Code Inspection and Quick-Fixes in XML
The key features of ReSharper's code analysis are also supported in XML. You can find the detailed information on these features in the corresponding topics of the Code analysis section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in XML.
In this topic, you can find some examples of using code analysis features in XML.
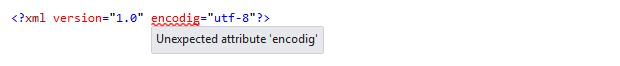
ReSharper identifies various problems in XML files, such as invalid attributes, incorrect document structure, and so on For instance, ReSharper warns about unexpected attribute in the XML header:

The analysis is performed by applying code inspections to the current document or in any specified scope.
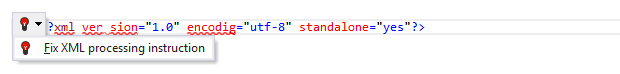
If there is some problem with the processing instruction, ReSharper informs you and suggests a quick-fix to solve the problem.

After applying the quick-fix, the processing instruction is fixed according to XML rules.
![]()
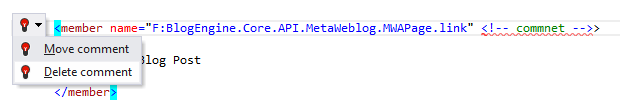
If there is a comment inside a start tag, ReSharper provides a quick-fix to delete that comment.

After applying the quick-fix the comment is properly deleted.

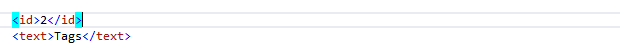
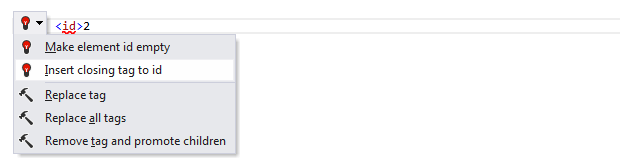
If the document structure is incorrect and there is an unmatched opening tag, use this quick-fix to insert the corresponding closing tag.

After applying this quick-fix the closing id tag is inserted.