How to move from VS Code to RustRover
In this section, you’ll find some tips on how to migrate from VS Code to RustRover.
If you’re looking for an overview of the features RustRover offers, check out this page or watch the video below.
If you’ve never used RustRover or other JetBrains IDEs before, getting used to new shortcuts can be challenging. Here are a few tips that can help you with that.
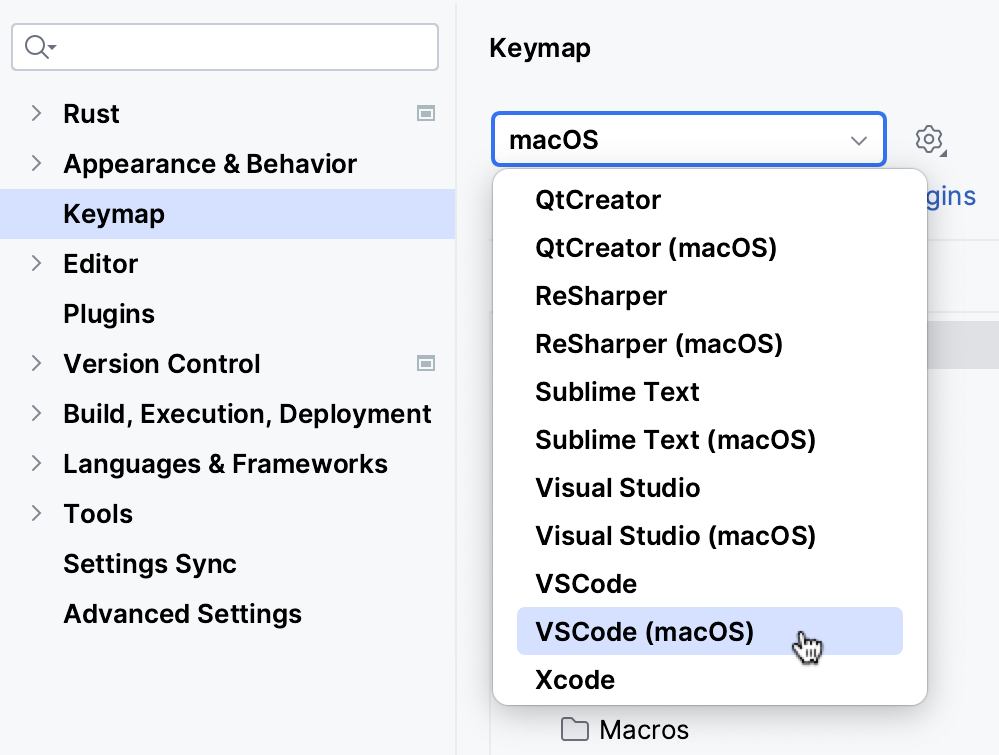
If you aren’t ready to say goodbye to VS Code shortcuts just yet, you can switch to the VS Code keymap. To do so, go to Settings | Keymap, set VSCode or VSCode (macOS) as your default keymap, and save the changes.

Learning RustRover shortcuts will come in handy even if you decide to switch to another JetBrains IDE later on – the shortcuts are the same in almost all of them. Here’s what can help you learn them faster:
Memorize RustRover’s most universal shortcut – double Shift or Search Everywhere. You can use it to find any file, action, type, or symbol, and see all the matches in one place.
Install Key Promoter X – this extension helps you learn essential shortcuts while working. When you use the mouse on a button inside the IDE, Key Promoter X shows you the shortcut you could have used instead.
One of the key differences between RustRover and VS Code is that you don’t need to install a lot of extensions to make RustRover more powerful. Just about everything is already there: language support, VCS, the debugger, support for web frameworks and databases. All you need to do is install the Rust toolchain.
For a general overview of the features RustRover offers, check out this page.
Let’s see how you can set up a few things to work like they do in VS Code.
