User interface
Set up Xcode-like behavior in AppCode
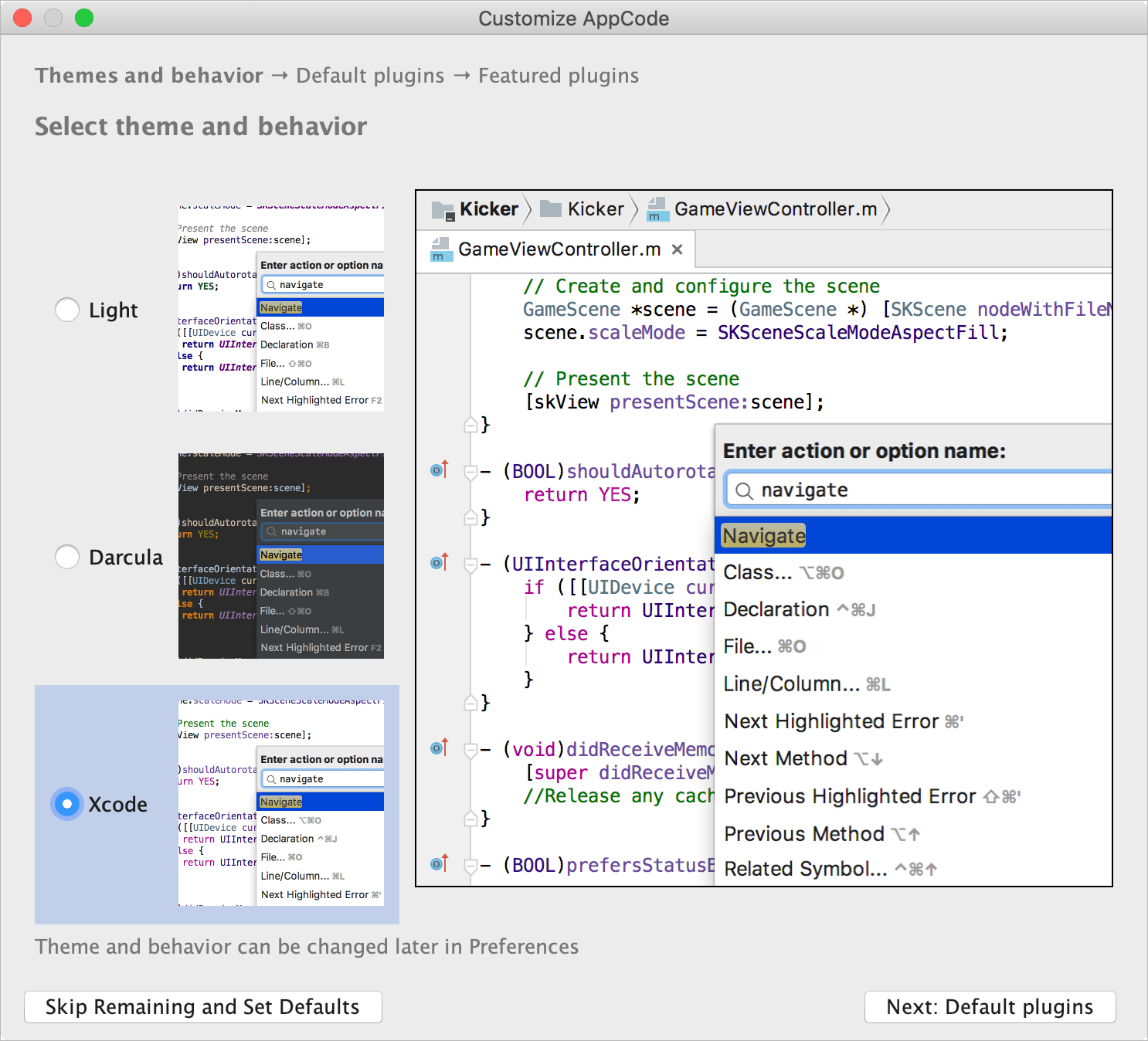
When you first start AppCode, select the Xcode option on the Select theme and behavior screen.

The following settings will be adjusted automatically:
Xcode keymap with shortcuts carefully tuned to match macOS and Xcode shortcuts as closely as possible.
Editor color scheme tuned to match the Default Xcode editor theme.
Xcode Order and Navigate with Single Click options turned on for the Project tool window.
Xcode-like breakpoint behavior: Drag to the editor or click with middle mouse button is selected in Preferences | Build, Execution, Deployment | Debugger | Remove breakpoint.
Single tab for the editor: None is selected in Preferences | Editor | General | Editor Tabs | Appearance | Tab placement.
Case-insensitive code completion: Match case is deselected in Preferences | Editor | Code Completion.
Continuation indent = 4 spaces for the default Objective-C/C/C++ and Swift code style schemes.
The font size in views and windows matches the default font size in Xcode.
Windows and views
Xcode has several navigation views types: navigators (shown on the left-hand side), inspectors (on the right-hand side), library views (in the bottom-right corner), and several editor modes. In AppCode, similar navigation views are shown in tool windows or dialogs.
See the tables below to learn how Xcode's navigation views correspond to those in AppCode.
