IntelliJ IDEA features for Scala
The user interface for Scala looks similar to the standard IntelliJ IDEA UI. If you want to learn more about it, refer to the Configuring the IDE section. On top of that, the Scala plugin provides you with additional windows, such as the sbt tool window and sbt shell.

The most interesting part of the user interface is the IntelliJ IDEA editor since it lets you invoke almost any IDE feature without switching to other dialogs. This helps you organize a layout where you have more screen space because auxiliary controls, such as toolbars and windows, are hidden.
Accessing a tool window via its shortcut moves the input focus to it, so you can use all keyboard commands in its context. When you need to go back to the editor, press .
Below is a list of shortcuts that invoke the tool windows you will most often need:
Tool Window | Shortcut |
|---|---|
Project | |
Version Control | |
Run | |
Debug | |
Terminal | |
Editor |
The sbt projects tool window and sbt Shell can be accessed from the main menu (View | Tool Windows). You can always press to quickly search for these items. To learn more about sbt, go to sbt.
The Navigation bar is a compact alternative to the Project tool window. To access the Navigation bar, press .

Most components in IntelliJ IDEA (both tool windows and popups) provide speed search. This feature allows you to filter a list, or navigate to a particular item by using a search query.

tip
When you don't know the shortcut for an action, try using the Find action feature by pressing . Start typing to find an action by its name, see its shortcut or call it.
For more information, refer to User interface, Editor basics, and Tool windows.
When you want to focus on the code, try the Distraction Free Mode. It removes all toolbars, tool windows, and editor tabs. To switch to this mode, select View | Appearance | Enter Distraction Free Mode from the main menu. Refer to IDE viewing modes to learn more about other viewing modes: Full Screen, Zen Mode, and Presentation Mode.
Besides, an alternative to Distraction Free Mode may be hiding all tool windows by pressing . You can restore the layout to its default by pressing this shortcut once again.
The most useful editor shortcuts are:
Action | Description |
|---|---|
Move the current line of code |
|
Duplicate a line of code | |
Remove a line of code | |
Comment or uncomment a line of code | |
Comment a block of code | |
Find in the currently opened file | |
Find and replace in the current file | |
Next occurrence | |
Previous occurrence | |
Navigate between opened tabs |
|
Navigate back/forward |
|
Expand or collapse a code block in the editor |
|
Generate | |
Surround with | |
Highlight usages of a symbol |
To expand a selection based on grammar, press . To shrink it, press .
IntelliJ IDEA can select more than one piece of code at a time. You can select next occurrence via and deselect by pressing . You can even select all occurrences at once, by pressing .
In IntelliJ IDEA, every change you make is immediately persisted. You can read more about it in sections Save and Revert Changes and Local History.
For more information, refer to Editor basics
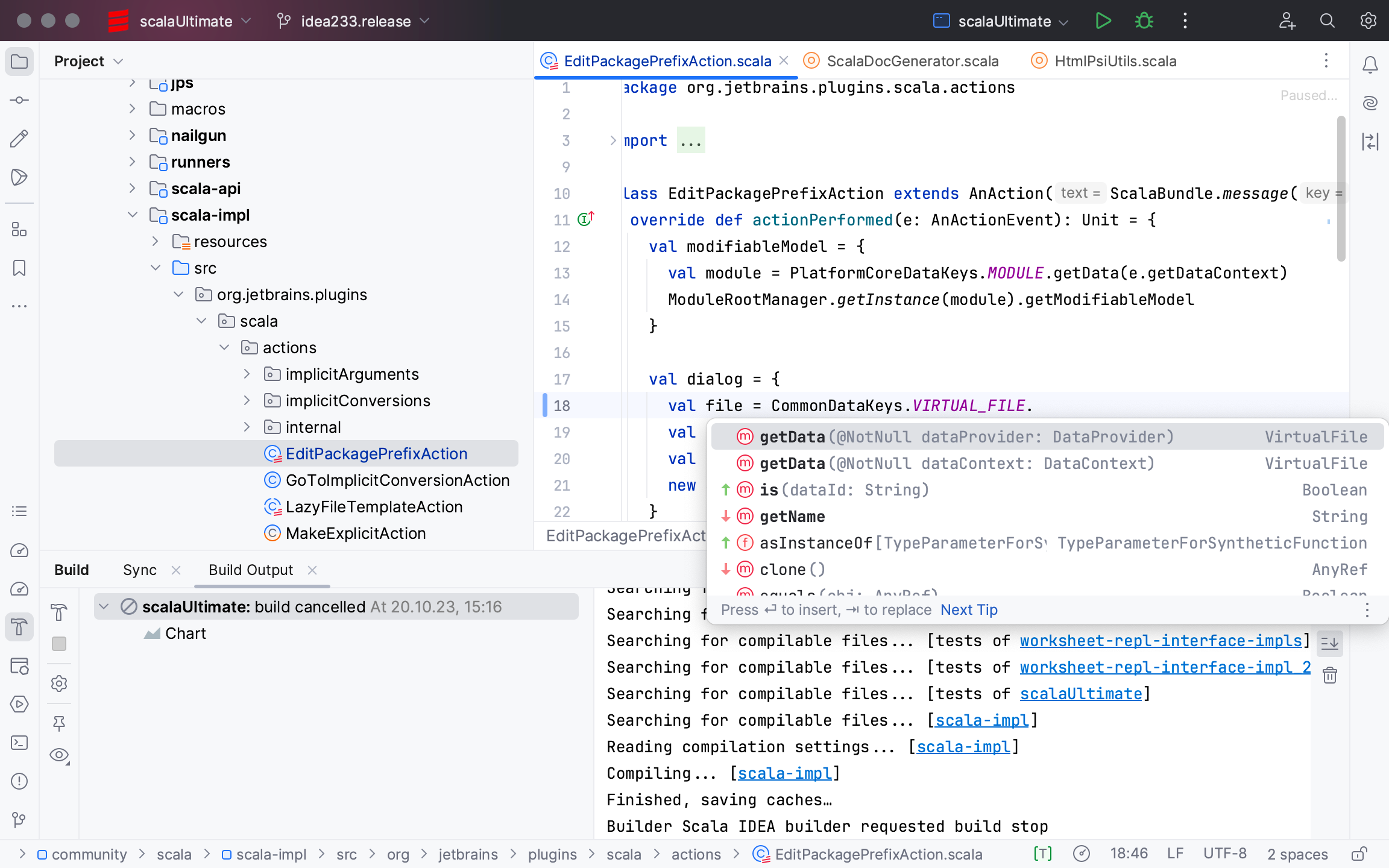
When you access Basic Completion by pressing , you get basic suggestions for variables, types, methods, expressions, for a parameter name you get type suggestions and so on. When you call Basic Completion twice, it shows you more results, including methods from implicit conversions that you can import.
