Color Themes
Select View | Color Theme from the main menu.
To understand the structure of the JSON format used for themes, refer to Structure of the JSON format for themes.
You can sync the color theme with the operating system, select one of the predefined ones, or create your own.
Select View | Color Theme from the main menu.
Alternatively, press Ctrl0, to open settings and select the color theme in Global | General | Theme.
If you want to create your own color theme, you can do that through a JSON file.
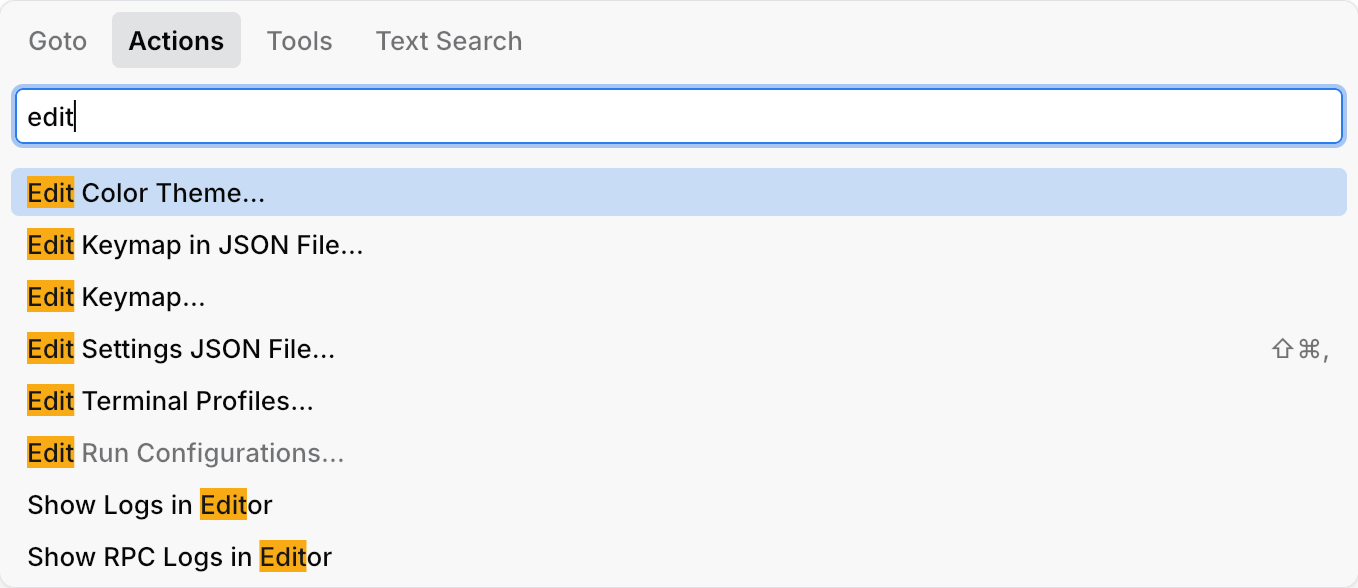
Press CtrlShift0K, start typing
Edit Color, and select Edit Color Theme from the list.
A separate tab opens in the editor. Tweak the values in the theme file as required and give it a name. If you want to delete the theme later, remove the corresponding file from the themes folder.
Themes in JetBrains Fleet follow a structured format defined in JSON files. Each JSON theme file contains four blocks:
meta: metadata, such as the theme's name and type.
colors: colors for UI elements, such as buttons, headers, and backgrounds.
textAttributes (optional): text attributes used for syntax highlighting in the editor.
palette (optional): named colors that can be used in the
colorsandtextAttributesblocks.
For more details on JSON fields in theme configuration files, refer to Structure of the JSON format for themes.
Custom themes are located in the following folder:
Windows | %APPDATA% |
Linux | ~ |
macOS | ~ |
Thanks for your feedback!