Navigators
Xcode | AppCode | Comments |
|---|---|---|
Project navigator ⌘1 | Project tool windows ⌥ 1 | |
Source control navigator ⌘2 | Version Control tool window ⌥ 9 | |
Symbol navigator ⌘3 | Structure tool window ⌥ 7 | In Xcode, the Symbol navigator shows symbols in the whole project. In AppCode, the Structure tool window shows symbols only for the current file opened in the editor. |
Find navigator ⌘4 | Text, Regular Expression | Find in Files dialog ⌃ ⇧ F | |
Find navigator ⌘4 | References, Definitions, Call Hierarchy | Find Usages dialog ⌥ F7 | In Xcode, the Find navigator searches top-level references that match the entered text. In AppCode, Find Usages searches for the symbol under the caret (be it a variable, function, or anything else). |
Issue navigator ⌘5 | Messages tool window ⌘ 5 | |
Test navigator ⌘6 | — | The test scope can be configured in Preferences | Appearance & Behavior | Scopes. |
Debug navigator ⌘7 and Debug Area | Debug tool window ⌥ 5 | |
Breakpoint navigator ⌘8 | Breakpoints ⌃ ⇧ F8 and Favorites dialogs | |
Report navigator ⌘9 | Messages tool window ⌘ 5 |
Inspectors
Xcode | AppCode | Comments |
|---|---|---|
File inspector ⌥⌘1 | — | There is no direct analog for this view, but some AppCode actions can substitute for some of its parts/actions – see below. |
File inspector: changing filename and location | Move F6 form the Project tool window ⌥ 1 | |
File inspector: target membership | Manage targets from the Project tool window ⌥ 1 | |
File inspector: change encoding | Encoding dropdown on the status bar | |
File inspector: line endings | — | |
File inspector: indents and wrapping | Preferences | Editor | Code Style | <language name> | AppCode also handles indent changing on the fly and suggests changing the indentation or keep it as configured in the file. |
Quick Help inspector ⌥⌘2 | Quick Documentation popup ⌃ Q | To open the Quick Documentation popup as a regular tool window, press ⌃ Q twice. |
File template library | Preferences | Editor | File and Code templates | |
