Preferences: Customize UI
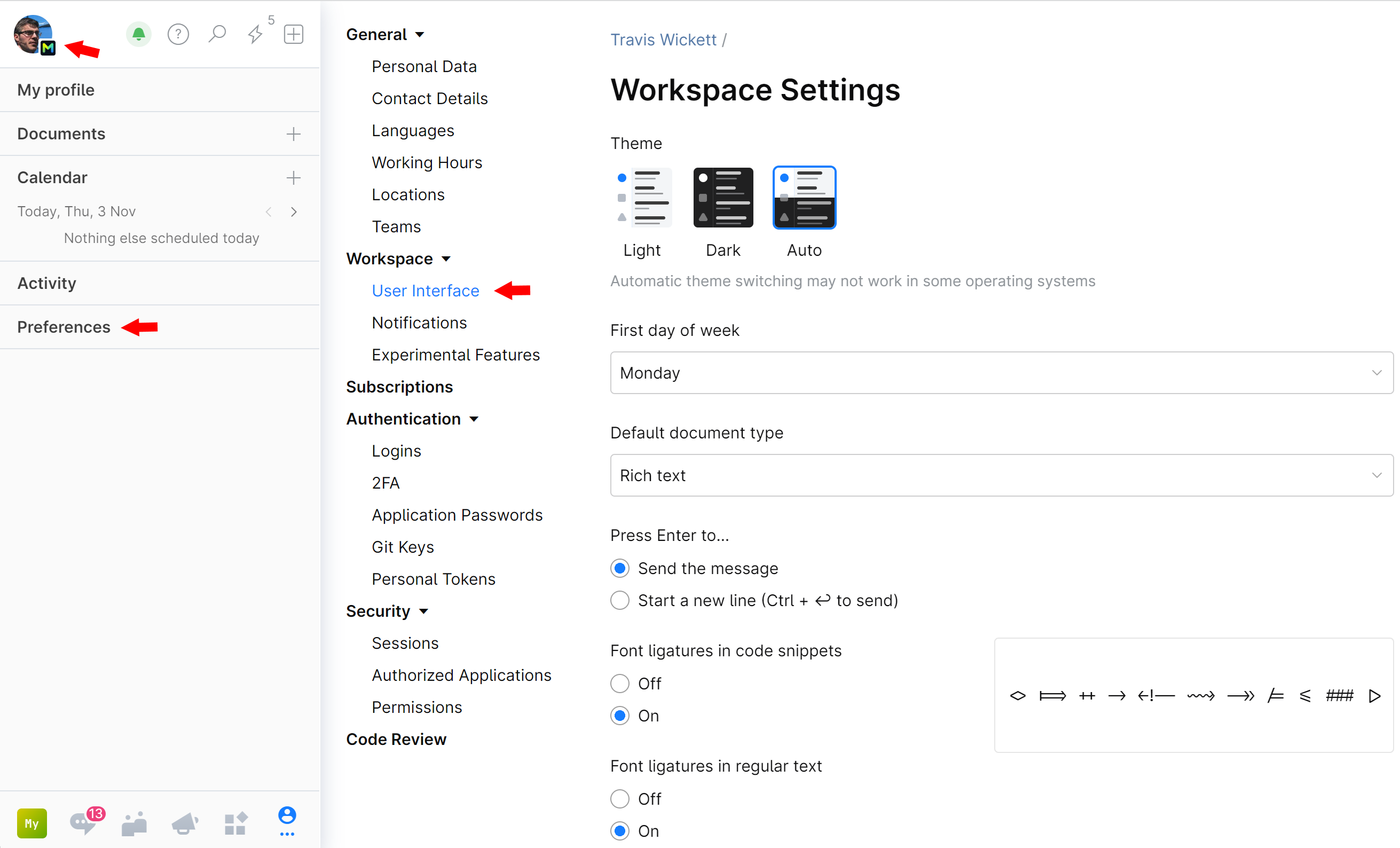
Change the background color (UI theme)
By default, Space UI theme reflects your OS settings. If you have the dark mode (dark theme) enabled in your OS settings, Space will switch to the dark mode as well. However, you can set your Space UI theme individually, regardless of the OS settings.
