JavaScript and TypeScript
Edit pageLast modified: 11 December 2024All Qodana linters are based on JetBrains IDEs designed for particular programming languages and frameworks. To analyze JavaScript and TypeScript projects, you can use the Qodana for JS linters based on WebStorm and available under the Ultimate and Ultimate Plus licenses.
To see the list of supported technologies and features, you can navigate to the Supported technologies and features chapter of this section.
Before you start
Install project dependencies
For a basic JavaScript project that has no external dependencies, no preliminary steps are required.
In case the project has external dependencies, you can set them up using the bootstrap key in the qodana.yaml file. For example, if your project dependencies are specified by the yarn.lock file in your project root, add the following line to qodana.yaml:
bootstrap: yarn installThe command will be automatically executed before the analysis. You can use the pnpm, npm or yarn commands to install dependencies.
Enable ESLint
ESLint is widely used in JavaScript projects. You can enable it using the qodana.yaml file:
include:
- name: EslintQodana Cloud
Because the Qodana for JS linter requires a Qodana Cloud project token for identifying and verifying a license, follow these steps to get it:
Navigate to Qodana Cloud and create an account there.
In Qodana Cloud, create an organization, a team, and a project.
On the project card, you can find the project token that you will be using further in this section.
Prepare your software
On the Settings tab of the GitHub UI, create the
QODANA_TOKENencrypted secret and save the project token as its value.On the Actions tab of the GitHub UI, set up a new workflow and save the following workflow configuration to the
.github/workflows/code_quality.ymlfile:name: Qodana on: workflow_dispatch: pull_request: push: branches: - main jobs: qodana: runs-on: ubuntu-latest permissions: contents: write pull-requests: write checks: write steps: - uses: actions/checkout@v3 with: ref: ${{ github.event.pull_request.head.sha }} # to check out the actual pull request commit, not the merge commit fetch-depth: 0 # a full history is required for pull request analysis - name: 'Qodana Scan' uses: JetBrains/qodana-action@v2024.3 with: args: --linter,jetbrains/qodana-js:2024.3 env: QODANA_TOKEN: ${{ secrets.QODANA_TOKEN }}This configuration sample will be modified throughout the section.
In Jenkins, make sure that these plugins are up and running:
Docker and Docker Pipeline are required for running Docker images,
Git is required for Git operations in Jenkins projects.
Make sure that Docker is installed and accessible to Jenkins.
If applicable, make sure that Docker is accessible to the
jenkinsuser as described in the Manage Docker as a non-root user section of the Docker documentation.In Jenkins, create the
qodana-tokencredential and save the project token as its value.In Jenkins, create a Multibranch Pipeline project as described on the Jenkins documentation portal.
Make sure that your project repository is accessible to GitLab CI/CD.
In GitLab CI/CD, create the
$qodana_tokenvariable and save the project token as its value.
In TeamCity, Create a project and a build configuration.
Install Docker on the machine you are going to run Qodana.
If you are using Linux, you should be able to run Docker under your current non-root user.
Follow the instructions from the Qodana CLI page on GitHub.
Run this command to pull the Docker image of the Qodana for JS linter:
$docker pull jetbrains/qodana-js:2024.3
Run Qodana
note
tip
Check out the Configure root and non-root users section to learn more about how root and non-root users can run Qodana.
You can run Qodana linters using the following methods:
Native mode is the recommended method for running linters without Docker.
Container mode is an alternative that involves Docker containers.
You can run Qodana using WebStorm.
note
Native mode is currently in Early Access, which means it may not be reliable, may not work as intended, and may contain errors.
The qodana.yaml file is a universal method of native mode configuration. Alternatively, you can configure it without using the qodana.yaml file.
Save the following configuration in the
qodana.yamlfile:ide: QDJSYou can run Qodana using the Qodana Scan GitHub action.
