Syntax styles
One of the aspects of the code style is how to use interchangeable language syntax constructions. For example, two method definitions below are identical from the compiler point of view, but the choice of syntax constructions makes them look different:
| |
tip
Code style features that only change whitespaces, tabs, and line breaks are configurable in formatting preferences.
When you start using JetBrains Rider, it will refer to its default settings to make sure that interchangeable syntax constructions are used consistently throughout your codebase. However, you can configure each individual preference to your liking. There are two ways to configure code syntax styles:
Configure your preferences on the Editor | Code Style | [language] | Syntax Style page of JetBrains Rider settings . These modifications will be saved using the mechanism of layered settings so that you can apply them either on local machine for all your projects, or share them with your teammates.
Use JetBrains Rider custom EditorConfig code style properties to specify your preferences in EditorConfig files, which will also allow you to have consistent code styles across your team.
Note that preferences specified in .editorconfig files will override preferences saved in JetBrains Rider settings.
As an alternative to digging through setting pages, you can select a block of code and configure only those code syntax style rules that are applicable to that block. You will be able to observe how modified settings affect code in the selected block right in the editor.
note
Contextual configuration of code syntax style rules only works for C# and C++.
In the editor, select a block of code where you want to code syntax style.
Press and choose Reformat and cleanup | Configure code style.
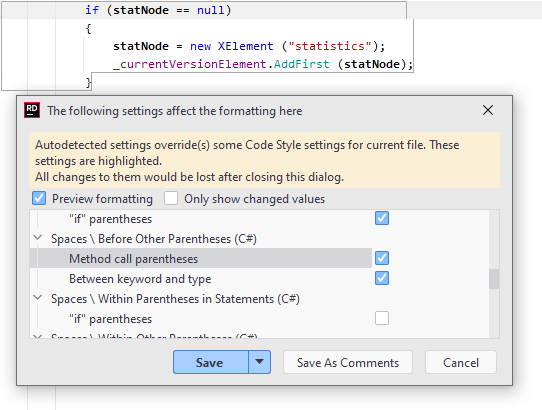
In the dialog that opens, you will see all syntax style and formatting rules that affect the selected code block. The code block itself will be surrounded with a dotted frame:

As you change the code syntax style rules, you will see how they affect the code in the selected block.
Click Save in the dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, refer to layer-based settings.
Note that you can also choose to export the configured code syntax style rules to EditorConfig by choosing .editorconfig in the Save To selector.
Optionally, you can click Save As Comments. This way your modifications will be saved as comments before and after the selected block. This lets you override desired code syntax style rules locally without modifying any settings.
JetBrains Rider will close the dialog and apply modified code syntax style rues in the code block.
Another alternative to tweaking individual code syntax style preferences is to learn code syntax style rules from an existing code sample, which can be a selected block or the entire solution. JetBrains Rider will analyze the selected sample and list code syntax style rules that differ from your current settings. You will then be able to review the detected rules, change them as required, and save them to the desired settings layer or to a configuration file in the .editorconfig or .clang-format format.
note
Detection of code syntax style rules only works for C# and C++.
In the editor, select a block of code where you want to analyze code syntax style.
Press and choose Reformat and cleanup | Detect code style settings.
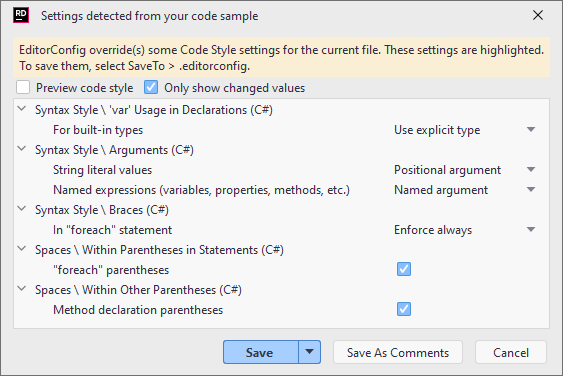
Review the rules that differ from your current settings:

Click Save in the dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, refer to layer-based settings.
You can optionally click Save As Comments. This way your modifications will be saved as comments before and after the selected block. This lets you override desired code syntax style rules locally without modifying any settings.
Press or choose File | Settings (Windows and Linux) or JetBrains Rider | Preferences (macOS) from the menu , then choose Editor | Code Style | [C# or C++] on the left.
Click Auto-Detect Code Style Rules at the top of the settings page.
Review the rules that differ from your current settings and edit them if necessary.
Click Save in the dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, refer to layer-based settings.
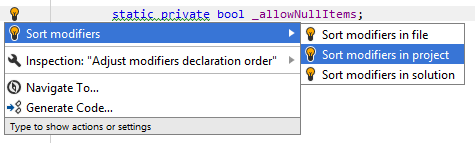
JetBrains Rider provides a number of code inspections that check your code for compliance with your code syntax style and suggests quick-fixes where the style is violated — for example, if the order of modifiers differs from your preferences:

tip
You can quickly disable all syntax style inspections by clearing the corresponding checkbox in the 'Pencils' widget.
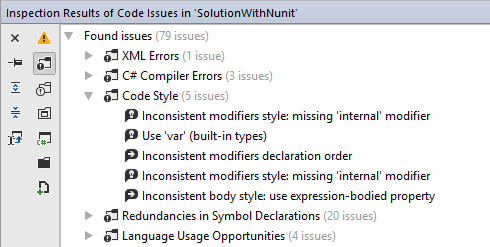
If you need to review all code syntax style problems in a desired scope, up to the whole solution, you can run code inspection in this scope. When the analysis is over, group the results by issue category, and check what problems there are and where:

All of the code syntax style inspections are configurable and you can disable the ones that you do not like.
You can also go through the list of code syntax style inspections and configure all of them in one go. There are two ways to do so:
On the Editor | Code Style | [language] | Syntax Style page of JetBrains Rider settings , use selectors in the right column and choose Do not show for inspections that you want to disable.
On this options page, you can also change preferences for each code syntax style rule.
On the Editor | Inspection Severity page of JetBrains Rider settings , find code syntax style inspections in the [language] | Code Style groups and clear check boxes next to the ones you want to disable.
To apply code syntax style in the desired scope, you can also use code cleanup. You can either run code cleanup with one of the built-in profiles Full Cleanup or Reformat & Apply Syntax Style, or create and run a custom profile with a desired subset of code syntax style rules.
In the editor, select a block of code where you want to apply code syntax styles.
Press and choose Reformat and cleanup | Reformat & apply syntax style.
- Bodies of type members
- Braces for single nested statements
- Built-in type references
- File-Scoped Namespaces
- Implicit/explicit typing ('var' keyword)
- Modifiers
- Multiple attributes
- Named/positional arguments
- Namespace imports
- Optional member qualifiers
- Optional parentheses
- Trailing commas
- Object creation
- Default value expressions
- Null checking pattern