React
Required plugins: Javascript and TypeScript, JavaScript Debugger
The plugins are bundled with AppCode and enabled by default.
React is a JavaScript library for building complex interactive User Interfaces from encapsulated components. Learn more about the library from the React official website.
AppCode integrates with React providing assistance in configuring, editing, linting, running, debugging, and maintaining your applications.
Before you start
Make sure you have Node.js on your computer.
Make sure the JavaScript and TypeScript plugin is enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details.
Start with an existing React application
To continue developing an existing React application, open it in AppCode and download the required dependencies.
Open the application sources that are already on your machine
Click Open on the Welcome screen or select File | Open from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen. Alternatively, select File | Project from Version Control or <Your_VCS> | Get from Version Control from the main menu.
<Your_VCS> stands for the Version Control System with which your currently opened project is associated.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. See Check out a project (clone) for details.
Download the dependencies
Click Run 'npm install' or Run 'yarn install' in the popup:

You can use npm, Yarn 1, or Yarn 2, see npm and Yarn for details.
Project security
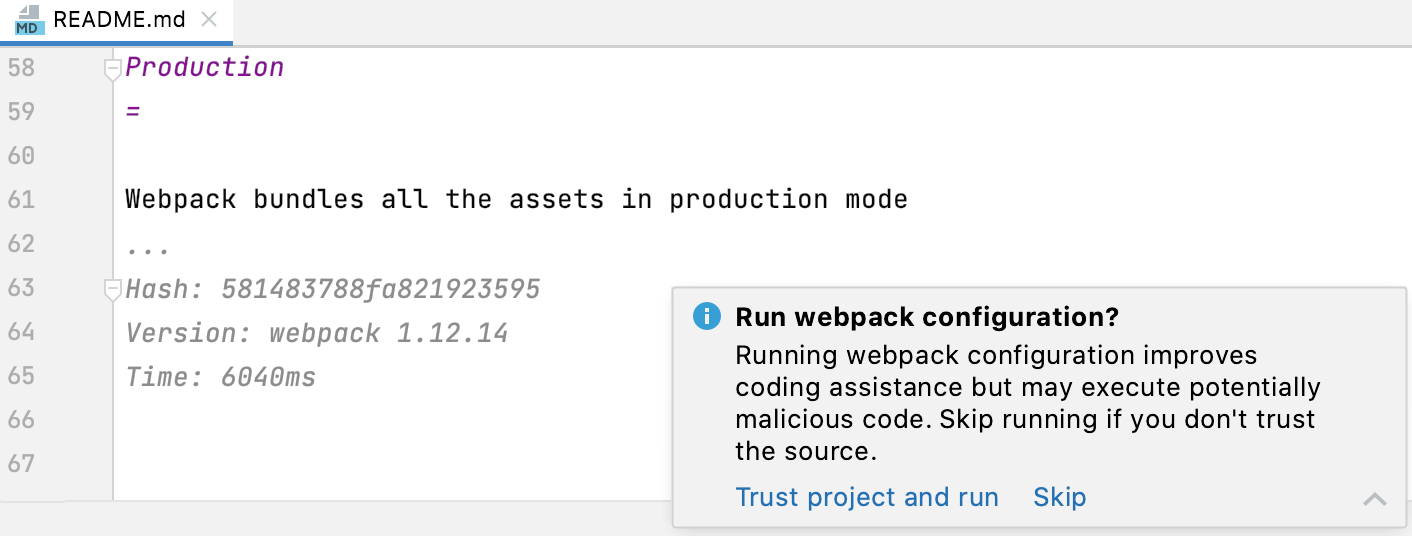
A webpack configuration file from external sources may contain some potentially malicious code that can cause problems when AppCode executes the configuration on opening a JavaScript file with import statements. For the sake of security, when you open a React project with webpack, AppCode analyzes it, resolves the located data, and displays a warning that lets you decide whether the project is trustworthy or not.