To inspect the
mainbranch, release branches and the pull requests coming to your repository in native mode, save this workflow configuration to the.github/workflows/code_quality.ymlfile:name: Qodana on: workflow_dispatch: pull_request: push: branches: # Specify your branches here - main # The 'main' branch - 'releases/*' # The release branches jobs: qodana: runs-on: ubuntu-latest permissions: contents: write pull-requests: write checks: write steps: - uses: actions/checkout@v3 with: ref: ${{ github.event.pull_request.head.sha }} # to check out the actual pull request commit, not the merge commit fetch-depth: 0 # a full history is required for pull request analysis - name: 'Qodana Scan' uses: JetBrains/qodana-action@v2024.3 env: QODANA_TOKEN: ${{ secrets.QODANA_TOKEN }}
You can run Qodana using the Qodana Scan GitHub action.
To inspect the main branch, release branches and the pull requests coming to your repository in native mode, save this workflow configuration to the .github/workflows/code_quality.yml file:
name: Qodana
on:
workflow_dispatch:
pull_request:
push:
branches: # Specify your branches here
- main # The 'main' branch
- 'releases/*' # The release branches
jobs:
qodana:
runs-on: ubuntu-latest
permissions:
contents: write
pull-requests: write
checks: write
steps:
- uses: actions/checkout@v3
with:
ref: ${{ github.event.pull_request.head.sha }} # to check out the actual pull request commit, not the merge commit
fetch-depth: 0 # a full history is required for pull request analysis
- name: 'Qodana Scan'
uses: JetBrains/qodana-action@v2024.3
with:
args: --ide,QDJS
env:
QODANA_TOKEN: ${{ secrets.QODANA_TOKEN }}More configuration examples are available in the GitHub Actions section.
Save the following configuration in the
qodana.yamlfile:ide: QDJSRun this command in the project root directory:
$qodana scan \ -e QODANA_TOKEN="<qodana-cloud-token>"If you are using another Qodana Cloud instance than https://qodana.cloud/, override it by declaring the
QODANA_ENDPOINTenvironment variable.In your browser, open Qodana Cloud to examine the analysis results and reconfigure the analysis. See the Inspection report section of the documentation for full details.
Run this command in the project root directory:
$qodana scan \ -e QODANA_TOKEN="<qodana-cloud-token>" \ --ide QDJS
If you are using another Qodana Cloud instance than https://qodana.cloud/, override it by declaring the QODANA_ENDPOINT environment variable.
In your browser, open Qodana Cloud to examine the analysis results and reconfigure the analysis. See the Inspection report section of the documentation for full details.
Container mode is available for all linters; however, it is advised that you use native mode whenever possible.
To analyze the main branch, release branches and the pull requests coming to your repository in container mode, save this workflow configuration to the .github/workflows/code_quality.yml file:
name: Qodana
on:
workflow_dispatch:
pull_request:
push:
branches: # Specify your branches here
- main # The 'main' branch
- 'releases/*' # The release branches
jobs:
qodana:
runs-on: ubuntu-latest
permissions:
contents: write
pull-requests: write
checks: write
steps:
- uses: actions/checkout@v3
with:
ref: ${{ github.event.pull_request.head.sha }} # to check out the actual pull request commit, not the merge commit
fetch-depth: 0 # a full history is required for pull request analysis
- name: 'Qodana Scan'
uses: JetBrains/qodana-action@v2024.3
with:
args: --linter,jetbrains/qodana-js:2024.3
env:
QODANA_TOKEN: ${{ secrets.QODANA_TOKEN }}More configuration examples are available in the GitHub Actions section.
Save this configuration to the Jenkinsfile:
pipeline {
environment {
QODANA_TOKEN=credentials('qodana-token')
}
agent {
docker {
args '''
-v "${WORKSPACE}":/data/project
--entrypoint=""
'''
image 'jetbrains/qodana-js:2024.3'
}
}
stages {
stage('Qodana') {
steps {
sh '''qodana'''
}
}
}
}More configuration examples are available in the Jenkins section.
