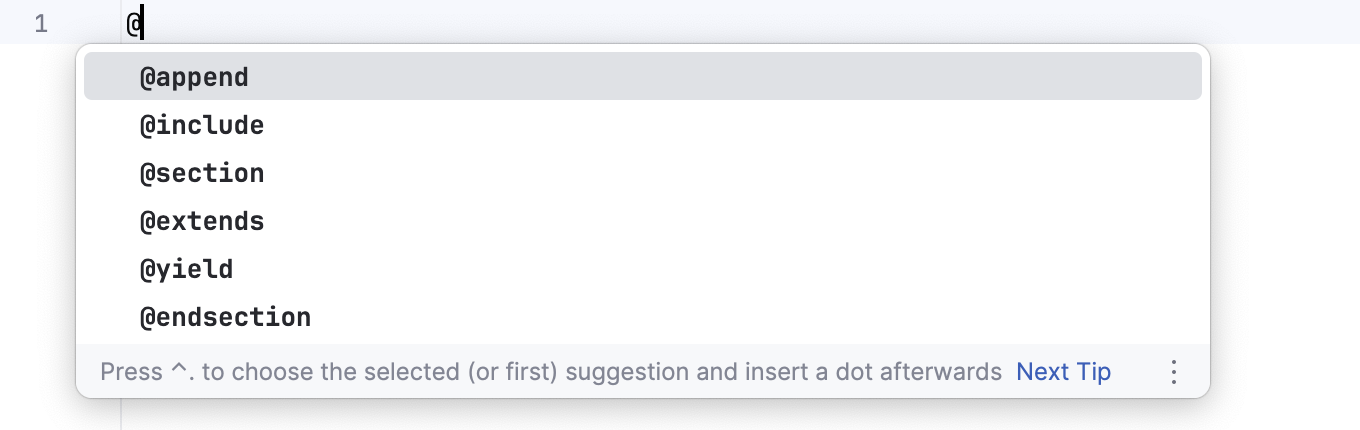
Code completion for braces and directives
PhpStorm's editor provides code completion both for standard and custom Blade directives. Custom directives can be defined in (Ctrl+Alt+S) in the tab.

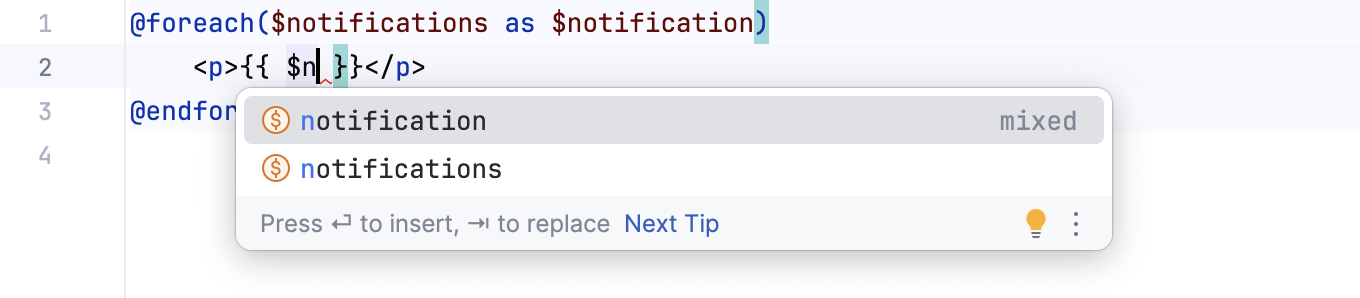
When @for or @foreach directives are used, variable introduction with code completion is available inside the construct's body.

