Linting TypeScript
Required plugin:
Javascript and TypeScript - The plugin is bundled with GoLand and enabled by default.
The recommended linter for TypeScript code is ESLint which brings a wide range of linting rules that can also be extended with plugins. GoLand shows warnings and errors reported by ESLint right in the editor, as you type. Learn more from ESLint.
note
You can also use TSLint as described below. Note that TSLint has been deprecated as of 2019. For more information, refer to the TSLint official website.
GoLand highlights errors reported by ESLint in .ts and .tsx files when @typescript-eslint/parser is set as a parser in your project ESLint configuration. Learn more from the readme file in the typescript-eslint repo.
Download and install Node.js.
Configure a Node.js interpreter in your project as described in Configuring a local Node.js interpreter, or in Using Node.js on Windows Subsystem for Linux, or in Configuring remote Node.js interpreters.
In the embedded Terminal (AltF12) , type:
npmpnpmyarnnpm install --save-dev eslint @eslint/js typescript typescript-eslintpnpm add --save-dev eslint @eslint/js typescript typescript-eslintyarn add --dev eslint @eslint/js typescript typescript-eslint
Learn more from the typescript-eslint official website.
In the embedded Terminal (AltF12) , type:
npmpnpmyarnnpm install --save-dev @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint typescriptpnpm add --save-dev eslint @eslint/js typescript-eslintyarn add --dev eslint @eslint/js typescript-eslint
Learn more from the typescript-eslint official website.
Depending on the ESLint version you are using, GoLand recognizes configurations in the following file types:
eslint.config.js, eslint.config.mjs, or eslint.config.cjs (flat format), learn more from the ESLint official website.
You can also use configuration files written in TypeScript, such as, eslint.config.ts, eslint.config.mts, or eslint.config.cts. To do that, you need to specify the unstable_ts_config flag.
Press CtrlAlt0S to open settings and then select Languages & Frameworks | JavaScript | Code Quality Tools | ESLint.
Select Manual ESLint Configuration.
In the Extra eslint options field, type
--flag unstable_ts_config.Click Apply to save the changes and close the dialog.
.eslintrc.* (.eslintrc, .eslintrc.json, or .eslintrc.yaml file, or a file in another supported format).
.eslintignore
package.json with a
eslintIgnoreor aeslintConfigproperty. This configuration system is deprecated, learn more from the ESLint official website.
Learn how to switch to the flat format from ESLint configuration migration guide.
Open a configuration file or create a new one in the root of your project. Populate the configuration file depending on the ESLint version you are using:
ESLint version 9 and laterESLint version 8 and earlier// @ts-check import eslint from '@eslint/js'; import tseslint from 'typescript-eslint'; export default tseslint.config( eslint.configs.recommended, tseslint.configs.recommended, );Learn more from the typescript-eslint official website.
/* eslint-env node */ module.exports = { extends: ['eslint:recommended', 'plugin:@typescript-eslint/recommended'], parser: '@typescript-eslint/parser', plugins: ['@typescript-eslint'], root: true, };Learn more from the typescript-eslint official website.
By default, ESLint is configured automatically. You can choose to specify all the configuration settings manually or disable ESLint.
Learn more from ESLint.
If you are already using
@typescript-eslint/parserbut you do not want to check TypeScript code with ESLint, add .ts or .tsx to the .eslintignore file.
When installed and enabled, ESLint activates automatically every time you open a TypeScript file. You can also configure ESLint to detect and fix problems automatically on save.
By default, GoLand marks detected problems based on the severity levels from the ESLint configuration. See Configuring ESLint highlighting to learn how to override these settings.
Descriptions of the errors detected in the current file and quick-fixes for them are available from the editor and from the File tab of the Problems tool window.
Errors in all previously opened files and quick-fixes for them are shown in the Project Errors tab of the Problems tool window. To open the tool window, click the Inspection widget in the upper-right corner of the editor:
![]()
For more information, refer to View problems and apply quick-fixes in the editor and Problems tool window.
