Run/debug multiple targets
WebStorm provides several ways to run/debug multiple things at once, for example, a client-server app or a complex test, which requires launching several different processes or tasks. The first step in any case would be to create run configurations for each of the tasks or processes that need to be launched. Once all necessary configurations are in place, you have the following options:
Launch multiple configurations in parallel using a compound run configuration
Launch multiple configurations in sequence using the Before Launch tasks
When multiple configurations are launched at once, each will be available in a separate tab in the Run or Debug tool window.

A Compound run configuration lets you launch several run/debug configurations simultaneously.
When you launch a Compound configuration all the configurations in it are started in the same mode, either Run or Debug. Therefore, to start an application in the development mode before debugging its client- and server-sides, run an npm script from package.json, or configure it as a Before Launch task, or create a separate npm run configuration.
note
The exact order of launching configurations within a compound configuration is not guaranteed.
Create a run/debug configuration for each app and process that should be launched in your session.
Go to Run | Edit Configurations. Alternatively, press AltShiftF10, then 00.

In the Run/Debug Configurations dialog, click
or press AltInsert, then select Compound.
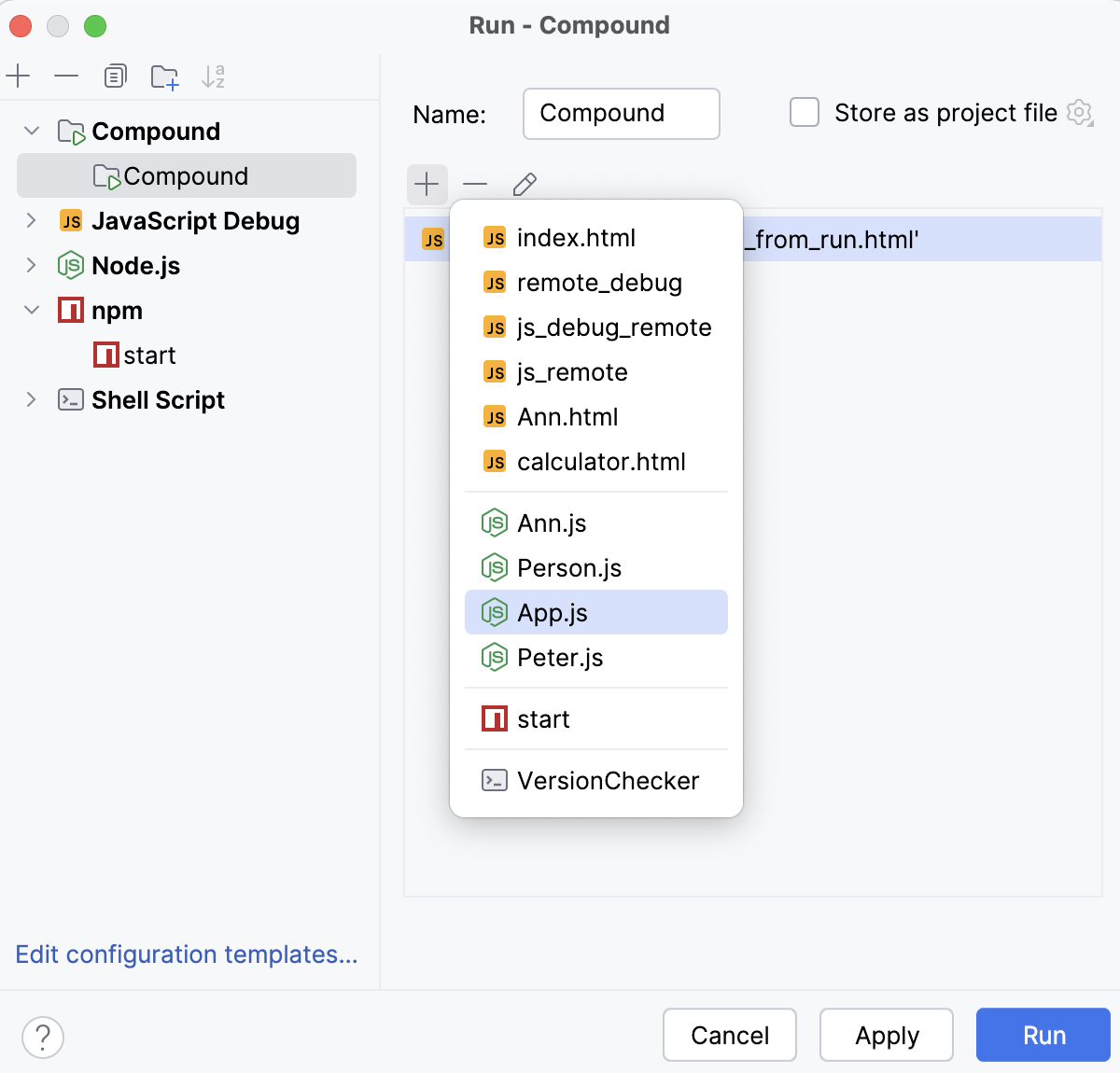
Specify the run/debug configuration name in the Name field. This name will be used to identify the run/debug configuration in lists and menus.
