Profiles
ReSharper | Options | Code Editing | Code Cleanup | Profiles

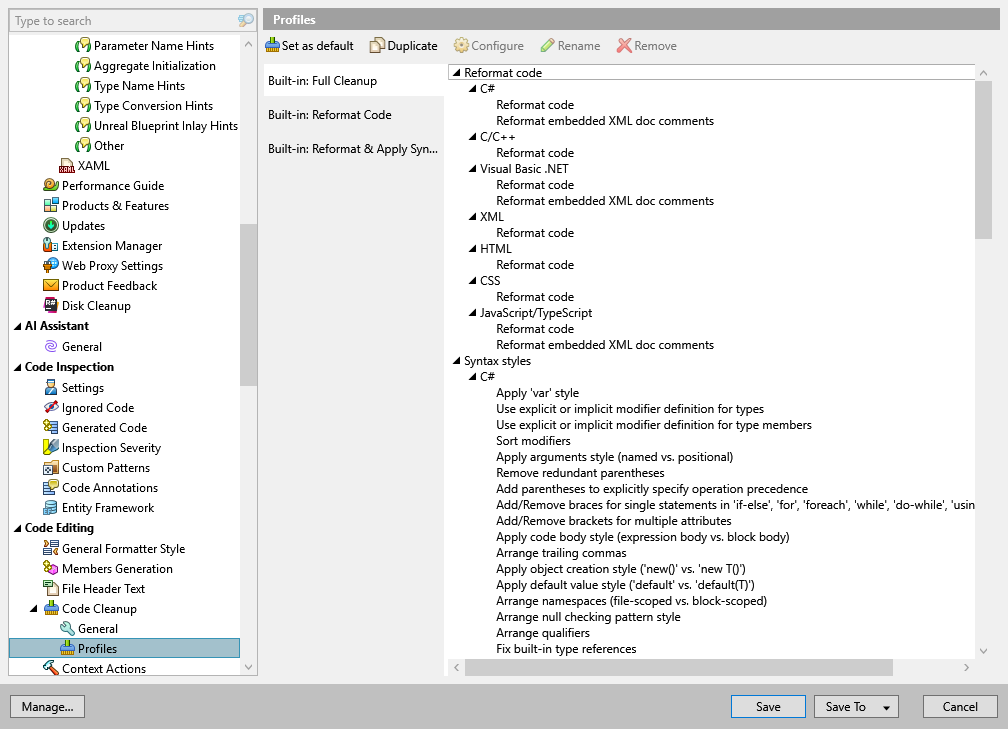
This page of ReSharper options allows you to manage and configure custom cleanup profiles, as well as to assign a cleanup profile for the silent code cleanup. The two default profiles (Full Cleanup, Reformat & Apply Syntax Style and Reformat Code) are also shown here. You cannot modify them, but you can clone them to make new custom profiles.
tip
You can also run code cleanup using the command-line utility.
note
Code cleanup is not applied to generated code. By default, ReSharper provides the list of file masks and regions for generated code typically produced by Visual Studio (for example, Windows Form Designer-generated code). If necessary, you can edit the list of generated items on the Code Inspection | Generated Code page of ReSharper options Alt+R, O.
Use the following controls to configure the selected cleanup profile:
| Click this button to use the selected profile for silent cleanup. The profile used for silent cleanup is marked with the |
| Click this button to create a copy of the selected profile. If you have default settings, you will need to duplicate one of the default cleanup profiles to create a custom cleanup profile. As soon as a new profile is created, it opens in the editing mode, where you can configure the list of cleanup tasks. |
| Click this button to enable the editing mode for the selected custom profile. Note that default profiles (Full Cleanup, Reformat & Apply Syntax Style and Reformat Code) cannot be edited. |
| Click this button to rename the selected custom profile. Note that default profiles (Full Cleanup, Reformat & Apply Syntax Style and Reformat Code) cannot be renamed. |
| Click this button to remove the selected custom profile. Note that default profiles (Full Cleanup, Reformat & Apply Syntax Style and Reformat Code) cannot be removed. |
| Click this button to exit the editing mode and go back to the preview of the selected profile. Note that your modifications will not be applied unless you click Save. |
These tasks become configurable when you switch the editing mode (![]() Configure) for the selected custom cleanup profile. Initially, there are no custom profiles and tasks of the default profiles cannot be edited. You can click
Configure) for the selected custom cleanup profile. Initially, there are no custom profiles and tasks of the default profiles cannot be edited. You can click ![]() Duplicate to create an editable copy of one of the default profiles and then edit its tasks.
