Colors schemes: fonts and colors of IDE text
As a developer, you work with a lot of text resources: the source code in the editor, search results, debugger information, console input and output, and so on. Color and font styles are used to format this text and help you better understand it at a glance.
JetBrains Rider lets you choose between configurable color schemes that define colors and fonts used in IDE text.
note
A color scheme is not the same as the interface theme, which defines the appearance of windows, dialogs, and controls.
You can use a predefined color scheme or customize it to your liking. It is also possible to share schemes.
Press CtrlAlt0S to open the IDE settings and then select Editor | Color Scheme.
Use the Scheme list to select a color scheme.
By default, there are the following predefined color schemes:
Classic Light: designed for the macOS Light and Windows 10 Light interface themes
Darcula: designed for the Darcula interface theme
High contrast: designed for the High contrast interface theme (recommended for users with sight deficiency)
IntelliJ Light: designed for the IntelliJ Light interface theme
ReSharper Dark: designed for users who worked with JetBrains ReSharper in dark Visual Studio theme.
ReSharper Light: designed for users who worked with JetBrains ReSharper in light/blue Visual Studio theme.
Visual Studio Light: designed for users who worked with light/blue theme in Visual Studio.
Visual Studio Dark: designed for users who worked with dark theme in Visual Studio.
note
If you install a plugin with a color scheme, that scheme will be added to the list of predefined schemes. For more information, refer to Share color schemes.
You can customize a predefined color scheme, but it is recommended that you create a duplicate for your custom color and font settings:
Press CtrlAlt0S to open the IDE settings and then select Editor | Color Scheme.
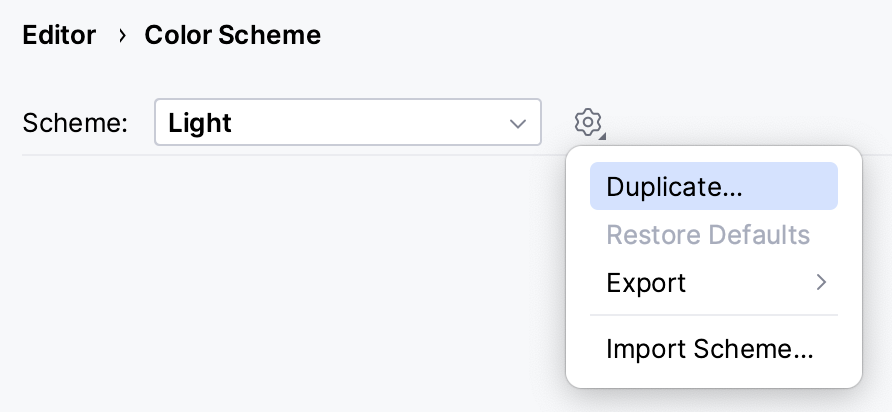
Select a color scheme, click
, and then click Duplicate.

(Optional) To rename your custom scheme, click
and select Rename.
note
Predefined color schemes are listed in bold font. If you customize a predefined color scheme, it will be displayed in blue. To restore a predefined color scheme to default settings, click
and select Restore Defaults. You cannot remove predefined color schemes.
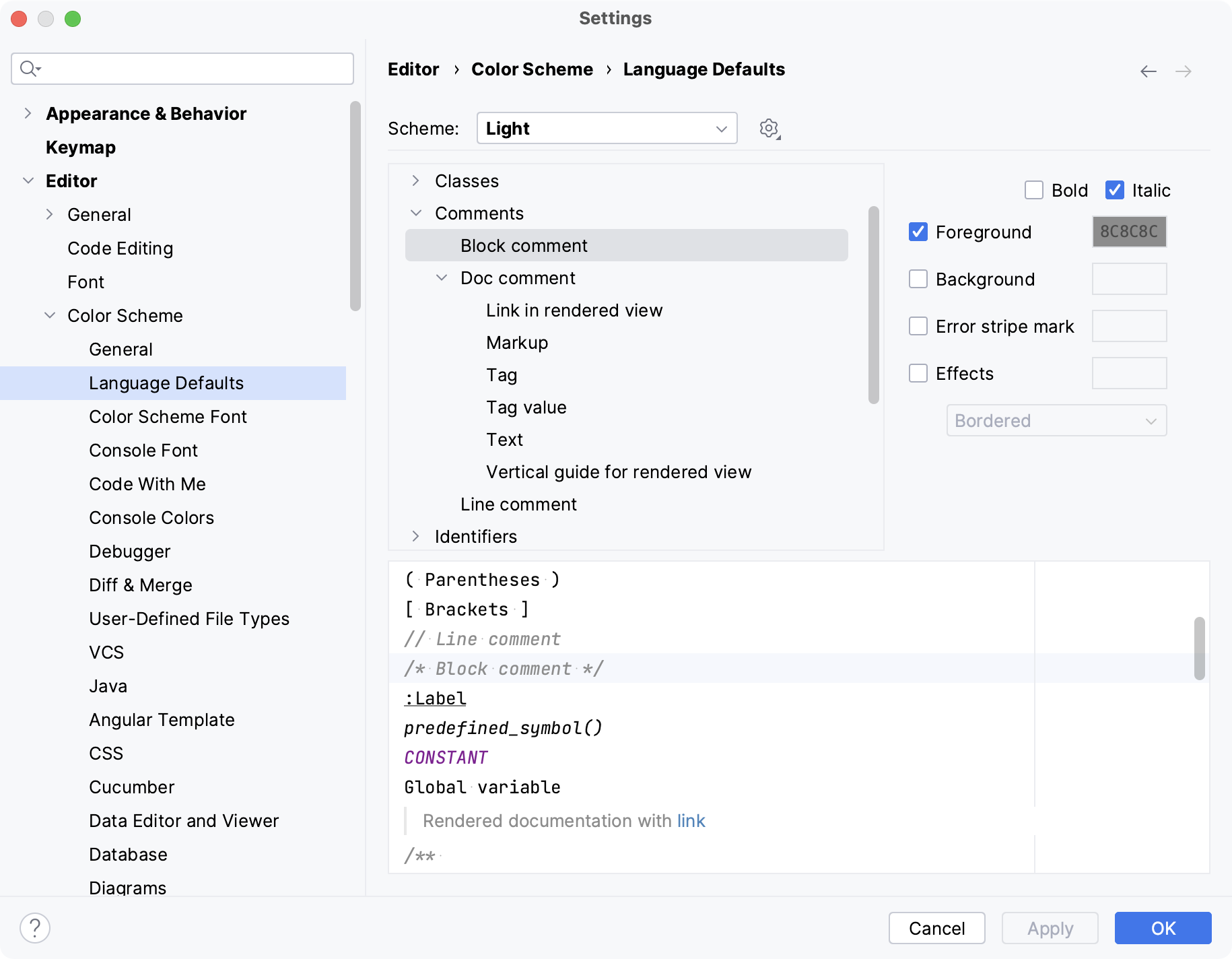
To define color and font settings, open the Editor | Color Scheme page of the IDE settings CtrlAlt0S.

The settings under Editor | Color Scheme are separated into sections. For example, the General section defines basic editor colors, such as the gutter, line numbers, errors, warnings, popups, hints, and so on. The Language Defaults section contains common syntax highlighting settings, which are applied to all supported programming languages by default.
In most cases, it is sufficient to configure Language Defaults and make adjustments for specific languages if necessary. To change inherited color settings for an element, clear the Inherit values from checkbox.
If you are used to a specific color scheme, you can export it from one installation and import it to another one. You can also share color schemes with other developers.
JetBrains Rider can save your color scheme settings as an XML file with the .icls extension. You can then import the file to another installation.
Press CtrlAlt0S to open the IDE settings and then select Editor | Color Scheme.
From the Scheme list, select a color scheme, click
, then click Export and select IntelliJ IDEA color scheme (.icls).
Specify the name and location of the file and save it.
The plugin can be uploaded to the plugin repository for others to install. This format has several benefits over an XML file, including metadata, feedback, download statistics, and versioning (when you upload a new version of the plugin, users will be notified about it).
Press CtrlAlt0S to open the IDE settings and then select Editor | Color Scheme.
From the Scheme list, select a color scheme, click
, then click Export and select Color scheme plugin .jar.
In the Create Color Scheme Plugin dialog, specify the version details and vendor information. Then click OK.
note
When you install a plugin with a color scheme, that scheme will be added to the list of predefined schemes.
To customize the default font used in the editor, open the Editor | Font page of the IDE settings CtrlAlt0S. This font is used and inherited in all color schemes by default. For more information, refer to Font.
tip
To configure the font used in the JetBrains Rider interface (tool windows, toolbars, menus, and so on), open the IDE settings CtrlAlt0S, and go to Appearance & Behavior | Appearance. From the Use custom font list, select a font and specify the font size in the Size field.
You can set a different font for your current scheme.
note
This is not recommended if you are planning to share your scheme or use it on other platforms that may not support the selected font. In such cases, use the default global font settings.
Press CtrlAlt0S to open the IDE settings and then select Editor | Color Scheme | Color Scheme Font.
Select the Use color scheme font instead of the default checkbox.
If necessary, you can customize font and ligatures in the editor independently of other IDE elements.
In the Settings/Preferences dialog (CtrlAlt0S), go to Editor | Font.
Select the desired font from the list, specify its Size and Line height. You can also enable ligatures and configure typography settings.
Click OK to save the changes.
tip
Editor font size can be also changed with the mouse wheel or dedicated shortcuts.
By default, the text in the console uses the same font as the color scheme. To use a different font in the console:
Press CtrlAlt0S to open the IDE settings and then select Editor | Color Scheme | Console Font.
Select the Use console font instead of the default checkbox.
JetBrains Rider can use any font that is available in your operating system or in the Java runtime that is used to run JetBrains Rider. If you want to add another font, you need to install it in your OS, and JetBrains Rider will discover it after a restart.
Download the desired TTF font package and unzip it to extract font files (.ttf ). For the font to work correctly, it should have at least 4 files: Normal, Bold, Italic, and Bold Italic.
- WindowsmacOSLinux
Select all font files, right-click the selection and choose Install.
Select all font files, double-click the selection to open the Font Book preview, then click Install Font at the bottom.
Unpack fonts to ~
/.local for the current user or to/share /fonts /usr to install fonts system-wide, and then run/share /fonts fc-cache -f -v. Restart JetBrains Rider and then select the installed font on the Editor | Font page of the IDE settings CtrlAlt0S.
Place the caret at the desired symbol, press Ctrl0Q, find the Jump to Colors and Fonts action, and execute it.
This will open the relevant color scheme settings for the symbol under the caret.
Press Ctrl0Q, find the Show Fonts Used by Editor action, and execute it.
This will open the Fonts Used in Editor dialog with a list of fonts.
Press or select View | Quick Switch Scheme from the main menu.
In the Switch popup, select Editor Color Scheme, and then select the desired color scheme.
note
Both the Jump to Colors and Fonts and the Show Fonts Used by Editor actions do not have a default shortcut. To assign a shortcut for an action, select it in the Find Action popup and press AltEnter.