Select Store as project file to make this run/debug configuration available to other team members.
To include a new run/debug configuration into the compound configuration , click Add
and select the desired one from the list.

Apply the changes and close the dialog.
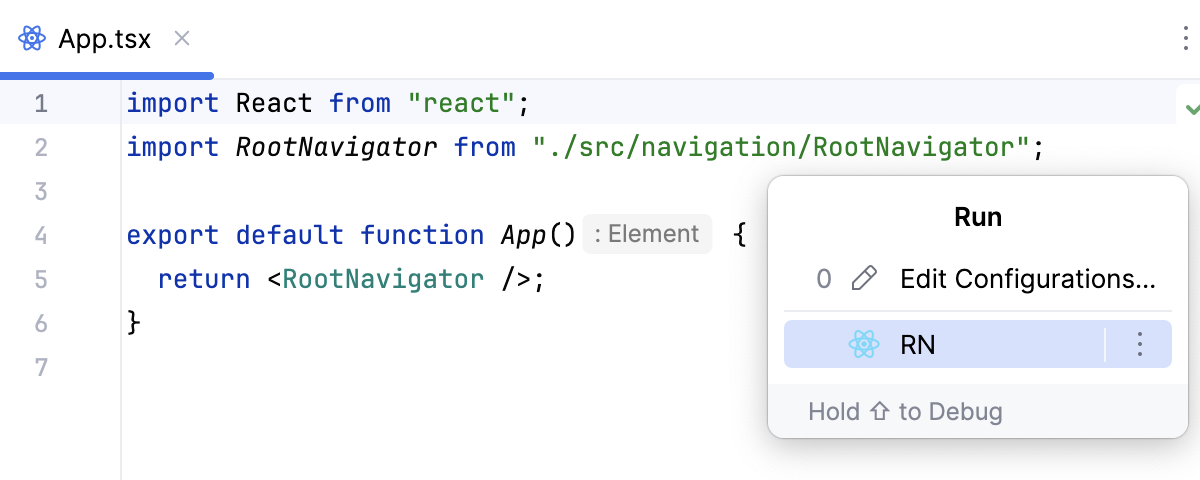
You can use run/debug configuration's Before Launch tasks for different tasks, including launching other run/debug configurations. For example, you can add an npm script to a React Native configuration to launch a bundler.
Create a run/debug configuration for each app and process that should be launched in your session.
Go to Run | Edit Configurations. Alternatively, press AltShiftF10, then 00.

In the Run/Debug Configuration dialog, select the configuration that should be launched last.