The Smart Completion feature is aware of the expected type and data flow, and offers the options relevant to the context. To call Smart Completion, press . When you call Smart Completion twice, it shows you more results, including chains.
tip
To overwrite the identifier at the caret, instead of just inserting the suggestion, press . This is helpful if you're editing part of an identifier, such as a filename.
To let IntelliJ IDEA complete a statement for you, press . Statement Completion will automatically add the missing parentheses, brackets, braces, and the necessary formatting.
If you want to see the suggested parameters for any method or constructor, press . IntelliJ IDEA shows the parameter info for each overloaded method or constructor, and highlights the best match for the parameters already typed.
The Postfix Completion feature lets you transform an already typed expression to another one, based on the postfix you type after a dot.
For more information, refer to Auto-Completing Code.
For more information about navigation in IntelliJ IDEA, refer to Source code navigation.
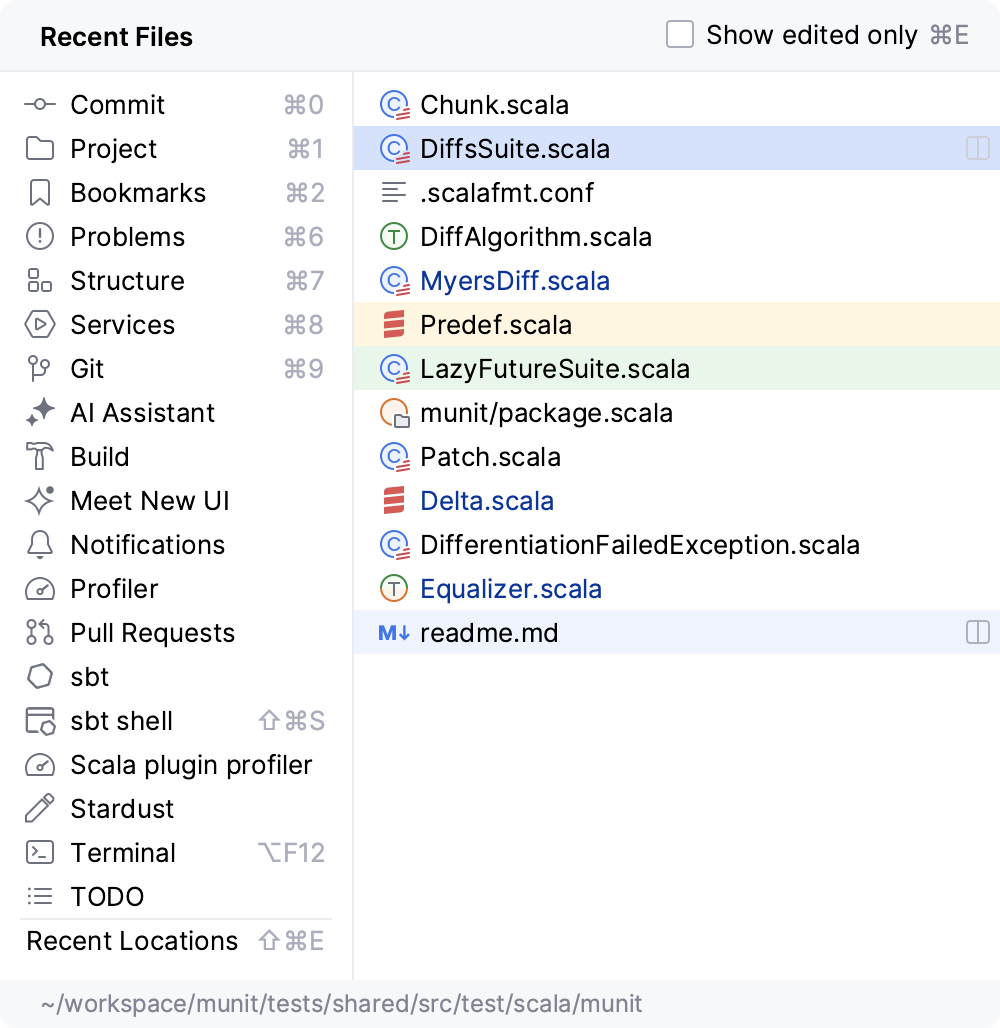
Most of the time you work with a finite set of files, and need to switch between them quickly. For this case, is an action called Recent Files invoked by pressing . By default, the focus is on the last accessed file. Note that you can also open any tool window through this action:

Another way to use IntelliJ IDEA features is to navigate through your codebase using the following IntelliJ IDEA features:
Navigate to Class is available by pressing and supports sophisticated expressions, including camel humps, paths, line navigate to, middle name matching, and many more. If you call it twice, it shows you the results out of the project classes.
Navigate to File works similarly by pressing , but is used for files and folders. To navigate to a folder, end your expression with the Slash character.
Navigate to Symbol is available by pressing and allows you to find a method or a field by its name.
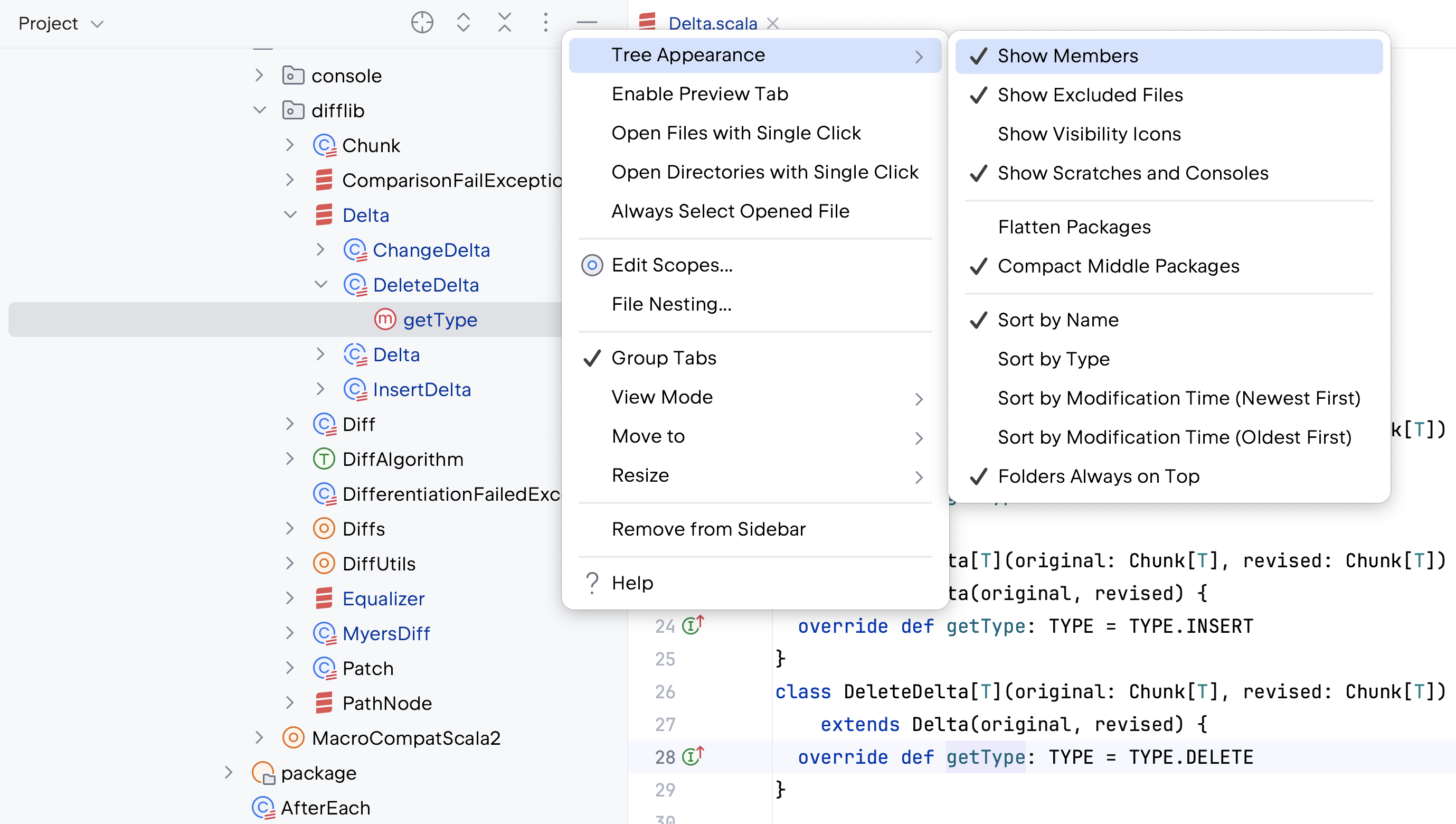
You can also use the Project tool window to explore the internal structure of a file. Click and from the list that opens, select Appearance | Show Members.

