Prettier
Prettier is a tool to format files in various languages, like TypeScript, JavaScript, CSS, HTML, JSON, and others. With WebStorm, you can format selected code fragments as well as entire files or directories using the Reformat with Prettier action. WebStorm adds this action as soon as you install Prettier as a dependency in your project or globally on your computer.
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually, refer to Run Prettier automatically on save.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with .
For more information, refer to Reformat code with Prettier.
Make sure you have Node.js on your computer.
Make sure a local Node.js interpreter is configured in your project: open the Settings dialog () and go to Languages & Frameworks | Node.js. The Node interpreter field shows the default project Node.js interpreter. Learn more from Configuring a local Node.js interpreter.
Make sure the Prettier plugin is enabled in the settings. Press to open settings and then select Plugins. Click the Installed tab. In the search field, type Prettier. For more information about plugins, refer to Managing plugins.
Open the embedded Terminal () .
Type one of the following commands:
npm install --save-dev --save-exact prettiernpm install --global prettier
Learn more about installation modes from the Prettier official website.
WebStorm enables Prettier and adds the Reformat with Prettier action as soon as you install it as described above. To turn Prettier off, open the Settings dialog () , go to Languages & Frameworks | JavaScript | Prettier, and select Disable Prettier.
In this mode, for each file that matches the run-for-files pattern:
WebStorm uses the Prettier package from the closest node_modules folder that is located in the same folder as the file to reformat or in one of its parent folders.
WebStorm automatically detects the closest .prettierrc.* configuration file and applies the settings from it.
WebStorm searches for a .prettierignore file upwards the folder tree and uses the settings from the first one found, if any.
With Automatic Prettier configuration, Prettier is applied only to files within the scope of the Prettier dependency listed in the corresponding package.json. To change this behavior, select Manual Prettier configuration and select the Apply Prettier to files outside the prettier dependency scope checkbox, see Manual Prettier configuration for details.
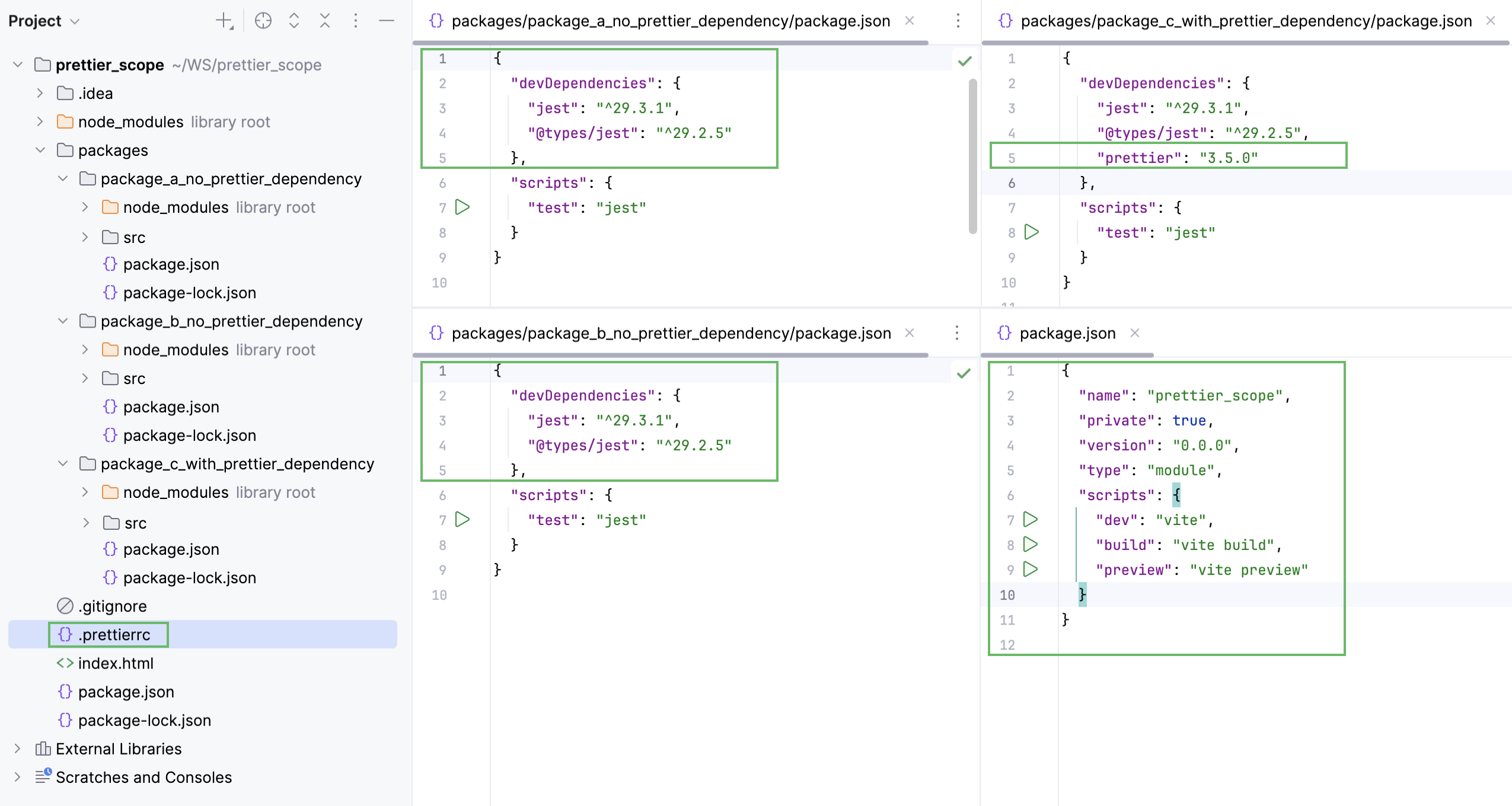
Suppose, your project is structured as follows:

The project has a .prettierrc configuration file in the project root. There are also four package.json files, one of them is in the project root, the others are in subprojects. As you can see, Prettier is listed as dependency only in the package.json from the packages/package_c_with_prettier_dependency subproject. As a result, only the files from packages
Automatic Prettier configuration is enabled by default in any new project without an .idea folder if Prettier is listed as dependency in any package.json and the project has at least one Prettier configuration file.
As a result, if your project consists of multiple modules with different Prettier configurations, each module will use the rules from its own Prettier configuration file (if such config is found).
If Automatic Prettier configuration is not enabled by default for some reason, you can enable it yourself.
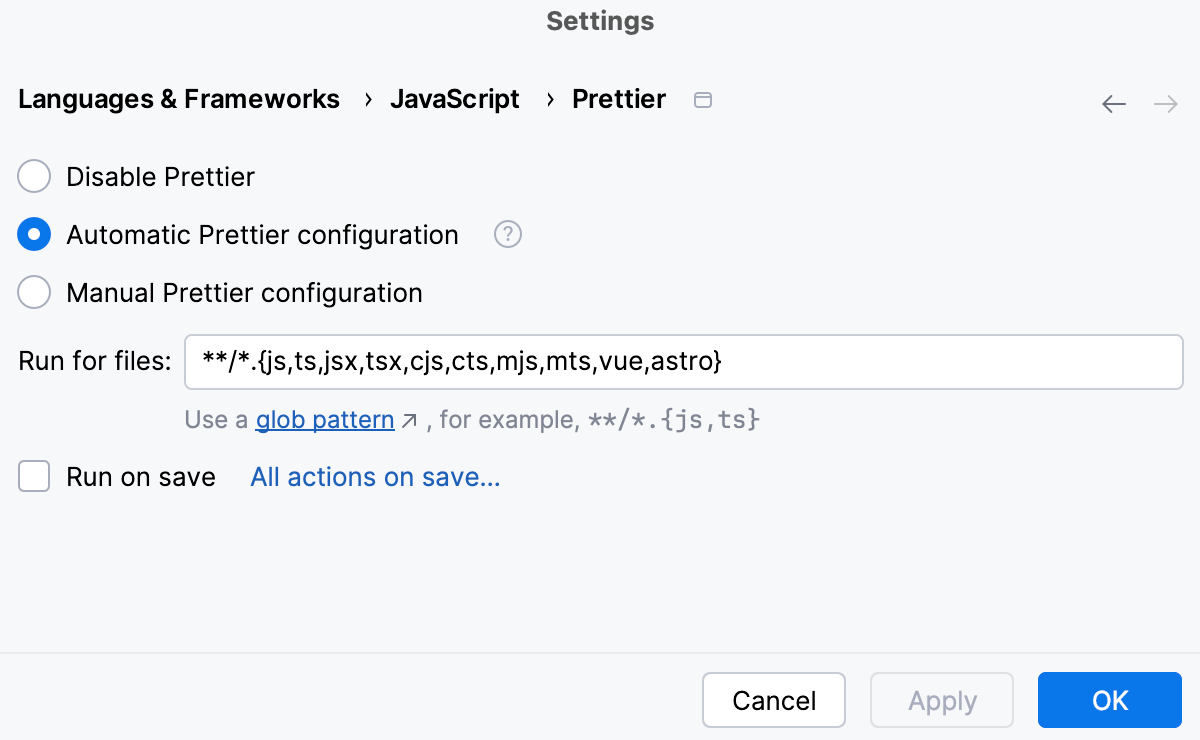
Open the Settings dialog () , go to Languages & Frameworks | JavaScript | Prettier, and select Automatic Prettier configuration.

To apply Prettier automatically to saved files, select the Run on save checkbox.
In the Run for files field, specify the file patterns to which Prettier will be applied automatically when such files are saved or when the Reformat Code action is invoked.
With the default pattern, Prettier will be applied to any JavaScript, TypeScript, JSX, TSX, HTML, Vue, or Astro file. To reformat files of other types or files stored in specific folders, use glob patterns to update the default pattern.
For example, to automatically reformat CoffeeScript files as well, add
coffeeto the default pattern as follows:**/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,coffee}To reformat files from a specific folder, including subfolders, replace
**/*with<path to the folder>/**/*.Suppose, you have a project with the following structure:

To reformat only the files in the coffee folder, update the pattern as follows:
coffee/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,coffee}As a result, the file reformat.coffee is reformatted while no_reformatting.coffee is not.
For more information, refer to Run Prettier automatically on save and Set Prettier as default formatter.
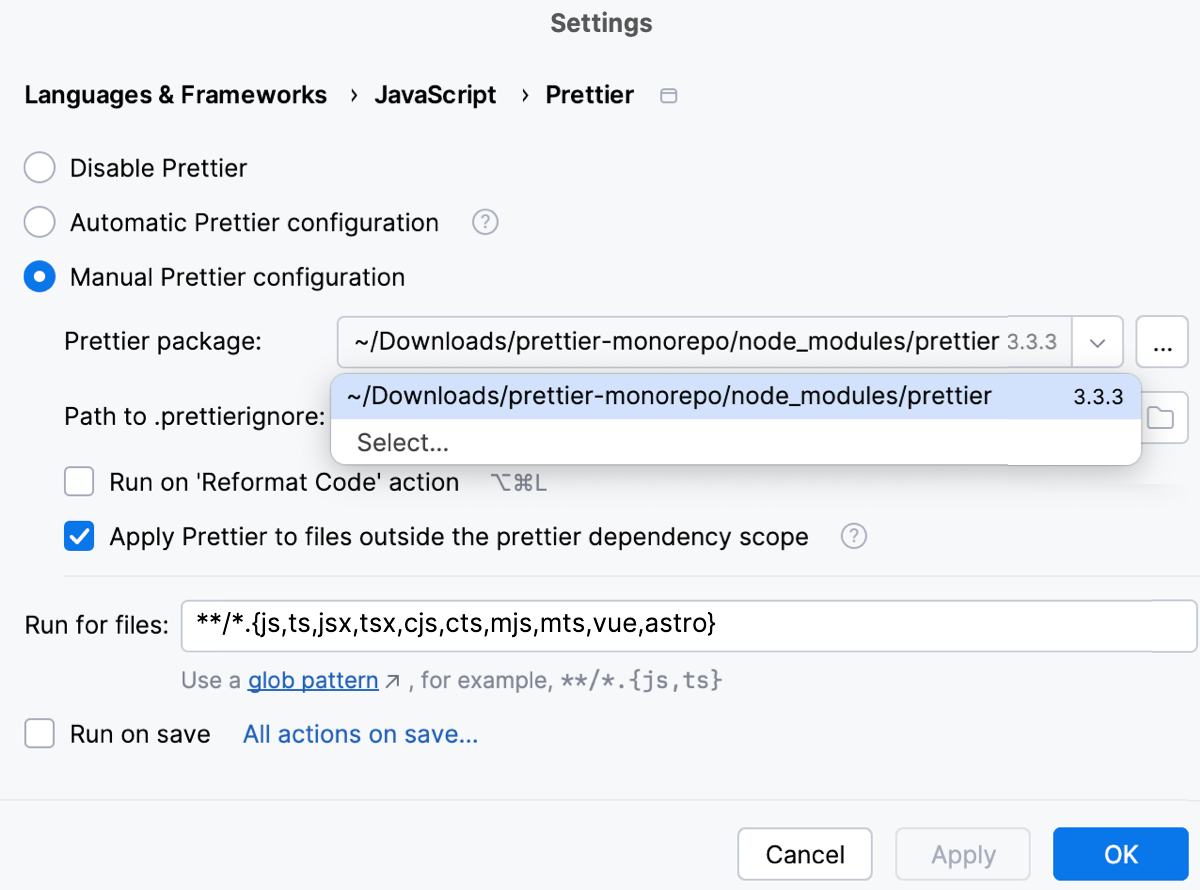
Open the Settings dialog () , go to Languages & Frameworks | JavaScript | Prettier, and select Manual Prettier configuration.
From the Prettier package list, select the
prettierinstallation to use. If you followed the standard installation procedure, WebStorm locates theprettierpackage itself and the field is filled in automatically.
To set Prettier as the default formatting tool, select the Run on 'Reformat Code' action checkbox.
To apply Prettier automatically to saved files, select the Run on save checkbox.
You can specify file name patterns that define the files to be automatically processed by Prettier. You can also exclude some files from processing by adding them to a .prettierignore file.
By default, Prettier is applied not only in the module where the prettier package is stored but in other modules as well, which may be helpful in monorepos.
In the Settings dialog () , go to Languages & Frameworks | JavaScript | Prettier.
In the Run for files field, specify the file patterns to which Prettier will be applied automatically when such files are saved or when the Reformat Code action is invoked.
With the default pattern, Prettier will be applied to any JavaScript, TypeScript, JSX, TSX, HTML, Vue, or Astro file. To reformat files of other types or files stored in specific folders, use glob patterns to update the default pattern.
For example, to automatically reformat CoffeeScript files as well, add
coffeeto the default pattern as follows:**/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,coffee}To reformat files from a specific folder, including subfolders, replace
**/*with<path to the folder>/**/*.Suppose, you have a project with the following structure:

To reformat only the files in the coffee folder, update the pattern as follows:
coffee/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,coffee}As a result, the file reformat.coffee is reformatted while no_reformatting.coffee is not.
For more information, refer to Run Prettier automatically on save and Set Prettier as default formatter.
Specify the .prettierignore file to use.
For each file that matches the above-specified pattern WebStorm, by default, searches for a .prettierignore upwards the folder tree and uses the first one found. This default approach is always applied when you select Automatic Prettier configuration.
With Manual Prettier configuration, the Path to .prettierignore field also shows
Detect the .prettierignore file automaticallyby default. Accept this suggestion or clickand select the .prettierignore to use.
By default, Prettier is automatically applied to every file that matches the above-specified pattern no matter whether the node_modules folder higher in the project tree contains a
prettierpackage or not. This lets you use Prettier in all subprojects without installing theprettierpackage in each of them.To suppress processing files from subprojects without a
prettierpackage, select Manual Prettier configuration and clear the Apply Prettier to files outside the prettier dependency scope checkbox.
In the editor, select the code fragment to reformat. To reformat a file or a folder, select it in the Project tool window .
Then press or select Reformat with Prettier from the context menu.
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually, refer to Run Prettier automatically on save.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with .
This behavior can be enabled in the current project as well as for all new projects.
Open the Settings dialog () , go to Languages & Frameworks | JavaScript | Prettier, and select the Run on save checkbox.
In the Run for files field, specify the pattern that defines the set of files to be reformatted every time such file is saved. You can accept the default pattern or type a custom one.
With the default pattern, Prettier will wake up and process any updated and saved JavaScript, TypeScript, JSX, TSX, HTML, Vue, Astro, .ml, or CSS file. To reformat files of other types or files stored in specific folders, use glob patterns to update the default pattern.
For example, to automatically reformat sass and .scss files as well, add
sass, scssto the default pattern as follows:**/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,ml,css,scss,sass}To reformat files from a specific folder, including subfolders, replace
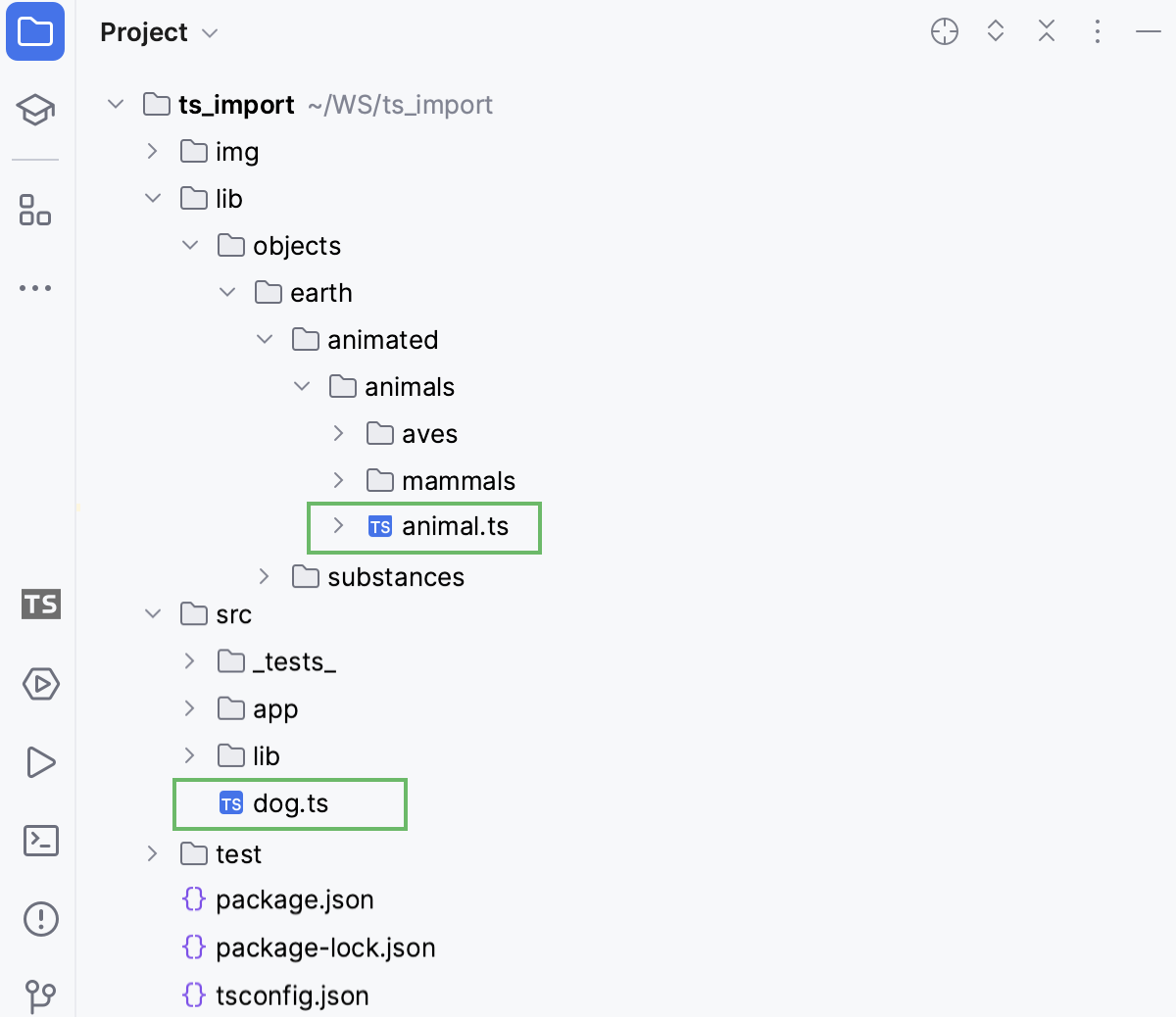
**/*with<path to the folder>/**/*.Suppose, you have a project with the following structure:

To apply Prettier automatically only to the files in the src folder, update the pattern as follows:
src/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,vue,astro,ml,css}As a result, the file dog.ts will be reformatted on save while animal.ts will remain unchanged.
Open the Settings dialog () , go to Languages & Frameworks | JavaScript | Prettier.
Select Manual Prettier configuration and then select the Run on 'Reformat Code' action checkbox. Learn more about Prettier configuration from Choose how to detect the Prettier package and configuration file.
In the Run for files field, specify the pattern that defines the set of files to be always reformatted with Prettier. Accept the default pattern or customize it as described in Configure the scope for Prettier.
Go to File | New Projects Setup | Settings for New Projects. In the dialog that opens, go to Languages & Frameworks | JavaScript | Prettier.
Use the Run on 'Reformat Code' action and
On savecheckboxes to specify the actions that will trigger Prettier.If necessary, update the default pattern in the Run for files field as described in Run Prettier automatically on save.