Tailwind CSS
Required plugins:
CSS, Tailwind CSS - The plugins are bundled with JetBrains Rider and enabled by default.
JetBrains Rider integrates with the Tailwind CSS framework including completion for Tailwind classes in HTML files and completion suggestions for pseudo-class variants, preview of the resulting CSS on hovering over classes in HTML and CSS files or on autocompletion. JetBrains Rider recognizes tailwind.config.js files and provides completion based on customization you make to them.
Make sure you have Node.js on your computer. Also make sure that your Node.js version complies with the Tailwind CSS requirements. For example, Tailwind CSS v2.0 requires Node.js 12.13 or later. Learn more from the Tailwind CSS Upgrade guide.
Configure a Node.js interpreter in your project as described in Configuring a local Node.js interpreter, or in Using Node.js on Windows Subsystem for Linux, or in Configuring remote Node.js interpreters.
Make sure the CSS and Tailwind CSS bundled plugins are enabled in the Installed tab of the Settings | Plugins page as described in Managing plugins.
Open the embedded Terminal (Ctrl0`) .
Switch to the directory of the project where your integrate Tailwind support. Normally, this is the directory where the .csproj file of your project is located.
To set up a new npm package and create the package.json file, type:
npm init -yTo install Tailwind CSS, type:
npm install -D tailwindcssTo generate a configuration file, type:
npx tailwindcss initAs result, a tailwind.config.js configuration file is created in the root of your project.
module.exports = { content: [], theme: { extend: {}, }, plugins: [], }Open the tailwind.config.js and specify files that use Tailwind CSS classes in the
content[]section.For example, you can cover all HTML-like files in a Blazor project like this:
content: ["./src/**/*.{razor,html,cshtml}"],In an ASP.NET MVC project, it will look like this:
content: ["./Pages/**/*.cshtml", "./Views/**/*.cshtml"],Set up a source Tailwind CSS file. You can put it anywhere in your project. For example, let's create a Styles folder at the project root and then create a source.css in that folder with the following contents:
@tailwind base; @tailwind components; @tailwind utilities;To add an npm script that generates the output CSS file, open package.json in the project root and add
css:buildscript into thescriptssection. It will look like this:"scripts": { "css:build": "npx tailwindcss -i ./Styles/source.css -o ./wwwroot/css/styles.css --minify" },To update the output CSS each time you build or run your project, integrate the npm script into your project build script: select your project in the solution explorer and press F4 to open its .csproj file, then add the following items there:
<ItemGroup> <UpToDateCheckBuilt Include="Styles/source.css" Set="Css" /> <UpToDateCheckBuilt Include="tailwind.config.js" Set="Css" /> </ItemGroup> <Target Name="Tailwind" BeforeTargets="Build"> <Exec Command="npm run css:build"/> </Target>Link the output CSS in the views of your project, for example, in _Layout.cshtml:
<link rel="stylesheet" href="~/css/styles.css" asp-append-version="true" /> ]
Learn more from the Tailwind CSS official website and from the Khalid Abuhakmeh's tutorial.
