Syntax styles
One of the aspects of the code style is how to use interchangeable language syntax constructions. For example, two method definitions below are identical from the compiler point of view, but the choice of syntax constructions makes them look different:
| |
tip
Code style features that only change whitespaces, tabs, and line breaks are configurable in formatting preferences.
When you start using ReSharper, it will refer to its default settings to make sure that interchangeable syntax constructions are used consistently throughout your codebase. However, you can configure each individual preference to your liking. There are two ways to configure code syntax styles:
Configure your preferences on the Code Editing | [language] | Syntax Style page of ReSharper options Alt+R, O. These modifications will be saved using the mechanism of layered settings so that you can apply them either on local machine for all your projects, or share them with your teammates.
Use ReSharper custom EditorConfig code style properties to specify your preferences in EditorConfig files, which will also allow you to have consistent code styles across your team.
Note that preferences specified in .editorconfig files will override preferences saved in ReSharper settings.
As an alternative to digging through setting pages, you can select a block of code and configure only those code syntax style rules that are applicable to that block. You will be able to observe how modified settings affect code in the selected block right in the editor.
note
Contextual configuration of code syntax style rules only works for C# , JavaScript, TypeScript, and C++.
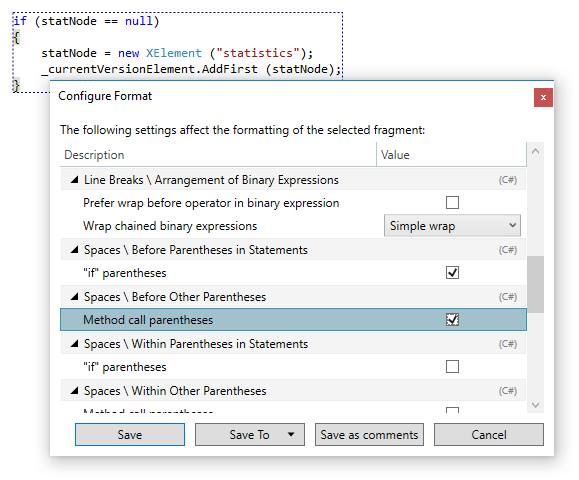
In the editor, select a block of code where you want to code syntax style.
Press and choose Reformat and cleanup | Configure code style.
In the dialog that opens, you will see all syntax style and formatting rules that affect the selected code block. The code block itself will be surrounded with a dotted frame:

As you change the code syntax style rules, you will see how they affect the code in the selected block.
Click Save in the dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer by choosing this layer from the Save To selector. For more information, see manage and share resharper settings.
Note that you can also choose to export the configured code syntax style rules to EditorConfig by choosing .editorconfig in the Save To selector.
Optionally, you can click Save As Comments. This way your modifications will be saved as comments before and after the selected block. This lets you override desired code syntax style rules locally without modifying any settings.
ReSharper will close the dialog and apply modified code syntax style rues in the code block.
Another alternative to tweaking individual code syntax style preferences is to learn code syntax style rules from an existing code sample, which can be a selected block , the current file, a set of files, one or more projects, or the entire solution. ReSharper will analyze the selected sample and list code syntax style rules that differ from your current settings. You will then be able to review the detected rules, change them as required, and save them to the desired settings layer or to a configuration file in the .editorconfig or .clang-format format.
note
Detection of code syntax style rules only works for C# and C++.
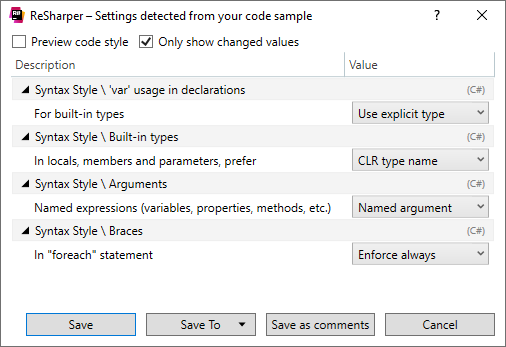
Select the scope where you want to analyze code syntax style settings:
Make a selection in the editor to analyze code syntax style settings in the selection.
Place the caret anywhere in the file to analyze code syntax style settings in the file.
Do one of the following:
Choose ReSharper | Edit | Detect Code Style Settings from the main menu.
If the code sample is a selection, press and choose Reformat and cleanup | Detect code style settings.
Review the rules that differ from your current settings:

