Style Sheets
With WebStorm, you can write style definitions in CSS as well as in various languages that compile into it, such as Sass, Less, SCSS, or Stylus.
You can also look up documentation for Style Sheets, create and move rulesets, introduce variables, and more.
Make sure the CSS plugin is enabled in the settings. Press to open settings and then select Plugins. Click the Installed tab. In the search field, type CSS. For more information about plugins, refer to Managing plugins.
WebStorm provides code completion for properties, their values, selectors, variables, and mixins.

Completion for CSS, SCSS, Less, and Sass classes and ids is available in HTML files, in various types of templates (for example, in Angular or Vue.js), as well as in JSX code.
In HTML files, WebStorm first suggests classes and ids from the style tag and files linked with link tags. If no matching results are found, WebStorm also suggests symbols defined in all stylesheet files in the project. To see all classes and ids defined in the project straight away, before you start typing, press twice.

With WebStorm, you can also get completion for class names from Twitter Bootstrap or other CSS libraries that are linked from a CDN in an HTML file without adding these libraries to your project dependencies.

Open the HTML file with a CDN link to an external CSS library. WebStorm highlights the link.
To enable completion for the library, press on the link and select Download library from the list. Alternatively, hover over the link and click Download library.
The library is added to the list of JavaScript libraries on the Settings | Languages and Frameworks | JavaScript | Libraries page. For more information, refer to Configuring a library added via a CDN link.
WebStorm also provides completion for Sass and SCSS selectors - including nested selectors and selectors created with an ampersand (&).


To find usages of a Style Sheet symbol, place the caret at it and press . Learn more from Search for usages in a project.
To jump from a usage of a Style Sheet symbol to its definition, press . Navigation to definition is available for classes, ids, selectors – including nested selectors and selectors with an ampersand
&- as well as for variables and mixins.Learn more from Go to declaration.
For properties and pseudo-elements, WebStorm can show you a summary from the corresponding MDN article. This summary is displayed in the Documentation popup which shows a brief description of the property and its values, as well as information about its compatibility with various browsers.

If the property is available in all versions of browsers, WebStorm does not show any information about its compatibility.
Otherwise, the Documentation popup also lists the browsers and their versions that support the property.
tip
Note that compatibility is checked only for Chrome, Chrome Android, Safari, Safari iOS, Firefox, Internet Explorer, and Edge.
For selectors, WebStorm also shows their specificity.

Position the caret at the property and press or select View | Quick Documentation Lookup from the main menu.
When you hover over a property, WebStorm immediately displays the reference for it in the Documentation popup.
You can turn off this behavior or configure the popup to appear faster or slower, refer to Configuring the behavior of Documentation popup below.
To turn off showing documentation automatically when you hover over code symbols, Click
in the popup and disable the Show on Mouse Move option.
To have the Documentation popup shown faster or slower, open the Settings dialog () , go to Editor | General | Code Completion, then select the Show the documentation popup checkbox and specify the delay time.
In the Documentation popup , click the link at the bottom.
Press or select View | External Documentation from the main menu.
With WebStorm built-in formatter, you can reformat fragments of Style Sheet code as well as entire files and folders to meet the language-specific code style requirements. The formatter also wakes up automatically when you generate or refactor your code.

