OpenID Connect Auth Module
OpenID Connect authentication module lets CodeCanvas users log in to CodeCanvas with the credentials that are stored in a specified third-party authentication service provider that supports OpenID Connect protocol. Such providers include (but not limited to):
The OpenID Connect module provides a quick and convenient way to set up third-party authentication with any of these services. It supports auto-discovery and will autofill most of the settings (endpoint fields) for you when you specify a discovery document URL from the identity provider.
When you configure and enable the OpenID Connect module in CodeCanvas:
CodeCanvas users will be able to log in to CodeCanvas with their account credentials from a specified third-party identity provider, such as GitLab or Microsoft.
CodeCanvas users will have fewer accounts and passwords to remember.
New users with accounts in the connected service will be able to create their own accounts in CodeCanvas.
To enable OpenID Connect authentication, configuration is required on both sides: the identity provider and CodeCanvas. The actual setup procedure depends on the identity provider you're going to use, but usually involves the following general steps:
Get a discovery document URL from your identity provider. It should point to a file with configuration metadata named
.well-known/openid-configuration.To obtain the URL, refer to your identity provider's documentation, or look it up in our list of popular providers.
In CodeCanvas, start creating a new OpenID Connect auth module: go to Administration | Auth Modules | New Auth Module.
Specify the discovery document URL. The endpoint fields will be populated automatically.
On the identity provider side, set up an OpenID Connect service (application) using the redirect URI from the OpenID Connect module form in CodeCanvas.
A Client Secret and Client ID should be generated for authorizing your application.
In CodeCanvas, specify the Client Secret and Client ID generated by the identity provider.
Save the settings and activate the newly created authentication module.
There are many OpenID Connect services you can use. In this example, we'll configure GitLab to work with CodeCanvas as an identity provider. This instruction assumes that you have an account with GitLab.
In the header navigation, select Administration, then in the sidebar menu, select Auth Modules.
Click New auth module. The New Auth Module dialog opens.
From the Type drop-down list, select OpenID Connect.
Click the link Discover OpenID Connect settings.
Copy the GitLab discovery document URL
https://gitlab.com/.well-known/openid-configurationand paste it into the field then click Discover.
The form fields will be auto-filled with the metadata retrieved from the discovery file.
Scroll down the form and copy the Redirect URI which is located under the Client ID field.
You will need it later on.
In a new browser tab or window, sign in to your GitLab account.
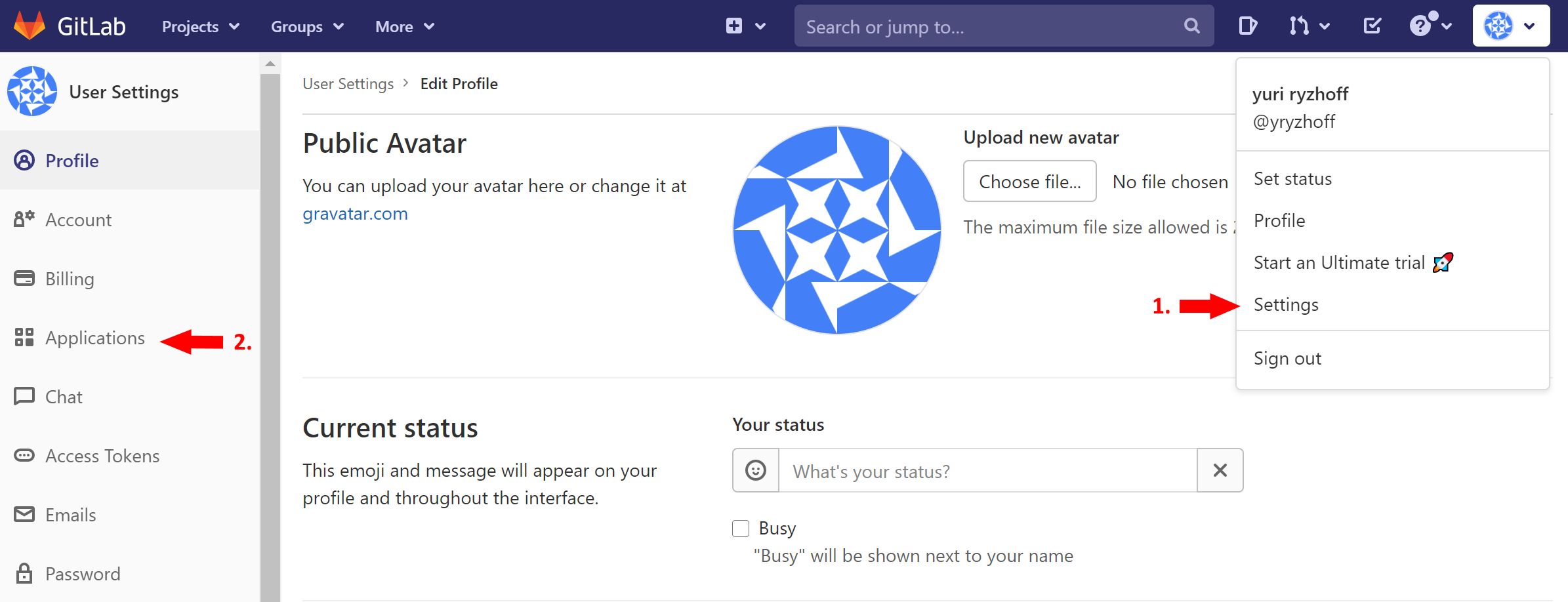
Navigate to User Settings | Applications | New Application.