Set first day of week in the calendar
Set default document type (Rich Text or Markdown)
By default, when you're creating a new document or editing an existing one, the text editor opens it in the Rich Text mode. You can set it to always open in the Markdown mode.
Enable or disable font ligatures
Ligatures are special characters that combine two or more characters into one. When enabled, they are rendered and displayed accordingly in code review / code browsing views without affecting the underlying file.
Customize your main navigation menu
Add menu items and favorite projects to your navigation menu for quick access.
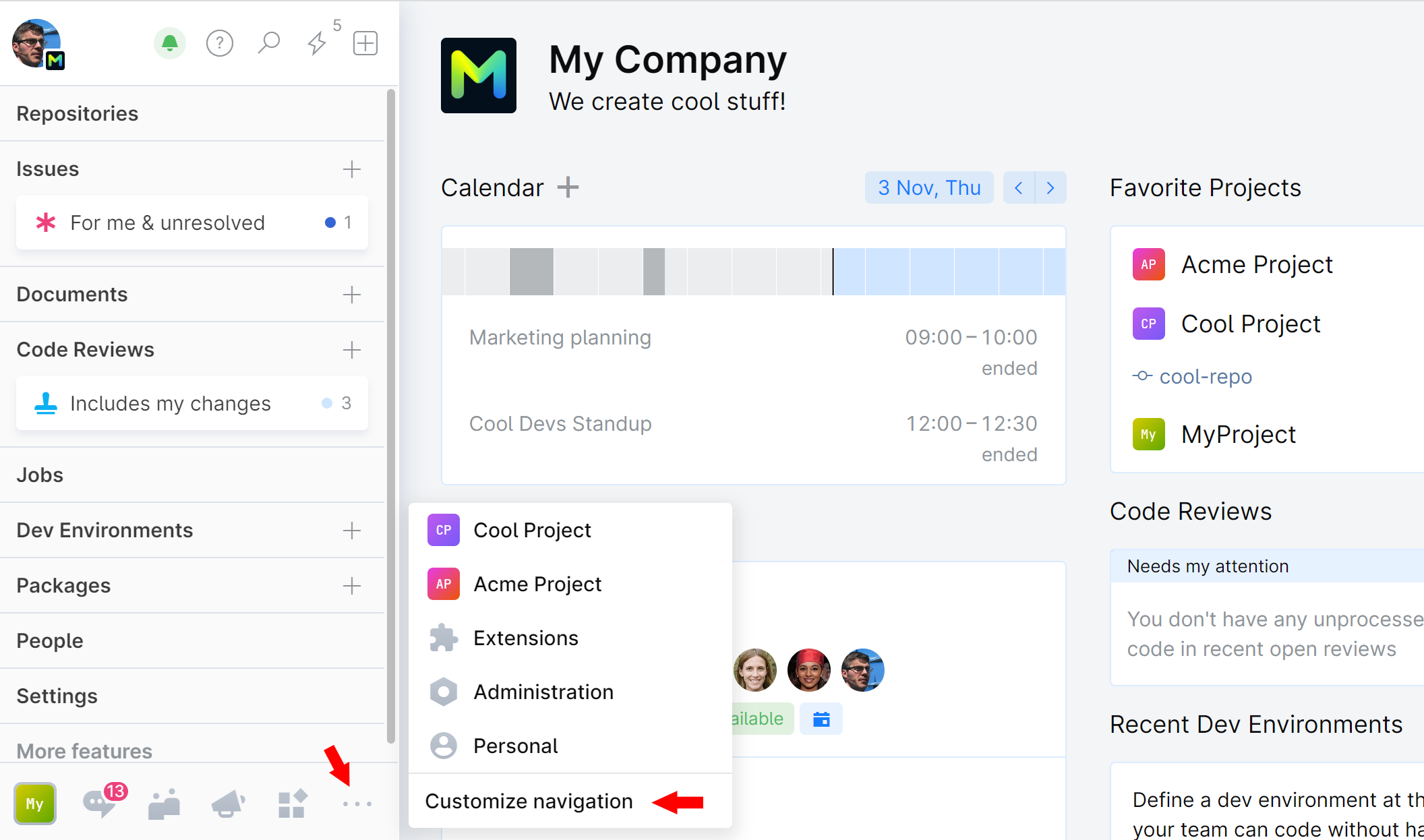
On the main navigation menu, click ... and choose Customize navigation:

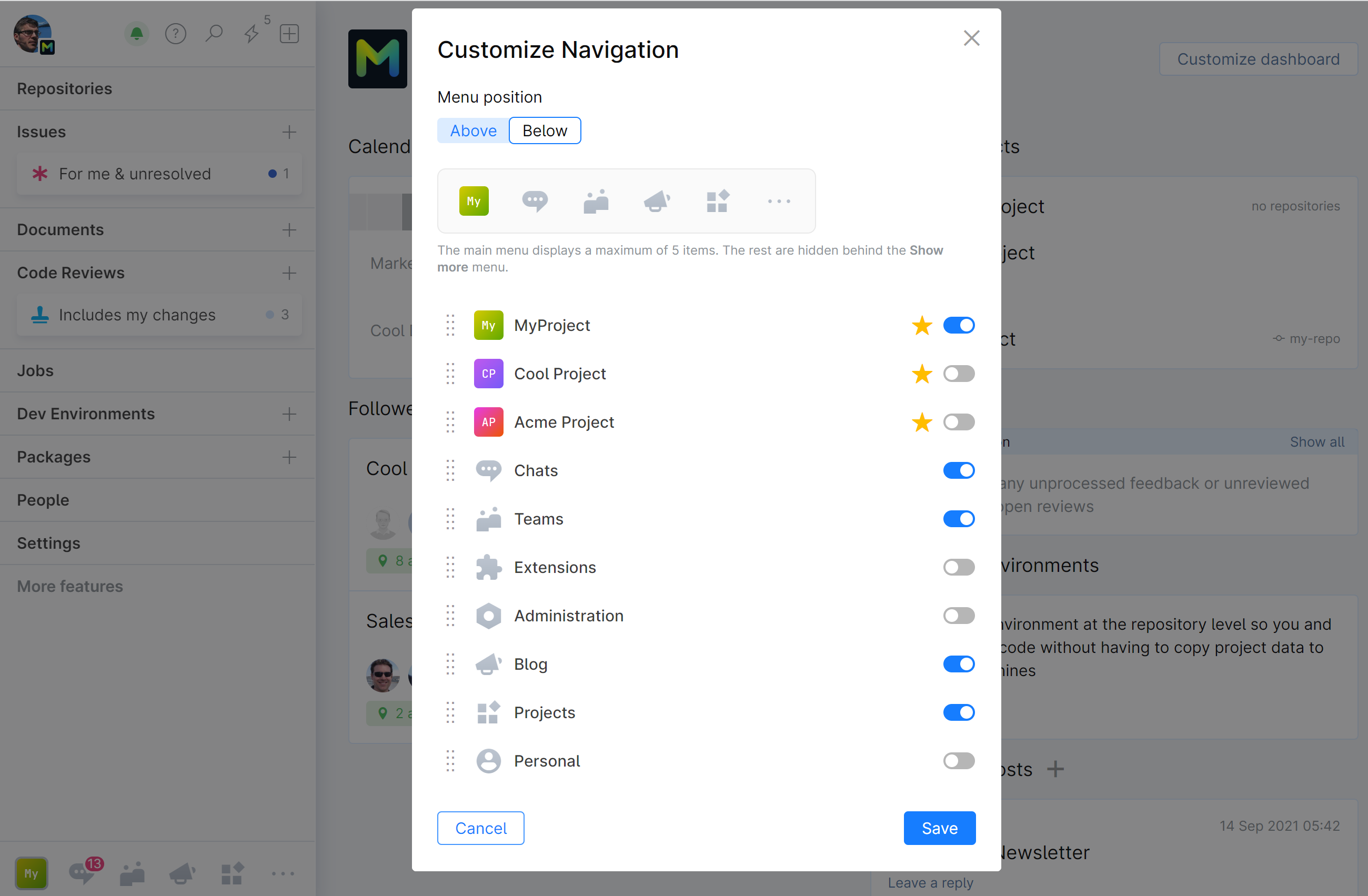
Toggle the items to show or hide them from the main navigation menu:

You can also use the customization panel as an additional menu. Access hidden items by clicking on them.