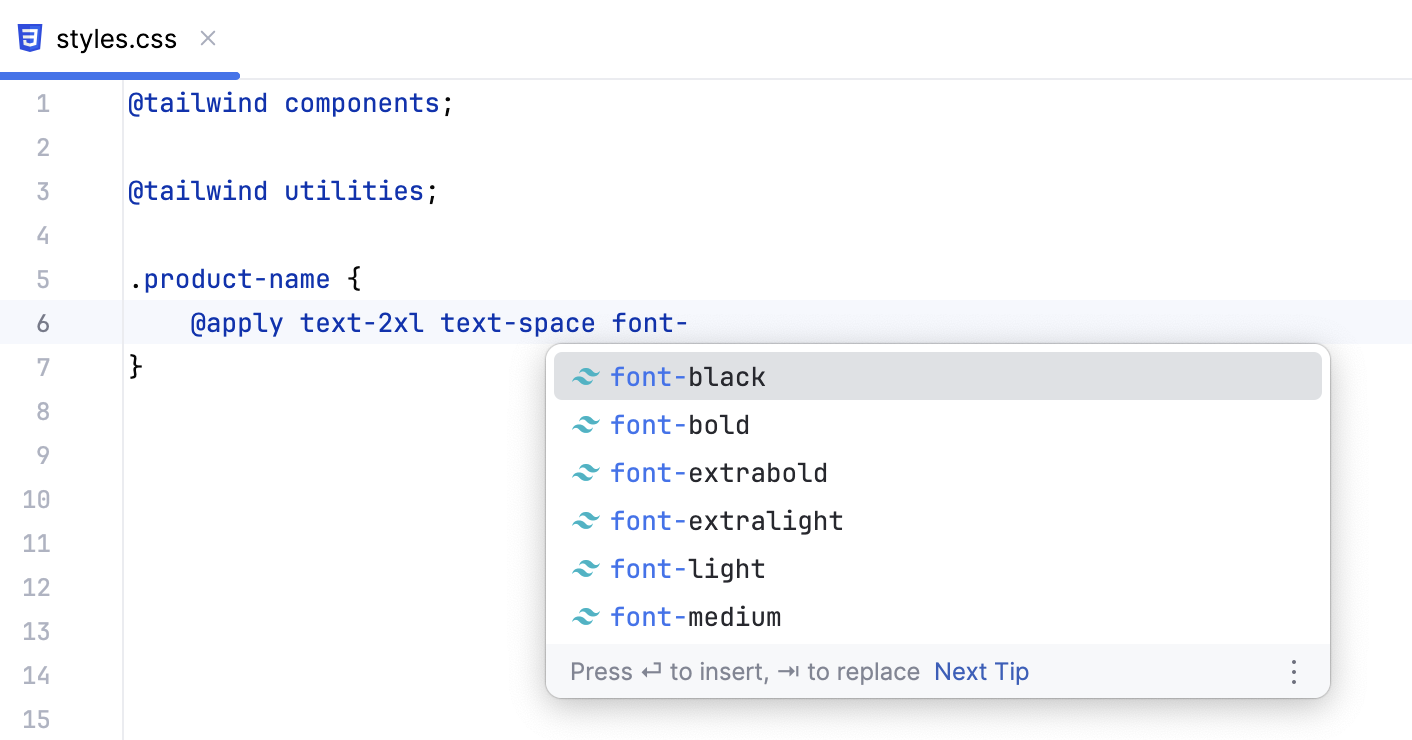
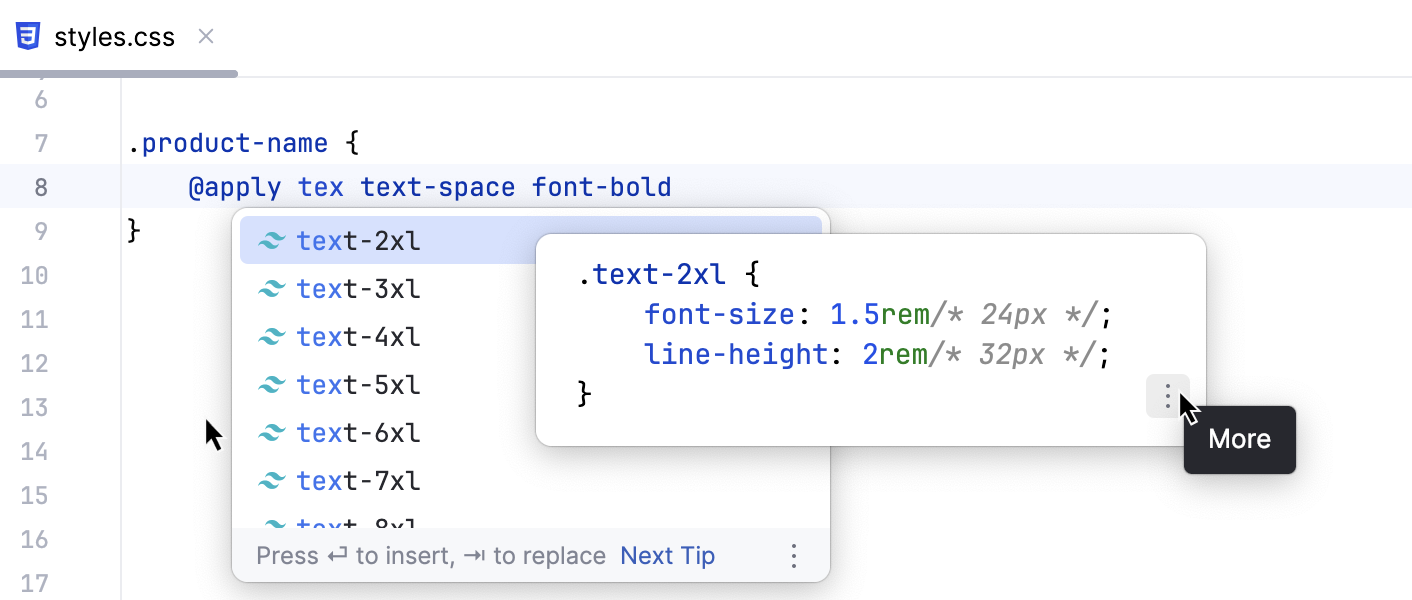
JetBrains Rider autocompletes Tailwind classes in HTML files and in CSS files