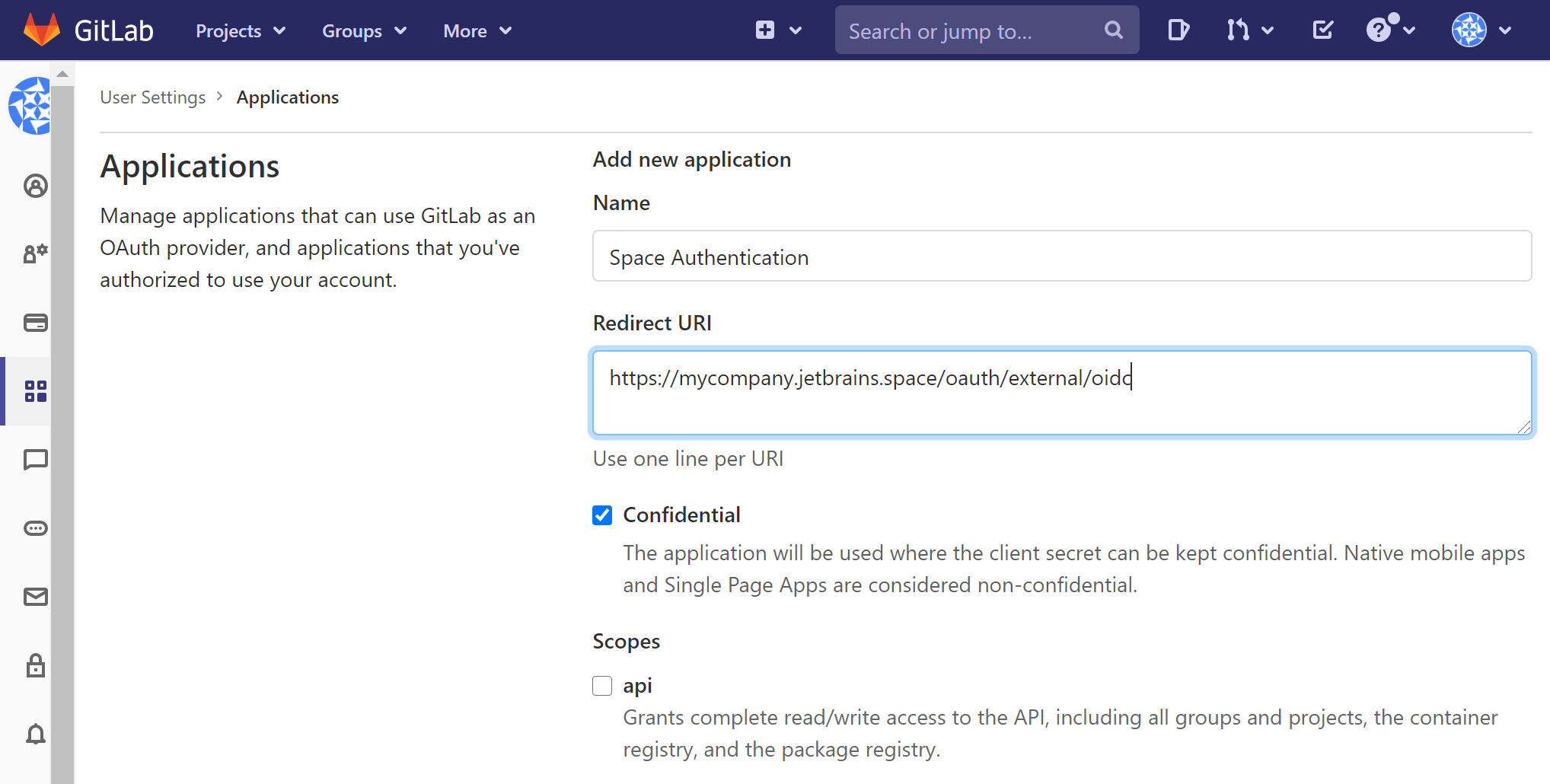
Give your application a meaningful name (e.g., CodeCanvas Authentication) and provide the Redirect URI that you have obtained from CodeCanvas.