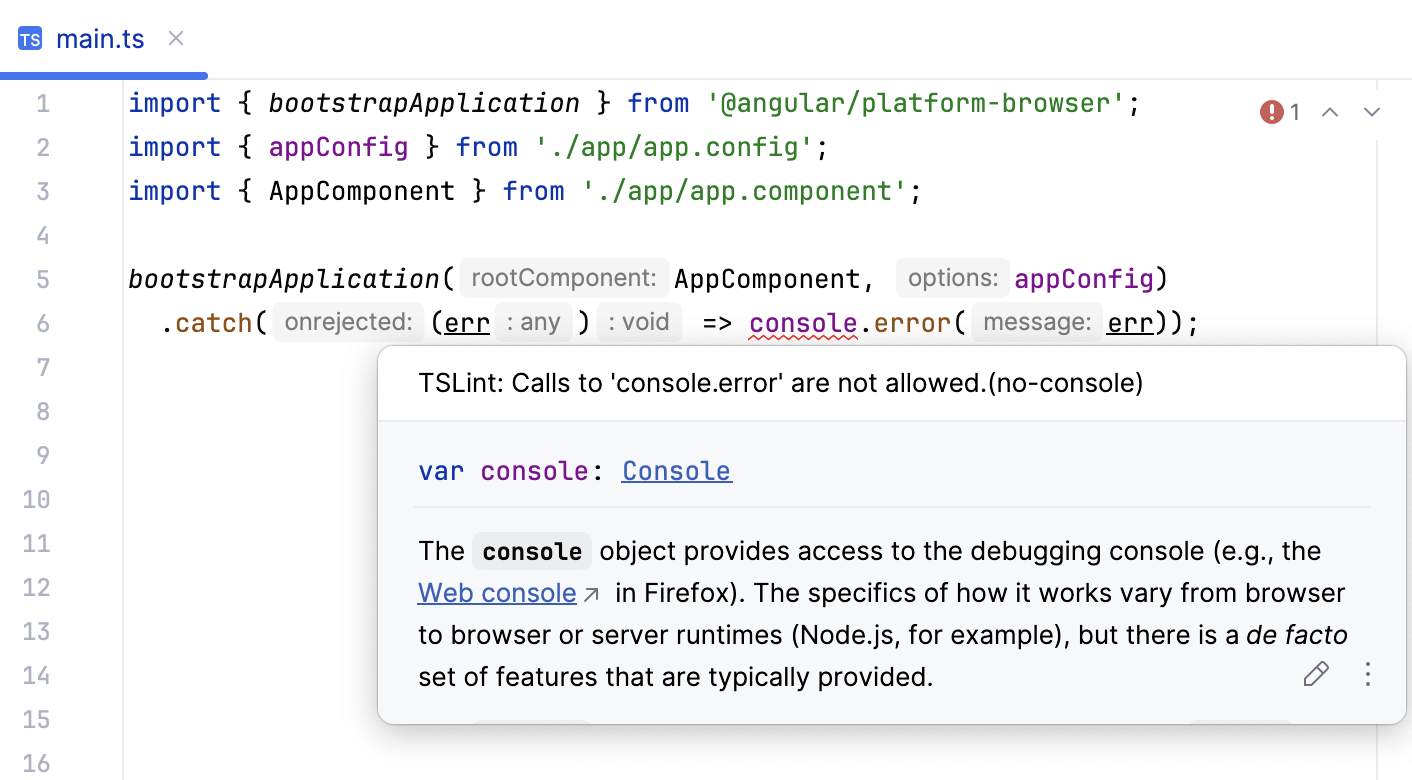
To view the description of a problem in the editor, hover over the highlighted code.

To resolve the detected problem, click ESLint: Fix '<rule name>' or press AltShiftEnter.
To resolve all the detected problems in the current file, click More actions (AltEnter) and select ESLint: Fix current file from the list.

Alternatively, open the File tab of the Problems tool window Alt06, where you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window.

Learn more from Problems tool window.
You can also configure ESLint to fix all the problems in a file when this file is saved. To configure such behavior, select the Run eslint --fix on save checkbox on the ESLint page of the Settings dialog as described in Activating and configuring ESLint in GoLand.