To configure formatting for a Style Sheet language, open the Settings dialog () , go to Editor | Code Style | Style Sheets | <your Style Sheet language>, and configure the language-specific settings for tabs and indents, spaces, wrapping and braces, hard and soft margins, and so on.
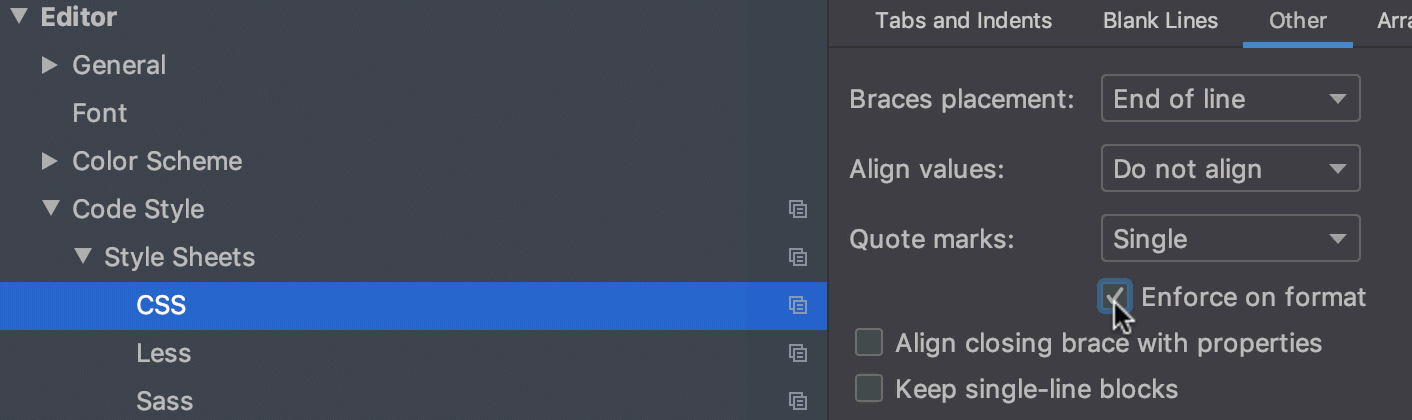
In the CSS, SCSS, and Less context, WebStorm by default uses double quotes for generated string literals in
importstatements and URLs. To use single quotes, open the Other tab, and select Single from the Quote marks list.To apply the chosen style to the entire file after reformatting, select the Enforce on format checkbox below the list.
note
Currently changing the configuration for quotation marks does not affect injected style sheets and CSS code inside the
<style>tags.To reformat a code fragment, select it in the editor and press .
To reformat a file or a folder, select it in the Project tool window and press .
See Reformat and rearrange code for more details.
Alternatively, you can use the Prettier. For more information, refer to Prettier.
With WebStorm, you can convert expressions in Style Sheets into variables and introduce these variables using the var(--var-name) syntax in .css files or the $ syntax in .scss and .sass files.

In the editor, place the caret at the expression to convert into a variable and press or select Refactor | Introduce | Introduce Variable from the context menu or from the main menu.
If more than one occurrence of the selected expression is found, select Replace this occurrence only or Replace all occurrences from the Multiple occurrences found list.
For .scss, and .sass, select the global or local scope for the variable.
In the field with red borders, accept the suggested variable name or specify a custom name. Press when ready.
With WebStorm, you can create new rulesets from existing declarations in CSS, SCSS, Sass, or Less files and even move entire rulesets between files using refactoring and intention actions.
Select the declarations to introduce. If you need only one declaration, just place the caret inside it.
Press and select Introduce ruleset from the list.
WebStorm creates a new ruleset with the same selector and moves the selected declarations to it. If the selection contains comments, nested selectors, and so on, they are also moved to the new ruleset.
Place the caret anywhere in the ruleset to move and press .
In the dialog that opens, specify the file to move the ruleset to. If the specified file does not exist, WebStorm will suggest creating it.
By default, WebStorm automatically opens the file where the ruleset is moved. To change this behavior, clear the Open in editor checkbox.
Common refactorings, such as Copy, Move, or Rename, are also available.

Besides looking up in the documentation popup, you can check Style Sheet properties for compatibility with specific browsers on the fly. This inspection is based on the MDN Browser Compatibility Data and shows you a warning every time a property is not supported in one of the targeted browsers.

In the Settings dialog () , go to Editor | Inspections.
Expand the CSS node and select the Browser compatibility for properties. In the Options area, select the browsers you want to target and the minimum versions for them.

With WebStorm, you can easily change color values in Style Sheets without typing hexadecimal codes.

