WSL
WSL (WSL 2) – Windows Subsystem for Linux – is a compatibility layer for running Linux binary executables natively on Windows 10 and later. Currently, it supports several Linux distributions, such as Ubuntu, OpenSUSE, and SLES.
With WSL toolchain set up for your project, you can build using a toolchain from Linux, and run/debug on WSL, without leaving WebStorm running on your Windows machine.
note
You can also try to use Remote Development to configure WSL.
Download and install a WSL distribution (for instance, Ubuntu) from Microsoft Store.
For this step, be sure to use at least Windows 10 or later with the latest “Fall Creators Update” (minimum version 1709, build 16299.15). See the official guide Install the Windows Subsystem for Linux for instructions.
To work with WSL 2, your Windows version should be 10 build 18917 or later. Follow these instructions to switch the distributive.
Run the Linux distribution.
Upon the first launch, the system may prompt you to enable the Windows optional feature. In this case, you need to do the following:
Open Windows PowerShell as Administrator and run
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-LinuxRestart your computer.
note
If you are using Linux distribution other than Ubuntu, ensure that the distribution has the iproute2 package installed or install it manually once the WSL instance is deployed.
Inside the Linux (Ubuntu) installation, make sure nvm, Node,js, and npm are installed. For the detailed installation instructions, refer to Install Node.js on Windows Subsystem for Linux.
Open the Terminal (AltF12.
Install
cURL:sudo apt-get install curlInstall
nvm:curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bashInstall Node.js by running one of the following commands:
nvm install --ltsto install the stable Long Term Service Node.js versionnvm install nodeto install or the current release version
You can create a project and store it in the WSL environment, open one from the WSL file system, and develop your projects further in WSL.
On the welcome screen, click New Project.

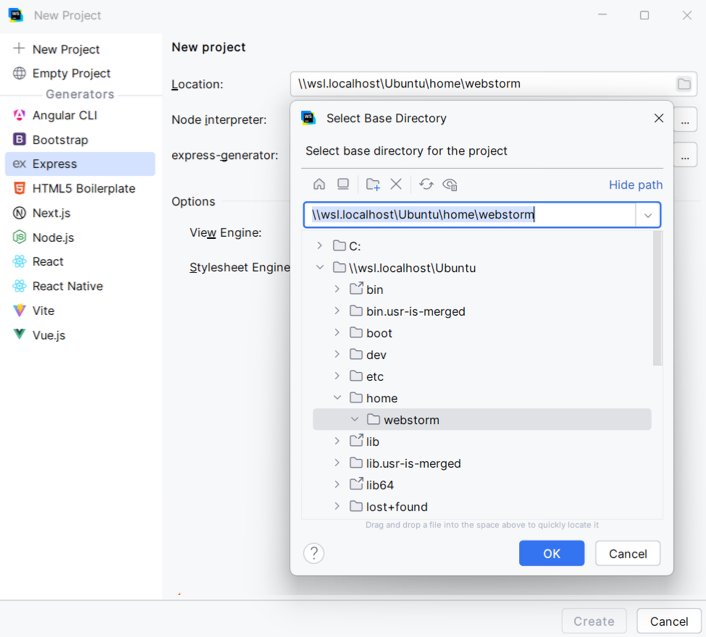
In the dialog that opens:
Select the project type from the list in the left pane.
In the right pane, specify the project name and location. The project location for WSL will show the absolute path starting with
\ to the WSL file system.\wsl$ 
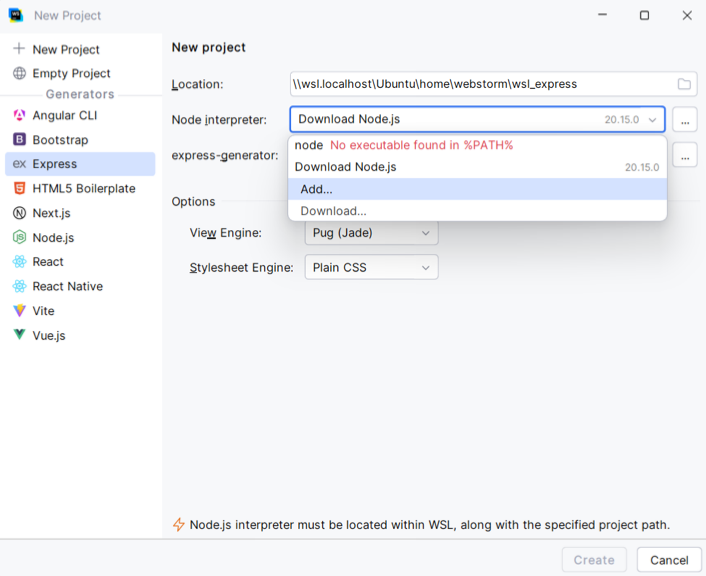
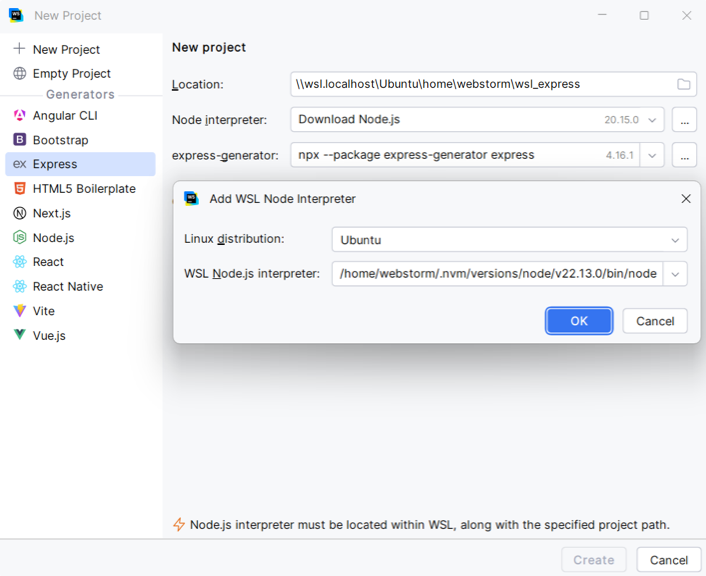
Most often, $instance$ asks you to specify the location of Node.js. Select Download from the list if you have no Node.js yet. Alternatively, select Add to configure a WSL Node.js interpreter.

