Create a new project
note
This section describes the functionality available out of the box. If you are using a framework plugin, refer to the corresponding documentation section.
This is a basic project intended for pure Ruby programming.
Launch RubyMine.
Do one of the following:
Click New Project on the Welcome screen.
Select File | New | Project from the main menu.
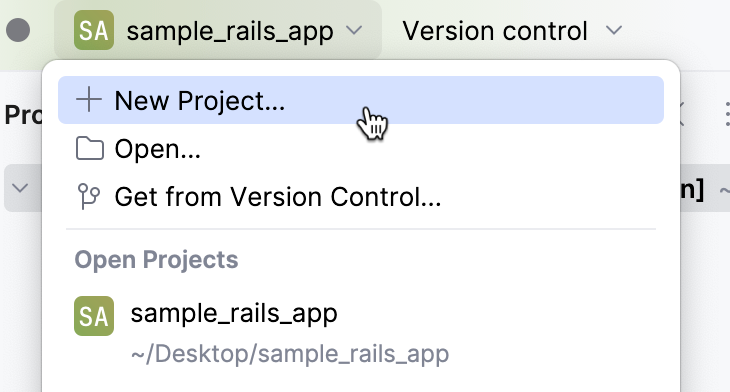
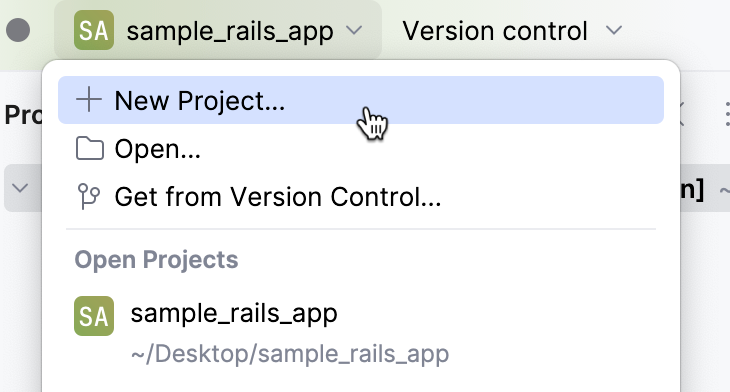
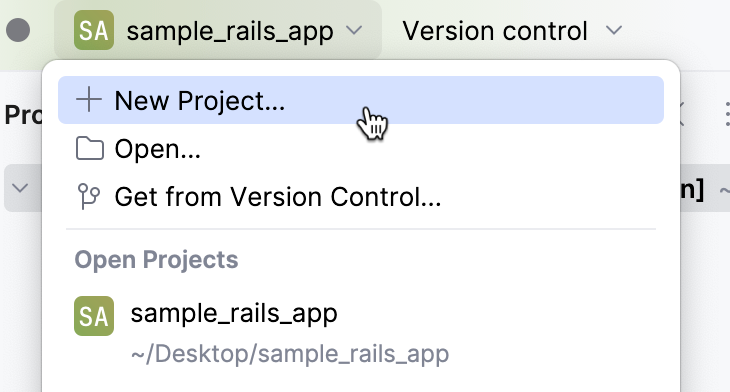
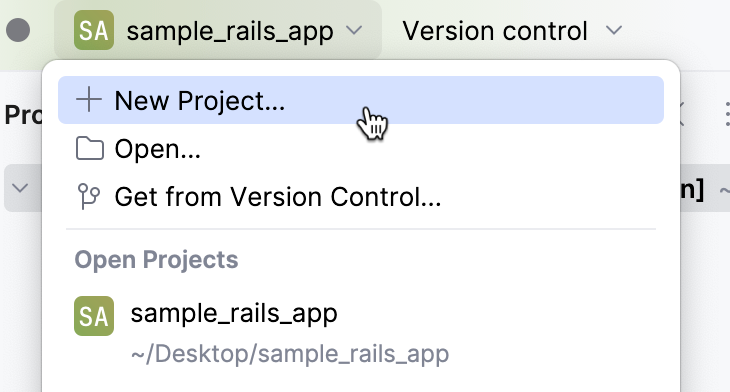
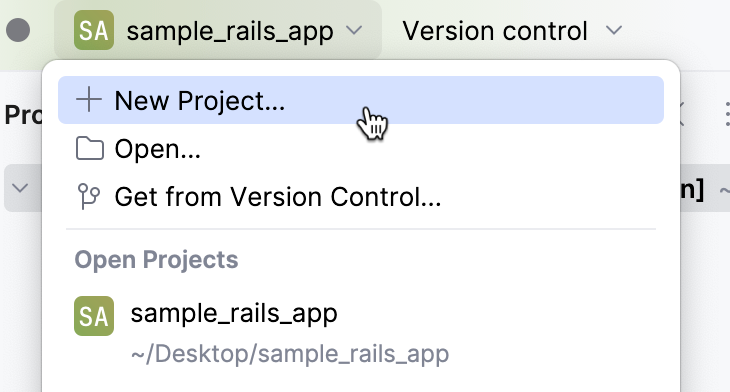
Click the Project widget in the main window header and selectProject widget in the main window header and select New Project.

