Coding Assistance in CSS
Last modified: 21 July 2022Most of ReSharper's coding assistance features are also supported in CSS. You can find the detailed information on these features in the corresponding topics of the Coding assistance section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in CSS.
In this topic, you can find some examples of using coding assistance features in CSS.
Syntax highlighting
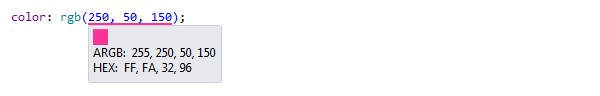
ReSharper highlights selectors, properties and values of properties, at-rules (such as @import and @media), functions that can be used as property values, pseudo-classes, and so on. Default syntax highlighting for CSS:


See Color assistance to find out more about defining the color and the Select Color dialog.
Code completion
ReSharper provides its own IntelliSense in CSS files and in other file types where CSS can be used. It helps you complete HTML tag names, including those introduced with HTML 5.







Examples of context actions
ReSharper provides a set of context actions that target CSS code. You can find the full list of these actions in the Code Editing | CSS | Context actions page of ReSharper Options. If necessary, you can also disable some of the actions using this page.
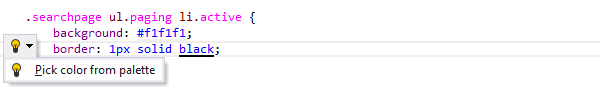
As soon as a context action becomes available for the current caret position, ReSharper displays the corresponding action indicator ![]() to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing Alt+Enter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing Alt+Enter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
Here are some examples of context actions for CSS:
To define or change a color, apply the following context action. The Select Color dialog appears and you can choose whatever color you need:

Quick documentation
You can invoke Quick Documentation from the text editor or File Structure window.
View quick documentation for CSS elements
Place the caret at a property, function, pseudo element, pseudo class or media feature in CSS file or markup file.
Press Control+Q or choose ReSharper | Edit | Show Quick Documentation from the main menu. The Quick Documentation popup displays summary information for the corresponding element:

If you need some extra information, click read more to navigate to the specification directly.
Rearranging code
The rearrange code feature is supported in CSS files allowing you to quickly rearrange elements and logical blocks of CSS code.