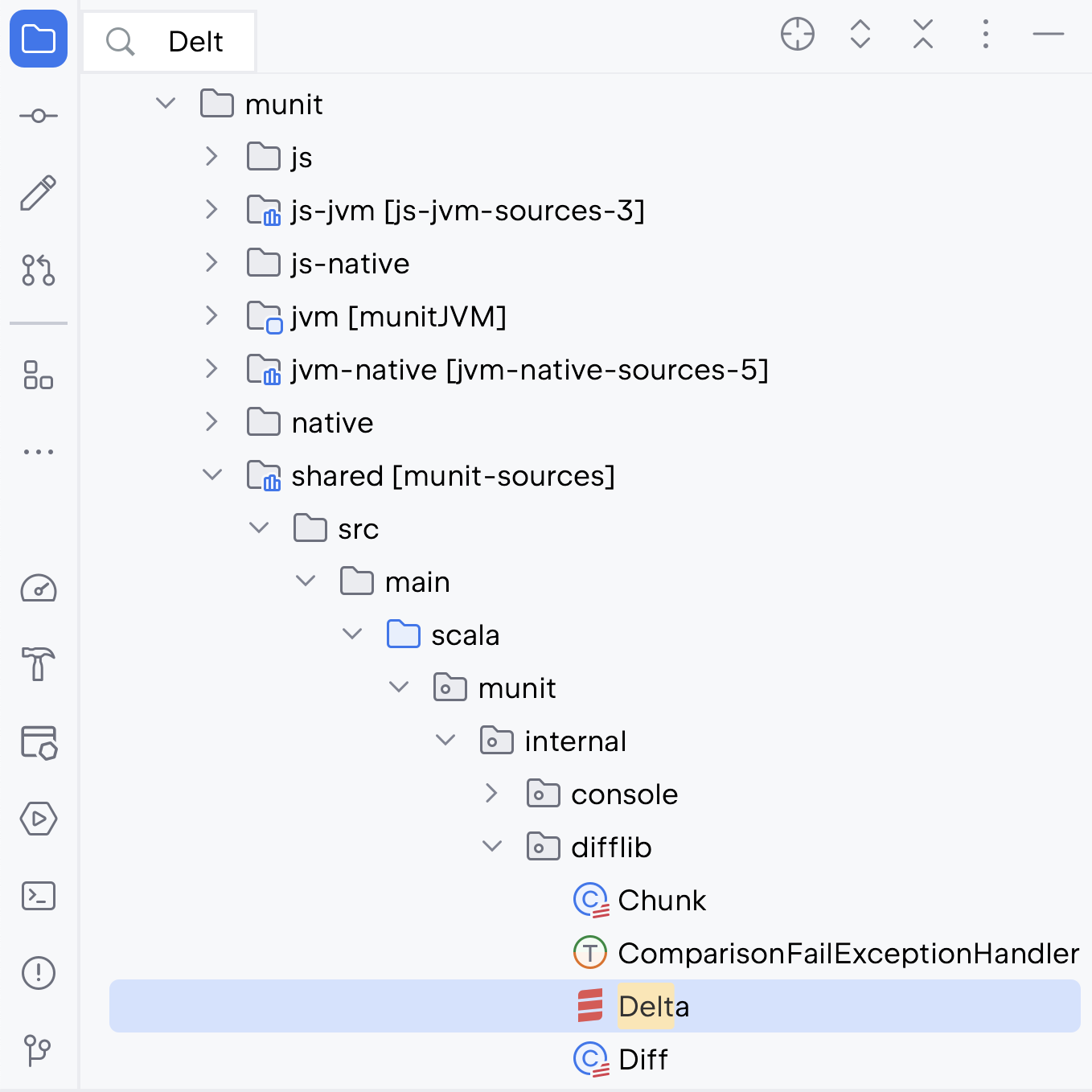
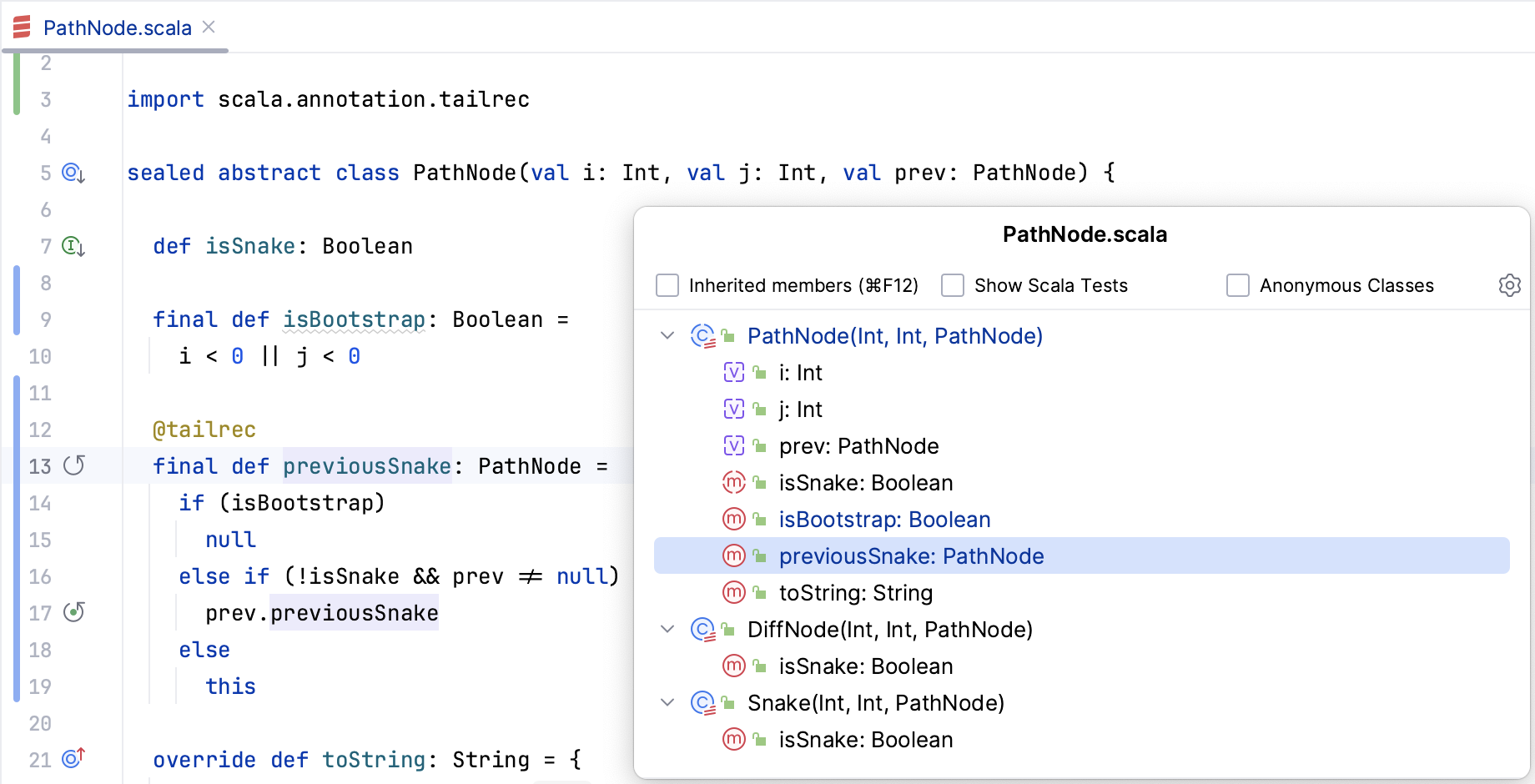
When you are not switching between files, you are most probably navigating within a file. The simplest way to do it is to press . The popup shows you the structure of a file, and allows you to quickly navigate to any of them:

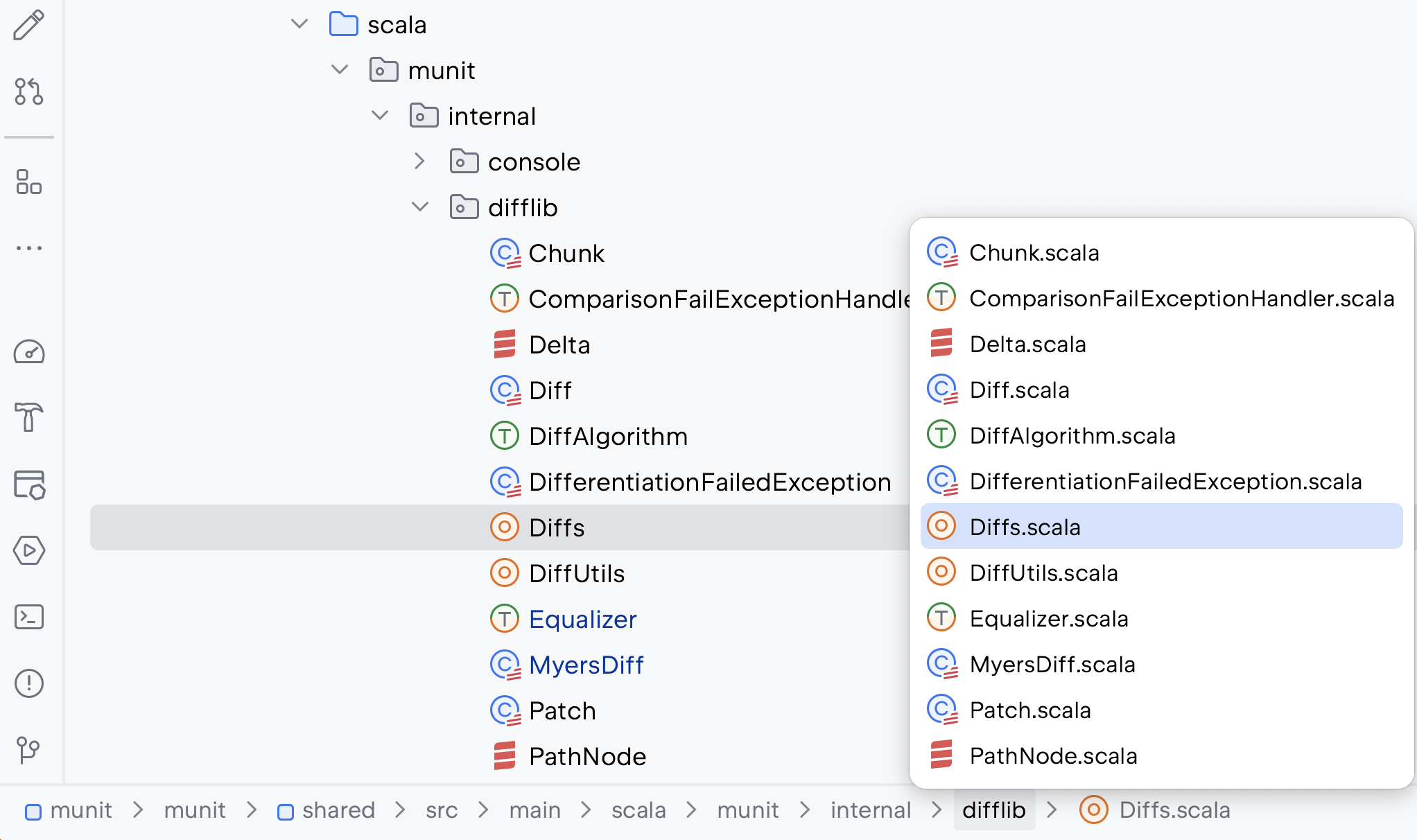
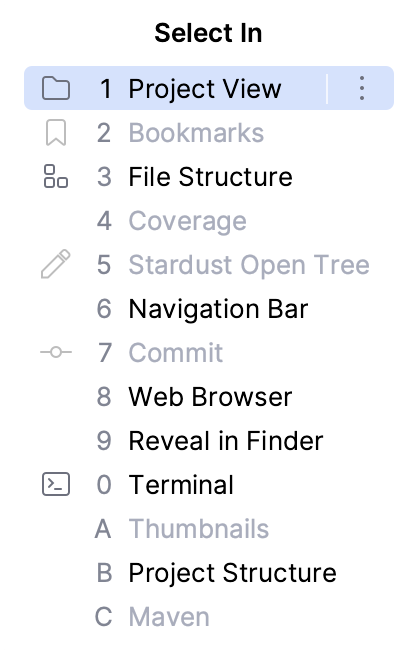
If you need to open a file in a particular tool window (or Finder/Explorer), you can do so via the Select In action by pressing :

Navigation shortcuts include:
Action | Shortcut |
|---|---|
Search everywhere | Double |
Navigate to class | |
Navigate to file | |
Navigate to symbol | |
Recent files | |
File structure | |
Select in | |
Navigate to declaration | |
Navigate to type hierarchy | |
Show UML popup |
Quick Popups are helpful for checking additional information related to the symbol at the caret. Below is a list of popups you should know if you want to be more productive:

Action | Shortcut |
|---|---|
Type Info | Alt+Equals |
Documentation | |
Quick definition | |
Show usages | |
Show implementation | |
Implicit conversions | Ctrl+Shift+Q |
Implicit parameters | Ctrl+Shift+P |
tip
Quick Popups are available for symbols in the editor. They are also available for items in any other list via the same shortcuts.