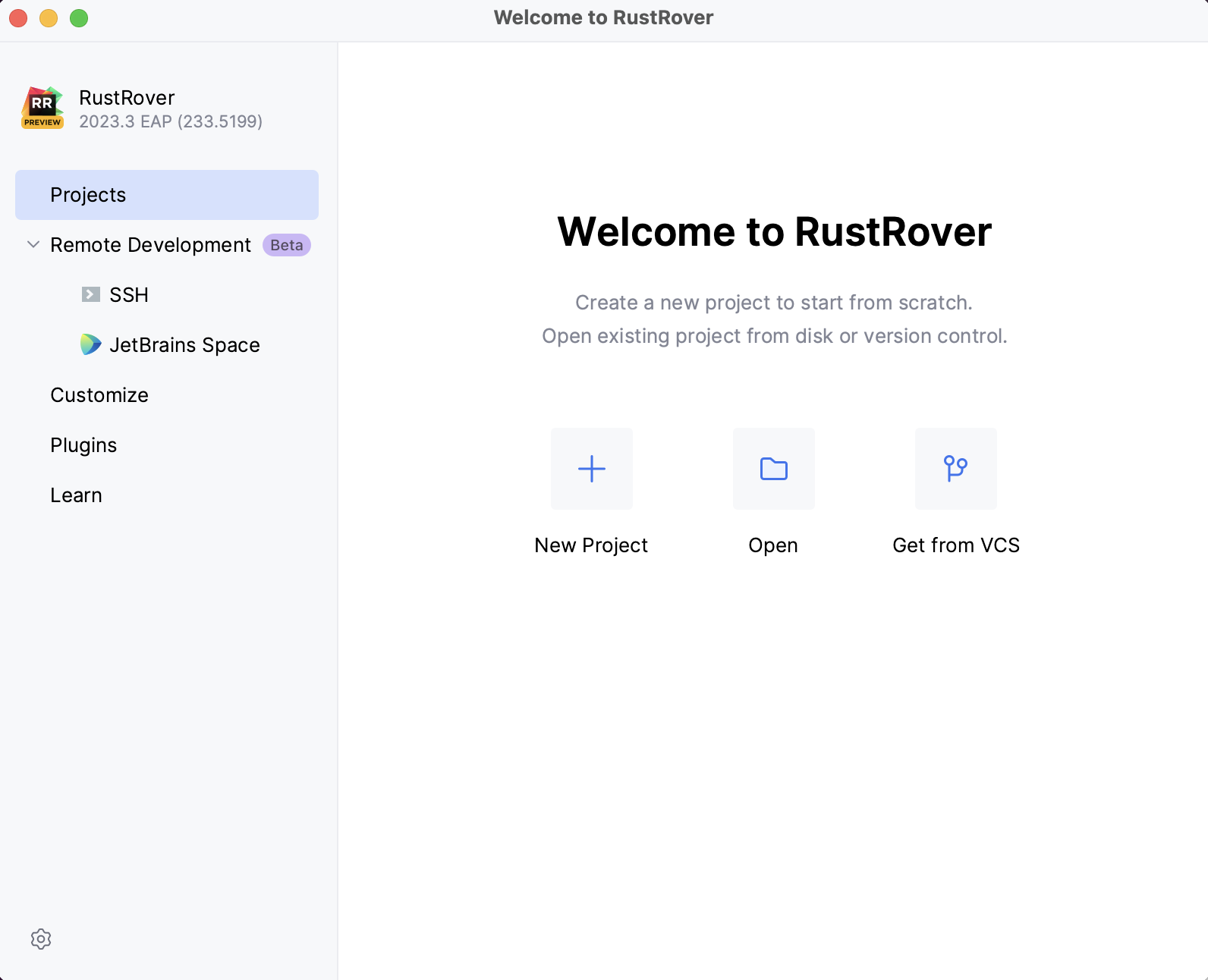
One of the first things that you’ll notice once you download and install RustRover is that you need a project to get started. The project-first approach helps RustRover understand the context better and provide more advanced coding assistance.
To start with your first project, choose one of these options:
Open – Open a project stored on your machine.
New Project – Create a project using one of the predefined templates.
Get from VCS – Get an existing project from a version control system like Git or GitHub.
Once you’ve opened a project, you can start coding right away.