after the @apply directive.

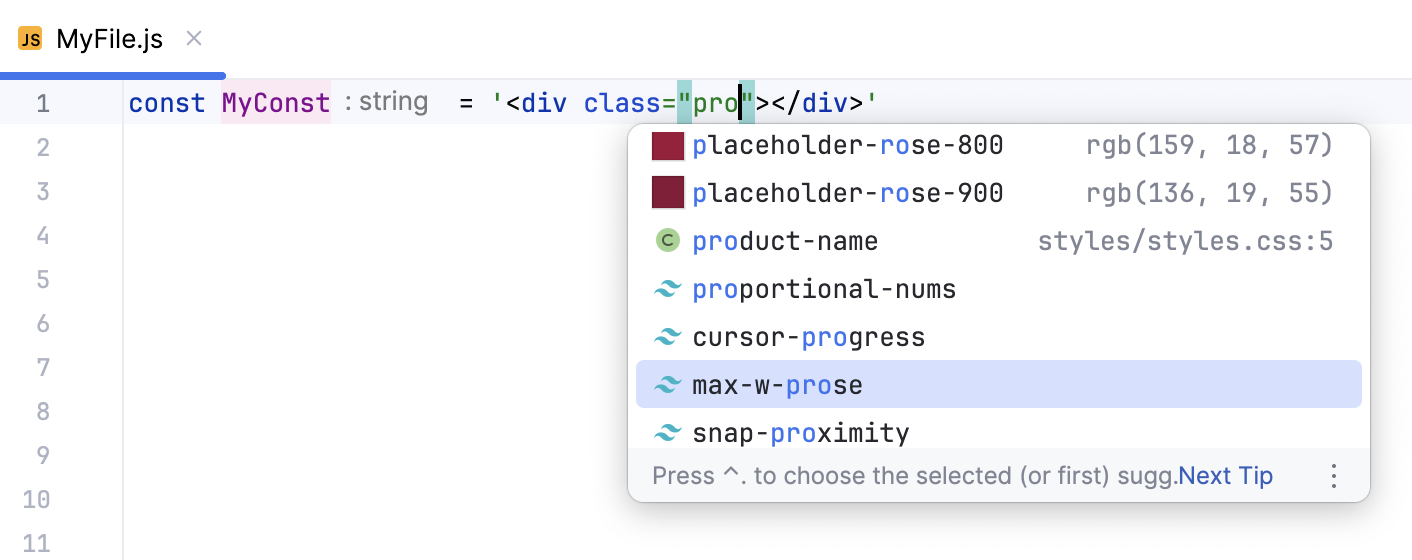
JetBrains Rider suggests Tailwind classes for completion in JavaScript string literals.

