Speed up ReSharper (and Visual Studio)
There are two major sources of performance problems with ReSharper installed in Visual Studio:
Your system does not meet the requirements. In this case, we suggest upgrading your system as the first step of dealing with the problems.
We constantly make sure that ReSharper works fine on modern hardware and with medium- and large-size solutions without any tweaking. We believe that Visual Studio developers are working towards the same things.
By trying to speed up ReSharper on outdated hardware by disabling some features, you deprive yourself of great tools that can speed up your development performance.Visual Studio and ReSharper, which share the same 32-bit process push your system to its limits. Often, this is reported to happen on large-size solutions and when ReSharper is installed to Visual Studio v. 2015 or later.
In this case, provided your system meets the requirements, the check-list below will help you fix performance problems in most cases.
A significant time (up to several minutes) taken for opening a large solution for the first time is not a sign of a problem. ReSharper builds and caches a model of the solution, which is then used in almost all of its features — not only for code analysis, but also for navigation and search, code completion, unit testing and more.
Subsequent openings of this solution will not result in any significant delays because the indexing results are already cached on your hard drive.
Note that because ReSharper processes assembly annotations at the very first start, any subsequent start will be faster even if you clean up ReSharper caches.
Try this first
The most common causes of performance problems could be eliminated with the following actions:
Go to to check and quickly fix ReSharper and Visual Studio preferences that affect performance.
If you do not use Solution-Wide Analysis, disable it or consider disabling warnings in solution-wide analysis. Even if it is disabled, you can find all code issues in your solution at any time by running code inspection for the whole solution. To configure solution-wide analysis, go to .
In Visual Studio options, go to : select None for the source control plugin. This will turn off Git or another VCS provider and improve overall performance.
Hardware check-list
Make sure there is no hardware interrupts and DPCs (usually caused by bad drivers and/or virtualization).
Make sure your hard drive is not fragmented.
Make sure the pagefile is at least 1GB.
Make sure you have at least 15% free disk space (MFT fragmentation/running out of space risk).
Make sure you have at least 4GB RAM free.
Storing the solution and ReSharper caches on an SSD would help, while a RAMDisk would not make a big difference.
Recommended system software adjustments
Use a Windows version currently supported by Microsoft
Keep Windows updated
Use 64-bit operating system
Add the devenv.exe, msbuild.exe, your project/solution folders, and ReSharper cache folder (by default %LOCALAPPDATA%\JetBrains\Transient and configurable) to the ignore list of Windows Defender (and other antivirus software).
Stop unnecessary services and processes
Exclude your project/solution folders and ReSharper cache folder from Windows indexing
Visual Studio
Before starting to tweak Visual Studio settings, check that the most recent Visual Studio update / service pack / hot fixes are installed.
Configure Visual Studio preferences
Open Visual Studio options () and configure the preferences as follows:
: disable Automatically adjust visual experience based on client performance, disable Enable rich client visual experience, enable Use hardware graphics acceleration if available. These adjustments will reduce UI lags and improve overall performance.
: select None for the source control plugin. This will turn off Git or another VCS provider and improve overall performance.
: choose to show empty environment at startup and disable downloading content. Turning off the start page and the news channel might save some time on startup.
: disable Save AutoRecover information. Although constantly copying the current state of opened documents may be useful in case of a crash, in large solutions it may come at a price of UI freezes, (for example, see the comments here). Therefore, we recommend disabling this feature and developing a habit of saving your files after any important changes.
: disable Track changes. When 'Track changes' is enabled, Visual Studio adds gutter highlightings for edited lines. If there are too many edits in the current file, the editor can become slow because these highlightings often need to be recalculated.
Although this is a helpful feature, we recommend disabling it, especially when working with large files.: disable Show annotations over vertical scroll bar. ReSharper extensively uses the right gutter or the vertical scroll bar to show design-time inspection notification, structural search and replace results, To-do items, and usages of symbol in the file. Visual Studio also displays a lot of its notifications on the scroll bar, and sometimes Visual Studio and ReSharper report the same error, which got displayed twice, and often the scrollbar becomes cluttered with marks.
If you prefer ReSharper marks, you can completely or partially disable Visual Studio annotations and get some performance benefits by not rendering them.
Alternatively, you can disable ReSharper's marks on the scroll bar — go to ReSharper | Options | Editor | Editor Appearance and choose Do not show marker bar.: disable CodeLens. CodeLens is among several performance considerations for large solutions because "the IDE basically performs a Find All References operation for each method as it scrolls onto the screen". Therefore, we recommend disabling it if you notice any lags.