Customize your entry page
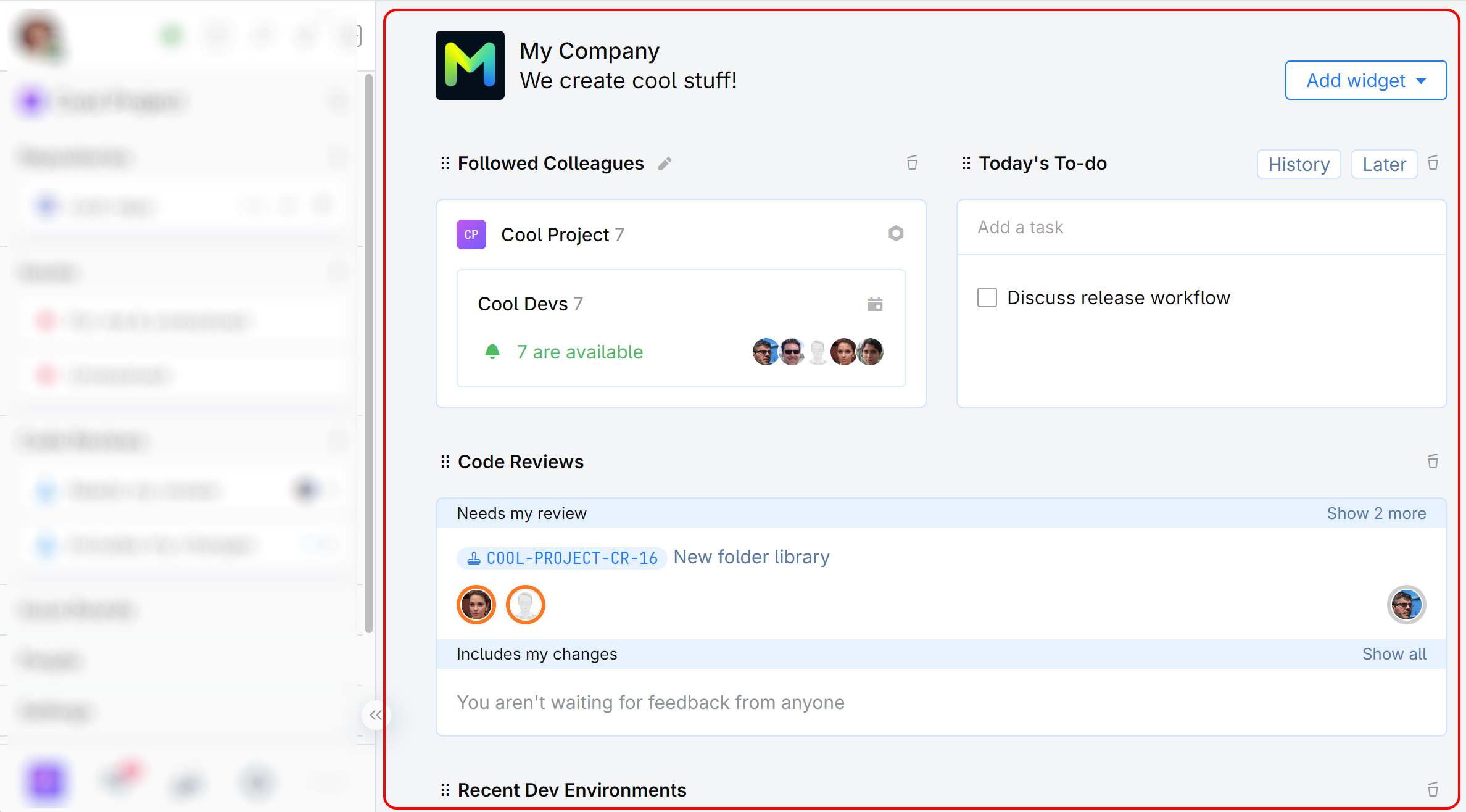
Your Space entry page (dashboard) displays different widgets to help you quickly navigate to the most important parts of Space.
