Code editing
Completion
The table below shows key similarities and differences between code completion in Xcode and AppCode:
Feature | Xcode | AppCode | Comments |
|---|---|---|---|
Case sensitivity | Case-insensitive by default | Case-sensitive by default | Can be changed in Preferences | Editor | General | Code Completion |
Shortcut | Esc or ⌃Space | ⌃ Space | |
Fuzzy matching | Supported | Supported | |
Jump to next CamelCase using Tab | Supported | Not supported |
There are several additional completion types that can help you code faster. Lear more about them in the Code completion section.
Code selection
Of course, you can select code with the mouse as usual. AppCode also has several specific code selection mechanisms which you can adopt to edit code faster:
Multiple selections: press ⌃ ⌥ ⇧ J to select all occurrences of the currently selected text, or select the text and press ⌥ J to select its occurrences one by one. Next, you can change them simultaneously. This way you can achieve a behavior similar to Xcode’s Edit all in Scope.
Column selection: press ⇧ ⌘ 8, select several lines, and edit the text as columns. Press ⇧ ⌘ 8 to exit this mode.
Structural selection: this allows you to select not text but code, while taking advantage of the code hierarchy. Set your cursor anywhere in the code and press ⌃ W/⌃ ⇧ W.
Snippets
In Xcode, you can configure code snippets with placeholders for template values. In AppCode, such snippets are called live templates and they allow more interaction, such as scripting the placeholder values, setting default values depending on the context, and more. All the built-in templates can be found in Preferences | Editor | Live Templates.
Formatting
In Xcode, you format code with ⌃I (to reindent it), and this works only for the current file. In AppCode you can:
Auto-indent lines using ⌃ ⌥ I.
Reformat code in the current file or in the whole project using ⌃ ⌥ L.
The Reformat code action takes into account many more code style settings than the Auto-indent lines action does, and it can be applied to a specific directory, file, or the whole project.
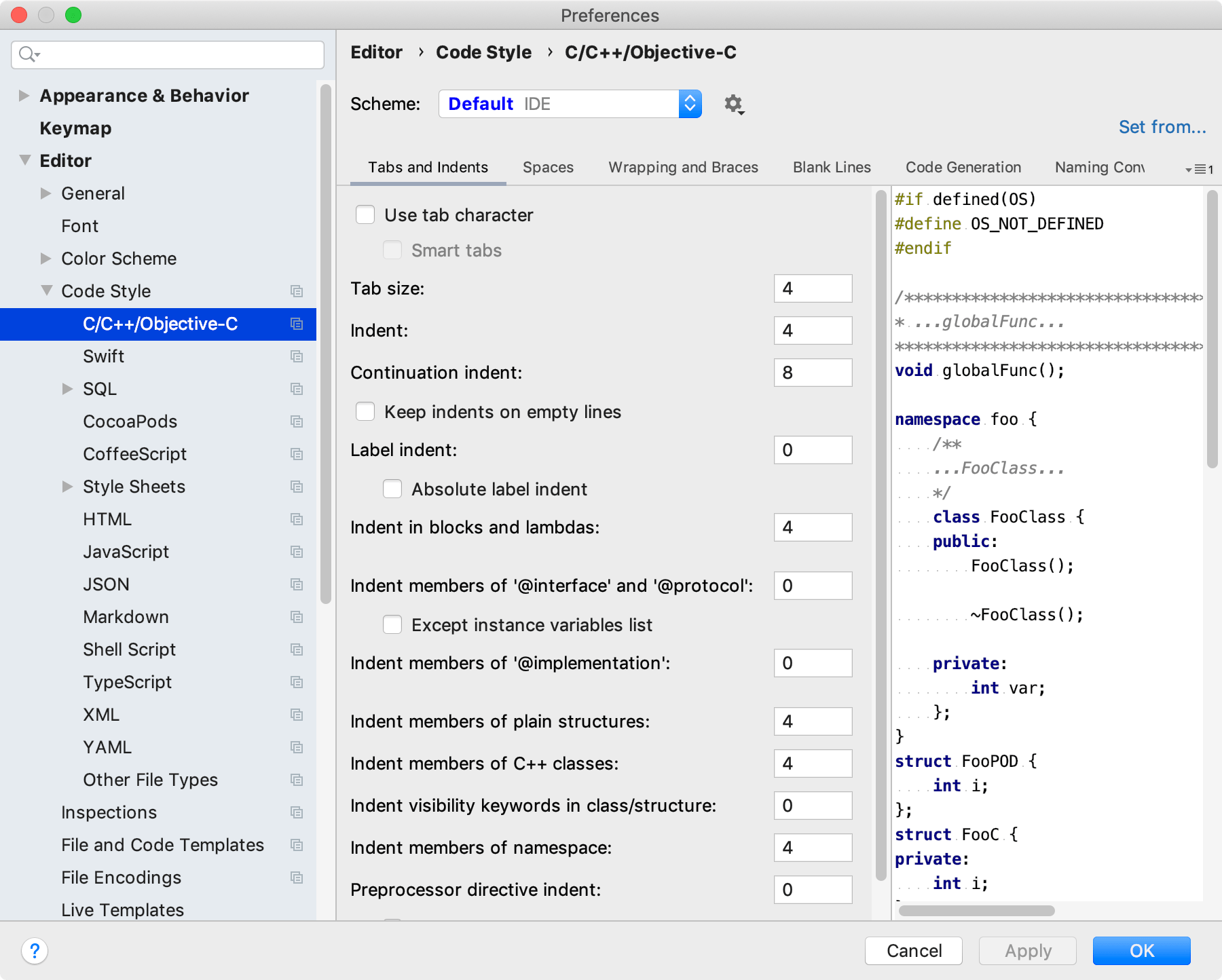
You can configure specific code style settings separately for each language supported by AppCode in Preferences | Editor | Code style:

Documentation
AppCode fetches the documentation from Xcode docsets. You can view it with ⌃ Q. It also allows you to use external documentation browsers such as Dash.
To use Dash instead of the bundled browser, enable it in Preferences | Editor | External Documentation | Dash and use the ⇧ F1 shortcut.
Navigation
In Xcode, Open Quickly ⇧⌘O lets you navigate to a file, symbol, or class. In AppCode, you can use Search Everywhere (double Shift) for the same purpose, or use Go to Class ⌃ N, Go to Symbol ⌃ ⌥ ⇧ N, or Go to File ⌃ ⇧ N as appropriate.
Actions menu
In Xcode, most code generation actions are available via Ctrl+Click, as are refactorings, code folding options, and others. AppCode is much more about using keyboard shortcuts for different actions because they can help you code more efficiently:
To see what refactorings can be applied to the currently selected code, use Refactor This ⌃ ⌥ ⇧ T. Each individual refactoring can also be called up with its own shortcut. To remember them, consider using Ctrl+Alt+mnemonic, for example, ⌃ ⌥ M is for Extract Method and ⌃ ⌥ V is for Extract Variable.
Code generation actions are available via Generate ⌘ N, Override ⌃ O, Implement ⌃ I, or ⌥ ⏎ (via quick-fixes and intention actions).
Code folding actions have separate shortcuts for folding various code constructs.
AppCode’s refactorings and code generation actions always work in the code context: they understand what you’re probably looking for to apply to where your cursor is at the moment, and they suggest only relevant and applicable action choices.
Documentation generation
To generate comment stubs in AppCode, type the beginning of the comment and press ⏎.

Refactorings
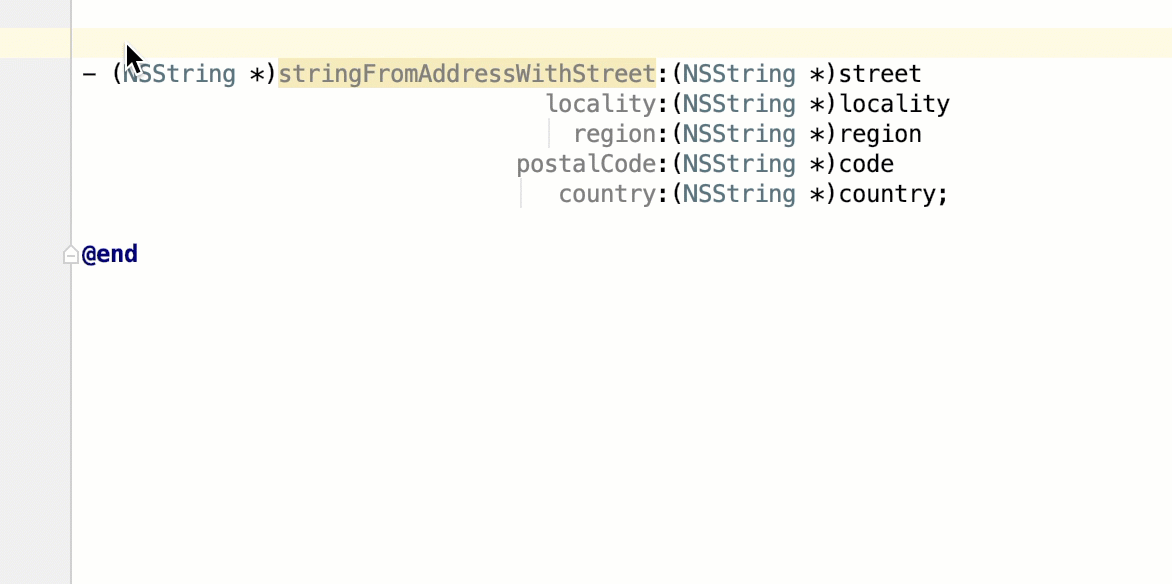
AppCode has refactorings available for each language it supports, including HTML and JavaScript. Objective-C/C/C++ has a large set of Extract refactorings (for methods, variables, blocks, categories parameters, and more), together with Rename, Move, and Subclass/Superclass:

Change Signature can take care of changing the function or method signature everywhere in your code.
Swift refactorings work both in mixed-code projects and in pure Swift code. They can extract methods, closures, and variables:

AppCode’s refactorings, as well as its code generation actions, don’t work with text – they work with code structures to be as accurate as possible. Moreover, global refactorings update all the occurrences in your project.
Generation
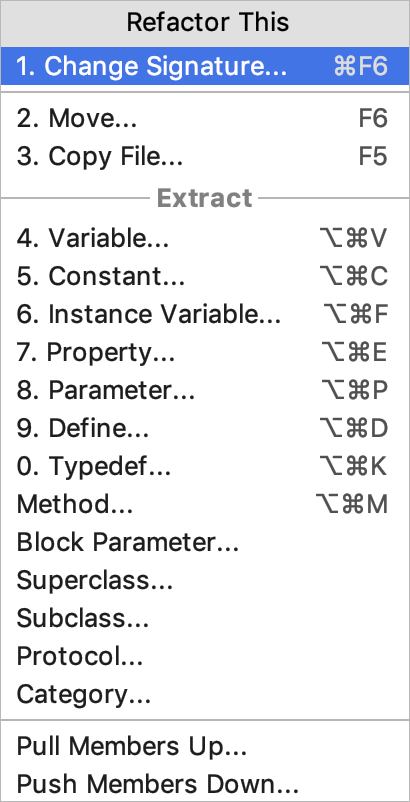
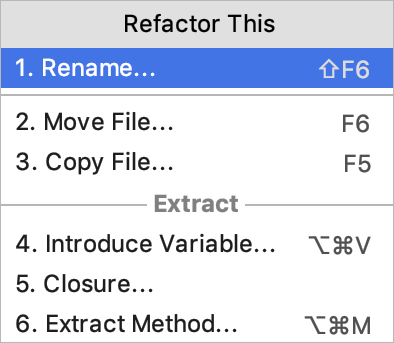
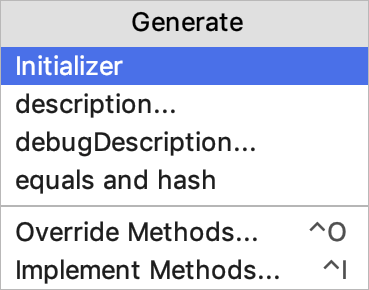
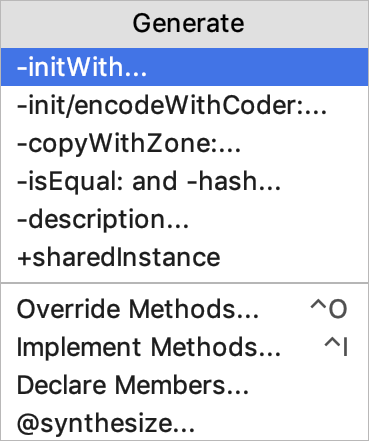
Code generation actions in AppCode are available via ⌘ N. The set of actions is different for Swift and Objective-C:
Swift | Objective-C |
|---|---|
 |  |
Folding
Code folding in AppCode can be configured in Preferences | Editor | General | Code Folding. To fold a code block, use one of the following:
Press ⌃ -/⌃ + to collapse/expand the current code block.
 Gif
GifCollapse/expand the code block by clicking the -/+ icons on the gutter.
Press ⌃ ⌥ +/⌃ ⌥ - to collapse/expand all the code in your file recursively.
Use ⌃ ⇧ . to fold an
if,else,switch, and other control flow statements.
Fix-its, intentions, and inspections
Xcode shows most errors and warnings inline in the code editor. However, the full set of code analysis checks in Xcode, which is available via Product | Analyze, requires the project to be built, and works correctly only if the project has been built successfully.
AppCode performs all of its code analysis checks on the fly, and, even better, it does not require you to build the project at all. It integrates all the CLang analyzer checks for Objective-C and all the SourceKit checks for Swift, together with fix-its. In AppCode, these checks are called inspections.
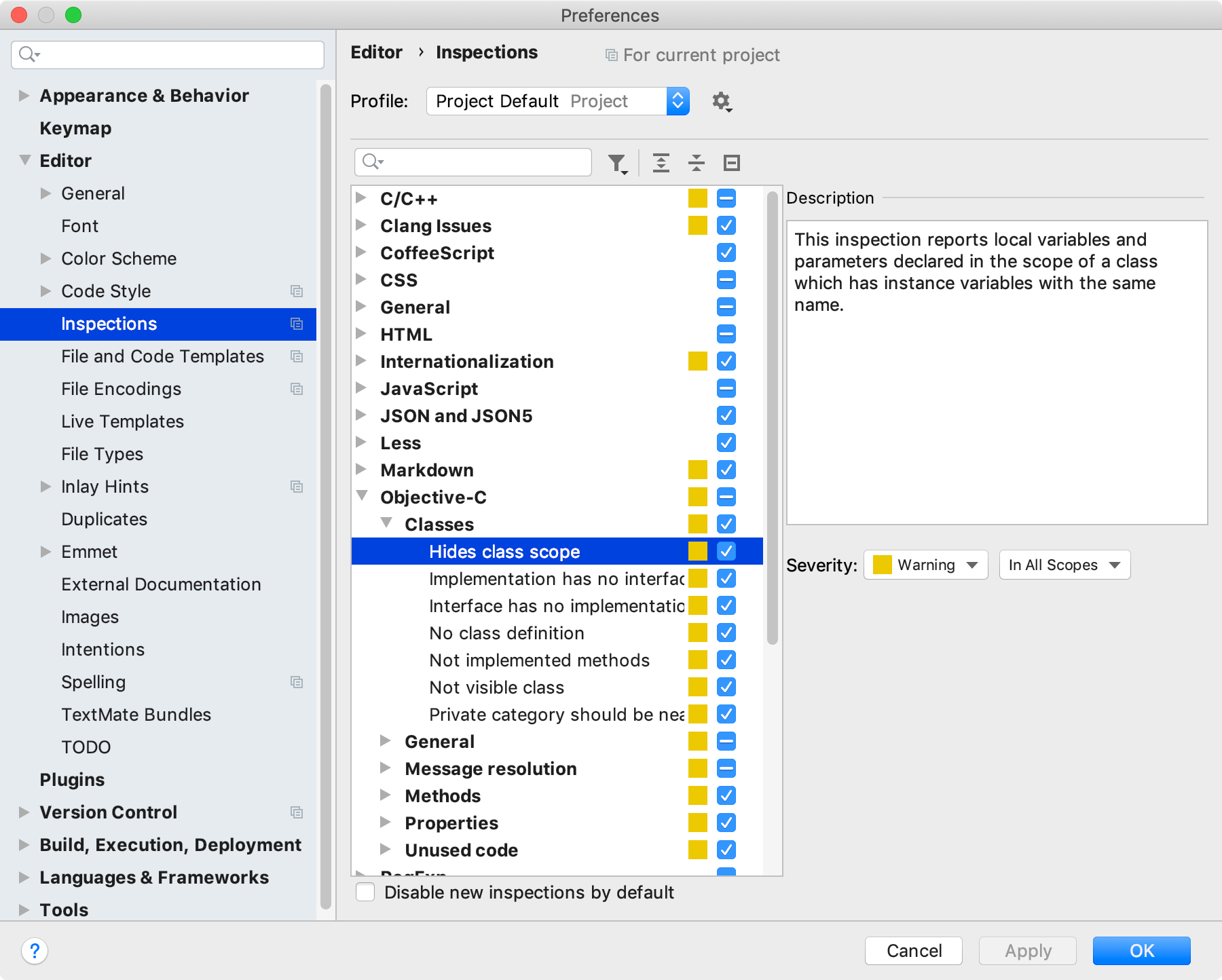
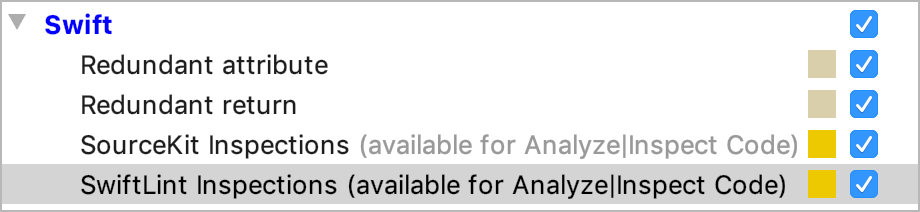
AppCode has inspections for all the languages it supports, not limited to Objective-C, Swift, and C/C++. For Objective-C/C/C++ and Swift, it has separate specific sets of inspections which you can view in Preferences | Editor | Inspections | Objective-C/C/C++ (or Swift):

Each language supported by AppCode can have its own set of inspections. Some plugins, such as Database Tools and SQL, already come bundled with the IDE. For others, all you need to do is to install the plugin for the language, and all inspections for it will become available in Preferences | Editor | Inspections. All the inspections from third-party plugins that provide specific code analysis checks such as SwiftLint are also available here.

For any inspection, you can set the severity, or disable/enable it as appropriate. You can also create your own inspection profile and share it with your teammates.
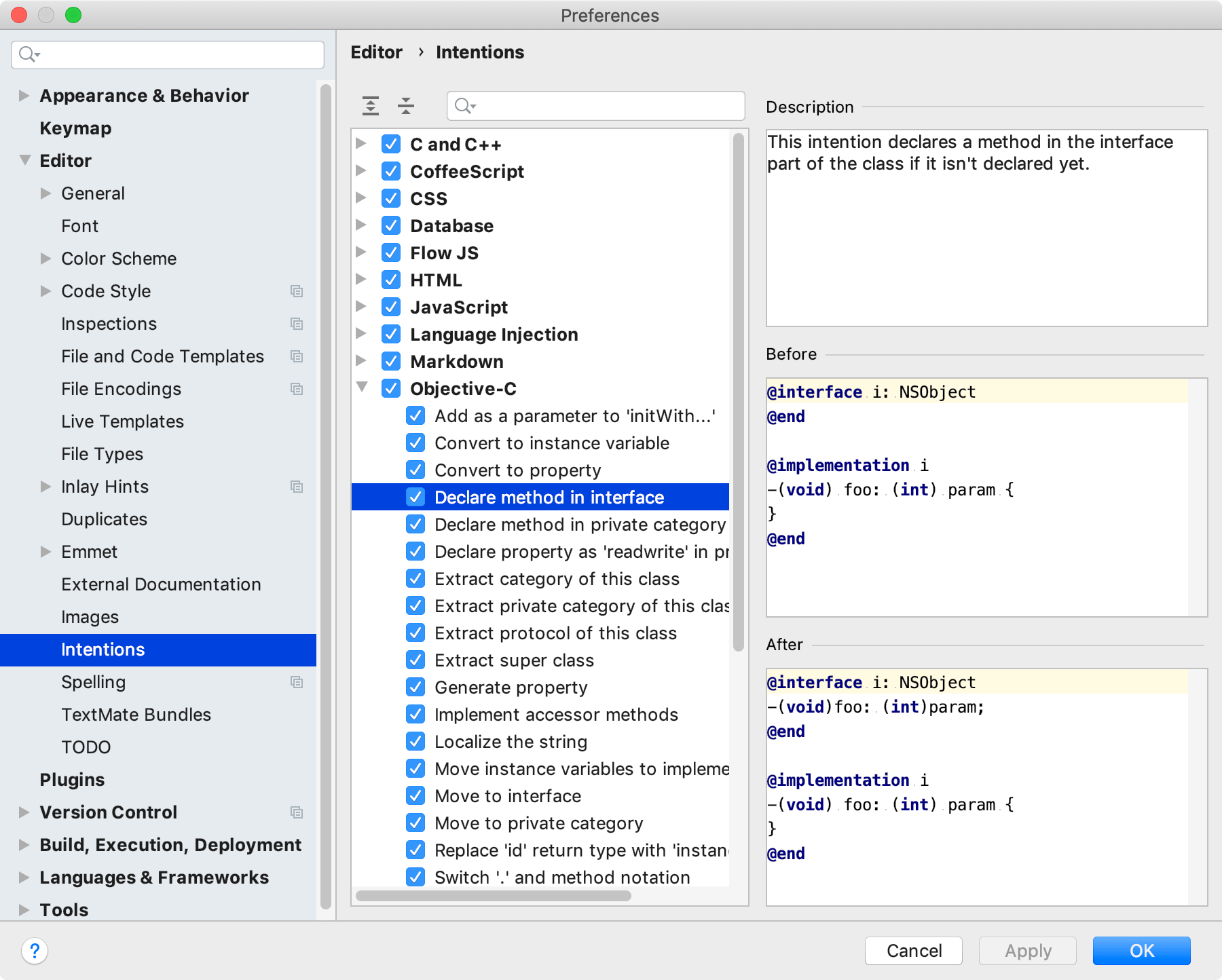
In addition to inspections that alert you to a problem in your code, AppCode has so-called intentions actions which provide ways to optimize your code:

All intentions in AppCode can be configured in Preferences | Editor | Intentions:

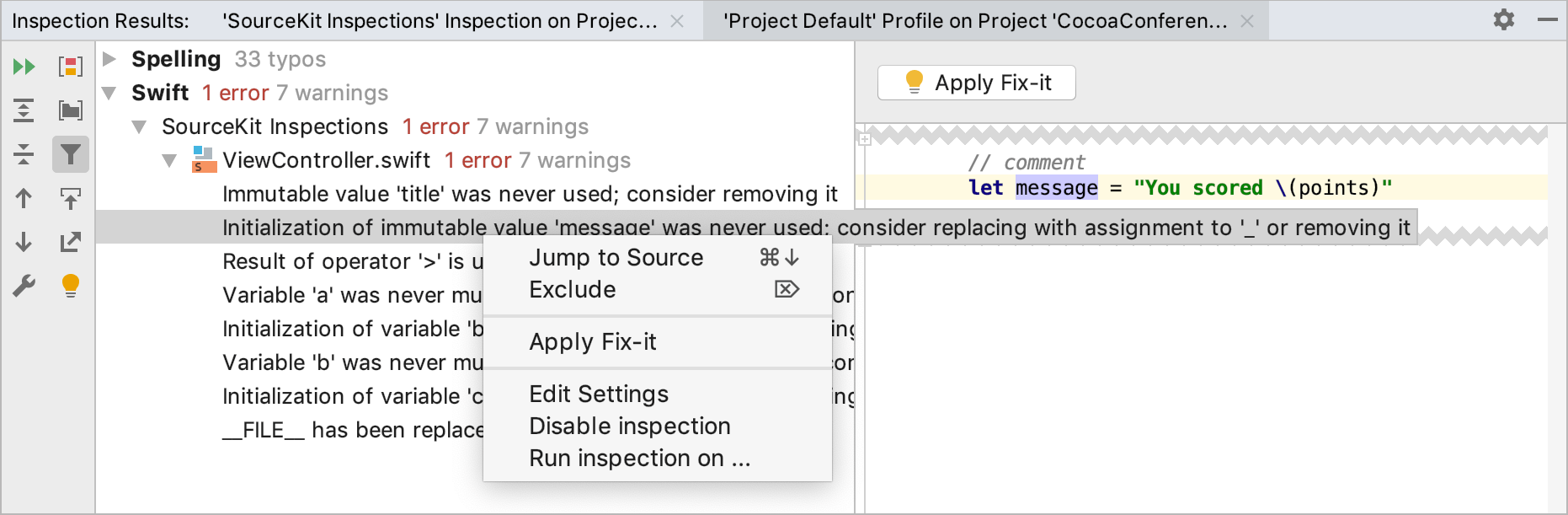
Inspecting
The Inspect Code action is AppCode’s replacement for Xcode’s Analyze. In AppCode, this action runs all inspections available for a particular language for the scope you need.
After the check is completed, you can apply the inspection quick-fix to several places at once:

You can run a single inspection by using Run Inspection by Name ⌃ ⌥ ⇧ I.