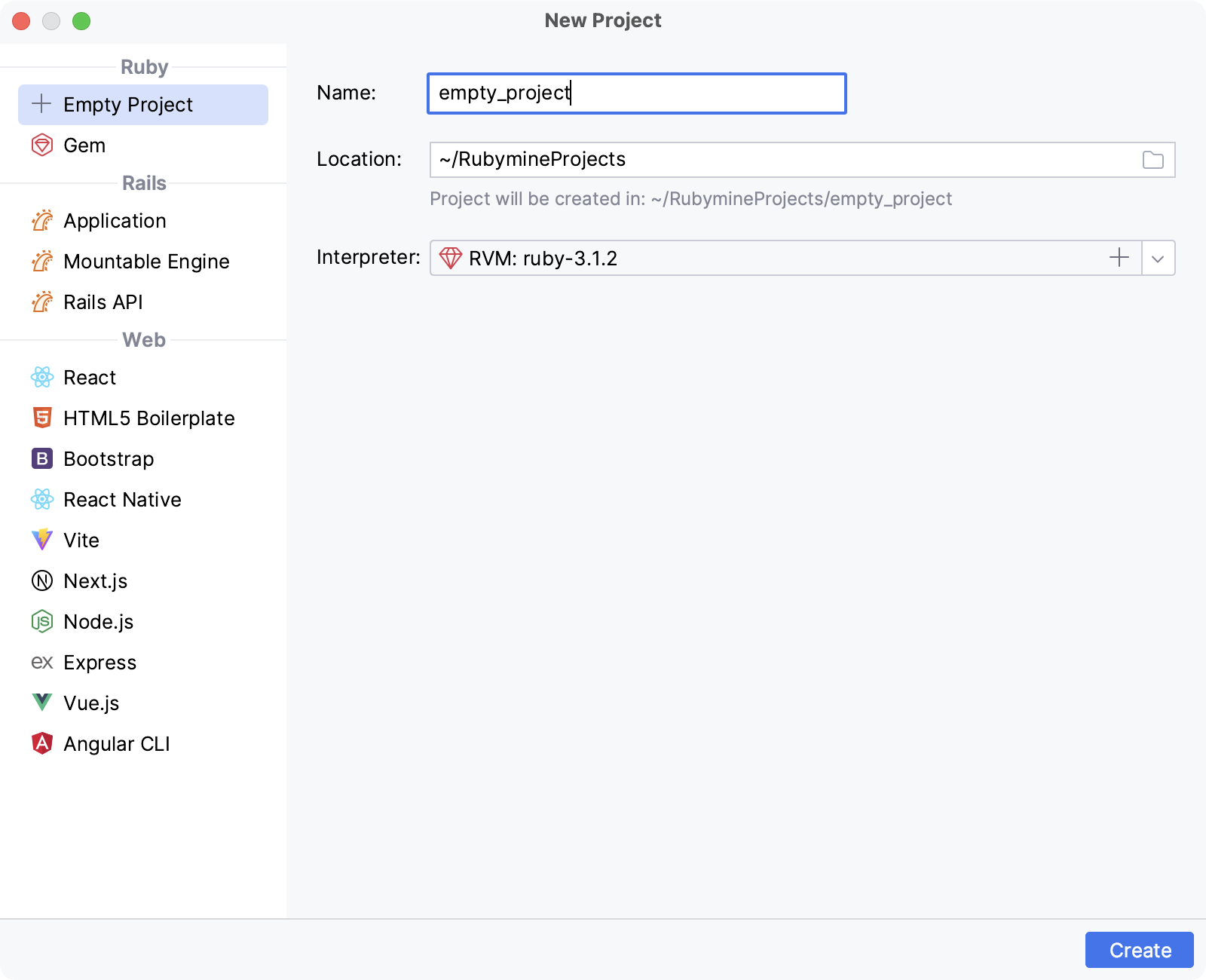
From the list on the left, select Empty Project.
In the Name field, type a name of a project.
In the Location field, type or select a path to the project location.
In the Interpreter field, select the Ruby interpreter that you want to use in your project.
Click Create.

In RubyMine, you can create Ruby gem applications, build, and publish them. This project type provides the necessary infrastructure and artifacts required for creating gems.
Launch RubyMine.
Do one of the following:
Click New Project on the Welcome screen.
Select File | New | Project from the main menu.
Click the Project widget in the main window header and selectProject widget in the main window header and select New Project.

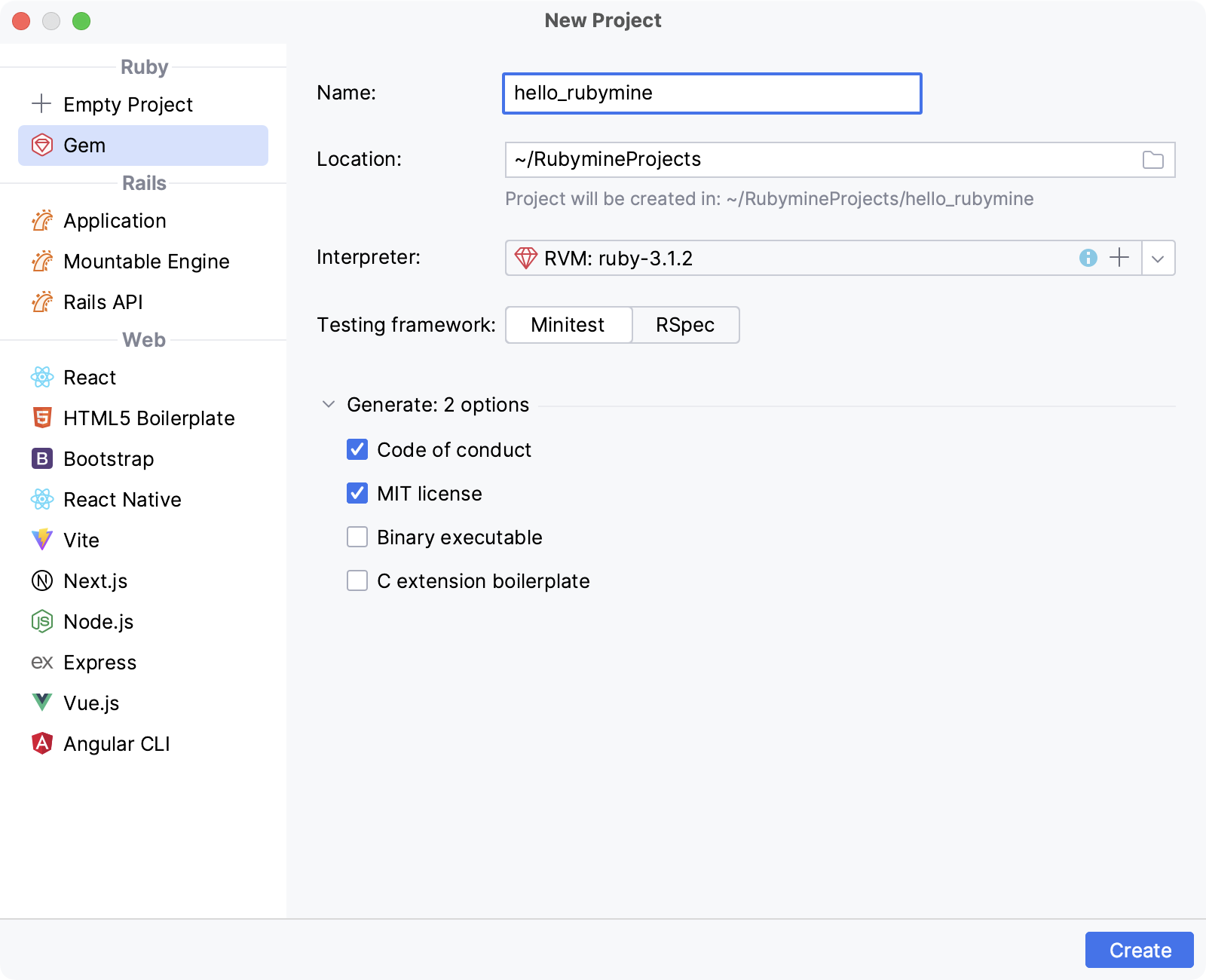
From the list on the left, select Gem.