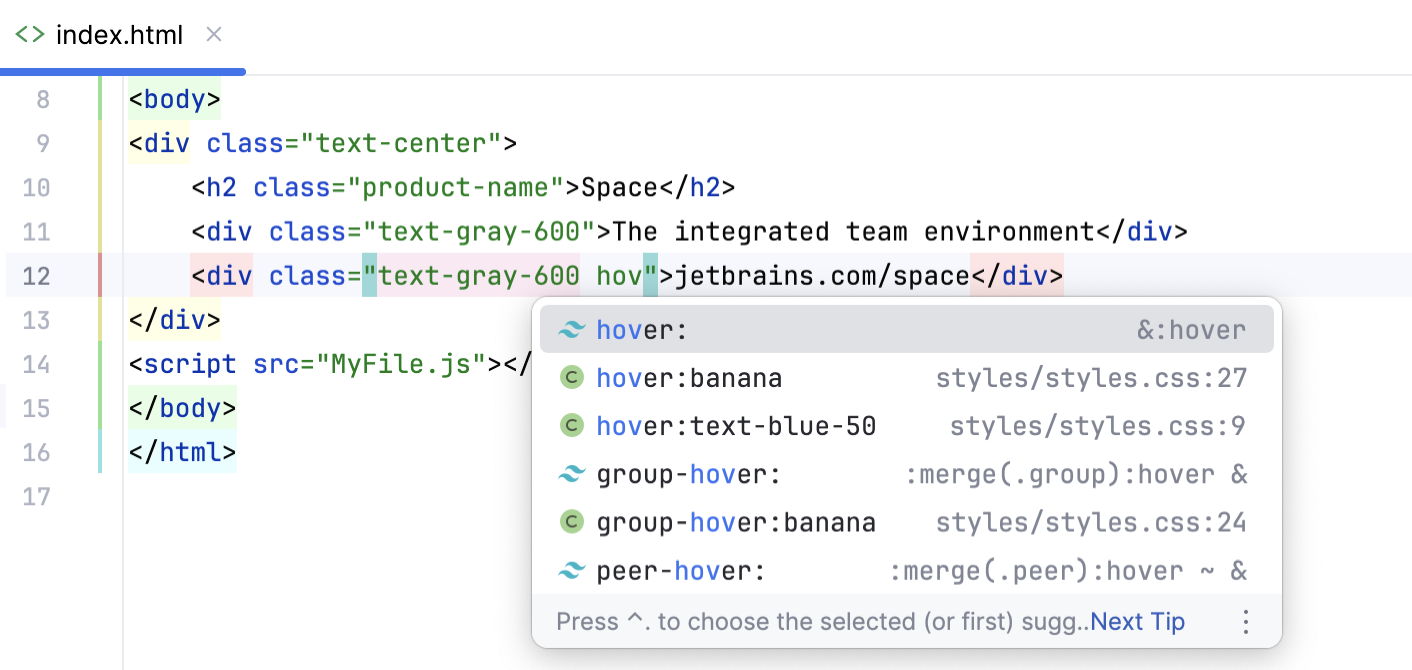
Completion suggestions are also shown for pseudo-class variants.

JetBrains Rider can provide completion for Tailwind classes within Slim templates as well as in .haml, .jte, and .kte files.
Press CtrlAlt0S to open settings and then select Languages & Frameworks | Style Sheets | Tailwind CSS.
In the
includeLanguagesproperty, add contexts where you want to get completion for Tailwind classes. Use the following format:"slim": "slim""haml": "haml""jte": "html""kte": "html"
To enable Tailwind class completion in Slim templates and .haml files, set the
emmetCompletionsproperty totrue.