In the root directory of your project, save this snippet to the .gitlab-ci.yml file:
qodana:
image:
name: jetbrains/qodana-js:2024.3
entrypoint: [""]
cache:
- key: qodana-2024.3-$CI_DEFAULT_BRANCH-$CI_COMMIT_REF_SLUG
fallback_keys:
- qodana-2024.3-$CI_DEFAULT_BRANCH-
- qodana-2024.3-
paths:
- .qodana/cache
variables:
QODANA_TOKEN: $qodana_token
script:
- qodana --cache-dir=$CI_PROJECT_DIR/.qodana/cacheIn this snippet:
The
cachekeyword configures GitLab CI/CD caches to store the Qodana cache, so subsequent runs will be faster.The
scriptkeyword runs theqodanacommand and enumerates the Qodana configuration options described in the Shell commands section.The
variableskeyword defines theQODANA_TOKENvariable referring to the project token.
More configuration examples are available in the GitLab CI/CD section.
In the TeamCity UI, navigate to the configuration page of a build where you would like to run Qodana.
On the Build Configuration Settings page, navigate to the Build steps page.
On the Build steps page, click the Add build step button.
On the page that opens, select the Qodana runner.
On the New Build Step: Qodana page, click Show advanced options and configure the Qodana runner:
Step name uniquely identifies this step among other build steps.
Step ID uniquely identifies this step among other build steps.
Execute step configures the build condition that will trigger this build step.
Working directory sets the directory for the build process, see the TeamCity documentation for details. You can leave this field empty if the
Checkout directoryparameter is specified on the Version Control Settings tab.Report ID uniquely identifies the report to let you distinguish between multiple reports when several inspection steps are configured within a single build.
The Forward reports to TeamCity tests checkbox configures Qodana report availability in the Test tab of the TeamCity UI. Using this option, you can view codebase problems along with other problems detected.
Linter configures the Qodana linter.
Here, select the Qodana for JS linter.
Version is by default set to
Latest.Inspection profile defines an inspection profile:
qodana.starter (default)is one of the default profiles.Profile namelets you specify a profile, see the Existing Qodana profiles section for details.Profile pathlets you specify the path to your custom profile. To use this option, make sure that you also configure the custom profile in theqodana.yamlfile.
Cloud Token configures a project token generated in Qodana Cloud.
Additional Docker arguments configure the arguments accepted by a Docker image, see the Shell commands section for details.
Additional Qodana arguments let you extend the default Qodana functionality, see the Options section for details.
Qodana CLI version lets you specify the Qodana CLI version that you would like to use.

Click the Save button.
More configuration examples are available in the TeamCity section.
$qodana scan \ -e QODANA_TOKEN="<qodana-cloud-token>" \ -l jetbrains/qodana-js:2024.3
$docker run \ -v <source-directory>/:/data/project/ \ -e QODANA_TOKEN="<cloud-project-token>" \ jetbrains/qodana-js:2024.3
If you are using another Qodana Cloud instance than https://qodana.cloud/, override it by declaring the QODANA_ENDPOINT environment variable.
In your browser, open Qodana Cloud to examine the analysis results and reconfigure the analysis. See the Inspection report section of the documentation for full details.
In WebStorm, navigate to Tools | Qodana | Try Code Analysis with Qodana.
On the Run Qodana dialog, you can configure Qodana.

This dialog contains the following components:
Name
Description
The
qodana.yamlfileIn the text field, you can set up code analysis used by Qodana in this file. You can learn more about available configuration options
The Send inspection results to Qodana Cloud option
If you want to send reports to Qodana Cloud, you can check this option and paste the project token generated in Qodana Cloud
The Save qodana.yaml in project root option
By checking this option, you can save the Qodana configuration made on this dialog to the
qodana.yamlfile in the project root of your projectThe Use Qodana analysis baseline option
Using the baseline feature, you can skip analysis for specific problems
Click Run for analyzing your code.
