Code Inspection and Quick-Fixes in HTML
The main ReSharper's code analysis features (for example Code inspections, Quick-fixes for code issues) are also supported in HTML. You can find the detailed information on these features in the corresponding topics of the Code analysis section.
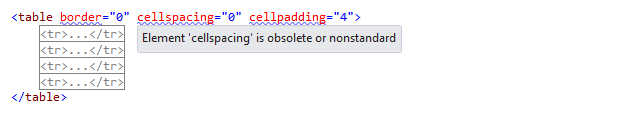
Here is an example of how ReSharper applies code inspection to validate HTML code and underlines obsolete or non-standard elements and attributes.

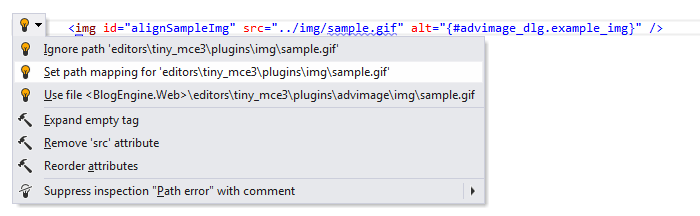
As you develop a web application, you deploy it onto a destination server from time to time. However, paths to files in the destination environment may differ from paths in your local environment, which makes analysing paths difficult. To make life easier, ReSharper highlights unknown paths and suggests several quick-fixes:

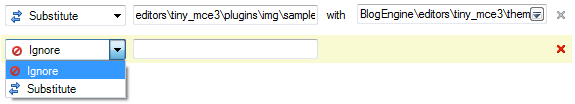
Click Set path mapping to open the Path mapping dialog where you can create and change path mapping rules. Click Ignore or Substitute to specify what kind of rule it should be. Depending on the choice, type a path that should be ignored or a path that should be substituted and a path that is a substitution.

You can create as many rules as you need and manage them at any time.
Right-click your web project in the Solution Explorer, select Edit project item properties in the context menu.
In the Project Item Properties popup that opens, click Path mapping.
ReSharper will display the Path mapping dialog, where you will see all existing path mapping rules defined in the project. Use the corresponding controls to create, modify and remove the path mapping rules.