If you click Skip, AppCode disables analysis of the webpack configuration in the current project. As a result, AppCode might not resolve some of the imports in the project or add imports that don't use resolution rules configured in the webpack configuration.
Learn more from Webpack and Project security.
tip
Projects created from the Welcome screen or via File | New | Project as described in are automatically considered trusted.
Code completion
AppCode provides code completion for React APIs and JSX in JavaScript code. Code completion works for React methods, React-specific attributes, HTML tags and component names, React events, component properties, and so on. Learn more from the React official website.
To get code completion for React methods and React-specific attributes, you need to have the react.js library file somewhere in your project. Usually the library is already in your node_modules folder.
Complete React methods, attributes, and events
By default, the code completion popup is displayed automatically as you type. For example:

In JSX tags, AppCode provides coding assistance for React-specific attributes, such as className or classID, and non-DOM attributes, such as key or ref. Moreover, auto-completion also works for names of classes defined in the project’s CSS files:

All React events, such as onClick or onChange, can also be completed automatically together with curly braces ={} or quotes "".

By default, curly braces are inserted. You can have AppCode always add quotes or choose between quotes or braces based on the type from a TypeScript definition file (d.ts) file. To change the default setting, open the Preferences dialog ⌃ ⌥ S, go to Editor | Code Style | HTML and select the applicable option from the Add for JSX attributes list.
Completion also works for JavaScript expressions inside curly braces. This applies to all the methods and functions that you have defined:

Complete HTML tags and component names
AppCode provides code completion for HTML tags and component names that you have defined inside methods in JavaScript or inside other components:

Completion also works for imported components with ES6 style syntax:

Complete component properties
AppCode provides code completion for component properties defined using propTypes and resolves them so you can quickly jump or preview their definitions:

When you autocomplete the name of a component, AppCode adds all its required properties automatically. If some of the required properties are missing in the usage of a component, AppCode warns you about that.
Transfer HTML attributes to JSX
When you copy a piece of HTML code with class attributes or on-event handlers and paste it into JSX, AppCode automatically replaces these attributes with React-specific ones (className, onClick, onChange, and so on.)

This also works for TSX:

To copy HTML code to JSX or TSX "as is", use Paste Simple ⌃ ⌥ ⇧ V or open the Preferences dialog ⌃ ⌥ S, go to Editor | General | Smart Keys | JavaScript, and clear the Convert attributes when pasting HTML to JSX files checkbox.
React code snippets
AppCode comes with a collection of more than 50 code snippets that expand into different statements and blocks of code often used in React apps. The example below shows how you can use the rcjc abbreviation to create a class that defines a new React component:

Create a React code construct from a snippet
Type the required abbreviation in the editor and press ⇥.
Press ⌃ J and choose the relevant snippet. To narrow down the search, start typing the abbreviation and then select it from the completion list.
See Live Templates for details.
View the list of all available React snippets
In the Preferences dialog ⌃ ⌥ S, click Live Templates under Editor, and then expand the React node.
Emmet in JSX
With AppCode, you can use Emmet not only in HTML but also in your JSX code taking advantage of some special React twists. For example, the abbreviation div.my-class expands in JSX to <div className=”my-class"></div> but not to <div class=”my-class"></div> as it would in HTML:

Navigate through a React application
Besides the basic navigation, AppCode helps you jump between React-specific code elements.
To jump to the declaration of a method or a JavaScript expression inside curly braces
{}, select the method or expression and press ⌃ B.To jump to the declaration of a component, select the component name and press ⌃ B.
tip
Alternatively, use Ctrl+Click: keeping Ctrl pressed, hover your mouse pointer over the symbol. When the symbol turns into a hyperlink, its declaration will be displayed in the tooltip. Click the hyperlink without releasing the key to open the declaration in the editor. Learn more from Go to declaration and its type.
To view component definition, press ⌃ ⇧ I.


To view quick documentation for a component, press ⌃ Q. Learn more from JavaScript documentation look-up.

AppCode lets you easily navigate through JSX tags using breadcrumbs and colorful highlighting for the tag tree in the editor gutter. See Navigating with breadcrumbs for details.

Lint a React application
All the AppCode built-in code inspections for JavaScript and HTML also work in JSX code. AppCode alerts you in case of unused variables and functions, missing closing tags, missing statements, and much more.