On the Server-Side Analysis tab of the Problems tool window, see the inspection results.
Explore analysis results
You can load the latest Qodana report from Qodana Cloud to WebStorm as explained below.
In WebStorm, navigate to Tools | Qodana | Log in to Qodana.
On the Settings dialog, click Log in.

This will redirect you to the authentication page.
Select the Qodana Cloud project to link your local project with.

If you check the Always load most relevant Qodana report option, you will be able to receive the most actual and relevant reports from Qodana Cloud.

In this case, the IDE will search Qodana Cloud and fetch the report with the revision ID corresponding to the current revision ID (HEAD). If this report is not found, the IDE will select the previous report with the revision ID closest to the current revision ID (HEAD). Otherwise, the IDE retrieves the latest available report from Qodana Cloud.
On the Server-Side Analysis tab of the Problems tool window, you can view the analysis results.
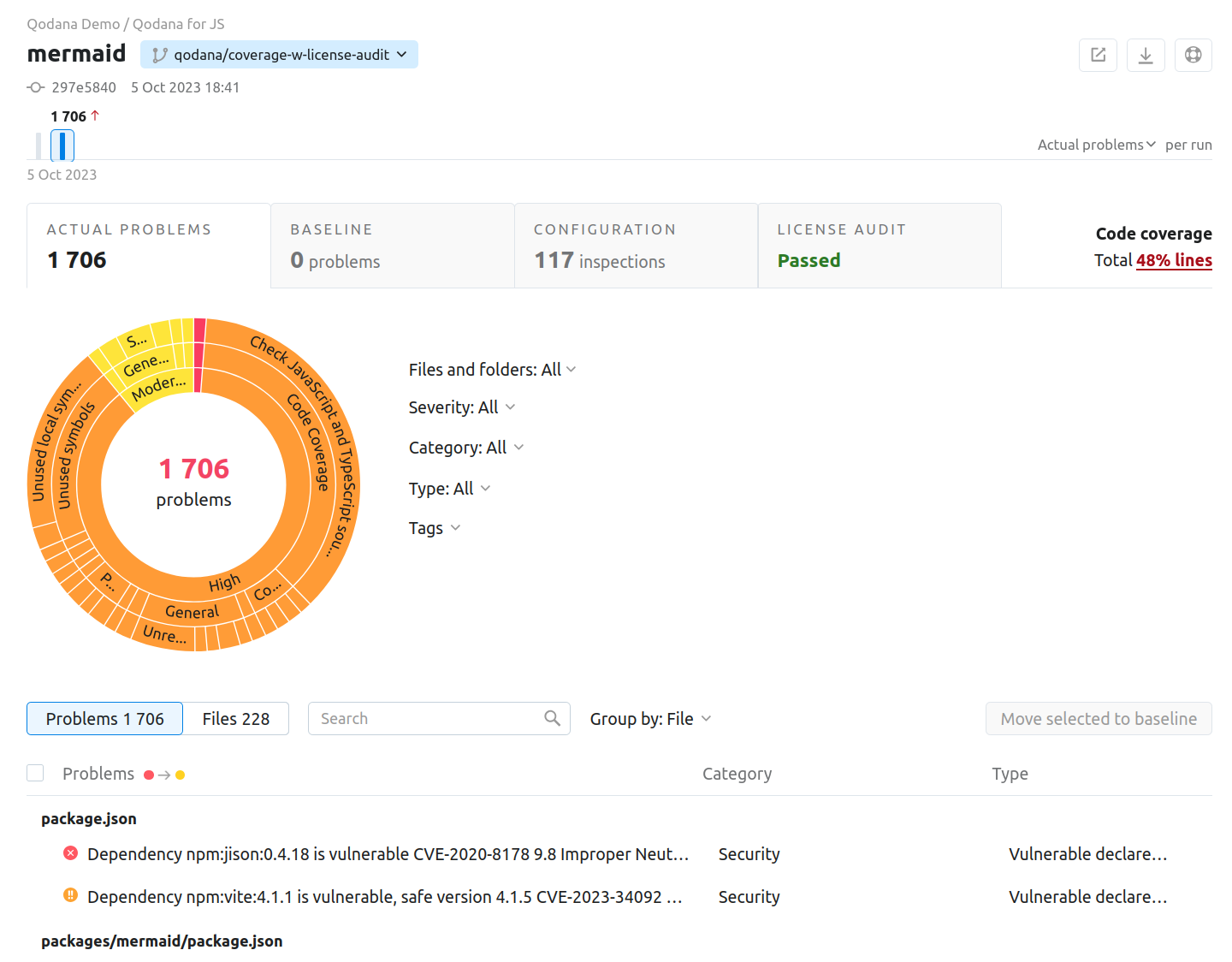
After Qodana analyzed your project and uploaded the analysis results to Qodana Cloud, in Qodana Cloud navigate to your project and review the analysis results report.