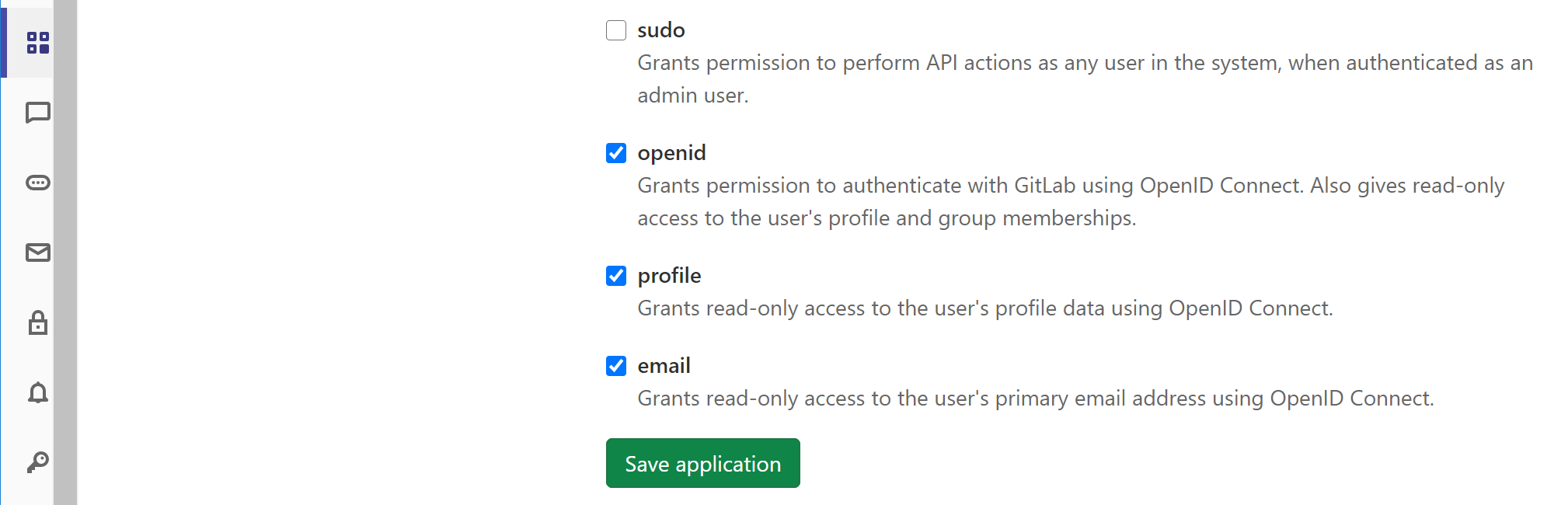
Scroll down the form and select the following checkboxes:
openid
profile
email

Leave the rest of the settings as is and click Save Application.
