Rearrange members with file and type layout patterns
JetBrains Rider can reorder types and type members in C# files according to different patterns. Patterns can describe a lot of conditions and constraints that are evaluated when reordering items in a file and/or wrapping them with specified regions.
tip
Your file layout preferences are saved using the mechanism of layer-based settings. Among other things, this mechanism allows you to maintain different preferences for different solutions as well as to keep these preferences under a VCS and automatically share them with your team members.
You can configure multiple layout patterns to be applied in different contexts (for example, you can have different patterns for classes and interfaces).
Within the patterns, you can specify matcher entries and snippets in the desired order, as well as regions/groups into which the matching items are wrapped/grouped.
The algorithm of applying the current pattern set works as follows:
If a file pattern exists, JetBrains Rider checks whether regions in the file should be removed, then it checks whether each of the matcher entries or snippets in the pattern matches any code item in the file.
If there are matching entries, their position in the file is changed according to the position of the corresponding matcher item in the file pattern.
If the same code item matches several matcher entries, then the matcher with higher priority or stronger constraints is applied. That is, if there is pattern A that matches public types and pattern B that matches public static types, then all public static types will be matched by the pattern B. To change this, you can raise the priority of the pattern A.
If there are matcher entries with the same set of constraints, the matching items are moved according to the position of the first of such matcher entries.
If regions or groups are specified, the matched items are grouped or wrapped with the regions accordingly.
A group or a region allows you to specify priority for it. For example, if a group/region has higher priority than other matchers outside it, then JetBrains Rider first processes matchers inside the group/region, and then the rest of the matchers. The only difference between group an region is that the region wraps matched items into
#region/#endregion.Everything that is not matched is moved after the matched items. If you need to put the unmatched items elsewhere, you can create a matcher without constraints and set the desired position for it in the pattern.
After that, type patterns are applied, if any. JetBrains Rider checks whether each of the type patterns matches any type in the file. If there are several matching patterns for a type, the conflicts are resolved similarly to steps 3 and 4.
When the type match is established, JetBrains Rider checks whether regions in the type should be removed; then it checks whether each of the matcher entries in the pattern matches any member in the file.
If there are matching members, their position in the type is changed according to the position of the corresponding matcher item in the type pattern.
Regions, groups and unmatched members are dealt with similarly to steps 5 and 6.
The default member layout rules are based on the numerous best practices and can be recommended in most cases. However, if your personal preferences or company standards differ from JetBrains Rider defaults, you can configure code reordering patterns based on the default ones as well as create new patterns for specific cases.
All modifications to the layout patterns are done in the Editor | Code Style | C# | File Layout page of JetBrains Rider settings CtrlAlt0S. After the editing is done, click Save in the Settings dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, refer to layer-based settings.
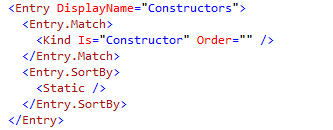
We recommend that you load one of the default patterns and check the tags used in this format. They are rather self-explanatory, for example, the Entry tag defines a matcher entry and the Entry.Match specifies what code items should be matched. the Entry.SortBy tag specifies how the matched items should be sorted, and so on. Consider the example below:

This XAML code matches constructors and sorts them in such way that first go static constructors.
Consider a class where all methods start with test, and then some of them have one common substring, others — another one, and so on:
public void test_groupOne_nameOne(){ /*...*/}
public void test_groupTwo_nameTwo(){ /*...*/}
public void test_groupOne_nameTwo(){ /*...*/}
public void test_groupTwo_nameOne(){ /*...*/}You can use type layout to wrap each set of methods in a region and use the common substrings as region names.
To do so, add the following pattern to the XAML:
<TypePattern>
<Region Name="${Name}" Priority="100">
<Region.GroupBy>
<Name Is="(test\w+?)_.*" />
</Region.GroupBy>
<Entry>
<Entry.Match>
<Name Is="test\w+?_.*" />
</Entry.Match>
</Entry>
</Region>
</TypePattern>After applying the layout to the class, the methods will be sorted and wrapped in the corresponding regions:
#region test_groupOne
public void test_groupOne_nameOne(){ /*...*/ }
public void test_groupOne_nameTwo(){ /*...*/ }
#endregion
#region test_groupTwo
public void test_groupTwo_nameOne(){ /*...*/ }
public void test_groupTwo_nameTwo(){ /*...*/ }
#endregionTo apply your file and type layout settings in the desired scope, use either run code cleanup with the Built-in: Full Cleanup profile or create and run a custom profile solely targeted at your specific task as described below.
Press CtrlAlt0S or choose File | Settings (Windows and Linux) or JetBrains Rider | Preferences (macOS) from the menu .
Go to the cleanup profiles settings page: Editor | Code Cleanup.
Create a new profile as described in the Create a new custom cleanup profile section. In the Selected profile settings section for the new profile, tick the Apply file layout checkbox. Optionally, you can enable other code cleanup tasks in this profile.
Click Save in the Settings dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, refer to layer-based settings.
Select the scope where you want to apply file layout:
Place the caret anywhere in the file to apply file layout to the file.
Select one or more items in the Solution Explorer to apply file layout in the files under these nodes and their child items.
Press Ctrl0E,0C or choose Code | Reformat and Cleanup… from the main menu .
In the Reformat and Cleanup Code dialog that opens, select the newly created profile and choose another scope if needed. .
Click OK. JetBrains Rider will apply file layout in the selected scope.
If you want to apply file layout without opening the Reformat and Cleanup Code dialog to choose a profile, you can bind the created profile to the silent cleanup and run it by pressing Ctrl0E,0F. You can also create a custom cleanup profile that would combine applying file layout with other code style tasks.