Duplicate to create an editable copy of one of the default profiles and then edit its tasks.
tip
You can also create and edit custom cleanup profiles in the Code Cleanup dialog, when you run code cleanup .
C# | |
Reformat code | Reformats your code according to the preferences that you can configure on the Code Editing | C# | Formatting Style page of ReSharper options . For more information, refer to Apply formatting rules. |
Reformat embedded XML doc comments | Reformats XML doc comments according to options configurable on the Code Editing | XML Doc Comments | Formatting Style page of ReSharper options . Note that ReSharper does not reformat plain comments like: or |
C++ | |
Reformat code | Reformats your code according to the preferences that you can configure on the Code Editing | C++ | Formatting Style page of ReSharper options . For more information, refer to Apply formatting rules. |
Visual Basic | |
Reformat code | Reformats your code according to the preferences that you can configure on the Code Editing | Visual Basic | Formatting Style page of ReSharper options . For more information, refer to Apply formatting rules. |
Reformat embedded XML doc comments | Reformats XML doc comments according to options configurable on the Code Editing | XML Doc Comments | Formatting Style page of ReSharper options . Note that ReSharper does not reformat plain comments like: or |
XML | |
Reformat code | Reformats your code according to the preferences that you can configure on the Code Editing | XML | Formatting Style page of ReSharper options . For more information, refer to Apply formatting rules. |
HTML | |
Reformat code | Reformats your code according to the preferences that you can configure on the Code Editing | HTML | Formatting Style page of ReSharper options . For more information, refer to Apply formatting rules. |
CSS | |
Reformat code | Reformats your code according to the preferences that you can configure on the Code Editing | CSS | Formatting Style page of ReSharper options . For more information, refer to Apply formatting rules. |
JavaScript/TypeScript | |
Reformat code | Reformats your code according to the preferences that you can configure on the Code Editing | JavaScript/TypeScript | Formatting Style page of ReSharper options . For more information, refer to Apply formatting rules. |
Reformat embedded XML doc comments | Reformats XML doc comments according to options configurable on the Code Editing | XML Doc Comments | Formatting Style page of ReSharper options . Note that ReSharper does not reformat plain comments like: or |
C# | |
Apply 'var' style | Applies the rules for 'var' usage during the cleanup. The rules are configurable on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. |
Use explicit or implicit modifier definition for types | Applies the rule for type modifiers - whether on not to use the |
Use explicit or implicit modifier definition for type members | Applies the rule for type member modifiers - whether on not to use the |
Sort modifiers | Applies the preferred order of type/member modifiers. The rule is configurable on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. For more information, refer to Code Syntax Style: Modifiers. |
Apply arguments style (named vs. positional) | Applies the preferences for named/positional arguments for specific types of parameters. The preferences are configurable on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. For more information, refer to Code Syntax Style: Named/Positional Arguments. |
Remove redundant parentheses | Removes redundant optional parentheses in cases specified on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. For more information, refer to Code Syntax Style: Optional Parentheses. |
Add parentheses to explicitly specify operation precedence | Adds optional parentheses to clarify precedence of operations in cases specified on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. For more information, refer to Code Syntax Style: Optional Parentheses. |
Add/remove braces around single statements | Adds or removes optional braces around single nested statements as specified on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. For more information, refer to Code Syntax Style: Braces for Single Nested Statements. |
Add/remove brackets for attributes | Applies the rules for multiple attributes as specified on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. For more information, refer to Code Syntax Style: Multiple Attributes. |
Apply code body style (expression body vs. block body) | Applies preferences for bodies of type members (expression body or block body) as specified on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. For more information, refer to Code syntax style: bodies of type members. |