To learn more about Qodana report UI, see the Inspection report section.
Extend Qodana configuration
Adjusting the scope of analysis
Out of the box, Qodana provides two predefined profiles hosted on GitHub:
qodana.starteris the default profile and a subset of the more comprehensiveqodana.recommendedprofile.qodana.recommendedis suitable for running in CI/CD pipelines and mostly implements the default WebStorm profile; see the WebStorm documentation for details.
You can customize Qodana profiles using configurations in YAML and XML formats. To learn more about configuration basics, visit the Configure Qodana your way section of the documentation.
Enabling the baseline feature
You can skip analysis for specific problems by using the baseline feature. Information about a baseline is contained in a SARIF-formatted file.
Save the following configuration in the
qodana.yamlfile:ide: QDJSSave the snippet to the
.github/workflows/code_quality.ymlfile containing theargs: --baseline,qodana.sarif.jsonoption that specifies the path to the SARIF-formatted baseline file:name: Qodana on: workflow_dispatch: pull_request: push: branches: # Specify your branches here - main # The 'main' branch - 'releases/*' # The release branches jobs: qodana: runs-on: ubuntu-latest permissions: contents: write pull-requests: write checks: write steps: - uses: actions/checkout@v3 with: ref: ${{ github.event.pull_request.head.sha }} # to check out the actual pull request commit, not the merge commit fetch-depth: 0 # a full history is required for pull request analysis - name: 'Qodana Scan' uses: JetBrains/qodana-action@v2024.3 env: QODANA_TOKEN: ${{ secrets.QODANA_TOKEN }}
Save the snippet to the .github/workflows/code_quality.yml file containing the args: --baseline,qodana.sarif.json option that specifies the path to the SARIF-formatted baseline file:
name: Qodana
on:
workflow_dispatch:
pull_request:
push:
branches: # Specify your branches here
- main # The 'main' branch
- master # The 'master' branch
- 'releases/*' # The release branches
jobs:
qodana:
runs-on: ubuntu-latest
permissions:
contents: write
pull-requests: write
checks: write
steps:
- uses: actions/checkout@v3
with:
ref: ${{ github.event.pull_request.head.sha }} # to check out the actual pull request commit, not the merge commit
fetch-depth: 0 # a full history is required for pull request analysis
- name: 'Qodana Scan'
uses: JetBrains/qodana-action@v2024.3
with:
args: --baseline,<path/to/qodana.sarif.json>,--ide,QDJS
env:
QODANA_TOKEN: ${{ secrets.QODANA_TOKEN }}Save the following configuration in the
qodana.yamlfile:ide: QDJSRun this command in the project root directory using the
--baseline,<path/to/qodana.sarif.json>option to specify the path to a SARIF-formatted file containing a baseline:$qodana scan \ -e QODANA_TOKEN="<qodana-cloud-token>" \ --baseline <path/to/qodana.sarif.json>In your browser, open Qodana Cloud to examine the analysis results and reconfigure the analysis. See the Inspection report section of the documentation for full details.