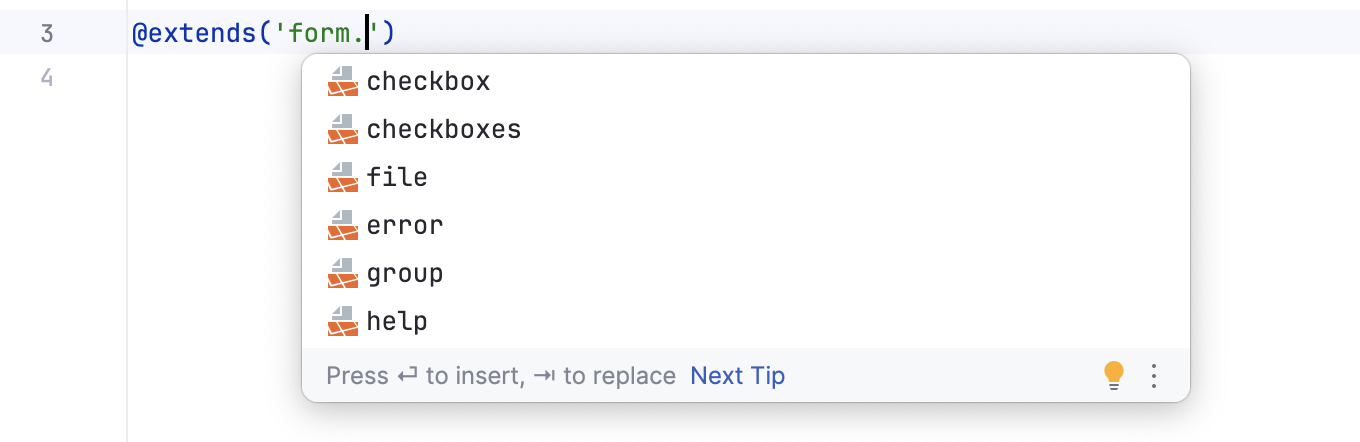
Code completion and navigation for extends and includes
Blade templates are often composed of various includes of small reusable blocks, which are in turn other templates. You can also extend templates and provide content for additional sections. PhpStorm and the Laravel plugin provide completion for template names in both the @extends and the @include directives. Completion suggestions include template directory names as well as full template names.

To navigate to the declaration of a template, place the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click the usage.
Language injection in Blade templates
When working with Blade templates, you can inject code fragments inside the template blocks. PhpStorm will provide you with comprehensive language assistance for editing that code fragment.
Inject JavaScript or CSS into a Blade template section automatically
PhpStorm can automatically inject code into Blade template sections based on the defined injection rules. Out of the box, the rules for automatically injecting JavaScript and CSS code are available.
In a Blade template, add a section named
javascript(to inject JavaScript) orcss(to inject CSS) as follows:@section('javascript') // injected JavaScript code @stop @section('css') // injected CSS code @stopPhpStorm will automatically inject JavaScript or CSS into the template sections.

