Generate code
Code | Generate or AltInsert
Configure: CtrlAlt0S Settings | Editor | File and Code Templates
WebStorm provides multiple ways to generate common code constructs and recurring elements, which helps you increase productivity. These can be either file templates used when creating a new file, custom or predefined live templates that are applied differently based on the context, various wrappers, or automatic pairing of characters.
Additionally, WebStorm provides code completion and Emmet support.
Go to Code | Generate AltInsert to open the popup menu with available constructs that you can generate.
WebStorm provides a number of predefined live templates for many common code constructs. You can also define custom templates to cover use cases specific to your workflow.
You can create code constructs by inserting and expanding live templates as well as wrap fragments of code using surround templates. For example, you can enclose a fragment of code in a tag, refer to Wrapping a code fragment in a tag.
Place the caret at the place where you want the template to expand.
Type the template abbreviation and press the invocation key (Tab by default).
Alternatively, to use code completion, press Ctrl0J or select Insert Live Template from the context menu and select the required template from the suggestion list. To view Quick Documentation for the selected suggestion, press Ctrl0Q.
If the selected template requires user input, the first input field is marked with a red frame. Type your value in this frame and press Enter or Tab to complete input and pass to the next input field. After completing the last input field, the caret moves to the end of the construct, and the editor returns to the regular mode of operation.
 Gif
GifSee Live templates: parametrized templates for details.
In the editor, select the piece of code to wrap and press CtrlAlt0T.
In the suggestion list, select the desired template. For some templates a preview is shown in a popup as you hover over the suggested templates.

Press CtrlAlt0S to open settings and then select Editor | Live Templates.
The Live Templates page that opens, shows all the configured live templates grouped by languages. For more information, refer to Create live templates.
WebStorm lets you quickly unwrap or extract expressions from enclosing statements. This action is available for JavaScript if ...else, for, while, and do...while control structures as well as for XML and HTML tags.
Place the caret at the expression you want to extract or unwrap.
Choose Code | Unwrap/Remove from the main menu or press CtrlShiftDelete. WebStorm shows a popup with all the actions that are available in the current context. Statements to be extracted are displayed on the blue background, statements to be removed are displayed on the grey background.

Click the desired action or select it using the up and down arrow keys and press Enter.
WebStorm can automatically add closing braces and other paired elements.
In the Settings dialog (CtrlAlt0S) , click General under Editor, and then click Smart Keys. The Smart Keys page opens.
To add closing braces automatically on pressing Enter, select the Insert pair } checkbox in the Enter area.
Configure automatic insertion of closing tags by selecting the relevant checkboxes in the XML/HTML area.
The indentation level is defined in Code Style.
WebStorm can generate a constructor that initializes specific fields using the values of the corresponding arguments.

class Person {
private readonly name: string
private readonly lastName: string
}class Person {
private readonly name: string
private readonly lastName: string
constructor(name: string, lastName: string) {
this.name = name;
this.lastName = lastName;
}
}Select Generate from the context menu of a class or press AltInsert.
In the Generate popup, click Constructor.
