Coding Assistance in CSS
warning
Starting from ReSharper 2022.2, active development of productivity features for JavaScript, TypeScript, JSON, CSS, and Protobuf is suspended, and these features are disabled by default. To enable them, select the corresponding checkboxes on the Environment | Products & Features page of ReSharper options Alt+R, O: JavaScript and TypeScript, CSS Language, and Protobuf.
Most of ReSharper's coding assistance features are also supported in CSS. You can find the detailed information on these features in the corresponding topics of the Coding assistance section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in CSS.
In this topic, you can find some examples of using coding assistance features in CSS.
ReSharper highlights selectors, properties, and values of properties, at-rules (such as @import and @media), functions that can be used as property values, pseudo-classes, and so on. Default syntax highlighting for CSS:

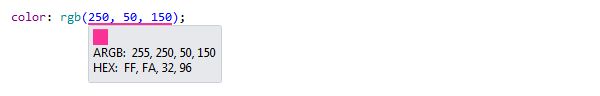
In addition to standard syntax highlighting that is common for all file types supported by ReSharper, it provides some special features for CSS files. Any color value is underlined with a respective color, it doesn't matter how it is defined (color name, hex code or RGB code).

When you hover over the color value, a tooltip appears. If the color is one of the colors defined in CSS (CSS and HTML) specification, the color name is displayed near the icon; otherwise hex code and RBG code are displayed in the tooltip for the corresponding color value.
See Color assistance to find out more about defining the color and the Select Color dialog.
ReSharper provides its own IntelliSense in CSS files and in other file types where CSS can be used. It helps you complete HTML tag names, including those introduced with HTML 5.


In fact, ReSharper code completion helps in multiple scenarios when you specify selectors. For example, it provides a list of available pseudo-classes after colon.

Sure enough, ReSharper code completion suggests available properties...

...and property values:

On top of that, ReSharper suggests available classes when you’re invoking code completion inside the value of the class attribute…

…and available id’s within the id attribute in HTML or ASP.NET markup files:

ReSharper provides a set of context actions that target CSS code. You can find the full list of these actions in the Code Editing | CSS | Context actions page of ReSharper Options. If necessary, you can also disable some of the actions using this page.
As soon as a context action becomes available for the current caret position, ReSharper displays the corresponding action indicator ![]() to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing AltEnter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing AltEnter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
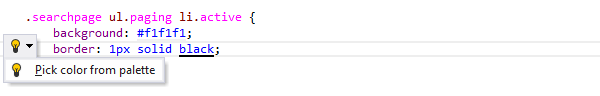
Here are some examples of context actions for CSS:
To define or change a color, apply the following context action. The Select Color dialog appears, and you can choose whatever color you need:

You can invoke Quick Documentation from the text editor or File Structure window.
Place the caret at a property, function, pseudo-element, pseudo class, or media feature in CSS file or markup file.
Press CtrlShiftF1 or choose ReSharper | Edit | Show Quick Documentation from the main menu. The Quick Documentation popup displays summary information for the corresponding element:

If you need some extra information, click read more to navigate to the specification directly.
The rearrange code feature is supported in CSS files allowing you to quickly rearrange elements and logical blocks of CSS code.