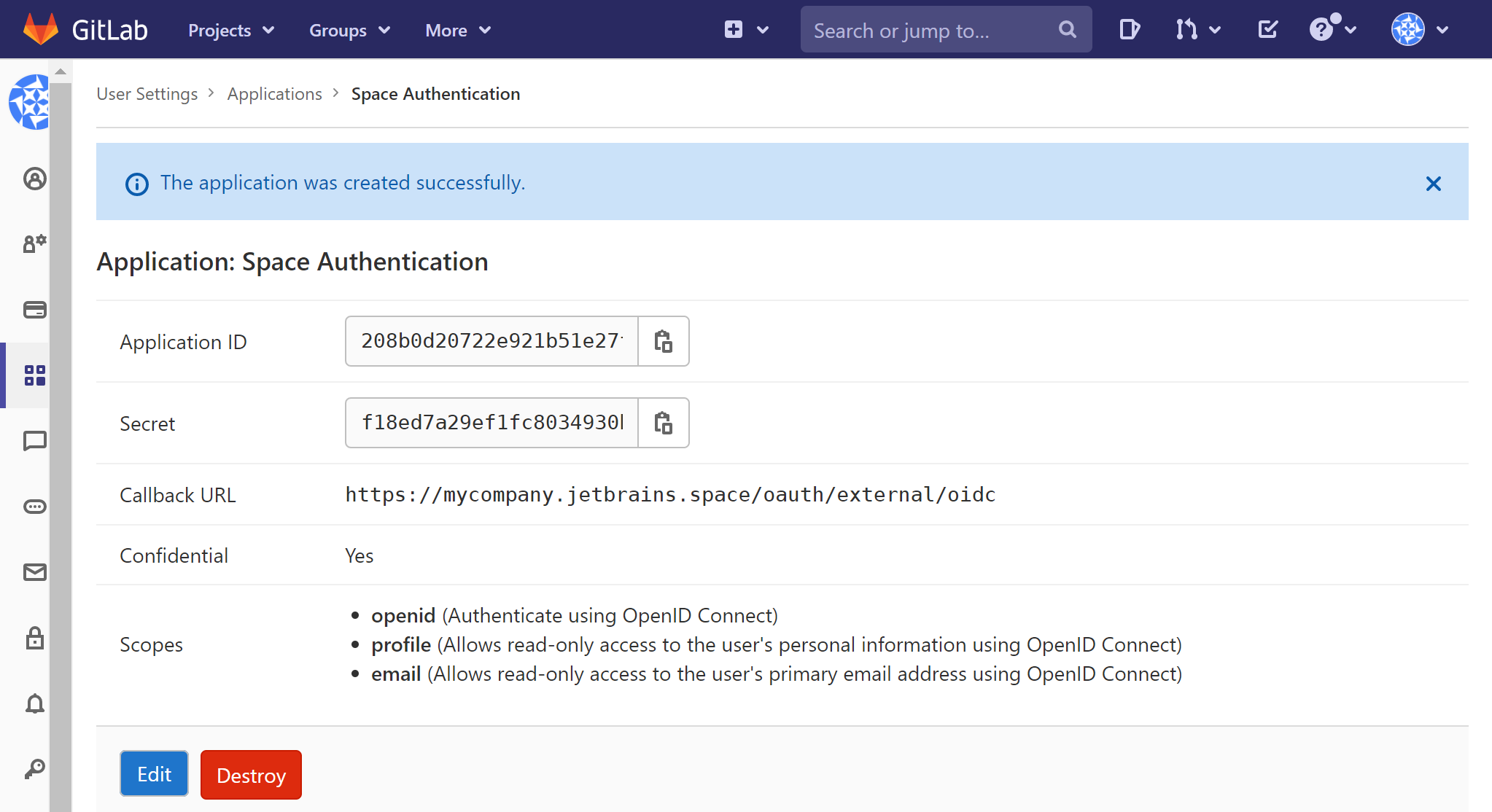
A page with your application ID and secret will be displayed:

Copy the Application ID and Secret from your application page on GitLab and paste them to the Client ID and Client secret field on your CodeCanvas Auth module form respectively.
You can optionally enable the following settings:
User registration
On — Accounts in CodeCanvas will be created automatically for unregistered users who log in using Google authentication module.
Off — Google logins will be only available to users who already have an account in CodeCanvas.
Restrict authentication to users with email addresses from the specified domains
When enabled, only the users with email addresses from the domain(s) you specified will be able to log in.
Specify one or more allowed domains, e.g.
@gmail.comor@mycompany.com.
To save your settings and complete the setup, click Create.
To enable the module, turn its status to Active (on top of the form).