Learn more from View problems and apply quick-fixes in the editor and from ESLint.
You can also use the TSLint code verification tool from inside GoLand and check your TypeScript code for the most common mistakes without running the application. When the tool is activated, it lints all the opened TypeScript files and marks the detected problems.
warning
TSLint has been deprecated as of 2019. For more information, refer to the TSLint official website.
It is recommended that you check your TypeScript code using ESLint as described above.
To view the description of a problem, hover over the highlighted code. By default, GoLand marks detected problems based on the severity levels from the TSLint configuration file. See Configuring TSLint highlighting to learn how to override these settings.

Download and install Node.js.
Make sure a local Node.js interpreter is configured in your project: open the Settings dialog (CtrlAlt0S) and go to Languages & Frameworks | Node.js. The Node interpreter field shows the default project Node.js interpreter.
Make sure the JavaScript and TypeScript and TSLint required plugins are enabled on the Settings | Plugins page, tab Installed. For more information, refer to Managing plugins.
In the embedded Terminal (AltF12) , type:
npm install tslint typescript --save-devLearn more from the TSLint official website.
In the embedded Terminal (AltF12) , type:
cd <project root> tslint --init
By default, GoLand uses the TSLint package from the project node_modules folder and the tslint.json configuration file from the folder where the current file is stored. If no tslint.json configuration file is found in the current file folder, GoLand will look for one in its parent folders up to the project root.
If you have several package.json files with TSLint listed as a dependency, GoLand starts a separate process for each package.json and processes everything below it. This lets you apply a specific TSLint version or a specific set of plugins to each path in a monorepo or a project with multiple TSLint configurations.
This behavior is default in all new GoLand projects. To enable it in a previously created project, go to Languages & Frameworks | TypeScript | TSLint in the Settings dialog (CtrlAlt0S) and select the Automatic TSLint configuration option.
You can also configure TSLint manually to use a custom TSLint package and tslint.json and specify some additional rules.
In the Settings dialog (CtrlAlt0S) , go to Languages & Frameworks | TypeScript | TSLint.
Select the Manual Configuration option.
Specify the path to the TSLint package.
In the Configuration File area, appoint the configuration to use.
By default, GoLand first looks for a tslint.json, tslint.yaml, or tslint.yml configuration file. GoLand starts the search from the folder where the file to be checked is stored, then searches in the parent folder, and so on until reaches the project root. If no tslint.json, tslint.yaml, or tslint.yml configuration file is found, TSLint uses its default embedded configuration file. Accordingly, you have to define the configuration to apply either in a tslint.json, tslint.yaml, or tslint.yml configuration file, or in a custom configuration file, or rely on the default embedded configuration.
To have GoLand look for a tslint.json, tslint.yaml, or tslint.yml file, choose the Automatic search option.
To use a custom file, choose the Configuration File option and specify the location of the file in the Path field. Choose the path from the list, or type it manually, or click
and select the relevant file from the dialog that opens.
Learn more about configuring TSLint from the TSLint official website.
If necessary, in the Additional Rules Directory field, specify the location of the files with additional code verification rules. These rules will be applied after the rules from tslint.json, tslint.yaml, tslint.yml, or from the above specified custom configuration file and accordingly will override them.
By default, GoLand marks the detected errors and warnings based on the severity levels from the TSLint configuration file. For example, errors are highlighted with a red squiggly line, while warnings are marked with a yellow background.
In TSLint configuration file, locate the rule you want to edit and set its ID to
warningor toerror. Learn more from the TSLint official website.
You can override the severities from the TSLint configuration file so that GoLand ignores them and shows everything reported by the linter as errors, warnings, or in a custom color.
In the Settings dialog (CtrlAlt0S) , go to Editor | Inspections. The Inspections page opens.
In the central pane, go to JavaScript and TypeScript | Code quality tools | TSLint.
In the right pane, clear the Use rule severity from the configuration file checkbox and select the severity level to use instead of the default one.

GoLand understands some TSLint rules that are described in tslint.json, tslint .yaml, or tslint.yml configuration files and lets you apply them to the TypeScript code style configuration in your project.