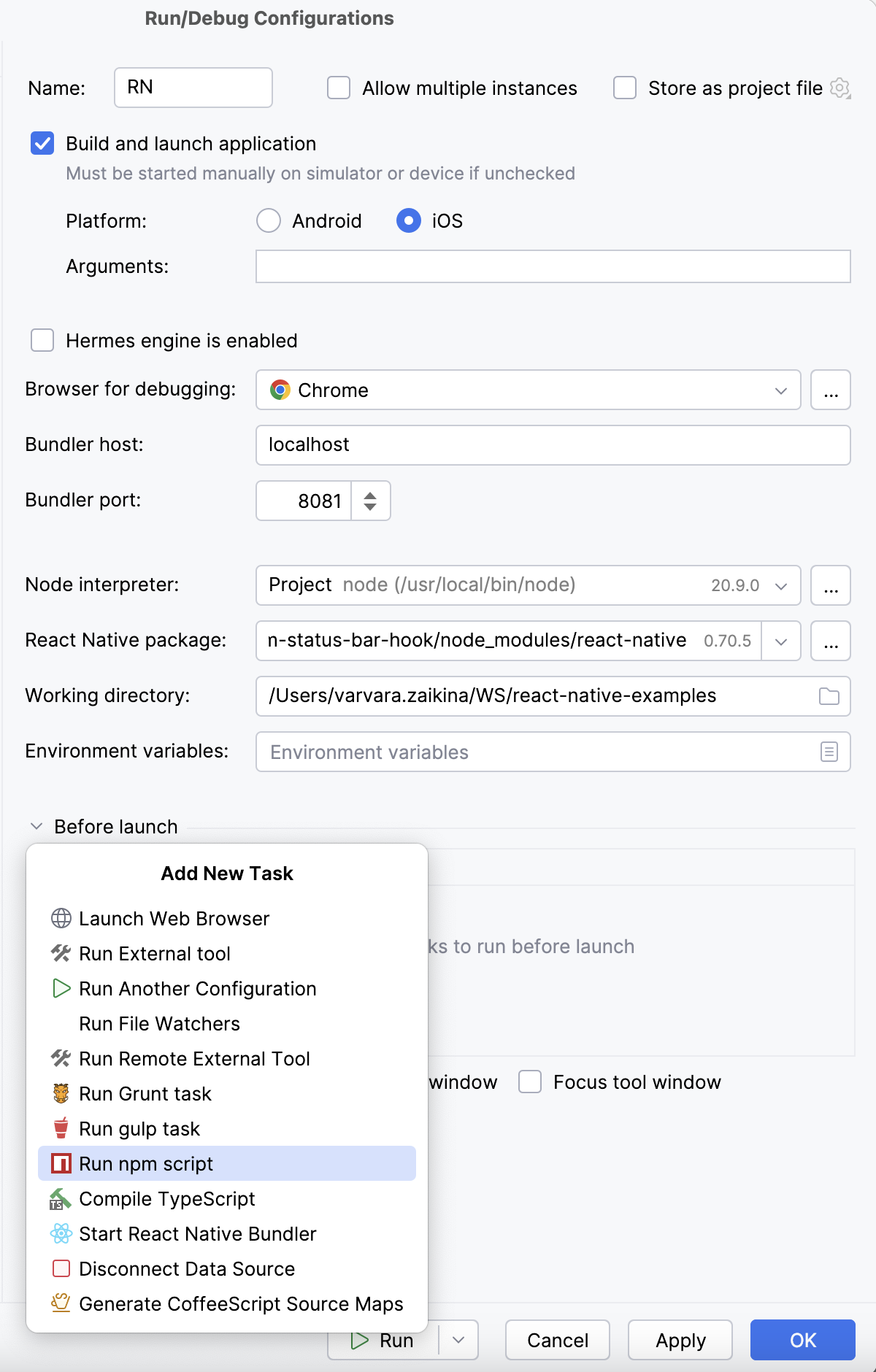
Expand the Before launch area, click
, and select Run npm script from the Add New Task list.

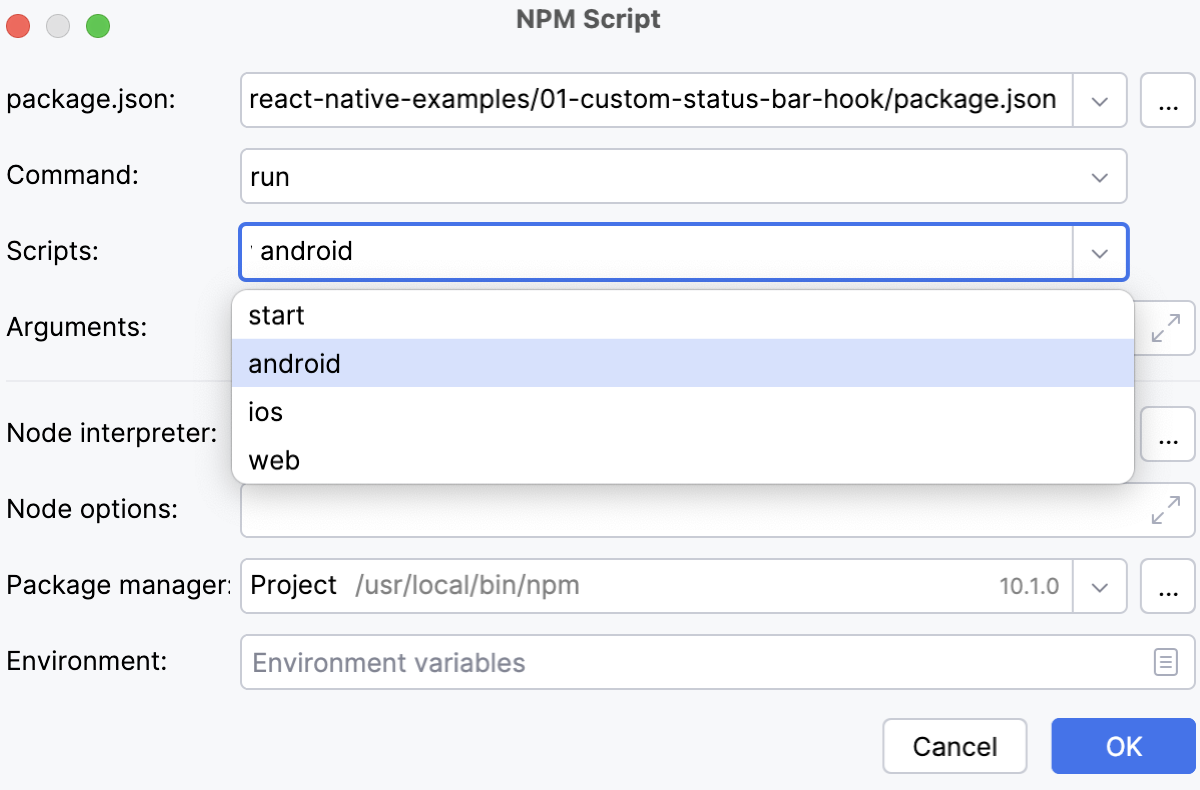
In the NPM Script dialog, select the script to execute, for example, to launch a bundler, and click OK.

Make sure that all necessary scripts are added. Use the
Up Alt0↑ and
Down Alt0↓ to arrange the launch order (scripts at the top will be launched first).
Apply the changes and close the dialog.
Launch Web Browser: select this option to have a browser started. In the dialog that opens, select the type of the browser and provide the start URL. Also, specify if you want the browser to be launched with the JavaScript debugger.
Run External tool: select to run an external application. In the dialog that opens, select one or multiple applications you want to run. If it is not defined in WebStorm yet, add its definition. For more information, refer to External tools and External Tools.
Run Another Configuration: select to execute another run/debug configuration and wait until it finishes before starting the current configuration. If you want to run several configurations in parallel, use a compound run/debug configuration.
Run File Watchers: select this option to have WebStorm apply all the currently active File Watchers.
Run Remote External Tool: adds a remote SSH external tool.
Run Grunt task: select this option to run a Grunt task.
In the Grunt task dialog that opens, specify the Gruntfile.js where the required task is defined, select the task to execute, and specify the arguments to pass to the Grunt tool.
Specify the location of the Node.js interpreter, the parameters to pass to it, and the path to the grunt-cli package.
Run gulp task: select this option to run a Gulp task.
In the Gulp task dialog that opens, specify the Gulpfile.js where the required task is defined, select the task to execute, and specify the arguments to pass to the Gulp tool.