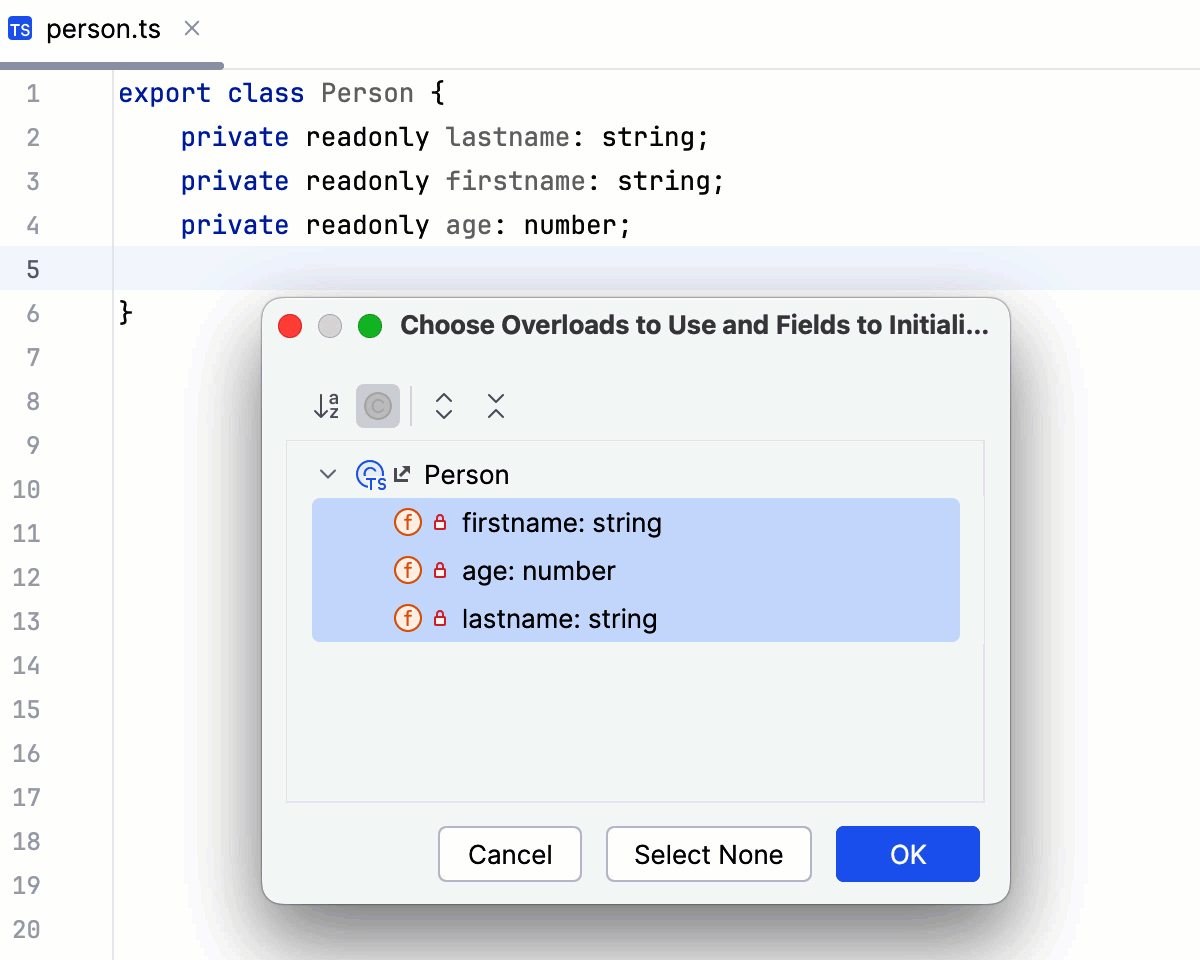
If the class contains fields, select the fields to be initialized by the constructor and click OK.
WebStorm can generate accessor and mutator methods (getters and setters) for the fields in your classes. WebStorm generates the names of getters and setters according to your code generation naming preferences. For more information, refer to JavaScript Code Style: Code Generation and TypeScript Code Style: Code Generation.
class Person {
private name: string
private lastName: string
}class Person {
get name(): string {
return this._name;
}
get lastName(): string {
return this._lastName;
}
private _name: string
private _lastName: string
}class Person {
set name(value: string) {
this._name = value;
}
set lastName(value: string) {
this._lastName = value;
}
private _name: string
private _lastName: string
}Select Generate from the context menu of a class or press AltInsert.
In the Generate popup, click one of the following:
Getter to generate accessor methods for getting the current values of class fields.
Setter to generate mutator methods for setting the values of class fields.
Getter and Setter to generate both accessor and mutator methods.
In the dialog that opens, select the fields to generate getters or setters for and click OK.