Run this command in the project root directory using the --baseline,<path/to/qodana.sarif.json> option to specify the path to a SARIF-formatted file containing a baseline:
$qodana scan \ -e QODANA_TOKEN="<cloud-project-token>" \ --ide QDJS \ --baseline <path/to/qodana.sarif.json>
In your browser, open Qodana Cloud to examine the analysis results and reconfigure the analysis. See the Inspection report section of the documentation for full details.
Save this snippet to the .github/workflows/code_quality.yml file containing the args: --baseline,qodana.sarif.json option that specifies the path to the SARIF-formatted baseline file:
name: Qodana
on:
workflow_dispatch:
pull_request:
push:
branches: # Specify your branches here
- main # The 'main' branch
- master # The 'master' branch
- 'releases/*' # The release branches
jobs:
qodana:
runs-on: ubuntu-latest
permissions:
contents: write
pull-requests: write
checks: write
steps:
- uses: actions/checkout@v3
with:
ref: ${{ github.event.pull_request.head.sha }} # to check out the actual pull request commit, not the merge commit
fetch-depth: 0 # a full history is required for pull request analysis
- name: 'Qodana Scan'
uses: JetBrains/qodana-action@v2024.3
with:
args: --baseline,<path/to/qodana.sarif.json>,--linter,jetbrains/qodana-js:2024.3
env:
QODANA_TOKEN: ${{ secrets.QODANA_TOKEN }}In the Jenkinsfile, save the configuration containing the --baseline <path/to/qodana.sarif.json> line that specifies the path to the SARIF-formatted baseline file:
pipeline {
environment {
QODANA_TOKEN=credentials('qodana-token')
}
agent {
docker {
args '''
-v "${WORKSPACE}":/data/project
--entrypoint=""
'''
image 'jetbrains/qodana-js:2024.3'
}
}
stages {
stage('Qodana') {
steps {
sh '''
qodana \
--baseline <path/to/qodana.sarif.json>
'''
}
}
}
}In the root directory of your project, save this snippet to the .gitlab-ci.yml file:
qodana:
image:
name: jetbrains/qodana-js:2024.3
entrypoint: [""]
cache:
- key: qodana-2024.3-$CI_DEFAULT_BRANCH-$CI_COMMIT_REF_SLUG
fallback_keys:
- qodana-2024.3-$CI_DEFAULT_BRANCH-
- qodana-2024.3-
paths:
- .qodana/cache
variables:
QODANA_TOKEN: $qodana_token
script:
- qodana --baseline <path/to/qodana.sarif.json> --results-dir=$CI_PROJECT_DIR/.qodana/results
--cache-dir=$CI_PROJECT_DIR/.qodana/cacheThe --baseline <path/to/qodana.sarif.json> line in the script block invokes the baseline feature.
In the TeamCity UI, navigate to the configuration page of a build where you would like to run Qodana.
On the Build Configuration Settings page, navigate to the Build steps page.
On the Build steps page, click the Add build step button.
On the page that opens, select the Qodana runner.
On the New Build Step: Qodana page, click Show advanced options and configure the Qodana runner:
Step name uniquely identifies this step among other build steps.
Step ID uniquely identifies this step among other build steps.
Execute step configures the build condition that will trigger this build step.
Working directory sets the directory for the build process, see the TeamCity documentation for details. You can leave this field empty if the
Checkout directoryparameter is specified on the Version Control Settings tab.Report ID uniquely identifies the report to let you distinguish between multiple reports when several inspection steps are configured within a single build.
The Forward reports to TeamCity tests checkbox configures Qodana report availability in the Test tab of the TeamCity UI. Using this option, you can view codebase problems along with other problems detected.
Linter configures the Qodana linter.
Here, select the Qodana for JS linter.