Code snippet library | Preferences | Editor | Live templates | Live templates are AppCode’s version of Xcode snippets, but they are much more powerful than a mere text code snippet. |
Objects library | — | |
Media library | — |
Editor modes
There are several editor modes in Xcode such as Standard editor, Version editor, and Assistant editor. Let’s take a look at how these modes are connected with the features of AppCode’s editor.
Standard editor
This is the only mode of the AppCode editor right now, and its purpose is basically the same as in Xcode – it’s where you edit your source code.

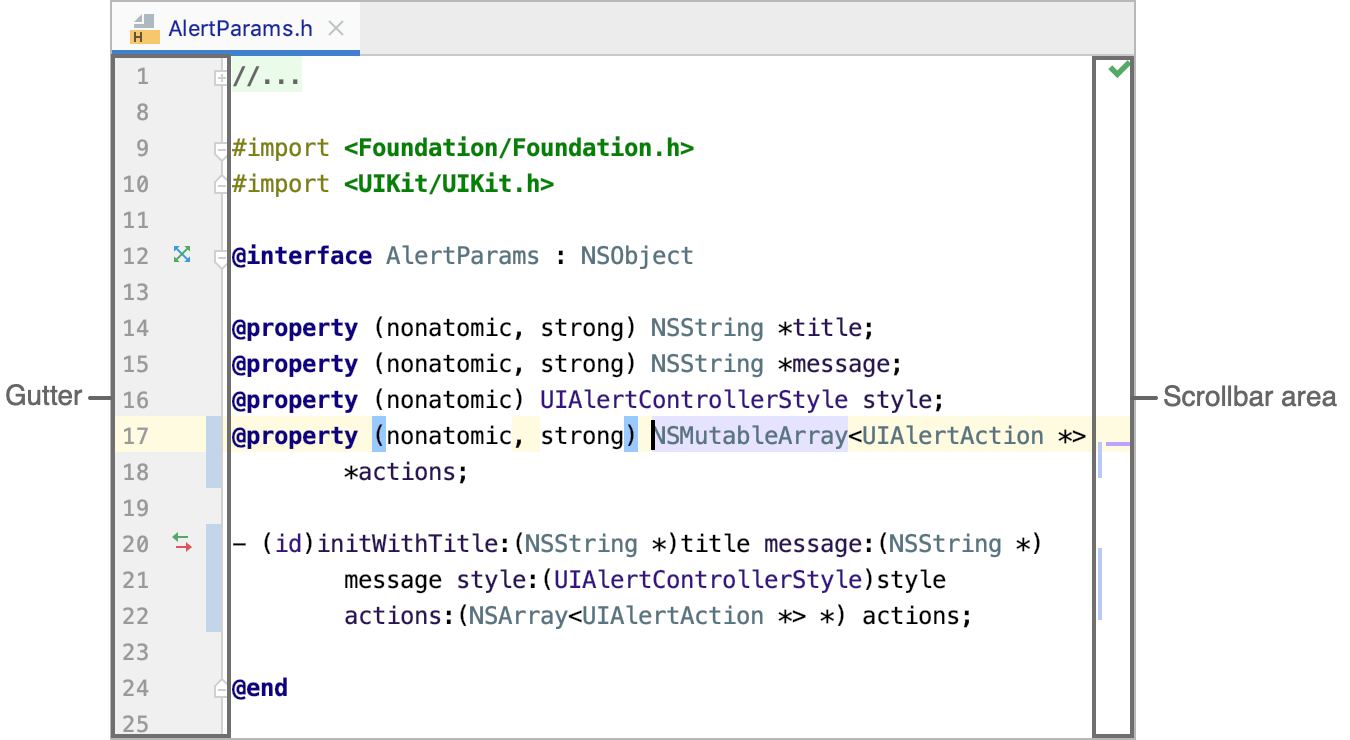
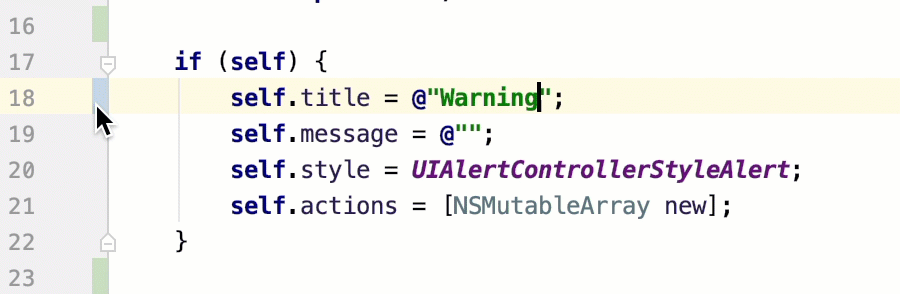
AppCode also provides many helpful controls on the gutter and scrollbar area of the editor window:
There are some standard editor actions available via pressing Ctrl in Xcode. AppCode doesn’t have direct counterparts for these actions, but most of them can be accomplished in a slightly different way:
Xcode | AppCode | Shortcut |
|---|---|---|
Show related items | ||
Recent files | Recent files popup | ⌃ E |
Counterparts | In Objective-C, a similar action can be accomplished by navigating to related symbol. | ⌃ ⌥ ↖ |
Superclasses | ⌃ U | |
Subclasses, Categories, Protocols, Siblings | ⌃ ⌥ B | |
Includes/Included by | Imports Hierarchy for Objective-C | ⌥ ⇧ H |
Callers/Callees | For Objective-C/C/C++, this can be achieved via one of the views of the Hierarchy tool window (Call Hierarchy, Method Hierarchy, or Type Hierarchy). | ⌥ ⇧ H/⌃ ⇧ H/⌃ H |
Test classes | Navigate to test for Objective-C | ⌃ ⇧ T |
Test callers, Preprocess, Assembly, Disassembly, Generated Interface, User interfaces | — | |
Show previous/next history | — | |
Show top level items/group files | Jump to Navigation bar | ⌥ ↖ |
Show document items | Structure tool window/File Structure popup/Context Info | ⌥ 7/⌃ F12/⌥ Q |
Assistant editor
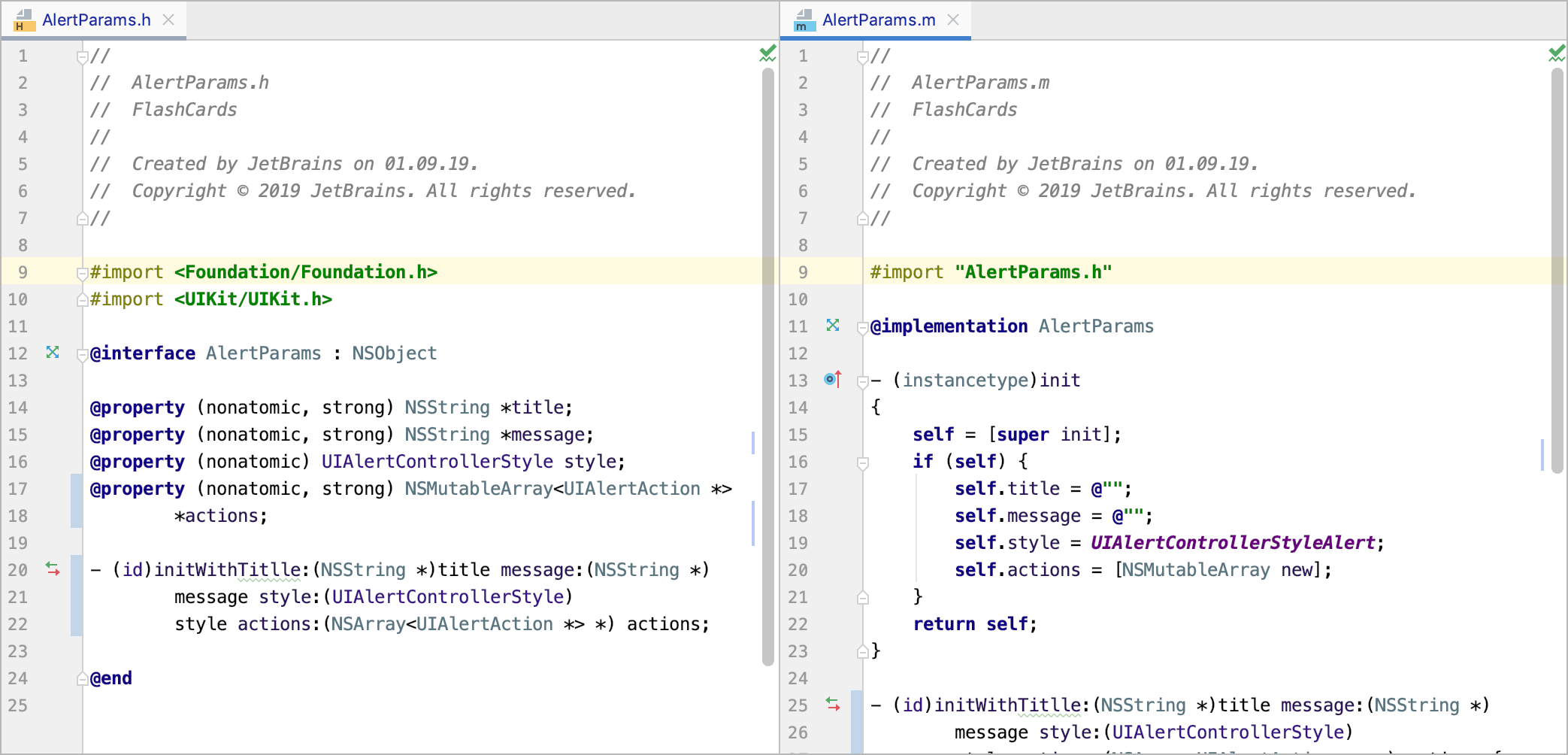
There is no such mode in AppCode, but you can edit multiple files side by side.