Open the desired Style Sheet for editing.
Type
color:, and then press .Select the desired color value from the suggestion list or choose color... to pick a custom one.
Open the desired Style Sheet for editing, and locate the color property that you want to change.
Click the color icon in the gutter.
Alternatively, if the icons are not shown, press and select Change color from the list. See To show color icons in the gutter below.
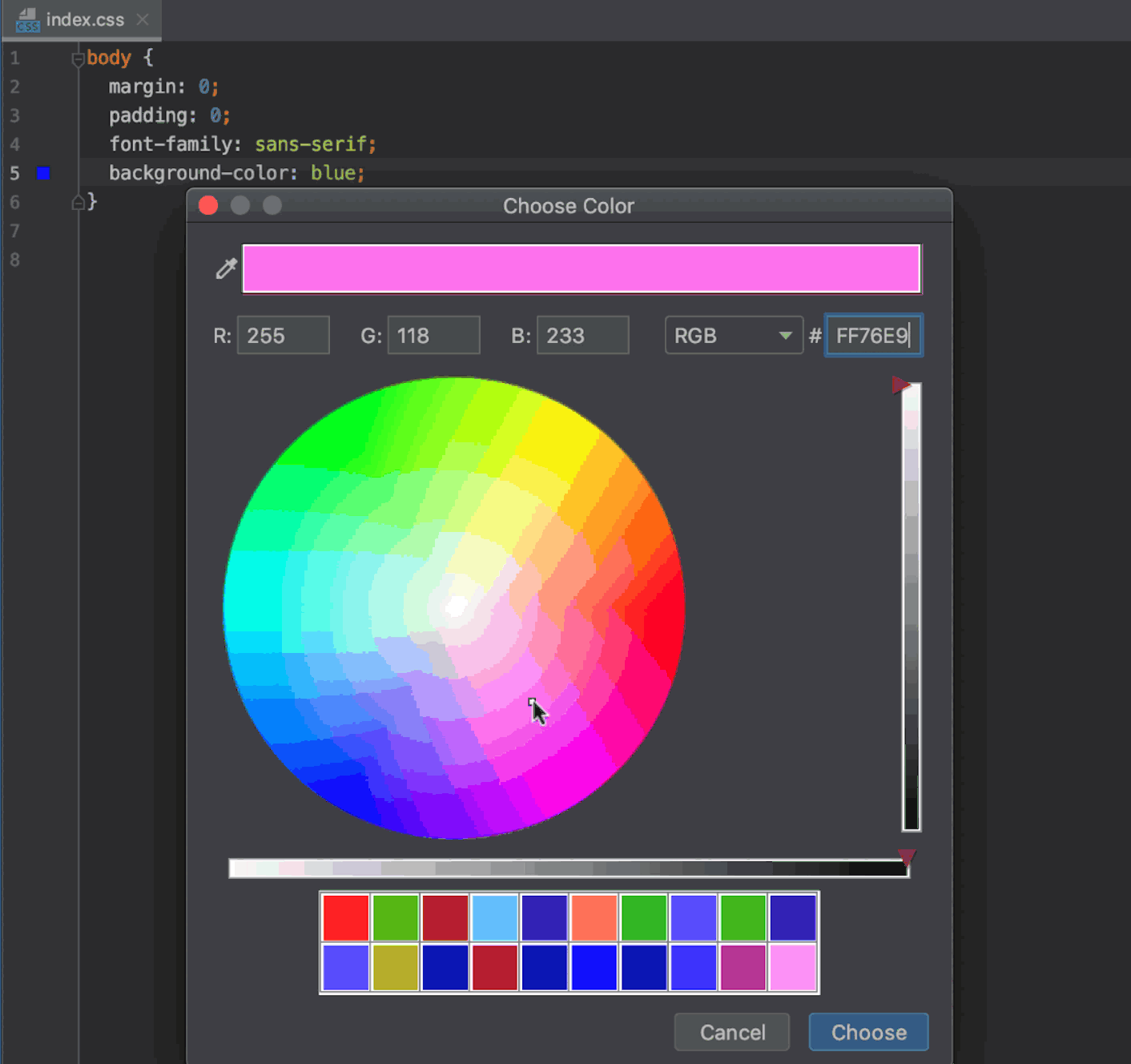
In the Choose color dialog that opens, pick the desired new color and click Choose.
WebStorm marks each
colorproperty with a gutter icon of the corresponding color. When you hover over a color icon, WebStorm displays a popup that shows the color preview and its hexadecimal code.To use a code instead of a human-readable color name, press and select Convert color to <color code system> from the list, where <color code system> is HEX, HSL, HWB, or RGB
By default, WebStorm displays color icons in the gutter. If they are hidden, you can return them at any time.
In the Settings dialog () , go to Editor | General | Gutter Icons. The Gutter Icons page opens.
In the Common area, select the Color preview checkbox.
In HTML and XHTML files, WebStorm can show you all the styles applied to an arbitrary tag.

From the context menu of a tag, select Show Applied Styles for Tag.
WebStorm opens the CSS Styles tool window with two panes, the left-hand pane shows the styles for the tag and the right-hand pane shows their definitions. For each tag, WebStorm opens a separate tab.
From the tool window, you can navigate to tags and definitions of properties in your source code.
To jump to the tag, click
on the toolbar of the left-hand pane.
To jump to the definition of a property, select it in the left-hand pane and click
on the toolbar of the right-hand pane.
You can configure CSS-aware syntax highlighting according to your preferences and habits.
In the Settings dialog () , go to Editor | Color Scheme | CSS.
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts.