Syntax styles
One of the aspects of the code style is how to use interchangeable language syntax constructions. For example, two method definitions below are identical from the compiler point of view, but the choice of syntax constructions makes them look different:
[Conditional("DEBUG")]
[Test]
static public void Foo(String str)
{
foreach (Char ch in str)
{
System.Console.WriteLine(value: ch);
}
}
|
[Test, Conditional("DEBUG")]
public static void Foo(string str)
{
foreach (var ch in str)
Console.WriteLine(ch);
}
|
Configure code syntax styles
When you start using JetBrains Rider, it will refer to its default settings to make sure that interchangeable syntax constructions are used consistently throughout your codebase. However, you can configure each individual preference to your liking. There are two ways to configure code syntax styles:
Configure your preferences on the page of JetBrains Rider settings Ctrl+Alt+S. These modifications will be saved using the mechanism of layered settings so that you can apply them either on local machine for all your projects, or share them with your teammates.
Use JetBrains Rider custom EditorConfig code style properties to specify your preferences in EditorConfig files, which will also allow you to have consistent code styles across your team.
Note that preferences specified in .editorconfig files will override preferences saved in JetBrains Rider settings.
Check and fix code syntax style with code inspections
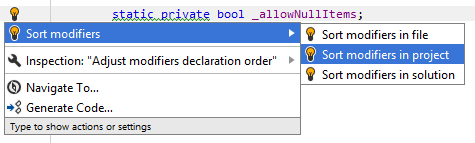
JetBrains Rider provides a number of code inspections that check your code for compliance with your code syntax style and suggests quick-fixes where the style is violated — for example, if the order of modifiers differs from your preferences:

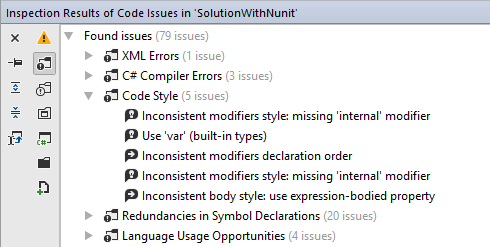
If you need to review all code syntax style problems in a desired scope, up to the whole solution, you can run code inspection in this scope. When the analysis is over, group the results by issue category, and check what problems there are and where:

All of the code syntax style inspections are configurable and you can disable the ones that you do not like.
You can also go through the list of code syntax style inspections and configure all of them in one go. There are two ways to do so:
On the page of JetBrains Rider settings Ctrl+Alt+S, use selectors in the right column and choose Do not show for inspections that you want to disable.
On this options page, you can also change preferences for each code syntax style rule.
On the page of JetBrains Rider settings Ctrl+Alt+S, find code syntax style inspections in the groups and clear check boxes next to the ones you want to disable.
Apply code syntax style with code cleanup
To apply code syntax style in the desired scope, you can also use code cleanup. You can either run code cleanup with one of the built-in profiles Full Cleanup or Reformat & Apply Syntax Style, or create and run a custom profile with a desired subset of code syntax style rules.
Additional actions for code syntax style in C# and C++
Apply C# code syntax styles in the current selection
In the editor, select a block of code where you want to apply code syntax styles.
Press Alt+Enter or click the action indicator to the left of the caret to open the action list.
Select
 Apply syntax style from the action list.
Apply syntax style from the action list.
Syntax style features
- Bodies of Type Members
- Braces for Single Nested Statements
- Built-In Type References
- Implicit/Explicit Typing ('var' Keyword)
- Modifiers
- Multiple Attributes
- Named/Positional Arguments
- Namespace Imports
- Optional Member Qualifiers
- Optional Parentheses
- Trailing Commas
- Object Creation
- Default Value Expressions