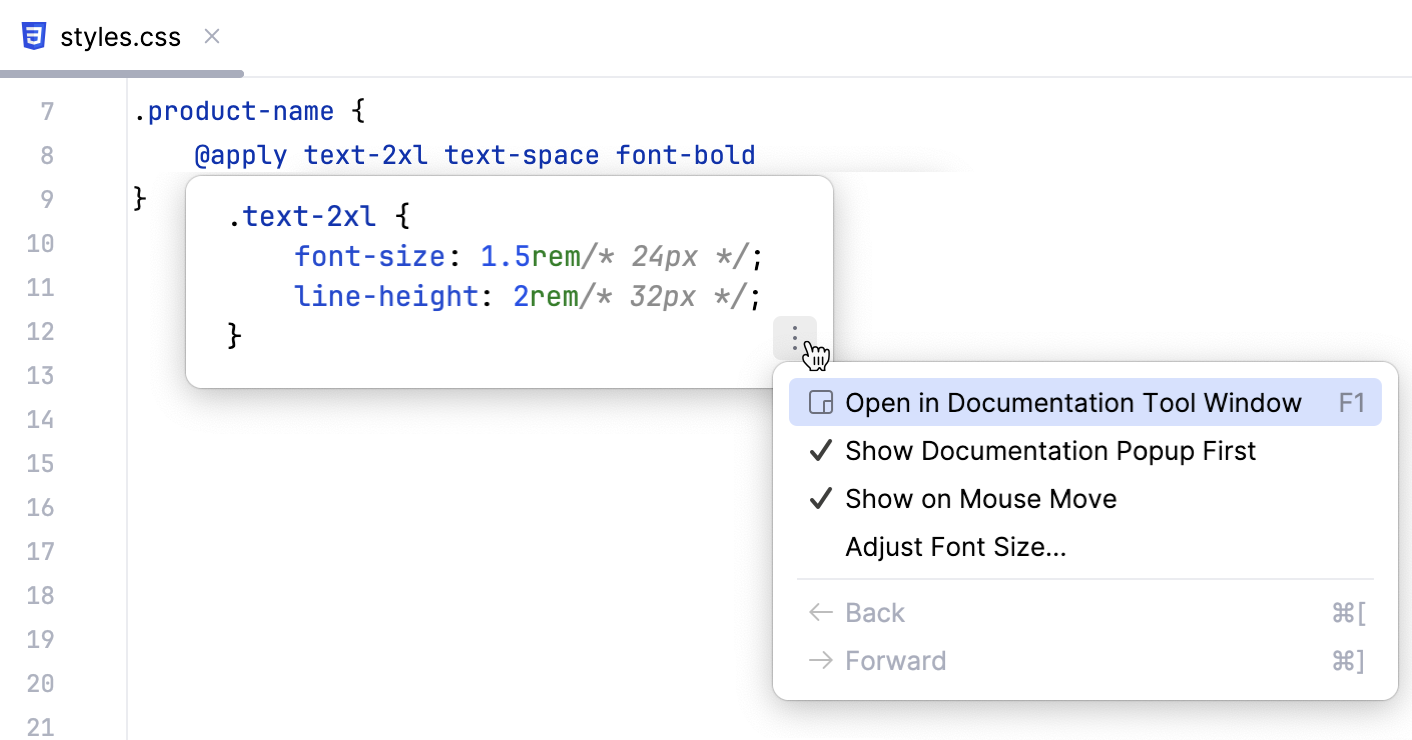
When you hover over a Tailwind class in an HTML or CSS file, JetBrains Rider shows you a Documentation popup with the preview of the resulting CSS. To view the preview in a tool window, click and select Show in Documentation Tool Window.

The preview is also shown in the Documentation popup (Ctrl0K,0I) when you complete your code.