Your upcoming meetings and absences (vacation, business trip, etc.)
Upcoming company events and recent blog posts.
The projects and teams you participate in or selected as favorite.
Code reviews that need your attention.

While the projects and teams you are a member of are shown by default, you can add other teams and projects, perhaps the ones you'd like to monitor and access frequently. To do that, add the project or team to favorites — navigate to its page and click ![]() next to its title.
next to its title.
To choose what updates you want to see on the entry page in the Events and Blog widgets, go to Subscriptions and select the desired options.
Move or hide widgets
You can also move the widgets around the page, bringing the important ones on top, or hide the ones you don't need altogether:
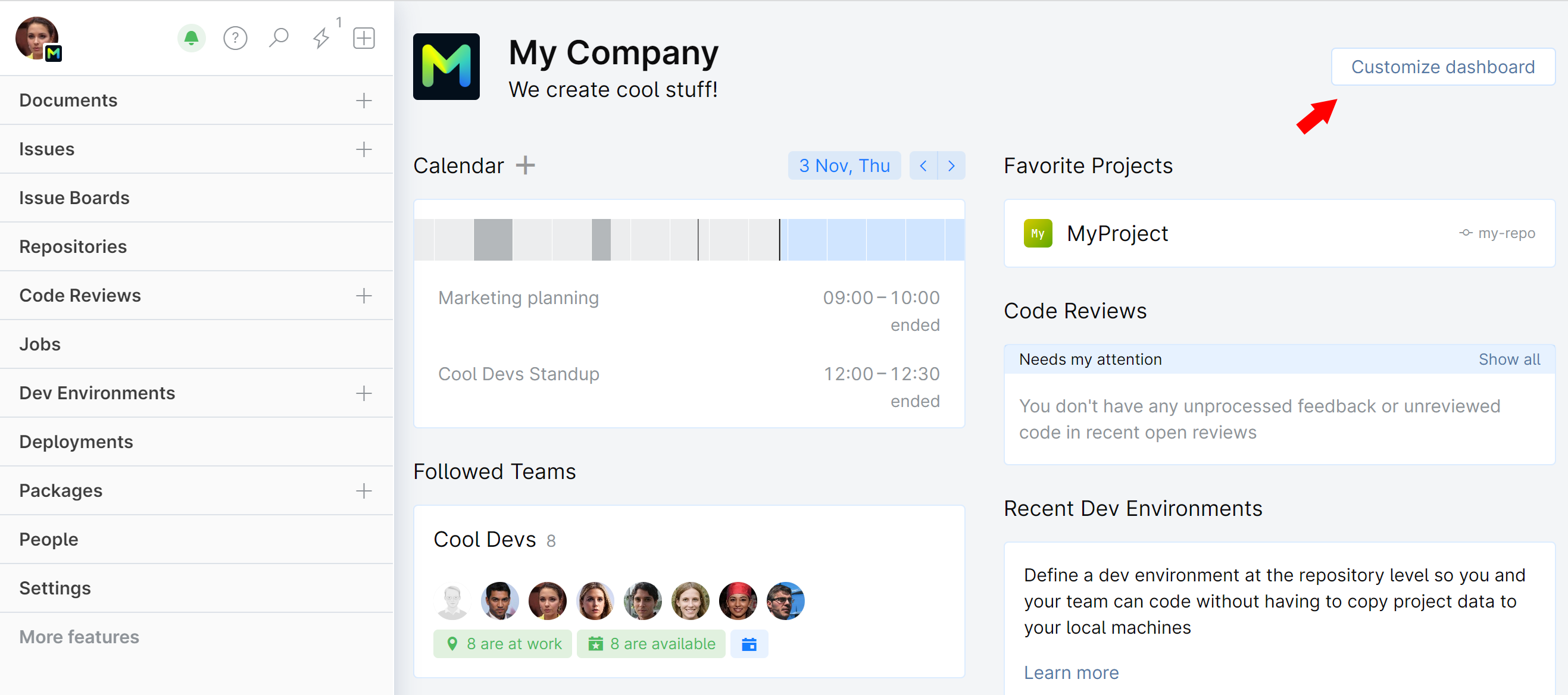
Click Customize dashboard:

The page will switch to the edit mode.