Some features of CodeLens are provided by ReSharper — for example, you can always quickly get all references or usages of the symbol Alt+F7.: disable Just-In-Time Debugging for Script. This will speed up build and debug.
: disable Web Forms Designer. This will reduce UI and editor lags.
: disable XAML Designer. Visual XAML designer is known to be a very resource-intensive feature. So if you can work with XAML code without the visual representation of XAML forms, we strongly recommend disabling the XAML designer.
: disable all auto-formatting preferences. If you use ReSharper's formatting assistance, this will prevent your code from being reformatted twice and reduce editor lags.
: if you use File Structure window, then you probably don't use the navigation bar on top of the editor and you can safely disable it on this options page.
: if you are working with C/C++ code, set the preference to
True. This will improve the typing experience inside large files.: if you use ReSharper's unit testing features, you can disable Discover tests in real time....
Configure Roslyn
When your Visual Studio solution grows large, two code analysis engines (ReSharper and Roslyn) working simultaneously can reach the memory limit of the 32-bit process that they share.
The following articles describe some ways to optimize performance and memory usage of Roslyn analyzers: Roslyn. performance considerations for large solutions, A Story About .csproj, Large Solutions and Memory Usage
Other Visual Studio adjustments
Uninstall unused packages and extensions from Visual Studio.
It is worth mentioning here that there are Visual Studio extensions, including ones enabled by default, that provide functionality similar to ReSharper.If you are not working on some projects, you can unload them from Visual Studio and reload them back when needed. Right-click the project or a solution folder in the Solution Explorer and choose Unload Project or Unload Projects in Solution Folder — this will improve overall performance.
ReSharper
Before starting to tune up ReSharper, check that you are running the latest version, and if not, consider updating.
Configure ReSharper preferences
ReSharper provides plenty of different features, and if necessary, you can disable most of them in ReSharper options. So the general rule here is: if you have any performance problems, disable features you do not use.
Open ReSharper options ( Alt+R O) and configure the preferences as follows:
: on this options page, you can configure integration with similar features of Visual Studio 2015 and later — make sure that Hide Visual Studio light bulb is selected and Merge Visual Studio light bulb actions into ReSharper action indicator is cleared. ReSharper can show Visual Studio Light Bulb actions integrated in its own action list. This is costly performance-wise because ReSharper has to request available actions from Roslyn, which could lead to increased CPU and memory usage.
Although all requests to Roslyn are made in the background thread, you might want to opt out Visual Studio actions integration if there are any noticeable performance problems.: on this options page, you can disable various aspects of code inspection. Here is what you can disable, starting from minimum disabled features:
If you do not use Solution-Wide Analysis, disable it or consider disabling warnings in solution-wide analysis. Even if it is disabled, you can find all code issues in your solution at any time by running code inspection for the whole solution.
The ultimate step is to clear the Enable code analysis checkbox. This will disable the design-time inspection, but you will still be able to run code inspection in the desired scope when you need it.
: on this page, you select what should be excluded from code analysis.
In the Elements to skip section, you can specify files and folders that should be ignored by code inspection. Note that you can also add the current file to the ignore list by pressing Control+Alt+Shift+D8. Pressing the shortcut again will re-enable the inspection for this file. If you want to bind a different shortcut for this operation, look for the
ReSharper_EnableDaemoncommand in Visual Studio options.If you have some projects that contain third-party code or frozen code, which is not going to be changed, you can exclude these projects from indexing in the Projects to ignore section.
: here you can disable ReSharper features that you do not use. For example, clearing the Unit Testing checkbox will disable all ReSharper unit testing features and save some memory.
: in the Store solution caches in: selector, choose 'System TEMP' or any custom folder. If your solution is not under a VCS, you can also choose 'Solution folder'. It is recommended to choose a custom folder. The problem with the 'User local settings folder' %LOCALAPPDATA% is that Visual Studio's directory watcher could be triggered when ReSharper writes to this folder, which happens very often.
: you may need to configure this if you experience slowdowns on typing. Similarly to code inspection, you can disable specific parts of ReSharper IntelliSense or turn it off completely and fall back to Visual Studio's native's IntelliSense. Here is what you can disable, starting from minimum disabled features:
: clear Show member signatures, Show symbol types, Show summary. This will simplify building completion lists.
: turn off ReSharper's IntelliSense for specific languages (Custom IntelliSense) or turn it off altogether (Visual Studio).
: disable Auto-format on semicolon and Auto-format on closing brace to avoid code reformatting while typing; also disable Correct common language-specific typos, which will turn off some typing assist features. Clearing these check boxes will speed up typing.