For some inspections AppCode provides quick-fixes, for example, suggests adding a missing method. To view the quick-fix popup, press ⌥ ⏎.
To customize the list of inspections, open the Preferences dialog ⌃ ⌥ S, go to Editor | Inspections, and disable the inspections you don’t want to see or change their severity levels. Learn more from Disabling and enabling inspections and Change inspection severity.
ESLint
Besides providing built-in code inspections, AppCode also integrates with linters, such as ESLint, for JSX code. ESLint brings a wide range of linting rules that can also be extended with plugins. AppCode shows warnings and errors reported by ESLint right in the editor, as you type. With ESLint, you can also use JavaScript Standard Style as well as lint your TypeScript code.
See ESLint for details.
To have ESLint properly understand React JSX syntax, you need eslint-plugin-react. With this plugin, you are warned, for example, when the display name is not set for a React component, or when some dangerous JSX properties are used:

Install and configure ESLint in a React project
In the built-in Terminal (View | Tool Windows | Terminal), type:
npm install --save-dev eslint npm install --save-dev eslint-plugin-reactAdd a ESLint configuration file .eslintrc.* to your project. This can be a .eslintrc, .eslintrc.json, or .eslintrc.yaml file, or a file in another supported format, see the ESLint official website for details.
In the Preferences dialog ⌃ ⌥ S, go to Languages and Frameworks | JavaScript | Code Quality Tools | ESLint, and select Automatic ESLint configuration. AppCode will automatically locate ESLint in your project node_modules folder, and then use the default configuration from .eslintrc.* file or from
eslintConfigproperty in a package.json.Alternatively, select Manual ESLint configuration to use a custom ESLint package and configuration.
See Activating and configuring ESLint in AppCode for details.
Example of .eslintrc structure (ESLint 1.x with react plugin)
In the
ecmaFeaturesobject, add"jsx" = true. Here you can also specify additional language features you’d like to use, for example ES6 classes, modules, and so on.In the
pluginsobject, addreact.In the
rulesobject, you can list ESLint built-in rules that you would like to enable, as well as rules available via the react plugin.{ "parser": "babel-eslint", "env": { "browser": true, "es6": true, "jest": true }, "rules": { "arrow-parens": ["error", "as-needed", { "requireForBlockBody": true }], "react/jsx-props-no-spreading": "off", "react/jsx-sort-props": ["error", { "reservedFirst": ["key"] }], "react/require-default-props": "off", "react/sort-prop-types": "error", "react/state-in-constructor": ["error", "never"], "semi-spacing": "warn" }, "overrides": [ { "files": [ "sample/**", "test/**" ], "rules": { "import/no-unresolved": "off" } } ] }
Learn more about ESLint and react plugin configuration from the ESLint official website.
Code refactoring in a React application
Besides the common AppCode refactorings, in a React application you can also run Rename for React components and use Extract Component to create new components.
Rename a component
Below is an example of renaming a component that is defined and used in only one file:

In the same way, you can rename components defined in one file and then imported to another file using a named export:

Place the caret within the component name and press ⇧ F6 or select Refactor | Rename from the main menu of from the context menu.
Specify the new component name in compliance with React naming conventions.
Rename a state value
When you rename a state value, AppCode suggests renaming the corresponding setter (the function that updates this state value in a React useState hook).

Place the caret within the name of the state value and press ⇧ F6 or select Refactor | Rename from the main menu of from the context menu.
Specify the new value name and press ⏎. The focus moves to the setter where the new name of the value is suggested. Press ⏎ to accept the suggestion.
Extract a component
You can create a new React component by extracting the JSX code from the render method of an existing component. The new component can be defined as a function or as a class, see Function and Class Components on the React official website.

Select the code you want to extract and choose Refactor | Extract Component from the context menu.
Alternatively, go to Refactor | Extract/Introduce | Extract Component on the main menu or press ⌃ ⌥ ⇧ T and select Extract Component from the popup.
In the dialog that opens, specify the name of the new component and its type. By default, a functional component is created. If you want to define the new component as a class, select Class.
Click OK. The new component will be defined next to the existing one and used in it.
Optionally: use the Move Symbol refactoring to move the new component and all the required imports to a separate file.
Optionally: modify the code templates that AppCode uses for new components. In the Preferences dialog ⌃ ⌥ S, go to Editor | File and Code Templates, open the Code tab, and update the templates as necessary using the Apache Velocity template language.
Convert a function to a class component
With the Convert to Class Component refactoring, AppCode generates a ES6 class with the name of the function which you want to convert. This class extends React .Component and contains a render() method where the function body is moved. Learn more from the React official website.

Place the caret anywhere inside the function to convert and select Refactor | Convert to Class Component from the main menu or from the context menu.
Alternatively, press ⌃ ⌥ ⇧ T and select Convert to Class Component from the popup.
Convert a class to a functional component
With the Convert to Functional Component refactoring, AppCode generates a function with the name of the class which you want to convert and moves the contents of the render() method to the function body.