Name the new project and change its location if necessary.
In the Interpreter field, select the Ruby interpreter that you want to use in your project.
Select the testing framework that you want to use in your project: Minitest or RSpec.
If necessary, select one or several generation options:
Code of conduct: adds a file containing a Code of Conduct to your project.
MIT license: adds a file with an MIT license to your project.
Binary executable: generates a binary executable in your project. RubyMine stores this binary in the exe/GEM_NAME directory and also adds it to the GEM_NAME.gemspec manifest.
C extension boilerplate: adds a boilerplate for C extension code to the generated project.
Click Create.

Rails project types are intended for Ruby-on-Rails development and contain specific infrastructure and necessary artifacts.
Launch RubyMine.
Do one of the following:
Click New Project on the Welcome screen.
Select File | New | Project from the main menu.
Click the Project widget in the main window header and selectProject widget in the main window header and select New Project.

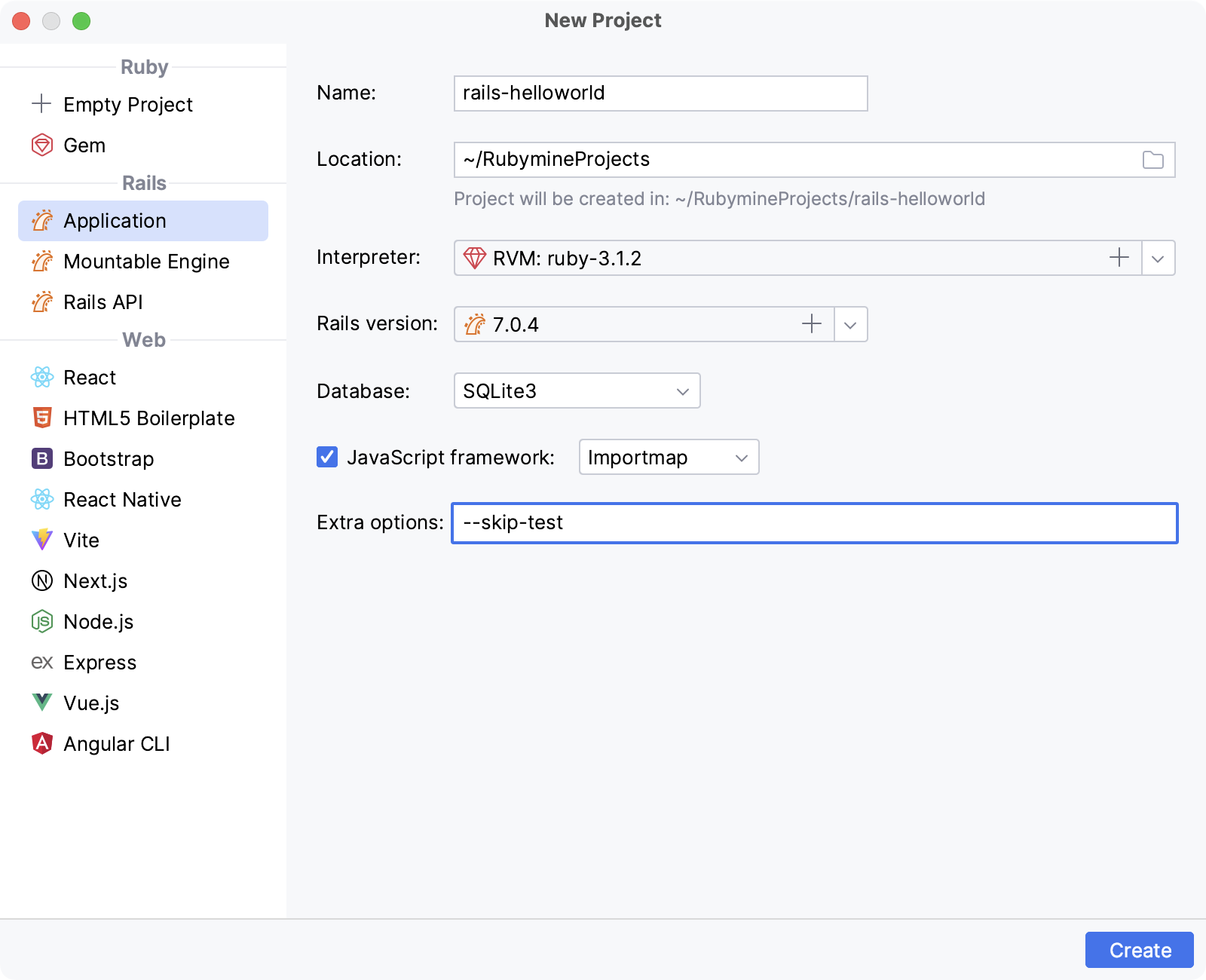
From the list on the left, select Application in the Rails group.