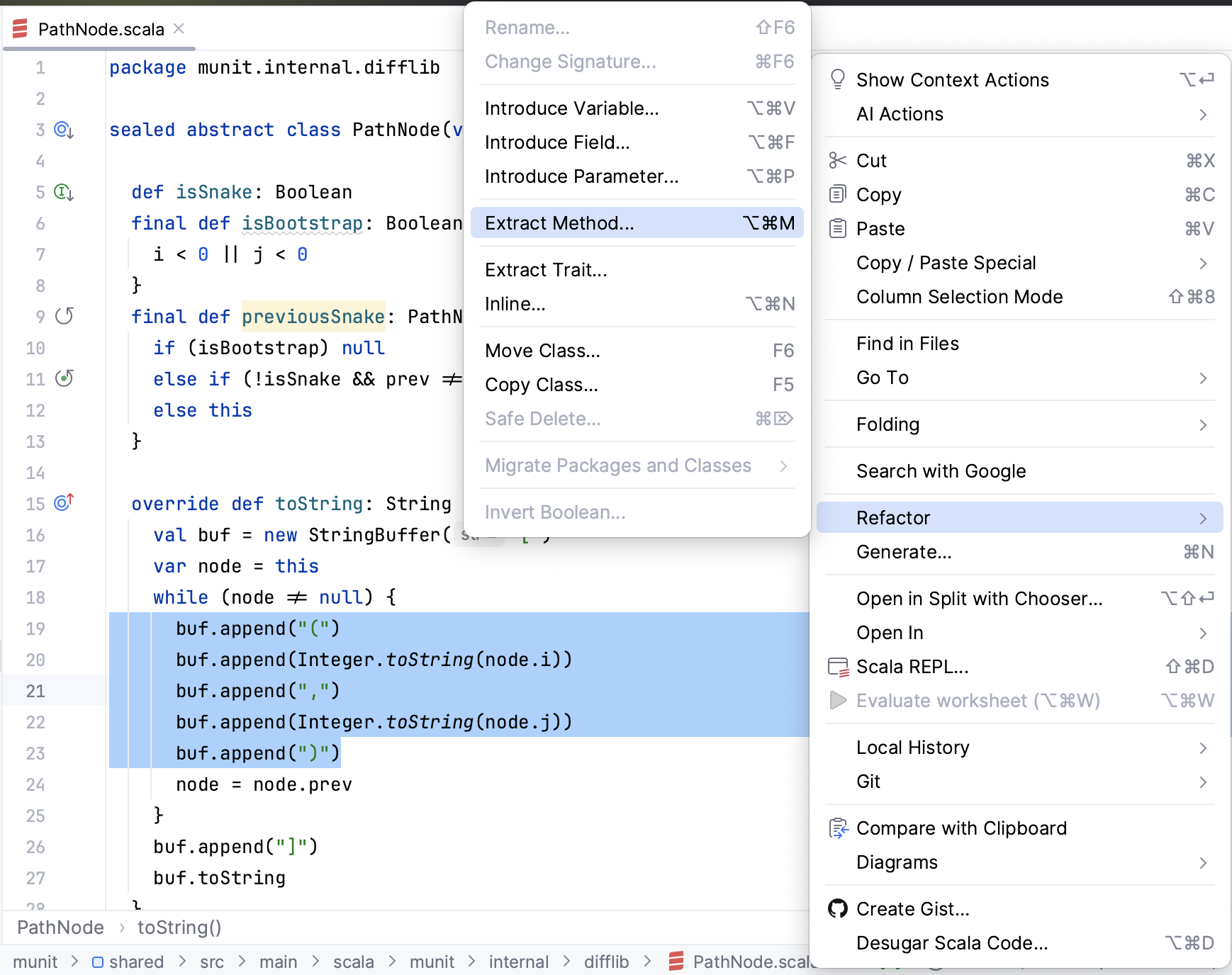
IntelliJ IDEA offers a set of automated code refactorings that lead to significant productivity gains when used correctly. Firstly, you don't need to select anything before you apply a refactoring. IntelliJ IDEA is smart enough to figure out what statement you're going to refactor, and only asks for confirmation if several choices are possible.

tip
To undo the last refactoring, switch the focus to the Project tool window and press .
Action | Shortcut | Help page |
|---|---|---|
Rename | ||
Extract variable or type | ||
Extract field | ||
Extract a constant | ||
Extract a method | ||
Extract a parameter | ||
Inline | ||
Copy | ||
Move | ||
Refactor this |
For extracting a trait, use the main menu (Refactor | Extract | Trait). You will find an example of a trait extraction in the Extract trait in Scala chapter.
For other refactorings of the "extract" type, refer to the Code refactoring section and its Extract/Introduce refactorings subsection, or use the links in the table above. Those articles display examples in Java, but the same refactorings are available in Scala.
tip
You can extract a part of a string expression with the help of the Extract refactorings. Select a string fragment and apply a refactoring to replace all the selected fragment usages with the introduced constant or variable.