If a class is declared as implementing an interface or an abstract class, it has to implement the methods of the parent class or the base interface. WebStorm creates stubs for implemented methods.
Select Generate from the context menu of a class AltInsert and select Implement members from the popup or just press Ctrl0I.
In the dialog that opens, select the methods to implement and click OK.
You can override any method of a parent class by generating necessary code from a predefined template. WebStorm creates a stub that contains a call to the method of the superclass and you only have to provide some meaningful source code in the method's body.
Select Generate from the context menu of a class AltInsert and select Override method from the popup or just press Ctrl0O.
In the dialog that opens, select the methods to override. The list of methods does not include the methods that are already overridden, or cannot be accessed from the current subclass.
Click OK and provide the source code for the method body. Use the
 icon that marks the overriding method in the left gutter to view the name of the base class, and to open the overridden method declaration.
icon that marks the overriding method in the left gutter to view the name of the base class, and to open the overridden method declaration.
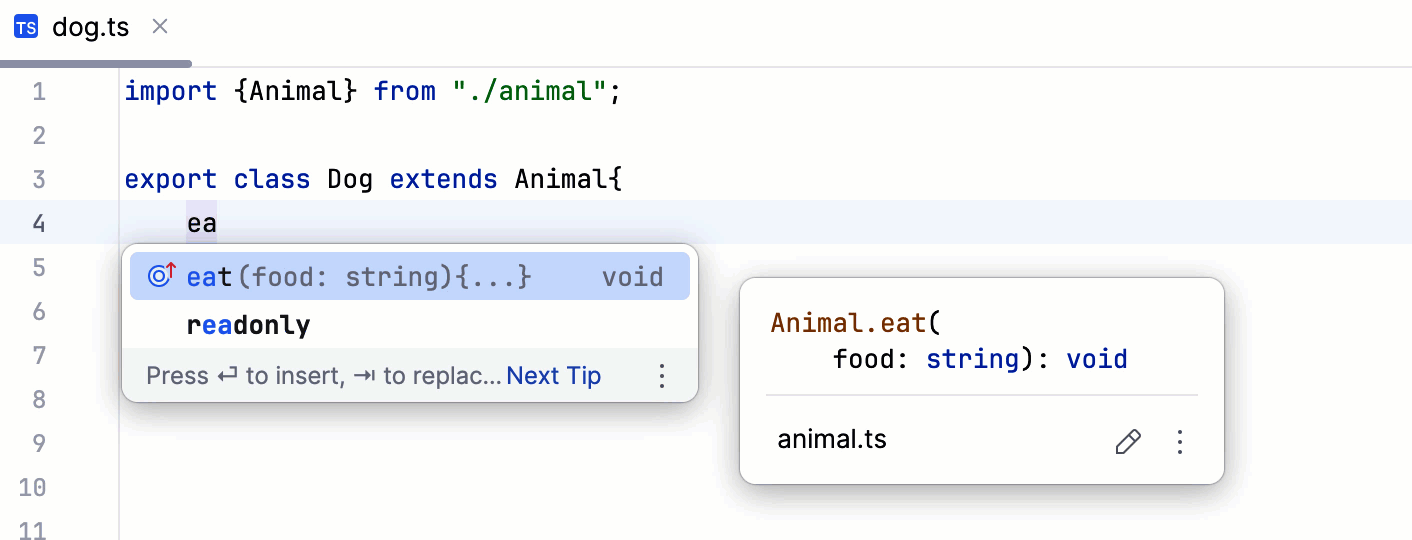
You can also use code completion and select the parent method from the list of completion suggestions. WebStorm automatically adds parameters, generates a super() call, and shows the type information, if possible. Learn more from Code completion.

In the Settings dialog (CtrlAlt0S) , go to Languages & Frameworks | JavaScript.
On the JavaScript page that opens, clear the Expand method bodies in completion for overrides checkbox.
Thanks for your feedback!