Name the new project and change its location if necessary.
note
RubyMine validates the Name field and has the following naming restrictions:
The project name can only contain Latin characters, spaces, dots, hyphens, and underscores.
The project name must not start with a number.
The project name must not be a reserved constant name or a reserved keyword: "application", "destroy", "test", "plugin", "Rails", or "rails".
In the Interpreter field, select the Ruby interpreter that you want to use in your project.
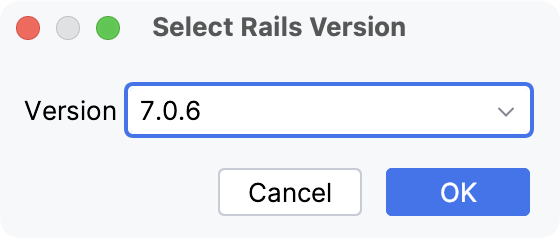
In the Rails version field, select a Rails version that you want to use in your project. If the Rails gem is not installed in the selected interpreter or the necessary Rails version is missing, click
in the field. Wait until RubyMine downloads all available Rails versions and select the necessary one from the dropdown. Click OK to continue.

If the selected version is not installed yet, RubyMine will install it upon project creation.
In the Database field, select a database you want to use in your application.
Toggle the JavaScript framework checkbox if you want to add a JavaScript framework to your Rails application. Then, select one of the frameworks from the dropdown.
If necessary, provide additional Rails options for project creation in the Extra options field.
For example, you can specify arguments that you will normally use to append the
rails newcommand:--skip-teststo skip creation of test files,--skip-action-mailerto skip Action Mailer files,--skip-action-cableto skip Action Cable files, and so on.To get a full list of Rails options compatible with the Rails version in use, run the
rails new --helpcommand.tip
If you're using Rails 7 and later, you can select a CSS framework when creating your application. For this purpose, use the
--cssRails option. For example,--css=tailwind.Click Create.

Launch RubyMine.
Do one of the following:
Click New Project on the Welcome screen.
Select File | New | Project from the main menu.
Click the Project widget in the main window header and selectProject widget in the main window header and select New Project.