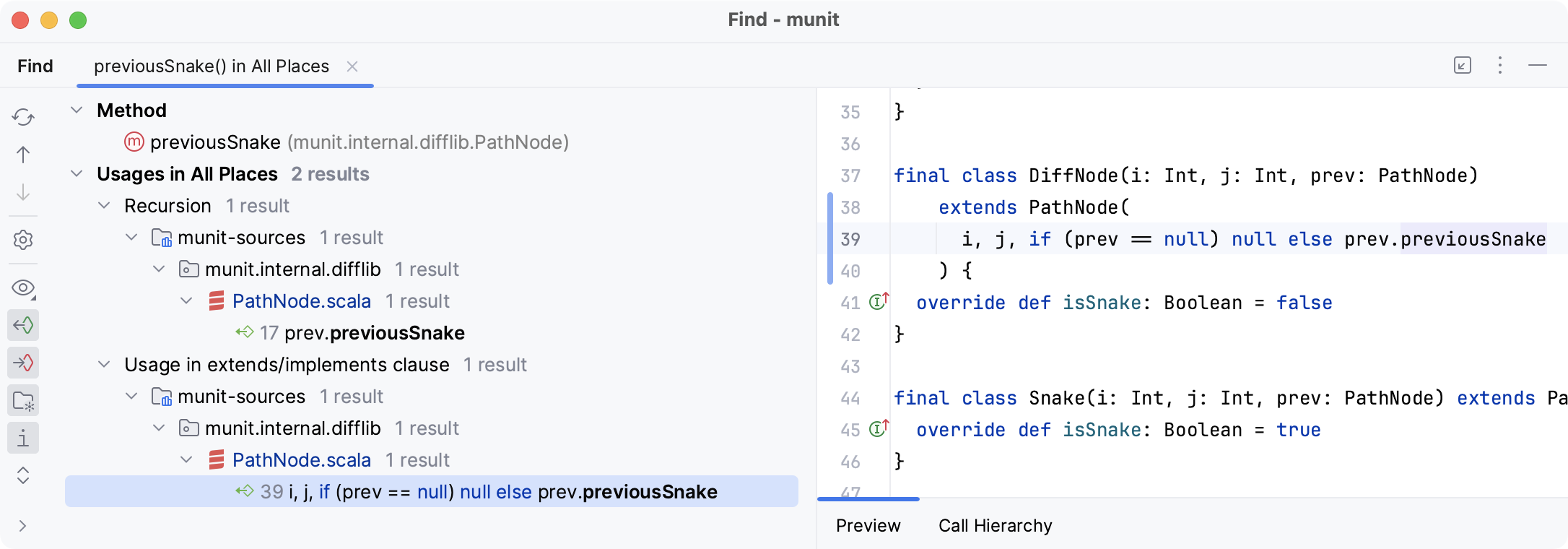
Find Usages helps you quickly find all pieces of code referencing the symbol at the caret, no matter if the symbol is a class, method, field, parameter, or another statement. Press and get a list of references grouped by usage type, module, and file.
If you want to set custom options for the Find Usages algorithm, press , or click the first button on the right panel with search results.
If what you're looking for is plain text, use Find in Files by pressing .

For more information, refer to Search for usages.
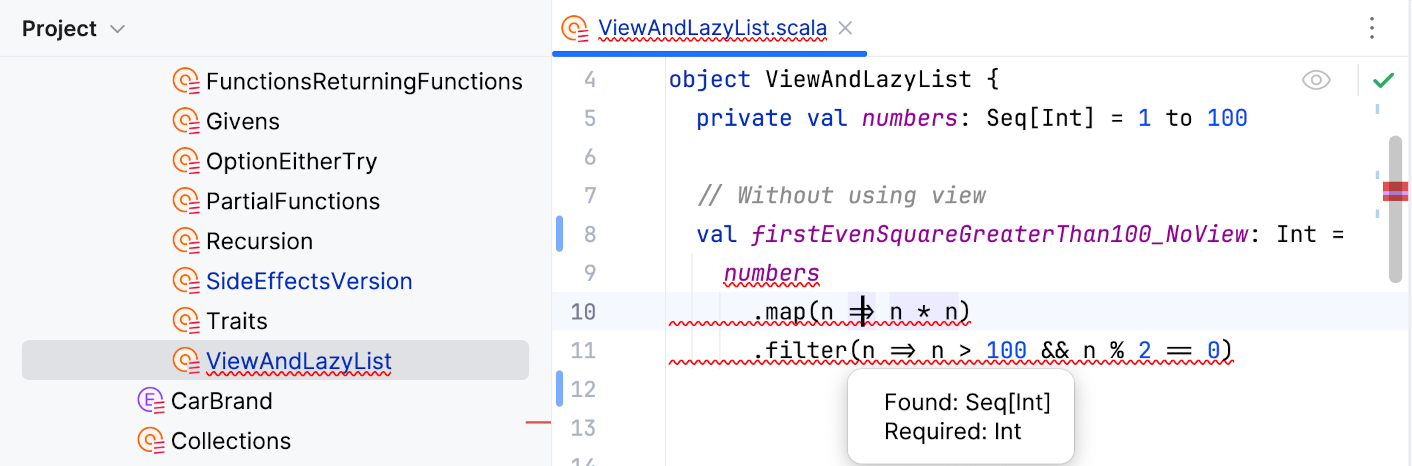
IntelliJ IDEA provides highlighting for errors found in Scala code. Errors are highlighted with red squiggly lines under the code. The editor also displays a gutter icon next to the line number of each error. When you hover the cursor over an error, you will see a tooltip describing the error and suggestions for fixing it.