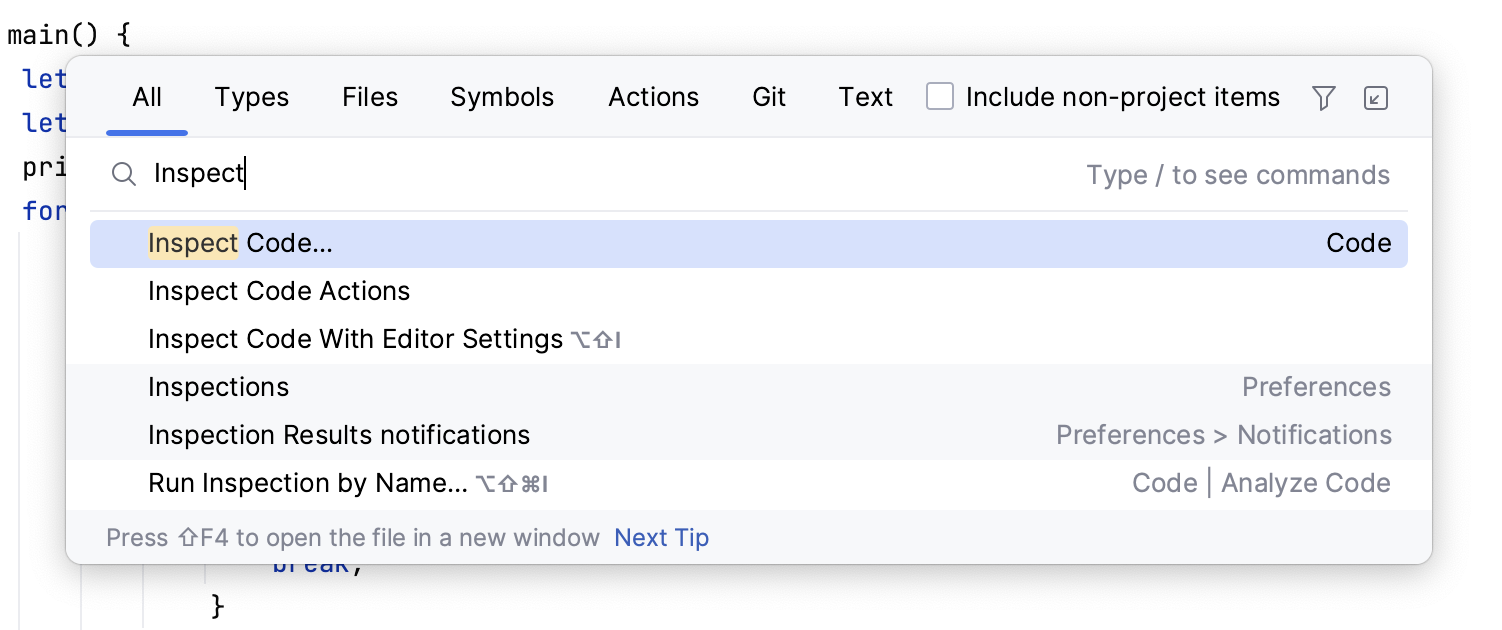
Search Everywhere is your replacement for VS Code’s Command Palette. You can use it to find any file, action, class, or symbol, and see all matches in one place. Open it by double-pressing Shift – we usually abbreviate this as the Shift + Shift shortcut.

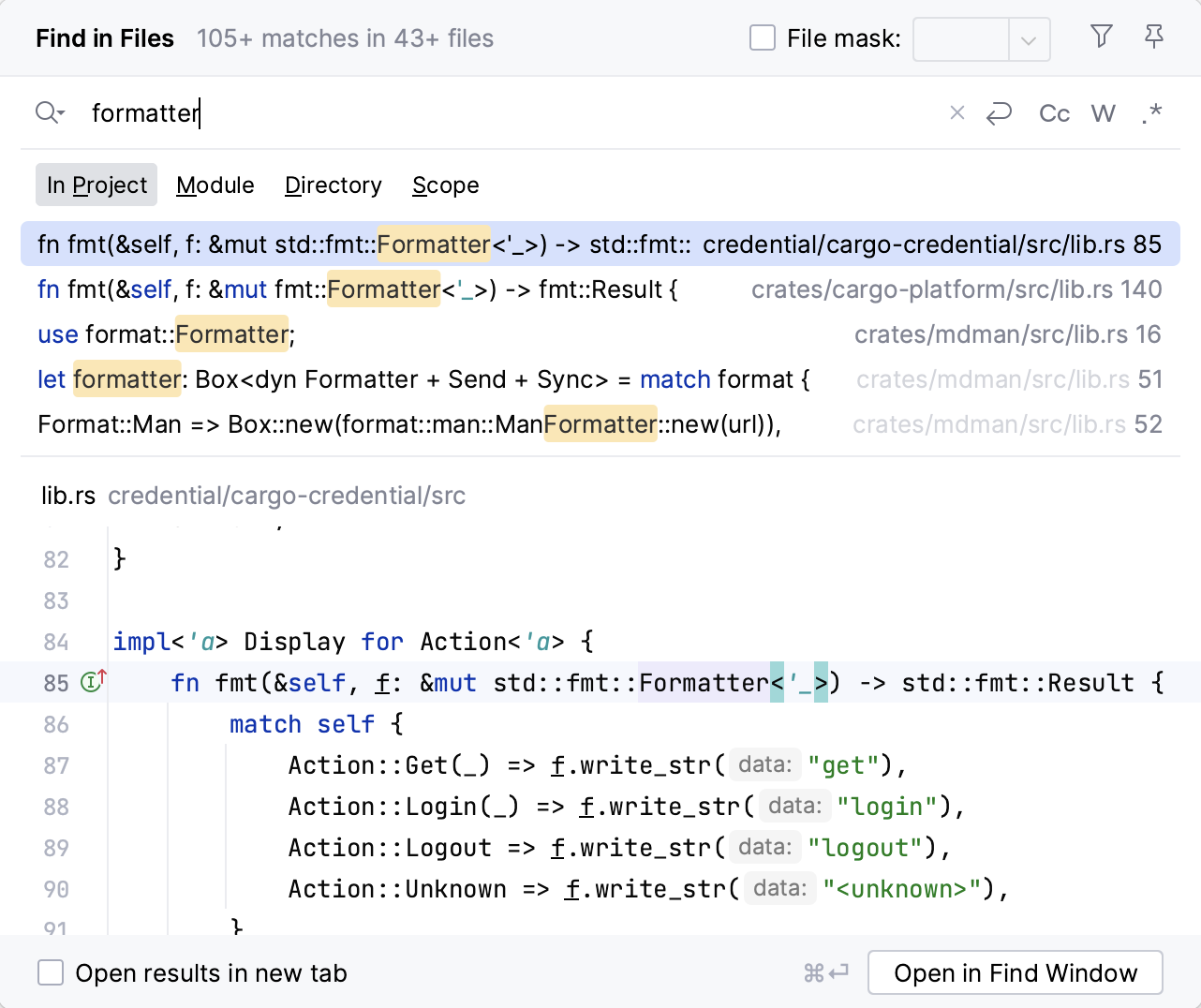
Although RustRover’s search and replace workflow is slightly different from the one in VS Code, the principles are the same. RustRover lets you find and replace text strings within both specific files and entire projects.
To get started, select Edit | Find from the main menu, then choose either Find to search only through the current file or Find in Files to search across the entire project. To replace a text string, select Replace or Replace in Files under the same submenu instead.