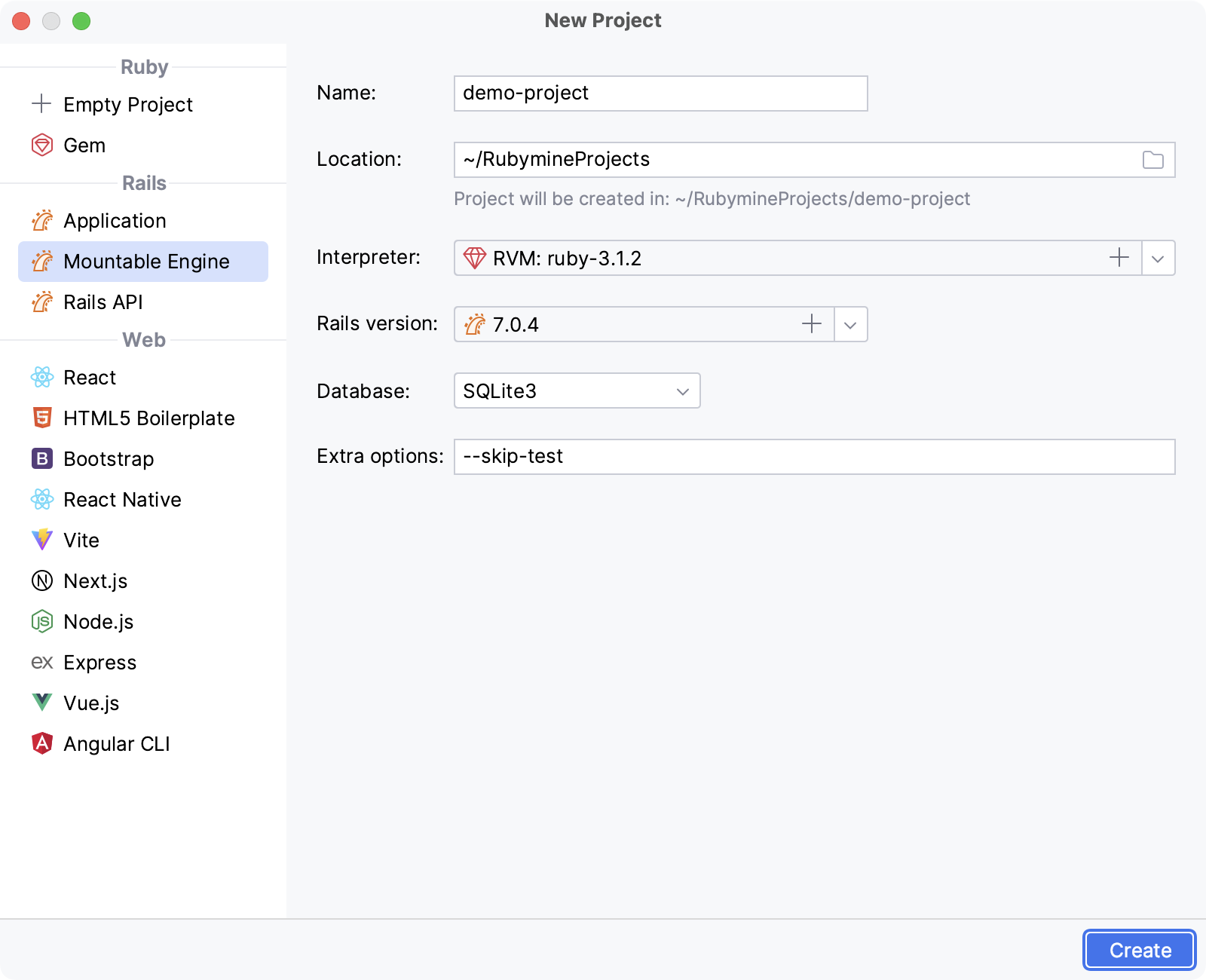
From the list on the left, select Mountable Engine in the Rails group.
Name the new project and change its location if necessary.
note
RubyMine validates the Name field and has the following naming restrictions:
The project name can only contain Latin characters, spaces, dots, hyphens, and underscores.
The project name must not start with a number.
The project name must not be a reserved constant name or a reserved keyword: "application", "destroy", "test", "plugin", "Rails", or "rails".
In the Interpreter field, select the Ruby interpreter that you want to use in your project.
In the Rails version field, select a Rails version that you want to use in your project. If the Rails gem is not installed in the selected interpreter or the necessary Rails version is missing, click
in the field. Wait until RubyMine downloads all available Rails versions and select the necessary one from the dropdown. Click OK to continue.

If the selected version is not installed yet, RubyMine will install it upon project creation.
In the Database field, select a database you want to use in your application.
If necessary, provide additional Rails options for project creation in the Extra options field.
For example, you can specify arguments that you will normally use to append the
rails newcommand:--skip-teststo skip creation of test files,--skip-action-mailerto skip Action Mailer files,--skip-action-cableto skip Action Cable files, and so on.To get a full list of Rails options compatible with the Rails version in use, run the
rails new --helpcommand.tip
If you're using Rails 7 and later, you can select a CSS framework when creating your application. For this purpose, use the
--cssRails option. For example,--css=tailwind.Click Create.

Launch RubyMine.
Do one of the following:
Click New Project on the Welcome screen.
Select File | New | Project from the main menu.
Click the Project widget in the main window header and selectProject widget in the main window header and select New Project.