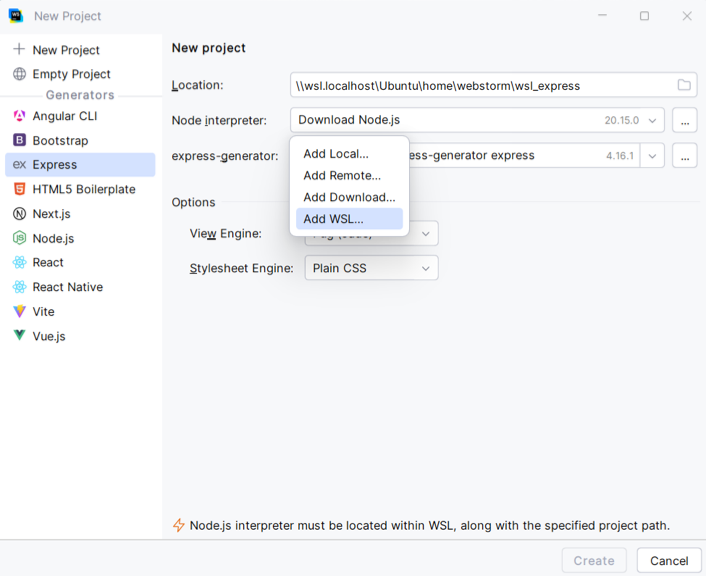
Then select Add WSL from the popup.

In the Add WSL Node Interpreter dialog that opens, specify the currently used Linux distribution and the path to Node.js.

Fill in the other fields in the right pane. The set of the fields depends on the selected project type. See the corresponding articles under Languages and frameworks for details.
Click Create.

