SAML 2.0 Auth Module
SAML 2.0 authentication module lets you configure CodeCanvas as a SAML Service Provider (SAML SP). SAML supports single sign-on (SSO) across multiple domains.
When you configure and enable a SAML 2.0 authentication module in CodeCanvas:
CodeCanvas users will be able to log in to CodeCanvas with the credentials that are managed in a specified third-party identity provider (SAML IdP).
CodeCanvas users will have fewer accounts and passwords to remember.
New users with accounts in the connected service will be able to create their own accounts in CodeCanvas.
The SAML 2.0 authentication module supports both service-provider (SP) and identity-provider (IdP) initiation for single sign-on (SSO). The login request is based on where the user signs in to CodeCanvas from.
If the user signs in through an external login portal or access management provider (for example, OneLogin), the request is initiated by the IdP.
If the user signs in by clicking the button for the IdP in the CodeCanvas login page, the request is initiated by CodeCanvas as SP.
To support this behavior, the RelayState parameter for your SAML IdP must be empty. If you set a value for this parameter in the configuration for your IdP, the redirection to CodeCanvas results in a Can't restore state error.
To enable SAML 2.0 authentication, configuration is required on both sides: the identity-provider (IdP) and CodeCanvas. The actual setup procedure depends on the identity-provider (IdP) you're going to use, but usually involves the following general steps:
In CodeCanvas, start creating a new SAML 2.0 auth module. The New Auth Module form provides you with necessary parameters to configure your identity-provider (IdP).
On the identity-provider (IdP) side, set up a SAML identity service (application) using the information from the SAML 2.0 auth module form in CodeCanvas, such as
SP entity IDandACS URL.On both sides, configure the SAML attributes for user accounts.
In CodeCanvas, specify the required parameters generated by the identity-provider (IdP), such as
SAML SSO URL,IdP entity ID,IdP certificate fingerprint.If the IdP service does not provide a fingerprint of their certificate, create it applying SHA256. For example, you can use SAML Tool to create one.
In CodeCanvas, activate the SAML 2.0 authentication module.
There are many SAML-based Single Sign-On services you can use. In this example, we'll configure Okta to work with CodeCanvas as a SAML IdP. This instruction assumes that you have an account with Okta.
In the header navigation, select Administration, then in the sidebar menu, select Auth Modules.
Click New auth module. The New Auth Module dialog opens.
From the Type drop-down list, select SAML 2.0.
Collect values from the following filds on the form:
SP entity IDACS URL
In a new browser tab or window, sign in to your Okta organization as an administrator.
Create a new SAML application for CodeCanvas service. Follow the Okta instructions to create it.
Provide the values that you have gathered from your CodeCanvas SAML 2.0 auth module:
Paste
SP entity IDinto theAudience URIfield.Paste
ACS URLinto theSingle sign on URLfield.
Specify the following values for the fields:
Field
Value
Default RelayState
leave blank
Name ID format
Email Address
Application username
Email
In CodeCanvas, on the SAML 2.0 auth module form, find the Attributes section.
In Okta, locate the Attribute Statements section and add attributes. Specify the names to match the corresponding field names in CodeCanvas and provide the following values:

Click Finish when done to create your SAML application in Okta.
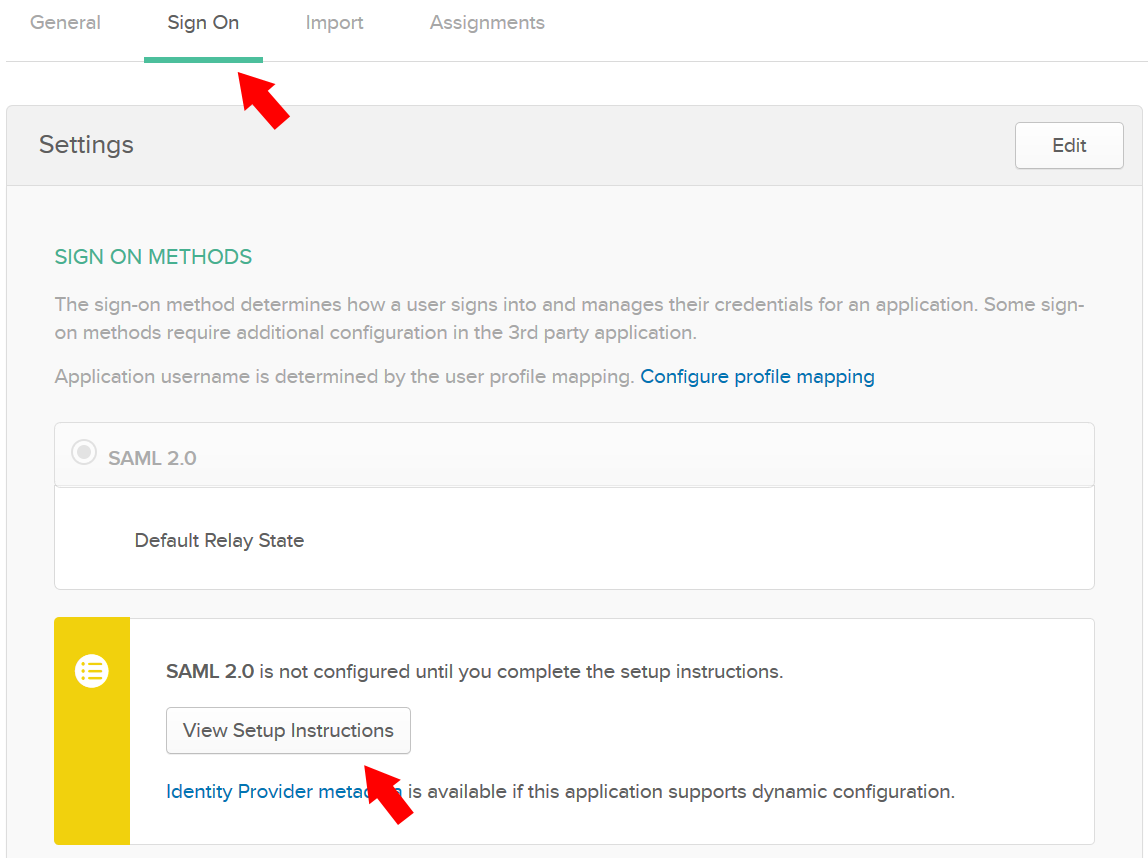
In Okta, go to the Sign On tab and click the View Setup Instructions button:

A page with the parameters of your Okta IdP will open.
Copy the values and paste them into the corresponding fields of the SAML 2.0 auth module form in CodeCanvas:
Okta Field Name
CodeCanvas Field Name
Identity Provider Single Sign-On URL
SAML SSO URL
Identity Provider Issuer
IdP entity ID
X.509 Certificate
IdP certificate fingerprint
To generate the fingerprint, copy the certificate from Okta, then in CodeCanvas, click Upload X.509 certificate… and paste it into the pop-up window.
Switch the SAML 2.0 auth module status to Active:

Click Create to save your settings and enable the module.
Thanks for your feedback!