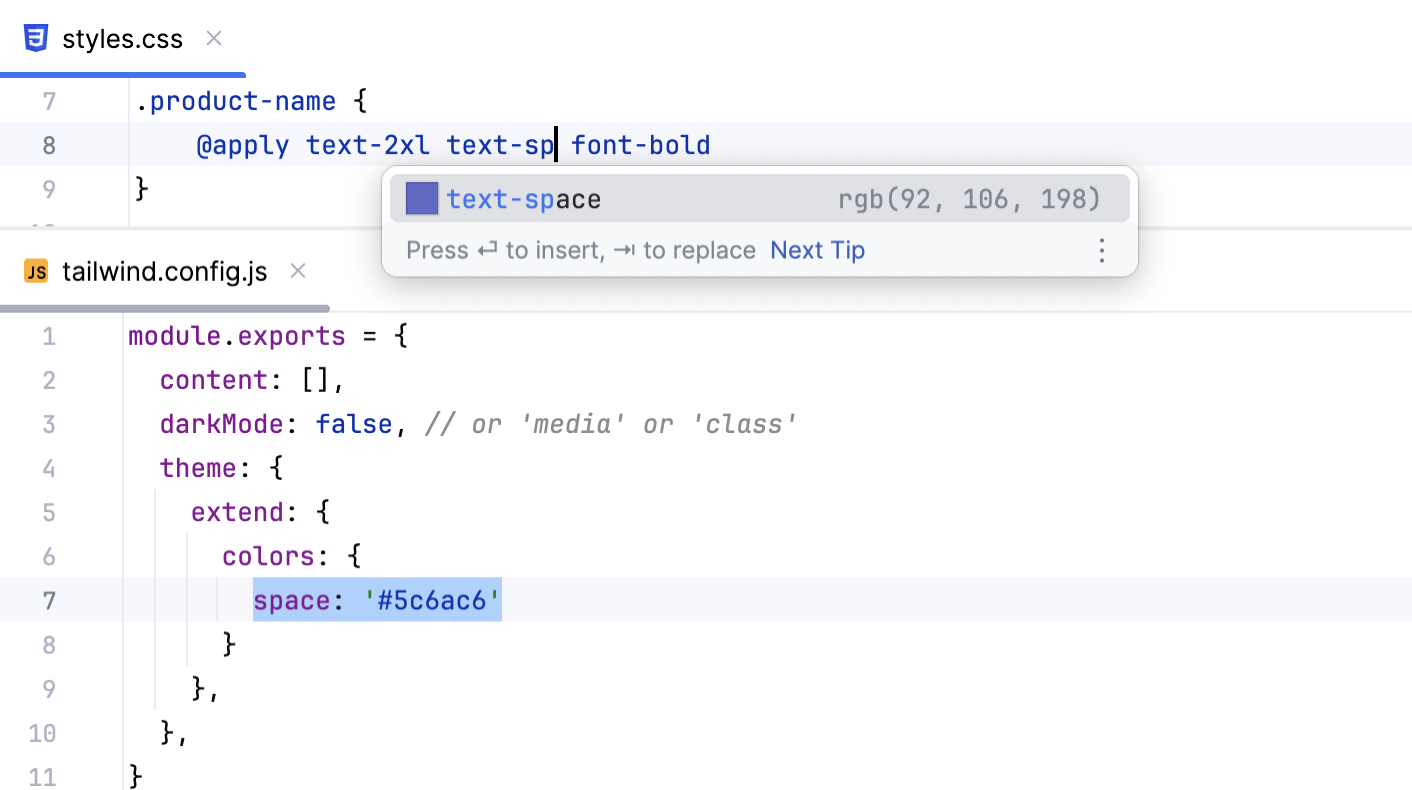
JetBrains Rider provides code completion based on the customization you make through your tailwind.config.js configuration files. For example, if you define a custom theme with new colors, newly generated classes with the name of the custom color will be shown in the completion popup.

You can also customize the default Tailwind configuration options. For example, you may want to tune the HTML attributes list for which to provide class completions or use an experimental regular expression format to specify additional places where completions should be triggered.
Open the Settings/Preferences dialog (CtrlAlt0S) and go to Languages and Frameworks | Style Sheets | Tailwind CSS.
Update the properties to add configuration options.