WebStorm creates a project located in WSL and you can develop and build your project inside the WSL environment without leaving the IDE.
In WebStorm, you can directly open a project stored in the WSL file system and work with it like with any other project.
Click Open on the Welcome screen or select File | Open from the main menu.
In the Select Path dialog that opens, select the folder in the WSL file system that contains the project to open, or type the path to the
\ project location manually.\wsl.localhost 
tip
WebStorm supports Git from the Windows Subsystem for Linux 2 (WSL2), which is available in Windows 10 version 2004.
If Git is not installed on Windows, WebStorm searches for Git in WSL and uses it from there. Also, WebStorm automatically switches to Git from WSL for projects that are opened when you use the
\ path.\wsl$ For more information about working with Git in WebStorm, refer to Git.
You can set a Node.js installation as the default interpreter for the current project, or you can configure and use this Node.js version in a Node.js Run/Debug configuration.
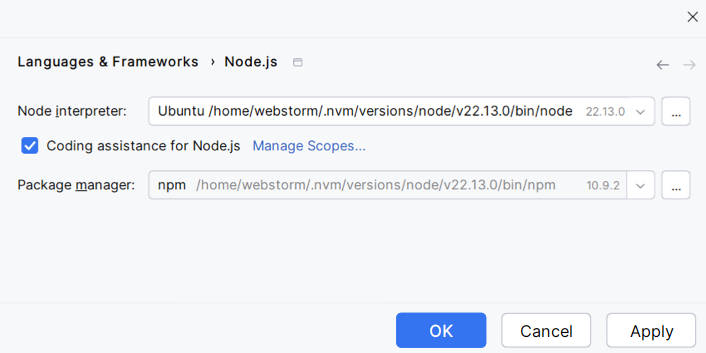
In the Settings dialog (CtrlAlt0S) , go to Languages & Frameworks | Node.js.
Click
next to the Node Interpreter field, in the Node.js Interpreters dialog that opens, click
, and then select Add WSL from the list.

In the Add WSL Node Interpreter dialog that opens, select the Linux distribution you’re using and specify the path to Node.js.

The configured Node.js installation is added to the list and is set as the default for the current project.

When you run or debug your application, it is run in WSL. If you open the run configuration, note that WebStorm refers to WSL as local machine.
Create a run/debug configuration of the appropriate type, depending on the type of your application. To do that, go to Run | Edit Configurations. Then in the Run/Debug Configurations dialog, click
on the toolbar and select the required run/debug configuration type. In the dialog that opens, fill in the fields as necessary or accept the predefined values.

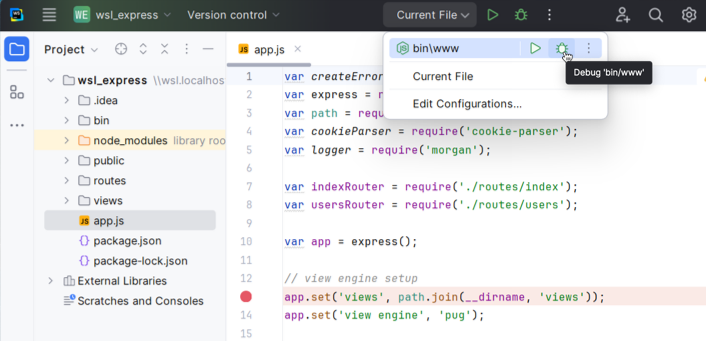
To run your application, from the Run widget select the newly created run/debug configuration, and click
next to it.
To debug your application, set the breakpoints where necessary, from the Run widget select the newly created run/debug configuration, and click
next to it.

You need to perform the following steps to ensure that the building of a project works properly.
Run the Windows PowerShell as administrator.

Execute the following command to allow connections using WSL:
New-NetFirewallRule -DisplayName "WSL" -Direction Inbound -InterfaceAlias "vEthernet (WSL)" -Action AllowThen execute the command to renew the firewall rules:
Get-NetFirewallProfile -Name Public | Get-NetFirewallRule | where DisplayName -ILike "IntelliJ IDEA*" | Disable-NetFirewallRulenote
If you are using another IDE, replace
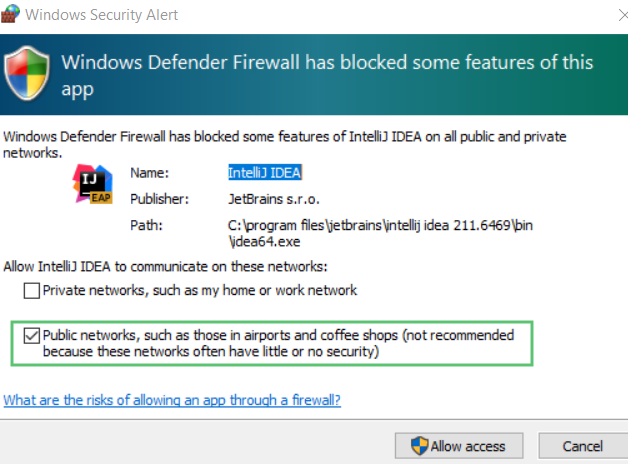
IntelliJ IDEA*with its name.Now start the debugger session. When the Windows Firewall popup appears, select the Public networks checkbox.

Thanks for your feedback!