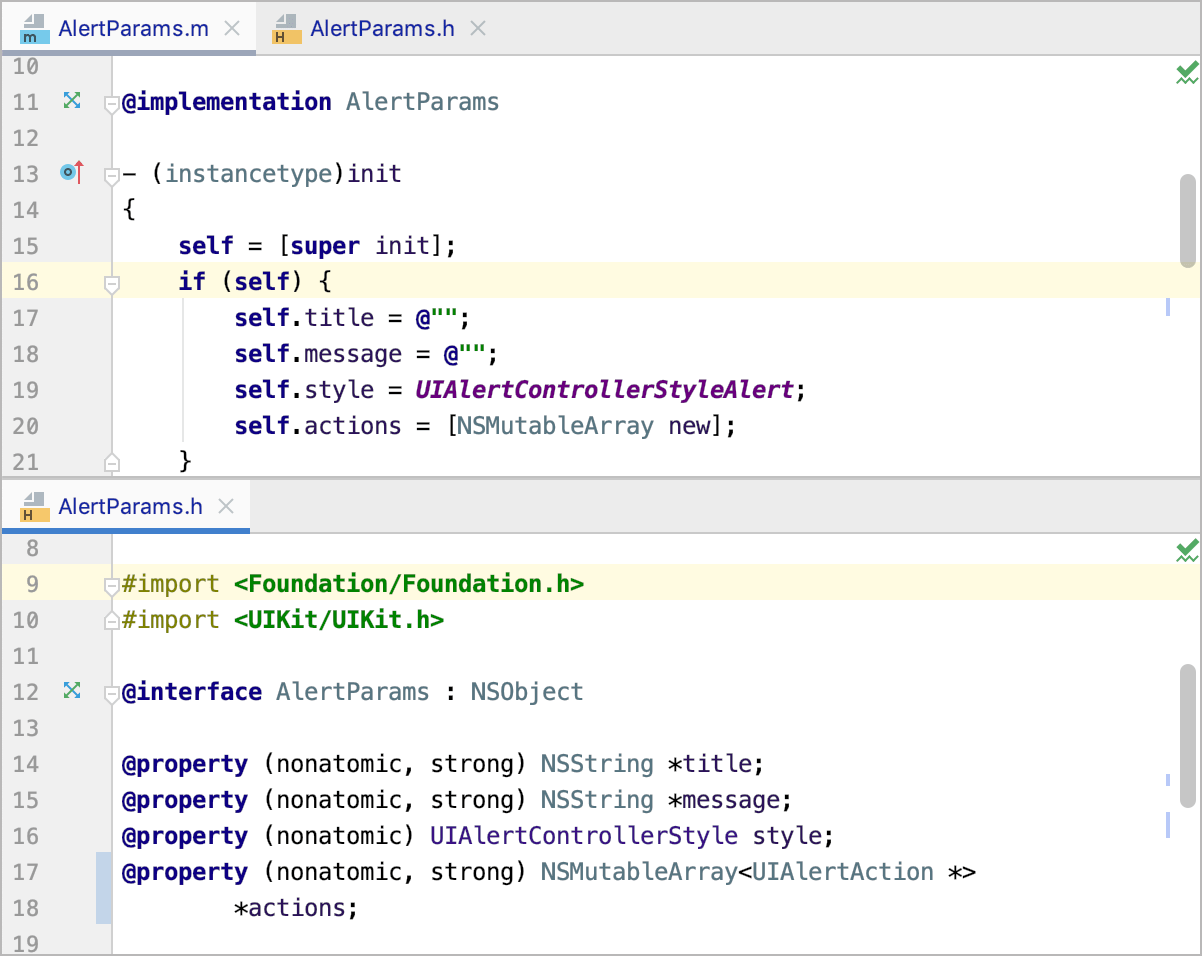
To split the current tab, right-click the tab header and select Split Vertically.

To place one tab under another, right-click the tab header and select Split Horizontally..

Most of the Assistant editor functionality is available as various navigation actions in AppCode.