Arrange trailing commas | Applies preferences for trailing commas in declarations with multiple items and similar constructs (object, array, and collection initializers, as well as enums and switch expressions) as specified on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. For more information, refer to Code Syntax Style: Trailing Commas. |
Apply object creation style ('new()' vs 'new T()') | Applies preferences for using the target-typed |
Apply default value style ('default' vs 'default(T)') | Applies preferences for using optional type specification in default value expressions as specified on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. For more information, refer to Code Syntax Style: Default Value Expressions ('default' vs 'default(T)'). |
Arrange namespaces (file-scoped vs. block-scoped) | Applies preferences for using file-scoped namespace declarations in files containing a single namespace as specified on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. For more information, refer to Code syntax style: file-scoped namespaces. |
Arrange null checking pattern style | Applies the preferred way of checking an expression for null with the type-testing 'is' operator (with |
Arrange qualifiers | Applies the rules for qualifying type members. The rules are configurable on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. For more information, refer to Code Syntax Style: Optional Member Qualifiers. |
Fix built-in type references | Applies the rule for built-in type names (C# keyword or CLR type name). The rule is configurable on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O. For more information, refer to Code Syntax Style: Built-In Type References. |
C/C++ | |
Add/remove braces for single statements | Applies preferences for braces around single nested statements under the |
Apply 'auto' style | Applies preferences for using the |
Apply function declaration style (regular vs. trailing return types) | Applies the preferred style of trailing or regular return types in function declarations as specified on the Code Editing | C++ | Syntax Style page of ReSharper options Alt+R, O. |
Apply nested namespaces style | Applies the rule for enforcing the C++17 syntax for nested namespaces, which allows you to declare multi-level namespaces in a more concise manner. The rule is configurable on the Code Editing | C++ | Syntax Style page of ReSharper options Alt+R, O. |
Apply type alias style (typedefs vs. type aliases) | Applies the preferred way to define type synonyms as specified on the Code Editing | C++ | Syntax Style page of ReSharper options Alt+R, O. |
Arrange cv-qualifiers | Applies the preferred order of cv-qualifiers - whether the |
Arrange slashes in include directives (forward slashes vs. backslashes) | Applies the preferred style of path separator for |
Arrange specifiers ('virtual' and/or 'override') on overriding functions | Applies the preferred style for overriding functions - which specifiers should be required on overriding functions and destructors. The rules are configurable on the Code Editing | C++ | Syntax Style page of ReSharper options Alt+R, O. |
Sort include directives | Applies the rules for sorting and regrouping |
Sort member initializers | Applies the order of member initializers according to constructor initializer lists as specified on the Code Editing | C++ | Syntax Style page of ReSharper options Alt+R, O. |
XAML | |
Collapse empty tags | Removes the closing tag if the tag body is empty. |
HTML | |
Normalize quotes around attribute value | Applies the preferred quote style: single quote |
JavaScript/TypeScript | |
Normalize quotes around string literal | Applies the preferred quote style: single quote |
Apply statement termination | Adds the optional semicolon |
TypeScript specific | |
Synchronize 'public' presence with code style | This option lets you add or remove explicit 'public' modifier according to settings configurable on the Code Editing | TypeScript | Syntax Style page of ReSharper options Alt+R, O. |
Add explicit 'any' type annotation if needed | This option lets you add explicit 'any' annotation to types according to settings configurable on the Code Editing | TypeScript | Syntax Style page of ReSharper options Alt+R, O. |
Synchronize type annotation presence with code style | This option lets you enforce explicit/implicit type specification according to settings configurable on the Code Editing | TypeScript | Syntax Style page of ReSharper options Alt+R, O. |