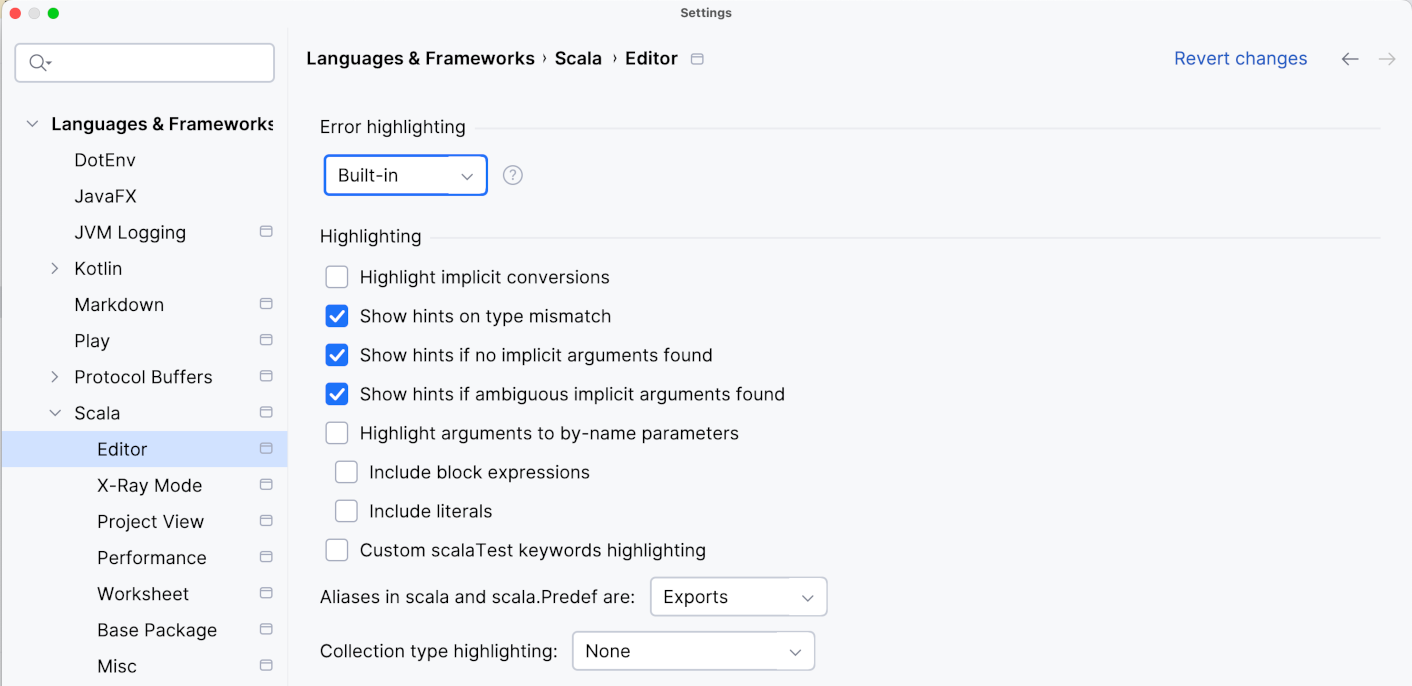
Scala error highlighting has two modes: Built-in and Compiler. To switch between them, go to Settings | Languages & Frameworks | Scala | Editor and unfold the combo box Error highlighting. The Built-in mode is the default one: it's faster and provides more information for encountered errors. The Compiler mode (also known as Compiler-Based Highlighting) uses the Scala compiler as an additional source of information. It could be helpful, for example, if your code uses advanced Scala 3 features.

Inspections are built-in static code analysis tools that help you find probable bugs, locate dead code, detect performance issues, and improve the overall code structure.
Most inspections not only tell you where a problem is, but also provide quick fixes to deal with it right away. Press to choose a quick-fix.
tip
The editor lets you quickly navigate between the highlighted problems via keyboard shortcuts. Press to go to the next problem, and to go to the previous one.
Inspections that are too complex to be run as you type are available when you perform code analysis for the entire project. You can do this in one of the following two ways: by selecting Code | Running Code Cleanup with profile ''{0}'' from the main menu, or by selecting Code | Analyze Code | Run Inspection by Name to run an inspection by its name.
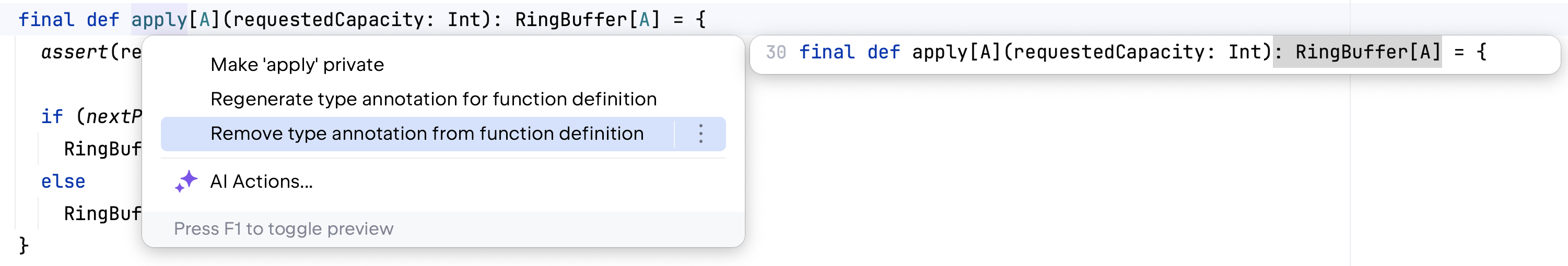
Note that while inspections provide quick-fixes for code that has potential problems, intentions help you apply automatic changes to code that is correct. To get a list of intentions applicable to the code at the caret, press .
For more information, refer to Code inspections.
IntelliJ IDEA automatically applies a code style you've configured in the Code Style settings as you edit, and in most cases you don't need to call the Reformat Code action explicitly.
Note that by default, IntelliJ IDEA uses regular spaces for indents instead of tabs. If you have files with lots of indents, you may want to optimize their size by enabling the Use tab character option located in Settings | Editor | Code Style | Scala.
You can also use the Scalastyle inspection for checking your Scala code. Place scalastyle_config.xml in the <root>/.idea or <root>/project directory and inspect your code.
Another option is to switch to Scalafmt as the default code formatting tool. For more information, refer to the Scala formatter section.
Use the following formatting shortcuts:
Action | Shortcut |
|---|---|
Reformat code | |
Auto-indent lines | |
Optimize imports | |
Desugar Scala code (file) | Ctrl+Alt+D |
For more information, refer to Reformatting Source Code.