Place the caret anywhere inside the class to convert and select Refactor | Convert to Functional Component from the main menu or from the context menu.
Alternatively, press ⌃ ⌥ ⇧ T and select Convert to Functional Component from the popup.
Destructuring in a React application
Destructuring lets you easily unpack values from arrays and objects into variables. This functionality has a very concise syntax that is often used when you need to pass data in your application.
When working with React class components, consider using the Introduce object/array destructuring intention action. Learn more from Destructuring in JavaScript.

Run and debug a React application
The recommended way to start building a new React single page application is Create React App. Only in this case your development environment is preconfigured to use webpack and Babel. Otherwise, you need to configure a build pipeline first.
For applications created with Create React App , AppCode generates two run/debug configurations with default settings:
An npm configuration with the default name npm start. This configuration runs the
npm startcommand that launches the development server and starts your application in the development mode.A JavaScript Debug configuration with the default name Debug Application. This configuration launches a debugging session.
Run a React application
note
Only for applications created with
create-react-app.
Select the npm start run configuration from the list on the toolbar and click
next to the list.
Alternatively, run
npm startin the Terminal ⌥ F12 or double-click thestarttask in the npm tool window (View | Tool Windows | npm).Wait till the application is compiled and the Webpack development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:3000/. Click this link to view the application.

tip
Thanks to the Webpack Hot Module Replacement, when the development server is running, your application is automatically reloaded as soon as you change any of the source files and save the updates.
Debug a React application
note
Only for applications created with
create-react-app.Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
Select the autogenerated Debug Application configuration from the list and click
next to the list.
 Gif
Gif
You can start a debugging session in different ways depending on where your application is running.
Debug applications running on localhost
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the Webpack development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:3000/. Hold Ctrl+Shift and click this URL link. AppCode starts a debugging session with an automatically generated Debug Application configuration of the type JavaScript Debug.
 Gif
Gif
Debug applications running on custom URLs
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the Webpack development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running. Copy this URL address, you will later specify it in a debug configuration. To view your application, just click the link.
Create a JavaScript Debug configuration. To do that, go to Run | Edit Configurations on the main menu, click
, and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog, paste the saved URL in the URL field and save the configuration.
To launch your newly created configuration, select it from the list of configurations and click
next to the list.
When the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.
Build a React application
You need to set up the build process if you installed React in an existing AppCode project. Learn about various ways to configure a build pipeline for your React application from React official website.
Test a React application
You can run and debug Jest tests in React applications created with create-react-app. Before you start, make sure the react-scripts package is added to the dependencies object of your package.json.
You can run and debug Jest tests right from the editor, or from the Project tool window, or via a run/debug configuration, see Jest for details.
Run a test from the editor
Click
or
in the gutter and select Run <test_name> from the list.

You can also see whether a test has passed or failed right in the editor, thanks to the test status icons
and
in the gutter.
tip
Create a Jest run/debug configuration
Open the Run/Debug Configuration dialog (Run | Edit Configurations on the main menu), click
in the left-hand pane, and select Jest from the list. The Run/Debug Configuration: Jest dialog opens.
tip
Alternatively, select a test file in the Project tool window and select Create <filename> from the context menu.
Specify the Node interpreter to use and the working directory of the application. By default, the Working directory field shows the project root folder. To change this predefined setting, specify the path to the desired folder or choose a previously used folder from the list.
In the Jest package field, specify the path to the react-scripts package.
In the Jest options field, type
--env=jsdom.
Run tests
Select the Jest run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list. The test server starts automatically without any steps from your side. View and analyze messages from the test server in the Run tool window.
Monitor test execution and analyze test results in the Test Runner tab of the Run tool window, see Explore test results for details.
Debug tests
Select the Jest run/debug configuration from the list on the main toolbar and click
to the right of the list.
In the Debug tool window that opens, proceed as usual: step through the tests, stop and resume test execution, examine the test when suspended, run JavaScript code snippets in the Console, and so on.
Known limitations
When you open an application during a debugging session for the first time, it may happen that some of the breakpoints in the code executed on page load are not hit. The reason is that to stop on a breakpoint in the original source code, AppCode needs to get the source maps from the browser. However the browser can pass these source maps only after the page has been fully loaded at least once. As a workaround, reload the page in the browser yourself.