Fix relative path style in 'require' if needed | Applies the Relative file reference style in 'require' code style preference for relative paths in the |
Use 'as' instead of type assertions | Replaces with which is a recommended way to avoid ambiguity with JSX syntax. |
C# | |
Optimize 'using' directives |
For more information, refer to Code Syntax Style: Namespace Imports. |
Embrace 'using' directives in region | If this checkbox is selected, a new region for wrapping all namespace import directives is created during cleanup. |
Region name | Allows specifying a name for the region wrapping namespace import directives. |
Shorten qualified references | Replaces fully qualified names with short names when possible by importing namespaces, according to the preferences configured on the Code Editing | C# | Syntax Style page of ReSharper options Alt+R, O |
Visual Basic | |
Optimize 'import' directives |
For more information, refer to Code Syntax Style: Namespace Imports. |
Embrace 'using' directives in region | If this checkbox is selected, a new region for wrapping all namespace import directives is created during cleanup. |
Region name | Allows specifying a name for the region wrapping namespace import directives. |
Shorten qualified references | Replaces fully qualified names with short names when possible by importing namespaces, according to the preferences configured on the Code Editing | Visual Basic | Syntax Style page of ReSharper options Alt+R, O |
XAML | |
Remove redundant namespace alias | Remove all redundant namespace aliases in the scope of cleanup. Redundant aliases are also detected with the code inspection and can be removed with a quick-fix. |
TypeScript specific | |
Optimize 'import' statements | Use this option to remove redundant 'import' statements or fully-qualified names according to the settings configurable on the Code Editing | TypeScript | Syntax Style page of ReSharper options Alt+R, O. |
Optimize reference comments | Use this option to remove redundant reference comments. |
ASP.NET | |
Optimize @Register directives | Removes unused |
C# | |
Apply file layout | Reorders type members in files according to the rules configurable on the Code Editing | C# | File Layout page of ReSharper options Alt+R, O. For more information, refer to Rearrange members with file and type layout patterns. |
CSS | |
Alphabetize properties | Rearranges CSS properties in the alphabetical order. |
C# | |
Remove code redundancies | On the Code Inspection | Inspection Severity page of ReSharper options Alt+R, O, in the Redundancies in Code categories of most languages, ReSharper lists dozens of cases that have associated code inspections. Some of them require special attention, and you cannot process them in the batch mode, but most of them can be fixed automatically whenever you select Remove code redundancies in your cleanup profile. |
Use auto-property, if possible | Replaces simple properties and corresponding backing fields with auto-properties. For more information, refer to Use auto-properties. |
Make field read-only, if possible | Adds the |
Make auto-property get-only, if possible | Removes the redundant By default, ReSharper automatically detects C# version based on the associated compiler. However, you can specify the target C# version explicitly for a project — right-click the project in the Solution Explorer, choose Edit project item properties from the context menu and use the C# Language Level selector . To set the C# version for all projects in your solution, specify it in a Directory.Build.props file in your solution directory as described here. |
C/C++ | |
Add required 'typename' and 'template' keywords | Adds missing |
Join declarations and assignments | Joins declaration and assignment for cases when a local variable is reassigned in all paths before being read. |
Make local variables const | Adds |
Make member functions 'const' when possible | Adds |
Make member functions 'static' when possible | Makes member functions |
Remove redundant casts | Removes redundant cast expressions. |
Remove redundant 'else' keywords | Removes |
Remove redundant elaborated type specifiers | Removes redundant elaborated type specifier when it's not used to declare a new class or to refer to a previously declared struct hidden by a more local non-type declaration. |
Remove redundant lambda parameter lists | Removes redundant |
Remove redundant member initializers | Removes member initializers in constructors that duplicate the corresponding default member initializers. |
Remove redundant parentheses | Removes parentheses that are redundant in their context. |
Remove redundant qualifiers | Removes qualifiers that are redundant in their context. |