Version editor
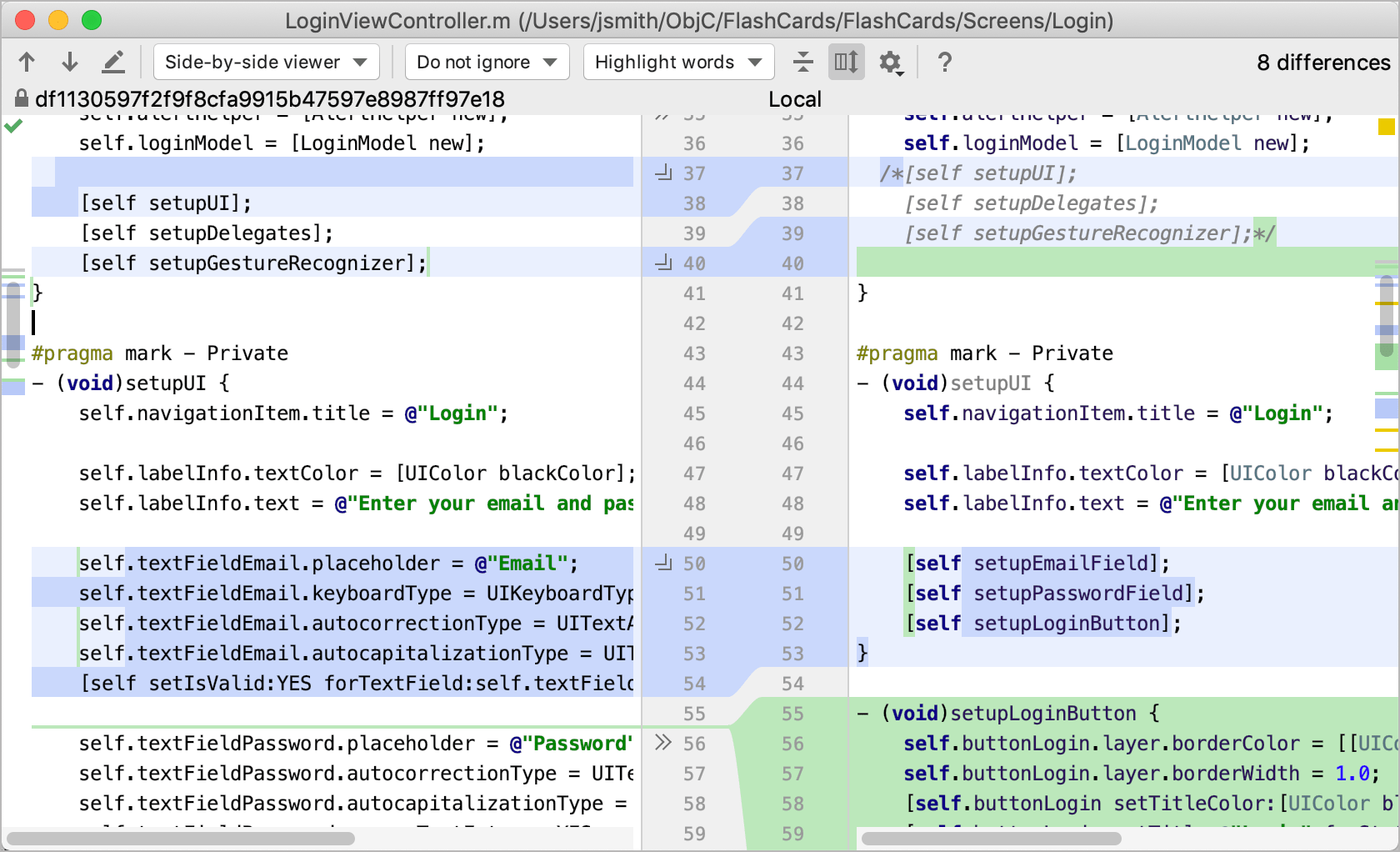
AppCode’s editor highlights changed pieces of code by default and indicates which regions were changed on the gutter:

To compare the current file state with one of the previous revisions, select Git | Current File | Compare with Revision from the main menu and select the revision with which you want to compare the current file.

AppCode’s analog of the Blame view is the Annotate action, available via Git | Current File | Annotate with Git Blame.
The Git log is available on the Log tab of the Version Control tool window ⌥ 9.
Plist editor
In AppCode, you can edit plist files as XML, but there is no special tool for creating them.
Distraction free mode
Sometimes you want to just edit the code and be focused on a simple window without many controls catching our attention. In AppCode, you can hide all the toolbars and tool windows. To do this, press ⌃ ⇧ A and search for the Distraction Free Mode.

Presentation mode
Xcode has several editor schemes with a larger font that can be used for presentations. AppCode has a presentation mode for this. To enter the presentation mode, select View | Appearance | Enter Presentation Mode.
Touch Bar support
Like other JetBrains IDEs, AppCode supports the Touch Bar. Configure it in Preferences | Appearance & Behavior | Menus and Toolbars | Touch Bar.
AppCode views
AppCode offers several helpful navigation views that are not available in Xcode, such as:
Files: an additional helpful mode for AppCode’s Project tool window ⌥ 1. It shows all the files inside the directory where the .xcworkspace or .xcproject file is located. Using this view, you can easily open and view any file that is not included in your project. You can also configure your custom scopes to be displayed in the Project tool window.
Bookmarks ⇧ F11: a dialog that shows all the bookmarks in your code that you can set with F11.
The TODO tool window shows all the TODO comments in your code.
To learn more about these and other navigation views, see the Code navigation section.