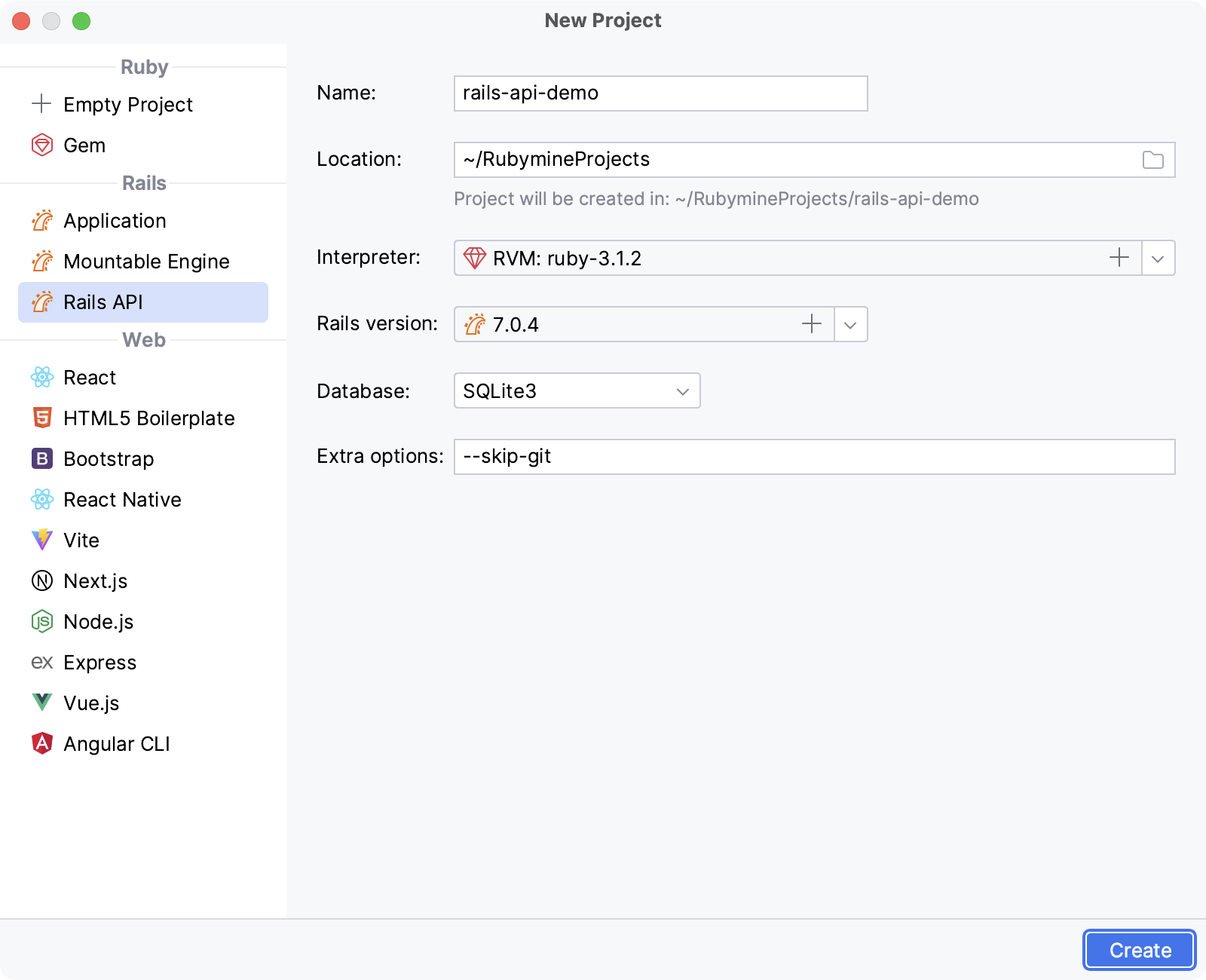
From the list on the left, select Rails API in the Rails group.
Name the new project and change its location if necessary.
note
RubyMine validates the Name field and has the following naming restrictions:
The project name can only contain Latin characters, spaces, dots, hyphens, and underscores.
The project name must not start with a number.
The project name must not be a reserved constant name or a reserved keyword: "application", "destroy", "test", "plugin", "Rails", or "rails".
In the Interpreter field, select the Ruby interpreter that you want to use in your project.