Just like VS Code, RustRover allows you to run binaries, tests, and benchmarks from the gutter.

RustRover provides various ways to run your code. Under the hood, all of them rely on run/debug configurations. By creating a custom run/debug configuraion you gain the utmost freedom and flexibility. Learn more in Run/debug configurations.
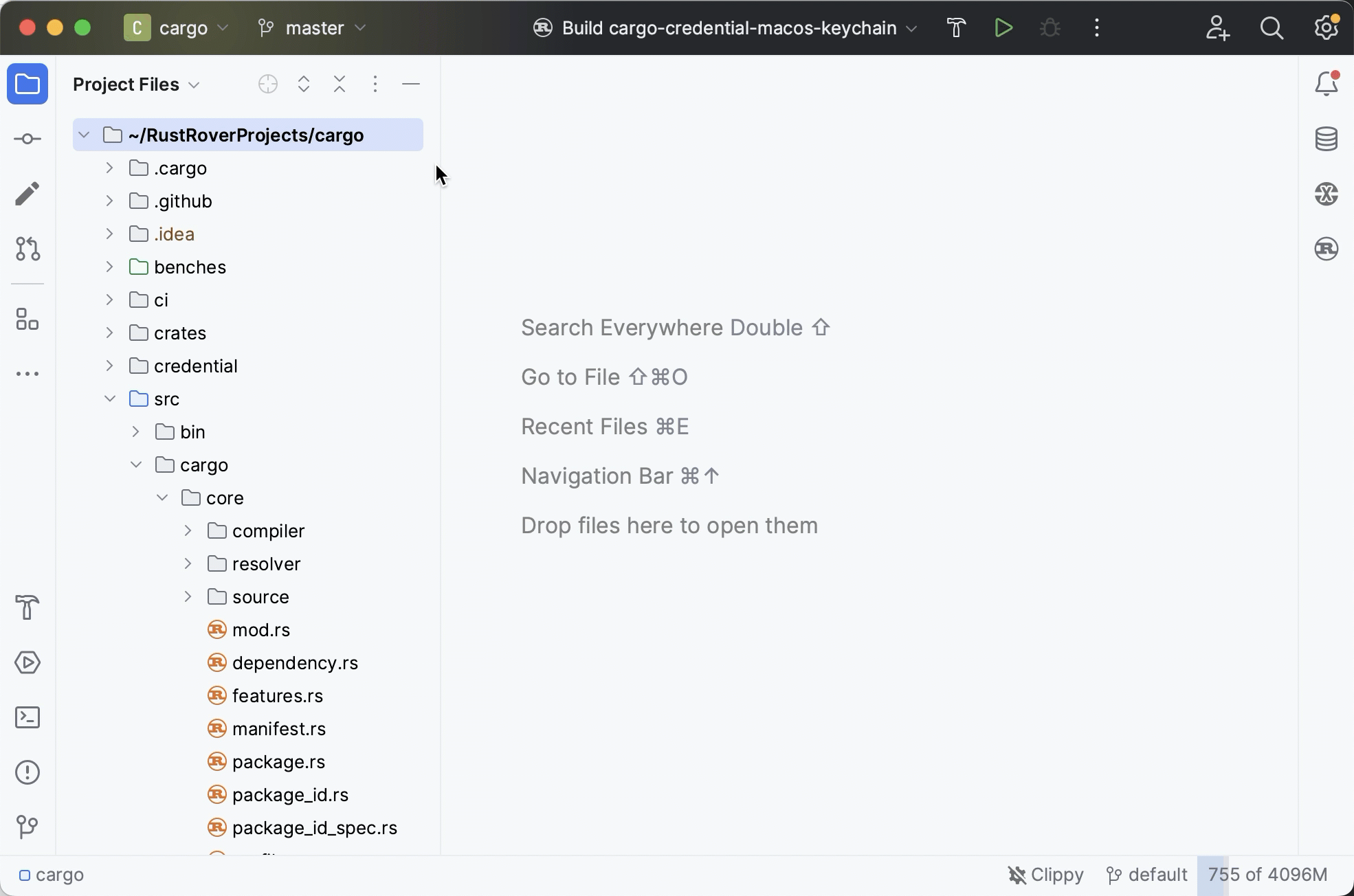
RustRover has its own Explorer, the Project view, and it works a bit differently. For instance, you need to double-click a file to open it in the editor. Here’s how you can change the default setup to match what you were used to in VS Code:

You can go to the Project view settings and select any or all of these options:
Open Files with Single Click – Open files in the editor with one click.