Click Save in the dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer by choosing this layer from the Save To selector. For more information, see manage and share resharper settings.
If the code sample is a selection, you can optionally click Save As Comments. This way your modifications will be saved as comments before and after the selected block. This lets you override desired code syntax style rules locally without modifying any settings.
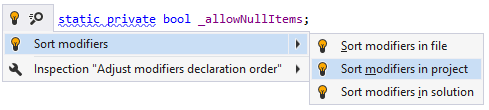
ReSharper provides a number of code inspections that check your code for compliance with your code syntax style and suggests quick-fixes where the style is violated — for example, if the order of modifiers differs from your preferences:

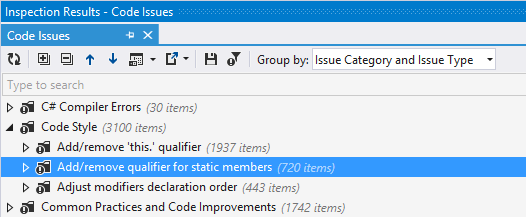
If you need to review all code syntax style problems in a desired scope, up to the whole solution, you can run code inspection in this scope. When the analysis is over, group the results by issue category, and check what problems there are and where:

All of the code syntax style inspections are configurable and you can disable the ones that you do not like.
You can also go through the list of code syntax style inspections and configure all of them in one go. There are two ways to do so:
On the Code Editing | [language] | Syntax Style page of ReSharper options Alt+R, O, use selectors in the right column and choose Do not show for inspections that you want to disable.
On this options page, you can also change preferences for each code syntax style rule.
On the Code Inspection | Inspection Severity page of ReSharper options Alt+R, O, find code syntax style inspections in the [language] | Code Style groups and clear checkboxes next to the ones you want to disable.
To apply code syntax style in the desired scope, you can also use code cleanup. You can either run code cleanup with one of the built-in profiles Full Cleanup or Reformat & Apply Syntax Style, or create and run a custom profile with a desired subset of code syntax style rules.
In C#, ReSharper provides a dedicated action (ReSharper | Edit | Apply Syntax Style) for applying your code syntax styles.
Select the scope where you want to apply syntax style preferences:
Make a selection in the editor to apply syntax style preferences in the selection.
Place the caret anywhere in the file to apply syntax style preferences in the file.
Select one or more items in the Solution Explorer to apply syntax style preferences in files under these items and their child items.
Press or choose ReSharper | Edit | Apply Syntax Style from the main menu. Alternatively, you can press , start typing the command name in the popup, and then choose it there.
You can also apply code syntax styles in the current selection with the corresponding context action.
In the editor, select a block of code where you want to apply code syntax styles.
Press and choose Reformat and cleanup | Reformat & apply syntax style.
Most of ReSharper's code syntax style features are available in C# and Visual Basic, some are available in several languages, others are language-specific. The table below lists all code syntax style features and languages/technologies where they are supported.
The instructions and examples given in the topics within this section address the use of code syntax style features in C#. For more information about code syntax style features available for specific languages, refer to the corresponding topics in the Languages and frameworks section.
Feature | ||||||||
|---|---|---|---|---|---|---|---|---|
| | | | | | | ||
| | | | | | | ||
| | | | | | | ||
| | | | | | | ||
| | | | | | |||
| | | | | | | ||
| | | | |||||
| | | | | | | ||
| | | | | | | ||
| | | | | | | ||
| | | | | | | ||
| | | | | | | | |
| | | | | | | ||
| | | | | | | ||
| | | | | | | ||
| | | | | | |