Tabs
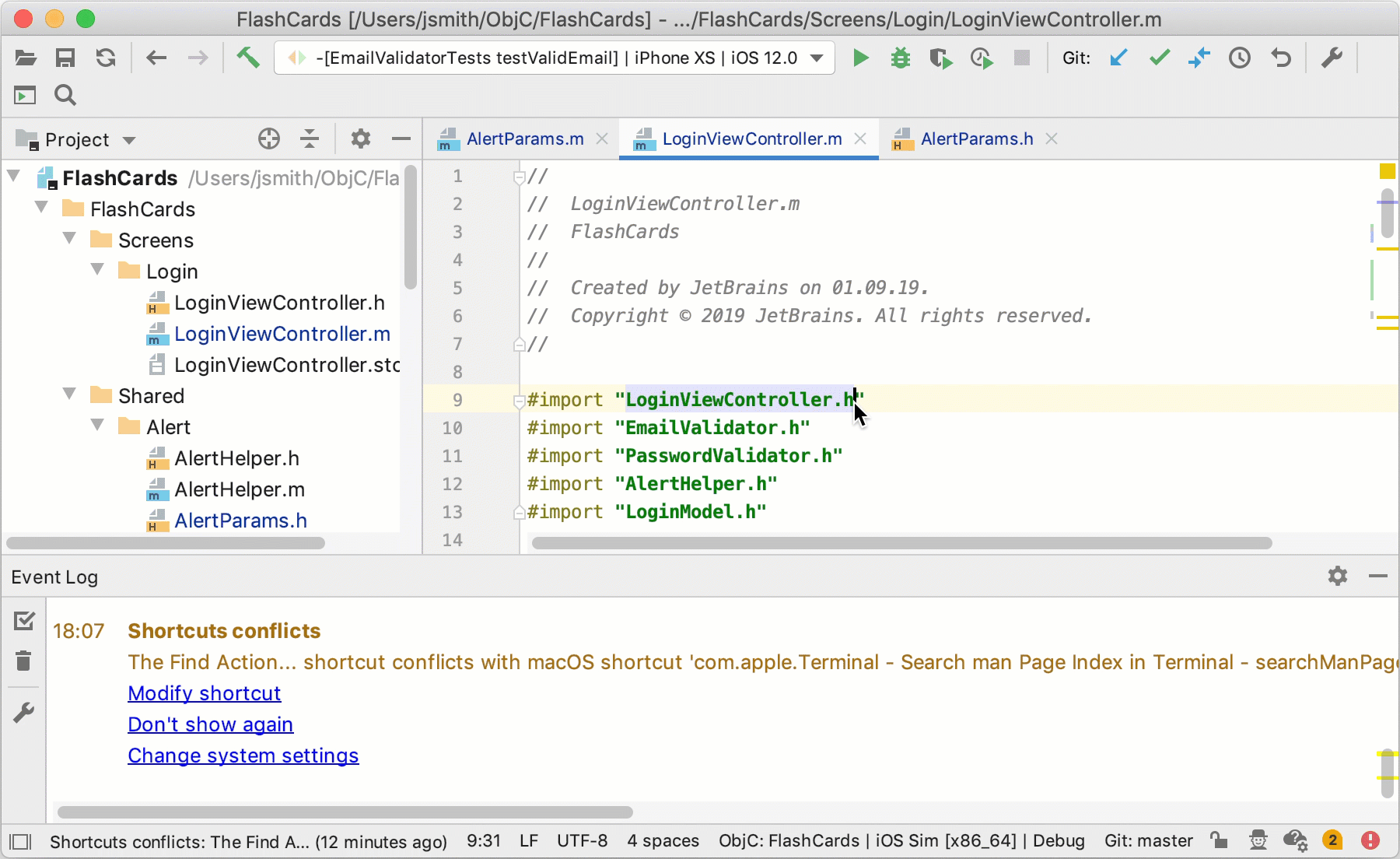
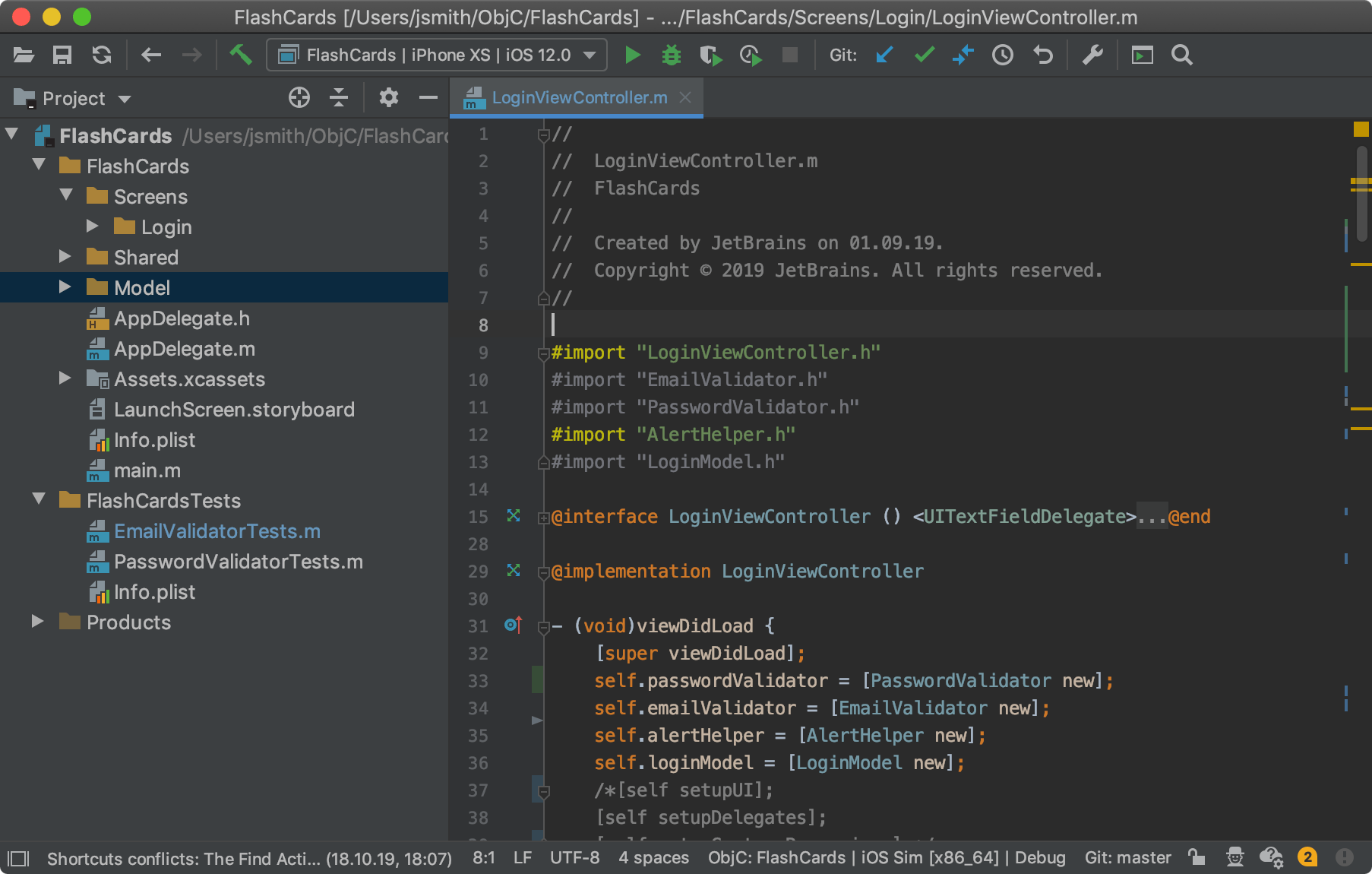
Unlike Xcode, which uses a single area for displaying the source code by default, AppCode displays it in separate tabs.
Enable single-tab behavior
Select None in Preferences | General | Editor Tabs | Placement.
Click the gear icon in the Project tool window ⌥ 1 and select Navigate with Single Click.
You can also change the tab location in Preferences | Editor | General | Editor Tabs.
IDE and editor themes
Xcode has several editor themes and a single IDE look and feel. AppCode has three bundled IDE themes as well as many custom IDE themes available from our plugin repository.