Version is by default set to
Latest.Inspection profile defines an inspection profile:
qodana.starter (default)is one of the default profiles.Profile namelets you specify a profile, see the Existing Qodana profiles section for details.Profile pathlets you specify the path to your custom profile. To use this option, make sure that you also configure the custom profile in theqodana.yamlfile.
Cloud Token configures a project token generated in Qodana Cloud.
Additional Docker arguments configure the arguments accepted by a Docker image, see the Shell commands section for details.
Additional Qodana arguments let you extend the default Qodana functionality, see the Options section for details.
In this field, specify the baseline feature using the
--baseline <path/to/qodana.sarif.json>option.Qodana CLI version lets you specify the Qodana CLI version that you would like to use.

Click the Save button.
Choose how you would like to run the baseline feature from the command line:
$qodana scan \ -v <path_to_baseline>:/data/base/ \ -e QODANA_TOKEN="<cloud-project-token>" \ -l jetbrains/qodana-js:2024.3 \ --baseline /data/base/<path-relative-to-project-dir>/qodana.sarif.json
$docker run \ -v <source-directory>/:/data/project/ \ -v <path_to_baseline>:/data/base/ \ -e QODANA_TOKEN="<cloud-project-token>" \ jetbrains/qodana-js:2024.3 \ --baseline /data/base/<path-relative-to-project-dir>/qodana.sarif.json
In WebStorm, navigate to the Problems tool window.
In the Problems tool window, click the Server-Side Analysis tab.
On the Server-Side Analysis tab, click the Try Locally button.
On the dialog that opens, expand the Advanced configuration section and specify the path to the baseline file, and then click Run.
Enabling the quality gate
You can configure quality gates for:
The total number of project problems,
Multiple quality gates for problem severities,
Code coverage thresholds.
Save this snippet to the qodana.yaml file:
failureConditions:
severityThresholds:
any: 50 # Total number of problems in all severities
critical: 1 # Severities
high: 2
moderate: 3
low: 4
info: 5
testCoverageThresholds:
fresh: 6 # Fresh code coverage
total: 7 # Total percentageAnalyzing pull requests
Save the following configuration in the
qodana.yamlfile:ide: QDJSThe Qodana Scan GitHub action automatically analyzes all pull requests, so you do not have to provide any additional configuration. Save this configuration to the
.github/workflows/code_quality.ymlfile:name: Qodana on: workflow_dispatch: pull_request: push: branches: # Specify your branches here - main # The 'main' branch - 'releases/*' # The release branches jobs: qodana: runs-on: ubuntu-latest permissions: contents: write pull-requests: write checks: write steps: - uses: actions/checkout@v3 with: ref: ${{ github.event.pull_request.head.sha }} # to check out the actual pull request commit, not the merge commit fetch-depth: 0 # a full history is required for pull request analysis - name: 'Qodana Scan' uses: JetBrains/qodana-action@v2024.3 env: QODANA_TOKEN: ${{ secrets.QODANA_TOKEN }}
The Qodana Scan GitHub action automatically analyzes all pull requests, so you do not have to provide any additional configuration. Save this configuration to the .github/workflows/code_quality.yml file:
name: Qodana
on:
workflow_dispatch:
pull_request:
push:
branches: # Specify your branches here
- main # The 'main' branch
- master # The 'master' branch
- 'releases/*' # The release branches
jobs:
qodana:
runs-on: ubuntu-latest
permissions:
contents: write
pull-requests: write
checks: write
steps:
- uses: actions/checkout@v3
with:
ref: ${{ github.event.pull_request.head.sha }} # to check out the actual pull request commit, not the merge commit
fetch-depth: 0 # a full history is required for pull request analysis
- name: 'Qodana Scan'
uses: JetBrains/qodana-action@v2024.3
with:
args: --ide,QDJS
env:
QODANA_TOKEN: ${{ secrets.QODANA_TOKEN }}Save the following configuration in the
qodana.yamlfile:ide: QDJSTo analyze changes in your code, employ the
--diff-startoption and specify a hash of the commit that will act as a base for comparison:$qodana scan \ -e QODANA_TOKEN="<cloud-project-token>" \ --diff-start=<GIT_START_HASH>In your browser, open Qodana Cloud to examine the analysis results and reconfigure the analysis. See the Inspection report section of the documentation for full details.