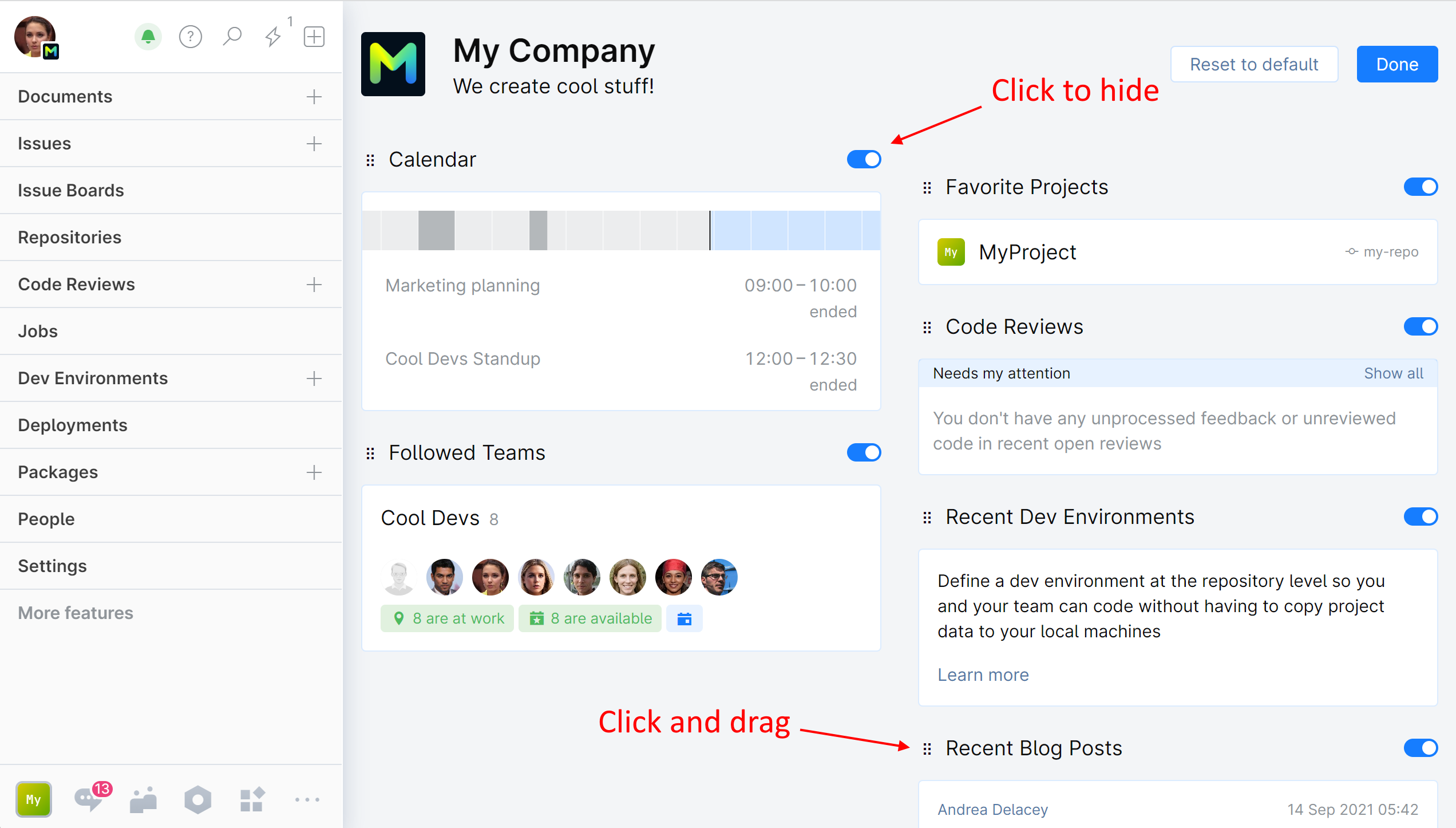
Hide widgets using toggles. Move widgets around by dragging and dropping them with your mouse:

When you're finished customizing the page, don't forget to click Done to save your changes.
You can also click Reset to default to restore initial arrangement.