Specify the location of the Node.js interpreter, the parameters to pass to it, and the path to the gulp package.
Run npm script: select this option to execute an npm script.
In the NPM Script dialog that opens, specify the npm run/debug configuration settings.
Start React Native Bundler: select this option to run the bundler automatically, as part of a running or debugging session. By default, this is done through
react-native start.If your application uses Expo, you need to run the development server via the
startnpm task. To do that, click, then in the Configure React Native dialog, choose npm script and select start from the list.
Compile TypeScript: select to run the built-in TypeScript compiler and thus make sure that all the changes you made to your TypeScript code are reflected in the generated JavaScript files. In the TypeScript Compile Settings dialog that opens, select or clear the Check errors checkbox to configure the behaviour of the compiler in case any errors are detected:
If the Check errors checkbox is selected, the compiler will show all the errors and the run configuration will not start.
If the Check errors checkbox is cleared, the compiler will show all the detected errors but the run configuration still will be launched.
Generate CoffeeScript Source Maps: select this option to generate the source maps for your CoffeeScript sources. In the dialog that opens, specify where your CoffeeScript source files are located.
Upload files to Remote Host: select this option to have the application files automatically uploaded to the server according to the default server access configuration.
Disconnect Data Source: select this option if you want to disrupt the connection to a data source before the run/debug configuration is run.
Thanks for your feedback!