Always Select Opened File – Auto-select the file that’s currently open in the Project view.
Enable Preview Tab – Preview files you have selected in the Project view in the editor.
RustRover has lots of great features to explore. Here are some handy ones to begin with.
RustRover has a powerful UI. There's hardly anything you cannot do from the UI, from running actions to configuring settings.

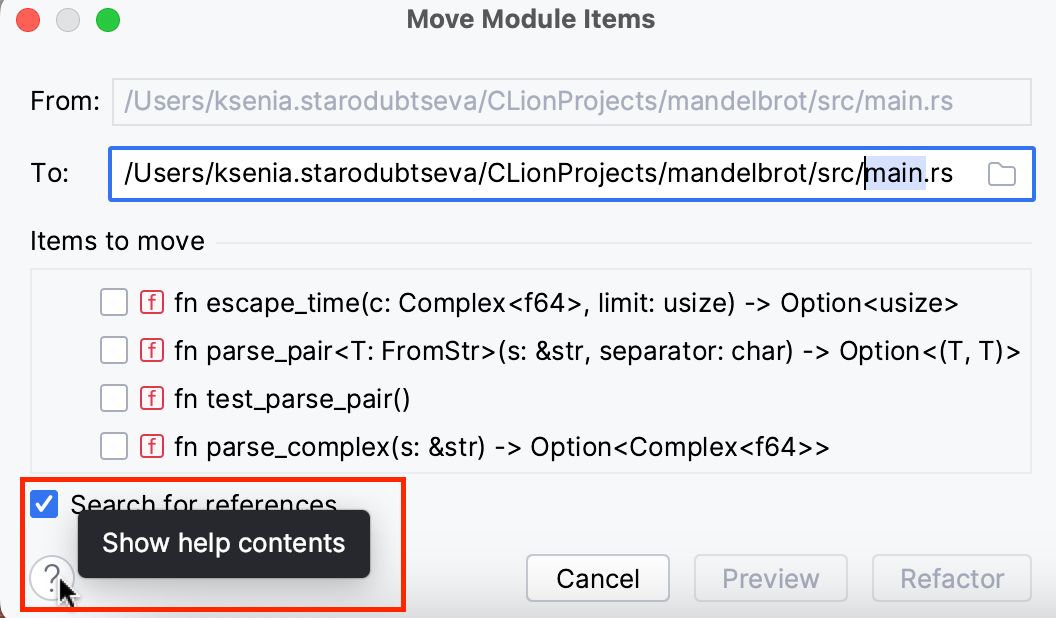
To help you learn the UI, we've placed links to RustRover's online help pages throughout the interface. Whenever you want to learn more about a specific tool window, dialog, or settings page, press F1 or look for the button (in the bottom left corner of the window or under the three dots menu) – this will open the relevant help page in your browser.