When you open your project for the first time, GoLand imports the code style from the project tslint.json, tslint.yaml, or tslint.yml automatically.
If tslint.json, tslint.yaml, or tslint.yml is updated (manually or from your version control), open it in the editor and choose Apply TSLint Code Style Rules from the context menu.

GoLand lets you automatically fix some of the issues that TSLint reports.

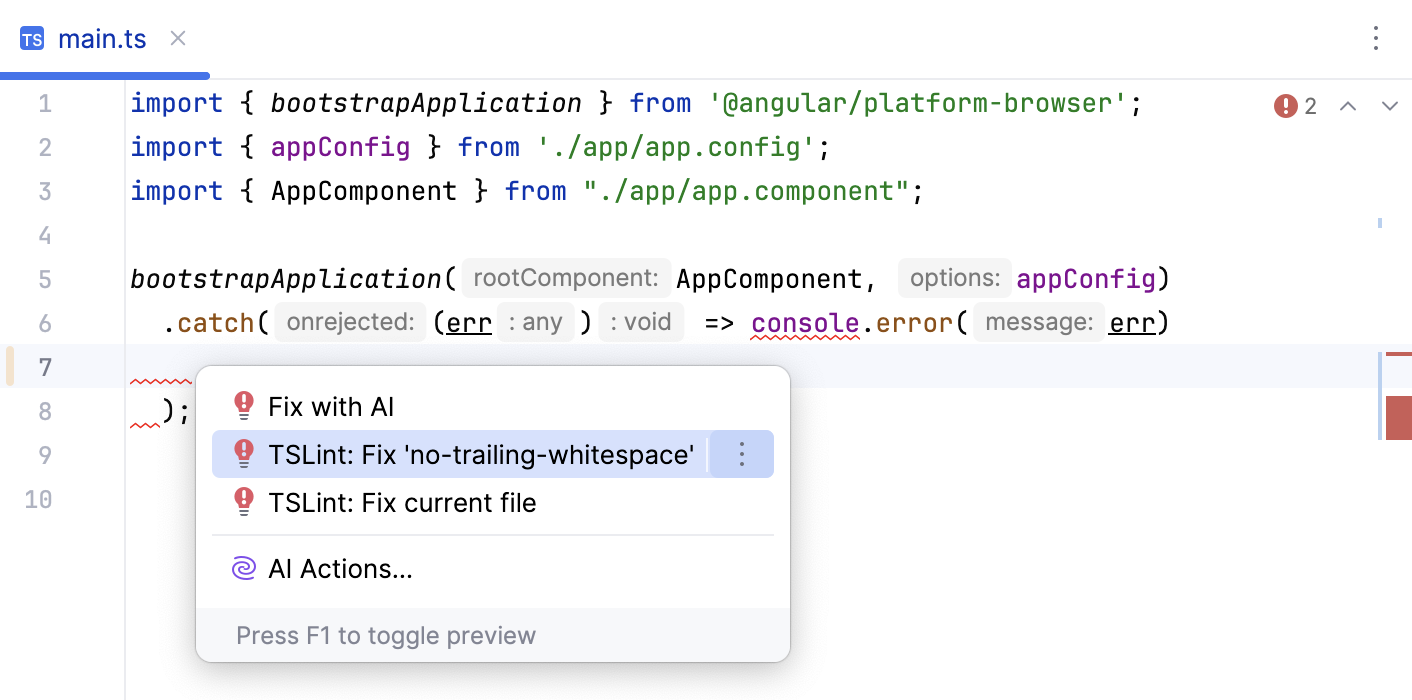
To fix a specific error, place the caret at the highlighted code, press AltEnter, and then select TSLint: Fix '<current error>' from the list.
To fix all the issues detected in the file, choose TSLint: Fix current file.
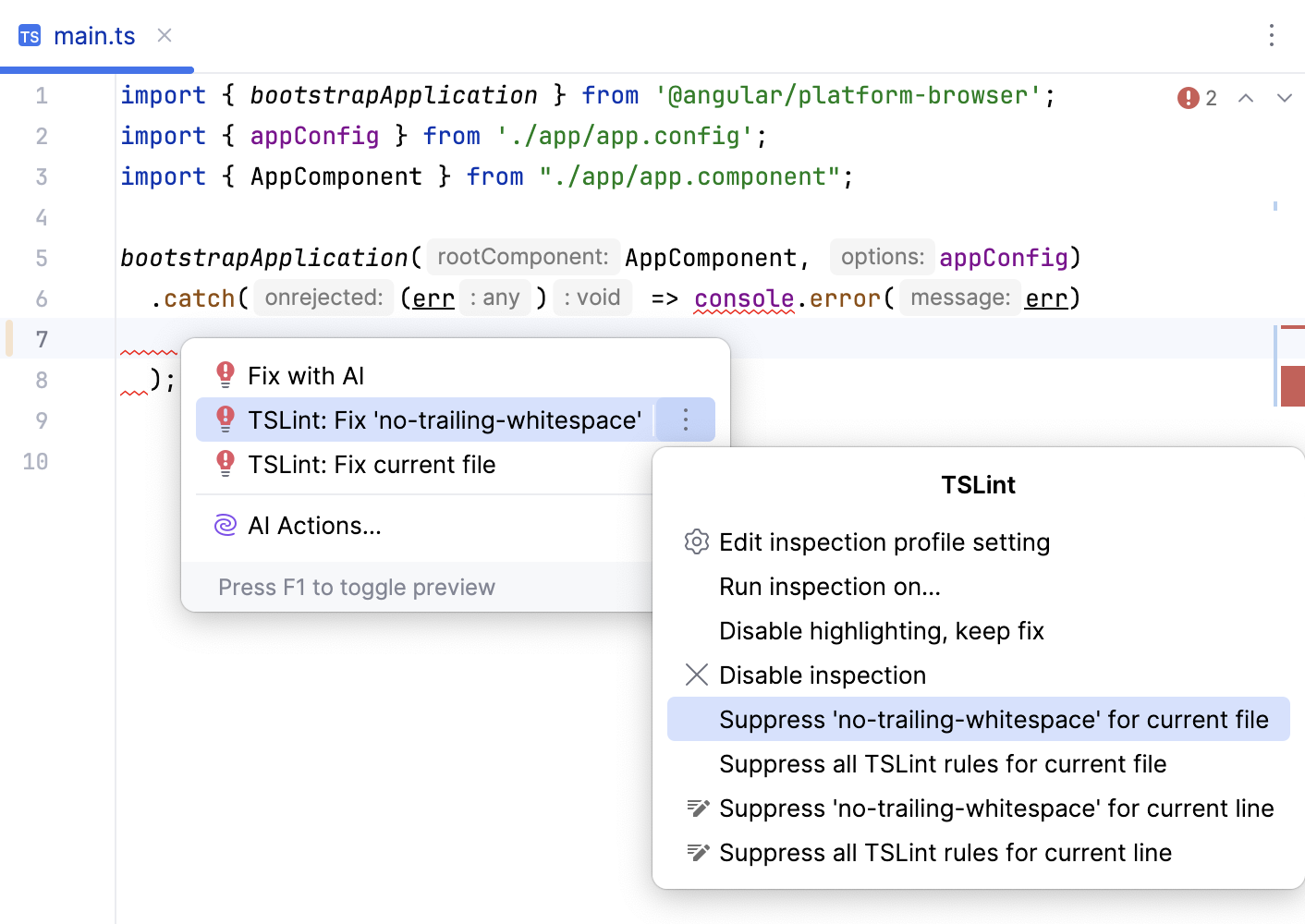
You can suppress TSLint rules for the current file and even for the current line. GoLand automatically generates disable comments in the format /* tslint:disable:<rule name> or // tslint:disable-next-line:<rule name> and places them on top of the file or above the current line respectively.

Place the caret at an error or a warning reported by TSLint and press AltEnter.
Select the quick-fix for the rule that you want to disable and press 0→.
From the list, select Suppress <rule name> for current file or Suppress <rule name> for current line.
Thanks for your feedback!