Overview of the user interface
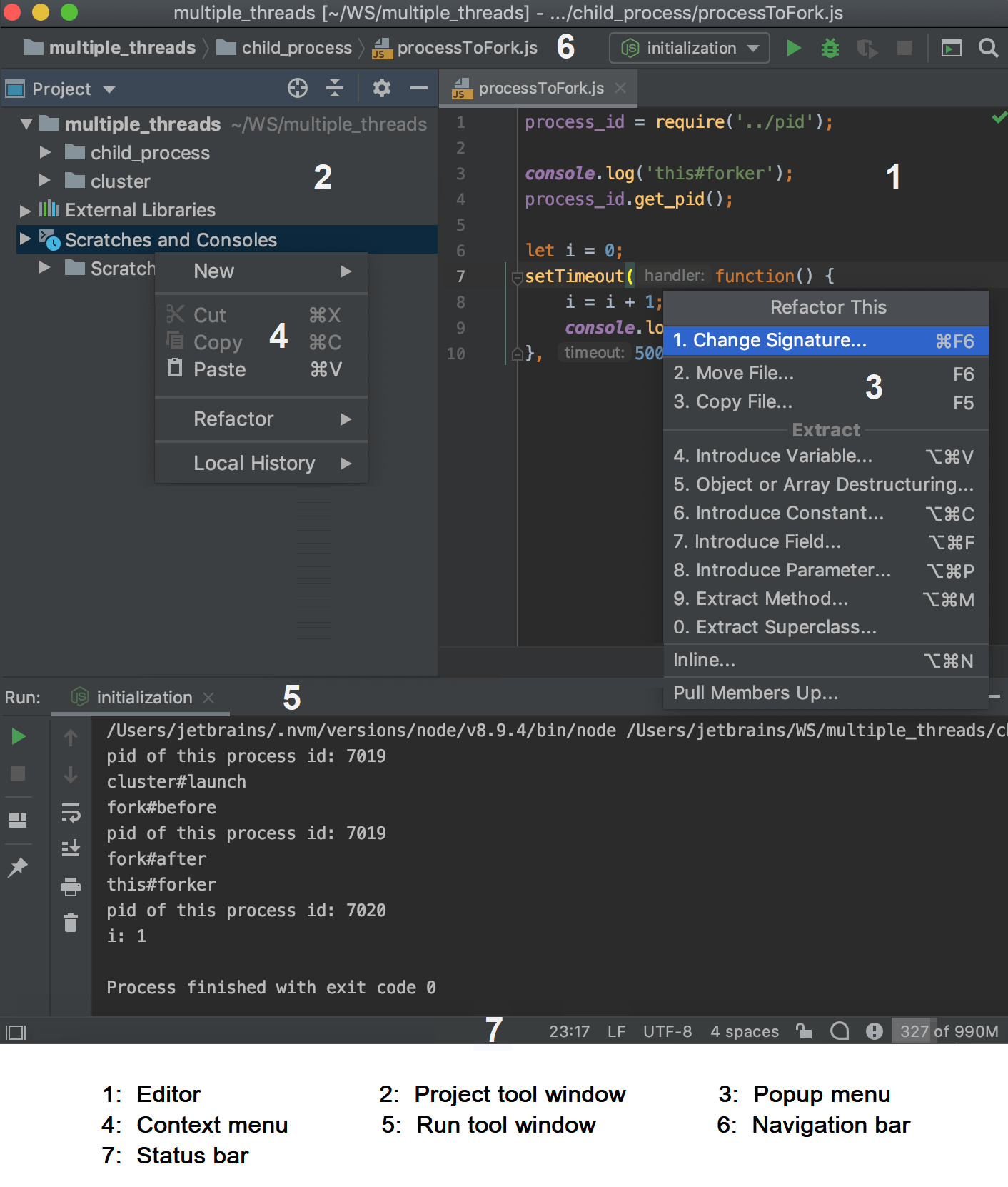
When you open a project in WebStorm, the default user interface looks as follows:

Depending on the set of plugins and configuration settings, your IDE may look and behave differently.
Editor
Focus: Escape
Use the editor to read, write, and explore your source code.