In the Rails version field, select a Rails version that you want to use in your project. If the Rails gem is not installed in the selected interpreter or the necessary Rails version is missing, click
in the field. Wait until RubyMine downloads all available Rails versions and select the necessary one from the dropdown. Click OK to continue.

If the selected version is not installed yet, RubyMine will install it upon project creation.
In the Database field, select a database you want to use in your application.
If necessary, provide additional Rails options for project creation in the Extra options field.
For example, you can specify arguments that you will normally use to append the
rails newcommand:--skip-teststo skip creation of test files,--skip-action-mailerto skip Action Mailer files,--skip-action-cableto skip Action Cable files, and so on.To get a full list of Rails options compatible with the Rails version in use, run the
rails new --helpcommand.tip
If you're using Rails 7 and later, you can select a CSS framework when creating your application. For this purpose, use the
--cssRails option. For example,--css=tailwind.Click Create.

Location | Specify the path to the folder where the project-related files will be stored. |
Node interpreter | Specify the Node.js interpreter that you want to use in this project. You can select a configured interpreter from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
Angular CLI | Select Alternatively, for npm version 5.1 and earlier, install the |
Additional parameters | (Optional) Specify the extra ng new options to pass to Angular CLI. |
tip
For more information, refer to Node.js.
Location | Specify the path to the folder where the project-related files will be stored. |
Node interpreter | Specify the Node.js interpreter that you want to use in this project. You can select a configured interpreter from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
express-generator | Select the application generator tool with the version to quickly create an application skeleton. |
View Engine | Select the template engine that you want to use. |
Stylesheet Engine | Select the CSS preprocessor for your project. |
note
Learn how to create a Next.js project in RubyMine: Next.js.
Location | Specify the path to the folder where the project-related files will be stored. |
Node interpreter | Specify the Node.js interpreter that you want to use in this project. You can select a configured interpreter from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
create-react-app | Select npx create-react-app. Alternatively, for npm version 5.1 and earlier, install the |
Create TypeScript project | To use TSX instead of JSX, select the Create TypeScript project checkbox. RubyMine will generate .tsx files for your application and a tsconfig.json configuration file. |
note
Learn how to create a Node.js project in RubyMine: Node.js.
Location | Specify the path to the folder where the project-related files will be stored. |
Node interpreter | Specify the Node.js interpreter that you want to use in this project. You can select a configured interpreter from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
Package manager | Select the package manager to use in your project (npm, pnpm, or Yarn. For more information, refer to npm, pnpm, and Yarn). |
note
The recommended way to start a new React single page application is the create-vite package, which RubyMine downloads and runs for you using npx. As a result, your development environment is preconfigured to use Vite with React and TypeScript, learn more from the Vite official website.
Location | Specify the path to the folder where the project-related files will be stored. |
Node interpreter | Specify the Node.js interpreter that you want to use in this project. You can select a configured interpreter from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
create-react-app | Select npx create-react-app. Alternatively, for npm version 5.1 and earlier, install the |
Create TypeScript project | To use TSX instead of JSX, select the Create TypeScript project checkbox. RubyMine will generate .tsx files for your application and a tsconfig.json configuration file. |
note
Learn how to create a React Native project in RubyMine: React Native.
Location | Specify the path to the folder where the project-related files will be stored. |
Node interpreter | Specify the Node.js interpreter that you want to use in this project. You can select a configured interpreter from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
React Native | From the React Native list, select npx --package react-native-cli react-native. Alternatively, for npm version 5.1 and earlier, install the |
note
Learn how to create a Vite project in RubyMine: Vite.
Location | Specify the path to the folder where the project-related files will be stored. |
Node interpreter | Specify the Node.js interpreter that you want to use in this project. You can select a configured interpreter from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
Vite | From the Vite list, select npx create-vite. Alternatively, for npm version 5.1 and earlier, install the |
Template | Select the community maintained Vite template that targets the framework you are going to use in your application. |
note
Learn how to create a Vue.js project in RubyMine: Vue.js.
Location | Specify the path to the folder where the project-related files will be stored. |
Node interpreter | Specify the Node.js interpreter that you want to use in this project. You can select a configured interpreter from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
Vue CLI | From the Vue CLI list, select npx --package @vue/cli vue. Alternatively, for npm version 5.1 and earlier, install the |
Use the default project setup (babel, elint) | To bootstrap your application with babel and ESLint, select the Use the default project setup checkbox. |
Thanks for your feedback!