The Cargo tool window allows you to manage workspace members and targets. By default, it is pinned to the tool windows bar and opens automatically on project load. You can also access it via View | Tool Windows | Cargo.
To run a target, simply double-click it. Use the toolbar to refresh Cargo projects , run Rustfmt
or an external linter
. You can also quickly execute any Cargo commands
.

For more information, check out the Cargo tool window page.
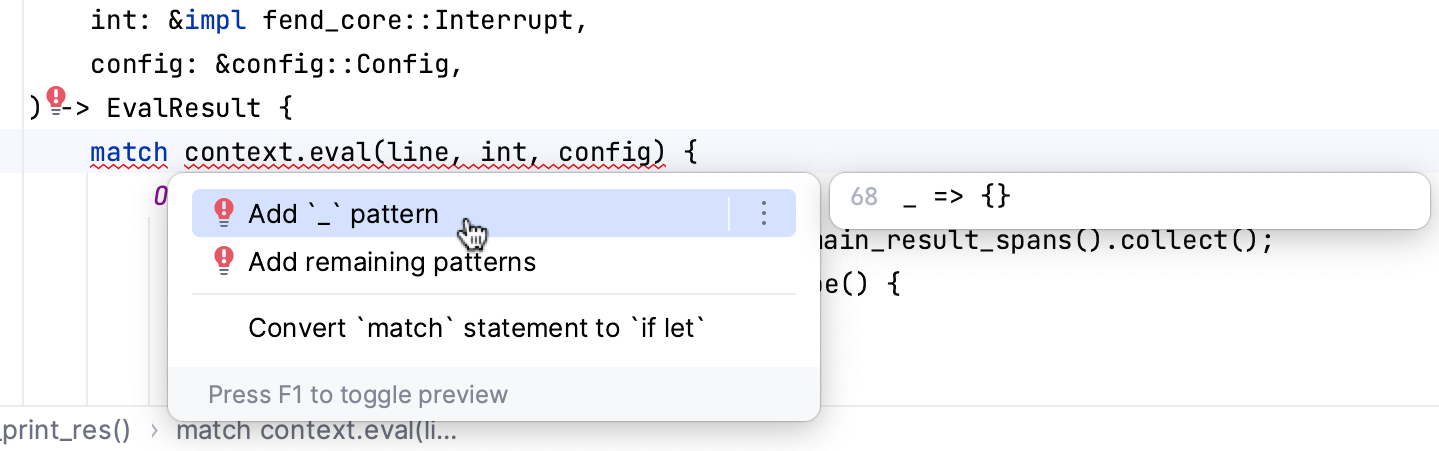
In RustRover, you don't have to run linters to validate your code. The IDE is equipped with a code analysis engine that runs as you type, highlighting anomalous code, pointing to potential compiler errors, suggesting possible fixes, optimizations, and better syntax. For more information, refer to the Intention actions page.

Cargo Check and Clippy are also supported. You can run them manually or configure the IDE to keep them running on the fly. Learn more in External linters.
You can always get in touch with our support team if you get stuck. To submit a new ticket, select Help | Contact Support from RustRover’s main menu. To report a bug or ask for a new feature, create a new issue here.
Thanks for your feedback!