Remove redundant specifiers | Removes specifiers that are redundant in their context. |
Remove redundant statements | Removes statements that are redundant in their context. |
Remove redundant template arguments | Removes redundant template arguments that can be deduced by the language according to the C++17 class template argument deduction rules. |
Remove redundant 'typename' and 'template' keywords | Removes |
Remove unreachable code | Removes unnecessary code that will never be executed. |
Remove unused #include directives | Removes never used |
Remove unused lambda captures | Removes unused capture if a local variable is captured by a lambda but not used inside the lambda body. |
Replace C-style and functional-style casts with static casts | Replaces C-style, |
Replace constants in boolean context with boolean literals | Replaces integral constants with |
Replace if statements with constant conditions with 'if constexpr' | Replaces |
Replace postfix operators with prefix variants | Replaces postfix operators with their prefix variants. |
Replace smart pointer constructors with make functions | Replaces smart pointer constructors with standard ( |
Replace throw expressions with rethrow where possible | Updates the |
Replace type traits with corresponding template aliases or variable templates | Shortens C++11 type trait expressions with C++14 alias templates. |
Replace zero valued expressions in pointer context with nullptr | Replaces zero constants with |
Replace 'tie(..)' with structured binding declarations | Replaces |
Use 'contains' for associative containers wherer possible | Replaces |
Use 'std::erase'/'std::eraseif' instead of remove-erase idiom | Replaces the old erase-remove idiom with C++20 |
Visual Basic | |
Remove code redundancies | On the Code Inspection | Inspection Severity page of ReSharper options Alt+R, O, in the Redundancies in Code categories of most languages, ReSharper lists dozens of cases that have associated code inspections. Some of them require special attention, and you cannot process them in the batch mode, but most of them can be fixed automatically whenever you select Remove code redundancies in your cleanup profile. |
XAML | |
Remove redundant 'Freeze' attribute | Removes |
Remove redundant modifiers attribute | Removes |
Remove redundant name attribute | Removes |
Remove redundant resource | Removes resource references that are not used |
Remove redundant empty collection property setter | |
Remove redundant attached property setter | Removes unused setters for the |
Remove redundant style property setter | Removes unused setters for the |
Remove forbidden name attribute | Removes |
Remove redundant definitions | Removes definitions if they are redundant in the context. |
Remove redundant UpdateSourceTrigger attribute | Removes |
Remove redundant Mode attribute | Removes |
Remove redundant span attribute | Removes |
JavaScript/TypeScript | |
Correct 'var' to 'let'/'const' where possible |
|
Move let/const to most possible inner scopes | Moves variables defined outside of a function/compound statement, and so on closer to their usages if there are no other usages in outer scopes. |
Convert string concatenations to template strings | In JavaScript code, if the target JavaScript language level is ECMAScript 6 (you can choose it on the Code Editing | JavaScript | Inspections page of ReSharper options Alt+R, O) , as well as in TypeScript 1.4 or later, this option will convert string concatenations to template strings. For example: will be converted to |
TypeScript specific | |
Remove redundant qualifiers | Use this option to remove redundant type name qualifiers. |
C# | |
Update file header | Inserts or updates the file header comment that you can configure on the Code Editing | File Header Text page of ReSharper options Alt+R, O or using the |
C/C++ | |
Update file header | Inserts or updates the file header comment that you can configure on the Code Editing | File Header Text page of ReSharper options Alt+R, O or using the |
C/C++ | |
Apply Clang-tidy fix-its | In this node, you can choose all or specific fixes that will be applied according to the Clang-Tidy checks. The selected fixes will be applied even if the corresponding inspections are turned off on the Code Inspection | Inspection Severity page of ReSharper options Alt+R, O. Be careful when enabling too many checks at once — code cleanup runs Clang-Tidy only once for a given file, so if multiple fixes touch the same block of code, the changes might conflict with each other. |
note
ReSharper's settings are saved in settings layers, which allow you to have different settings for different solutions and to share your settings with your team.