Debugging Blade templates
You can debug Blade templates using the same techniques as for regular PHP files.
Enable Blade debugging
In the Settings dialog (Ctrl+Alt+S) , go to and expand the Blade Debug area.
In the Cache path field, provide the absolute path to the Blade compiled templates cache folder. Type the path manually or click
and select the relevant folder in the dialog that opens. By default, compiled Blade templates are stored in the storage/framework/views/ folder inside your project.
Start a debugging session
Start a debugging session as described in the Ultimate debugging guide. The easiest and recommended approach is to use Zero-configuration debugging:
Choose and install the browser extension suitable for your browser.
On the PhpStorm toolbar, toggle
to start listening for incoming PHP debug connections, or choose from the main menu.
Set a breakpoint in your code.
Start the debugging session in the browser using the installed browser extension.
During a debugging session, examine the program state: see variable values, evaluate expressions, step through the program, and so on.
Configuring Blade templates
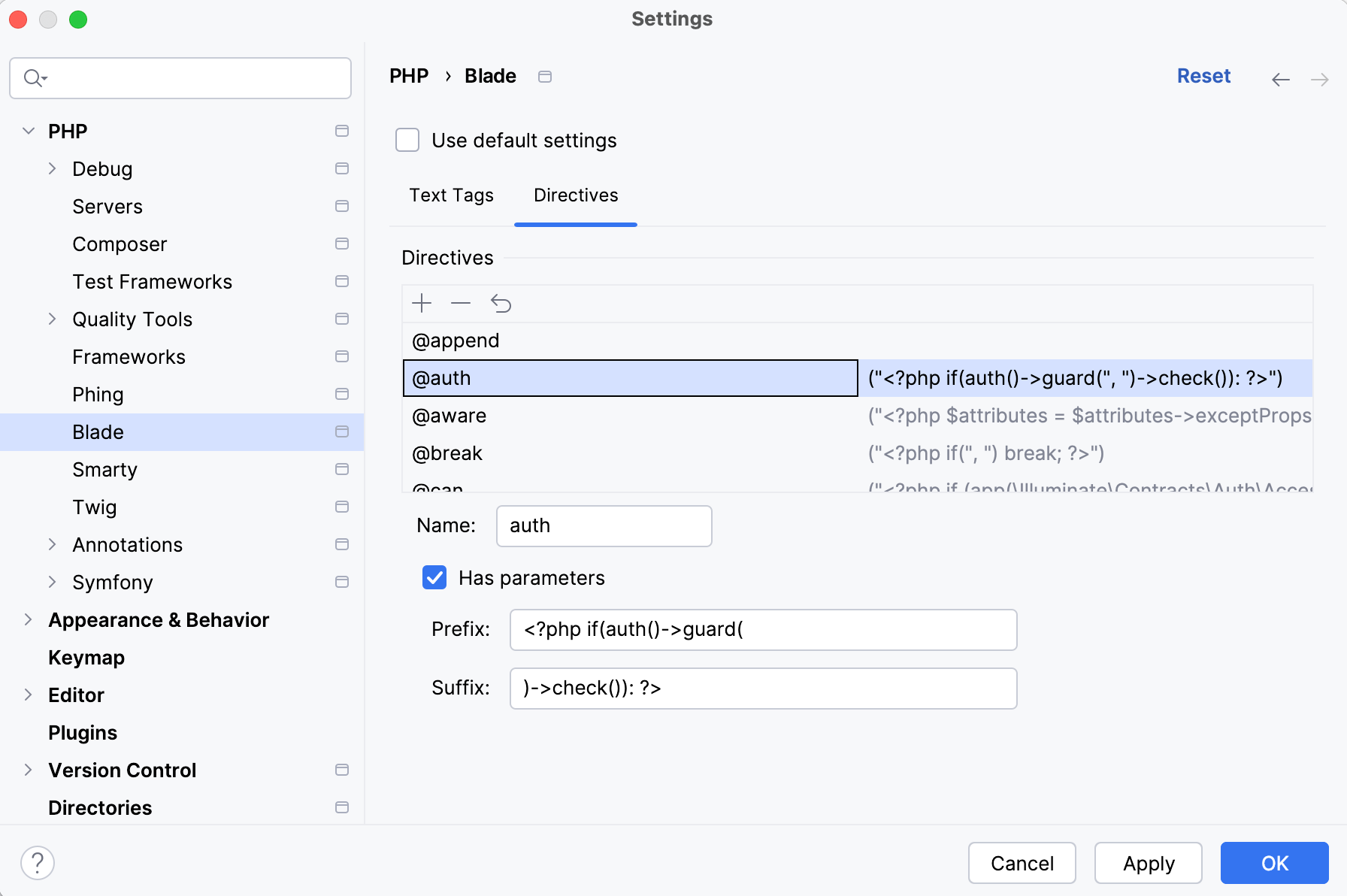
Add, modify, or remove Blade directives
Blade directives are managed on the Directives tab of the Blade Page. The tab lists all the currently available Blade directives, for those that have parameters, the prefixes and suffixes are also shown. When you start, the list contains only predefined directives. You can edit these directives as well as create custom ones.
In the Settings dialog (Ctrl+Alt+S) , go to .
On the Blade page that opens, switch to the Directives tab, which shows a list of all currently available directives.

To define a new directive, click
and specify the directive's name in the Name field.
If the new directives requires a prefix and a suffix, select the Has parameter checkbox and type the prefix and suffix to use in the Prefix and Suffix fields respectively. PhpStorm will automatically enclose the prefix and suffix in opening and closing brackets and quotes and add a colon separator
:so the parameters will look as follows: ("<prefix>:<suffix>").To edit an existing directive, select it in the list and change the values in the fields below.
To restore the original definition, click
.
To remove a directive from the list, select it and click
.
Configure Blade delimiters
PhpStorm recognizes Blade templates and provides error highlighting and code completion for them based on the delimiters you specify.
In the Settings dialog (Ctrl+Alt+S) , go to .
On the Blade page that opens, switch to the Text Tags. The fields in the tab show the opening and closing characters for raw tags, content tags, and escaped tags.
The fields are filled in with the default values in compliance with Blade Templates 5.8. If you are using an earlier version, you can specify the relevant custom delimiters and PhpStorm will provide coding assistance according to the new rules.