If you work with C++, you can also disable the Show import items in basic completion preference — this will simplify completion lists and consequently, will reduce possible delays on typing.: disable Highlight current line, Highlight matching delimiters. This might reduce the chance of UI and editor lags.
: disable ReSharper extensions that you do not use.
: if you do not use Inlay Hints, clear the Enable Inlay Hints checkbox to disable the entire inlay hints subsystem.
: enable Use ReSharper build. ReSharper's incremental build can considerably reduce build time, especially for large solutions.
: here you can disable the context actions that are not helpful to you.
: if you work with JavaScript and have some performance problems, do not enable the Analyse properties' context when inspecting code option.
: here you can add C++, JavaScript, TypeScript, CSS, HTML and JSON files, folders and wildcards to be treated either as 'skipped' or 'library'. ReSharper will completely ignore 'skipped' files, and treat 'library' files as read-only — indexed for navigation, but no inspections, quick-fixes and refactorings.
: on this page, you can disable automatic language injections that are of no interest to you.
Do not overuse complex UI controls
Close unused unit tests sessions.
Close unused type, project, and assembly dependency diagrams.
If you enable Solution-Wide Analysis, you can close the Errors/Warnings in Solution window as you will see the number of errors/warnings in the status bar anyway.
Other adjustments
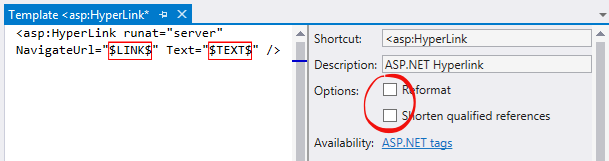
To speed up expanding code templates, you can turn off the Reformat and Shorten qualified references options for templates that you use:

Close Process Explorer window when you do not use it.
If nothing helps
If you've tried out everything described above and the performance is still down, you can temporarily disable ReSharper and check whether it was the cause of the slowdown. To disable/enable ReSharper, go to and click Suspend Now/ Resume Now.
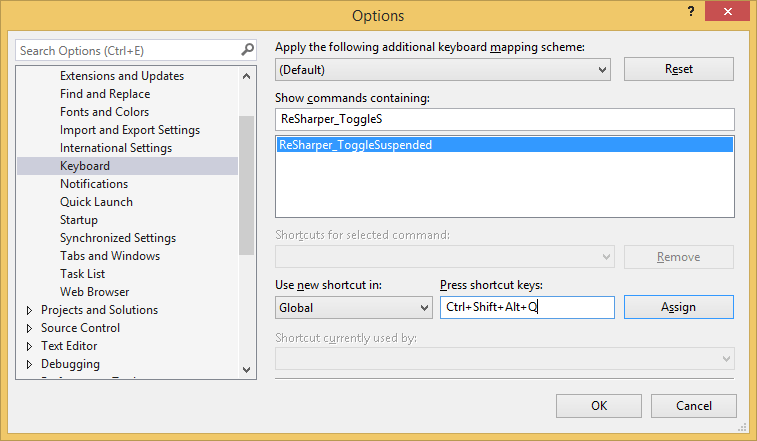
If suspending ReSharper helps improve the performance but you still want to use it occasionally for Code Analysis, Code Cleanup or reformatting code, you might want to have a shortcut that quickly switches ReSharper on and off. Here is how to do it: go to and find the ReSharper_ToggleSuspended command, then press a shortcut of your choice and click Assign.

Known Performance Problems
Stale caches
If you have recently updated ReSharper and observe performance degradation with solutions that were opened with previous versions, you can attempt to speed thing up by clearing the ReSharper caches and deleting the solution .suo file.
To clear the caches, go to and click Clear Caches.
Built JavaScript files
If you have some built JavaScript files (for example jquery.js) in your solution, exclude these files from analysis by listing them under the Library code section on the page of ReSharper options(Alt+R, O).
Known Compatibility Problems
Other Visual Studio extensions
Major compatibility issues have been observed with the following products:
DevExpress CodeRush/Refactor Pro (incompatible)
Telerik JustCode (incompatible)
Whole Tomato Visual Assist
Productivity Power Tools
Performance degradation has been observed with the following products:
Some versions of the StyleCop ReSharper plugin
PowerCommands for Visual Studio
There are also reports on Web Essentials contributing to low performance while editing .cshtml files. If you're affected by this problem, consider going to and setting Auto-format HTML on Enter to False.
Parallels Desktop for Mac
If you're running Visual Studio in a Windows virtual machine on your Mac using Parallels Desktop, ReSharper IntelliSense lists might be very slow to render.
If this occurs in your setup, consider switching from Coherence mode to Full Screen mode. For guidelines on switching between the two modes, see this Parallels Knowledge Base entry.