To analyze changes in your code, employ the --diff-start option and specify a hash of the commit that will act as a base for comparison:
$qodana scan \ --ide QDJS \ -e QODANA_TOKEN="<cloud-project-token>" \ --diff-start=<GIT_START_HASH>
In your browser, open Qodana Cloud to examine the analysis results and reconfigure the analysis. See the Inspection report section of the documentation for full details.
The Qodana Scan GitHub action automatically analyzes all pull requests, so you do not have to provide any additional configuration. Save this configuration to the .github/workflows/code_quality.yml file:
name: Qodana
on:
workflow_dispatch:
pull_request:
push:
branches: # Specify your branches here
- main # The 'main' branch
- 'releases/*' # The release branches
jobs:
qodana:
runs-on: ubuntu-latest
permissions:
contents: write
pull-requests: write
checks: write
steps:
- uses: actions/checkout@v3
with:
ref: ${{ github.event.pull_request.head.sha }} # to check out the actual pull request commit, not the merge commit
fetch-depth: 0 # a full history is required for pull request analysis
- name: 'Qodana Scan'
uses: JetBrains/qodana-action@v2024.3
with:
args: --linter,jetbrains/qodana-js:2024.3
env:
QODANA_TOKEN: ${{ secrets.QODANA_TOKEN }}In the root directory of your project, save the .gitlab-ci.yml file containing the following snippet:
qodana:
image:
name: jetbrains/qodana-js:2024.3
entrypoint: [""]
cache:
- key: qodana-2024.3-$CI_DEFAULT_BRANCH-$CI_COMMIT_REF_SLUG
fallback_keys:
- qodana-2024.3-$CI_DEFAULT_BRANCH-
- qodana-2024.3-
paths:
- .qodana/cache
variables:
QODANA_TOKEN: $qodana_token
script:
- >
qodana --diff-start=$CI_MERGE_REQUEST_TARGET_BRANCH_SHA \
--results-dir=$CI_PROJECT_DIR/.qodana/results \
--cache-dir=$CI_PROJECT_DIR/.qodana/cache
artifacts:
paths:
- .qodana/results
expose_as: 'Qodana report'Here, the --diff-start option specifies a hash of the commit that will act as a base for comparison.
Information about configuring TeamCity for analyzing pull and merge requests is available on the TeamCity documentation portal.
To analyze changes in your code, employ the --diff-start option and specify a hash of the commit that will act as a base for comparison:
$qodana scan \ -e QODANA_TOKEN="<cloud-project-token>" \ -l jetbrains/qodana-js:2024.3 \ --diff-start=<GIT_START_HASH>
$docker run \ -v $(pwd):/data/project/ \ -e QODANA_TOKEN="<cloud-project-token>" \ jetbrains/qodana-js:2024.3 \ --diff-start=<GIT_START_HASH>
Supported technologies and features
Qodana for JS provides inspections for the following technologies.
Programming languages | JavaScript TypeScript |
Frameworks and libraries | Angular Cucumber Node.js React Vue |
Markup languages | PostCSS Sass/SCSS Less Handlebars/Mustache EJS Pug/Jade CSS HTML JSON and JSON5 RELAX NG XML YAML |
Scripting languages | Shell script |
Other | Regular expressions Structural search HTTP Client |
The Qodana for JS linter provides the following Qodana features:
Feature | Available under licenses |
|---|---|
Ultimate and Ultimate Plus | |
Ultimate and Ultimate Plus | |
Ultimate and Ultimate Plus | |
Ultimate Plus | |
Ultimate and Ultimate Plus | |
Ultimate and Ultimate Plus | |
Ultimate Plus |