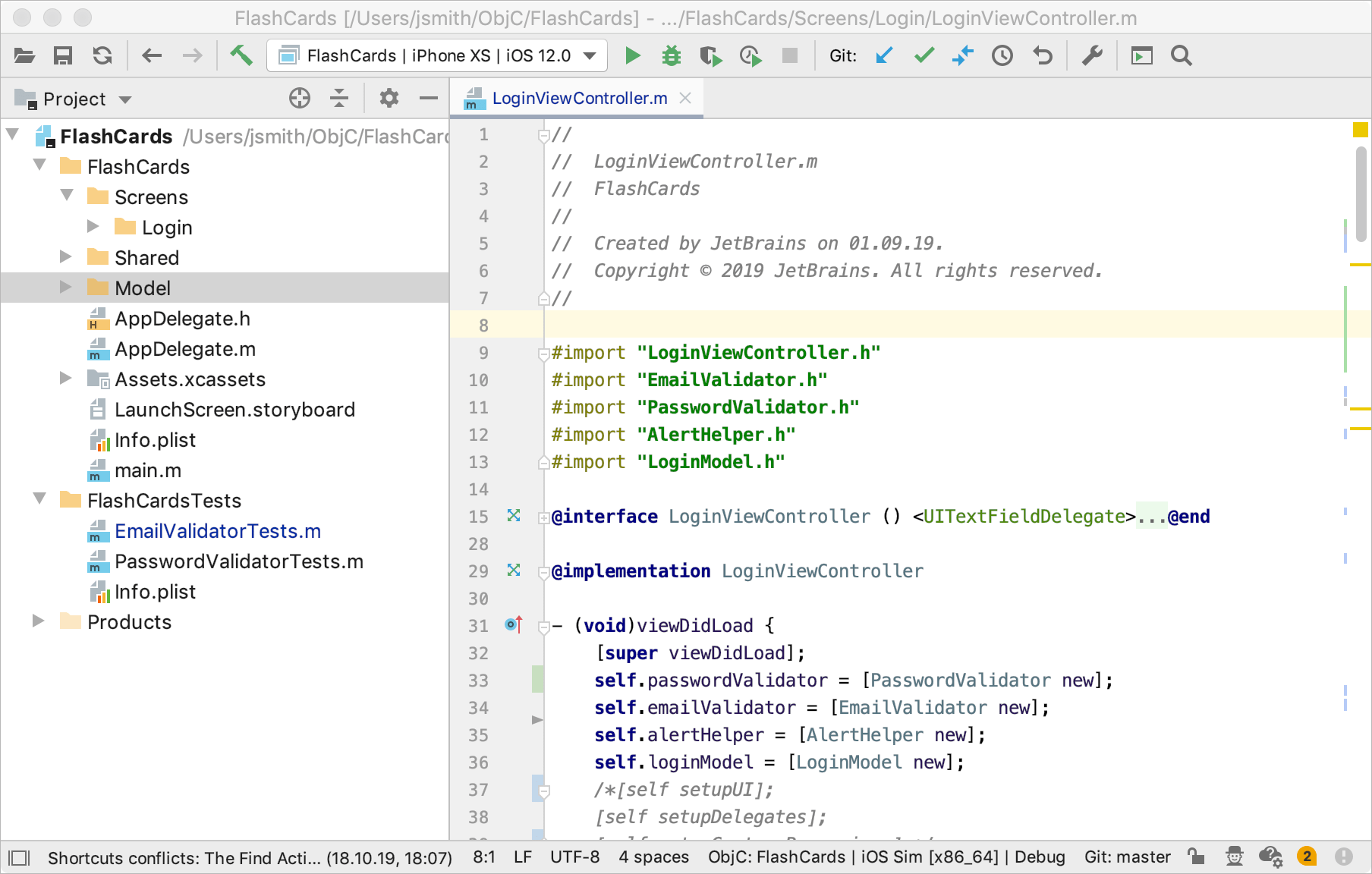
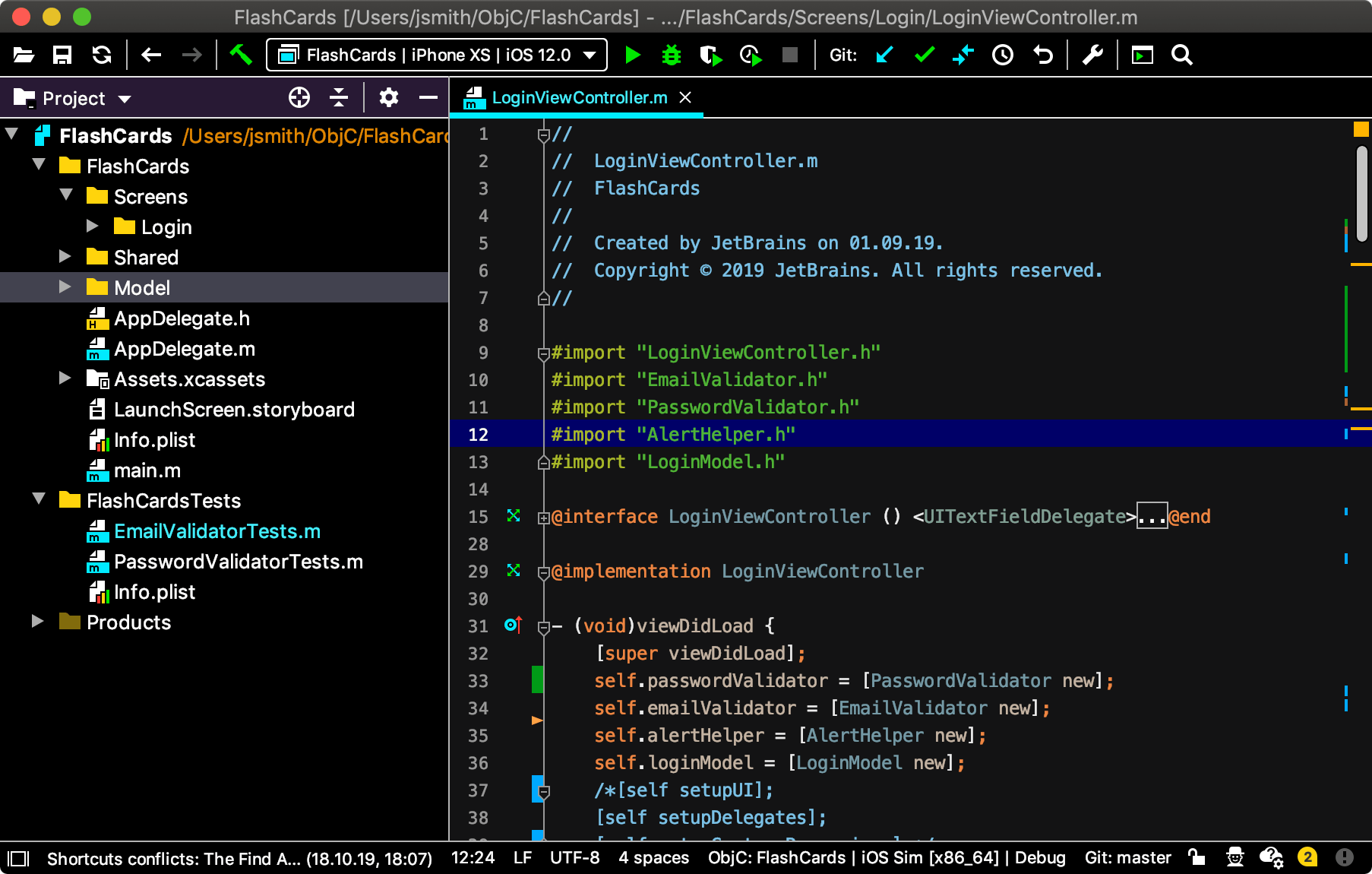
You can select themes in Preferences | Appearance & Behavior | Appearance:
Darcula: a dark theme which is intended to look the same in all JetBrains IDEs. It includes custom controls designed to fit any platform.

IntelliJ Light/macOS Light: these themes are designed to use the native platform look as much as possible.

High Contrast: this theme is useful for people with a vision impairment.

For each IDE theme, you can additionally select the editor color scheme in Preferences | Editor | Color Scheme. AppCode has also several TextMate color schemes bundled and an Xcode scheme to match the colors of the Default Xcode editor theme.
You can also import your custom Xcode themes by clicking in Preferences | Editor | Color Scheme | General and selecting the dropdown item at Import Scheme | Import from Xcode.
note
There still will be a difference between the code highlighting in Xcode and AppCode, mostly because AppCode currently does not have separate highlighting for library and project symbols, or for declarations and usages (except for methods and functions).