Action indicators and action list
Open action list: Alt+Enter
Various icons that appear in the gutter, for example, , help you notice quick fixes and other actions. Clicking such action indicator or pressing Alt+Enter opens an action list with all the quick fixes and other actions that are available at the current caret position.
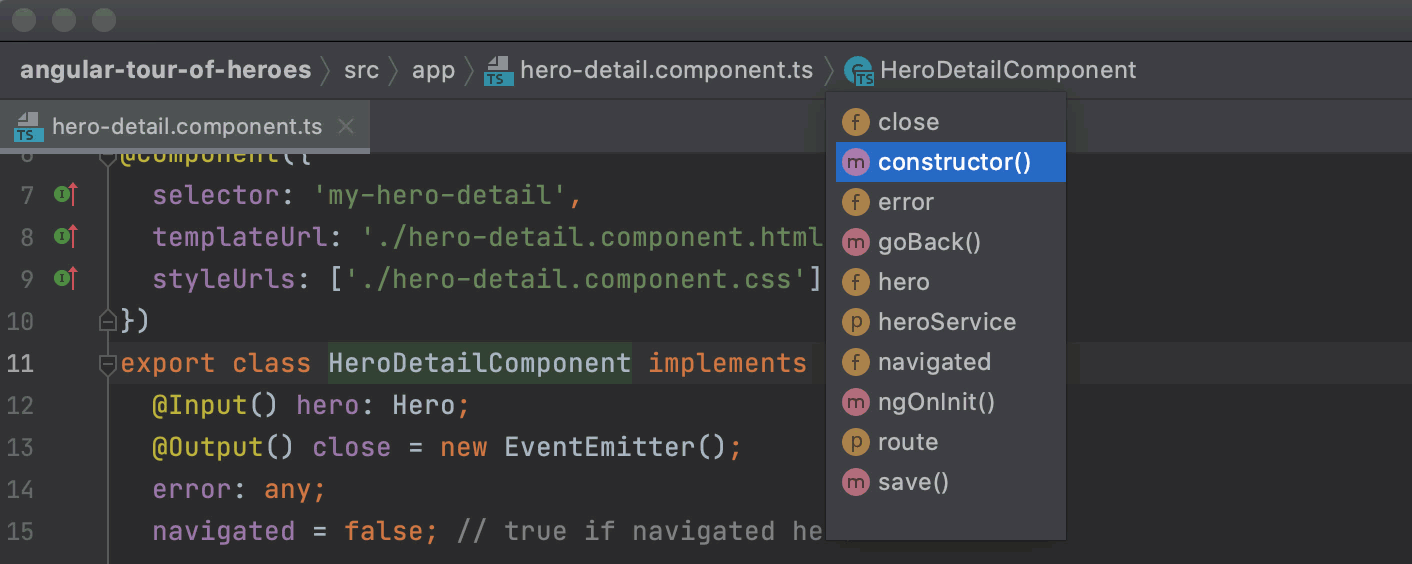
Navigation bar
Focus: Alt+Home
Show/hide: View | Appearance | Navigation Bar
The navigation bar at the top is a quick alternative to the Project tool window where you can go through the structure of your project, open specific files, and jump to specific code elements in the current file.

tip
If VCS integration is enabled, items in the navigation bar are highlighted according to VCS file status colors.
Use the buttons to the right of the navigation bar to run and debug
your application, and perform basic version control operations (if the version control integration is configured). It also contains buttons to Run Anything
(press Ctrl twice) and Search Everywhere
(press Shift twice).
note
The main toolbar with buttons for opening and saving files, undo and redo actions is hidden by default. To show it, select View | Appearance | Toolbar.
Status bar
Show/hide: View | Appearance | Status Bar
The left part of the status bar at the bottom of the main window shows the most recent event messages and descriptions of actions when you hover over them with the mouse pointer. Click a message in the status bar to open it in the Event Log. Right-click the message in the status bar and select Copy to paste the message text when you are searching for a solution to a problem or need to add it to a support ticket or to the WebStorm issue tracker.
Use the quick access button or
to switch between tool windows and hide the tool window bars.
The status bar also shows the progress of background tasks. You can click to show the Background Tasks manager.
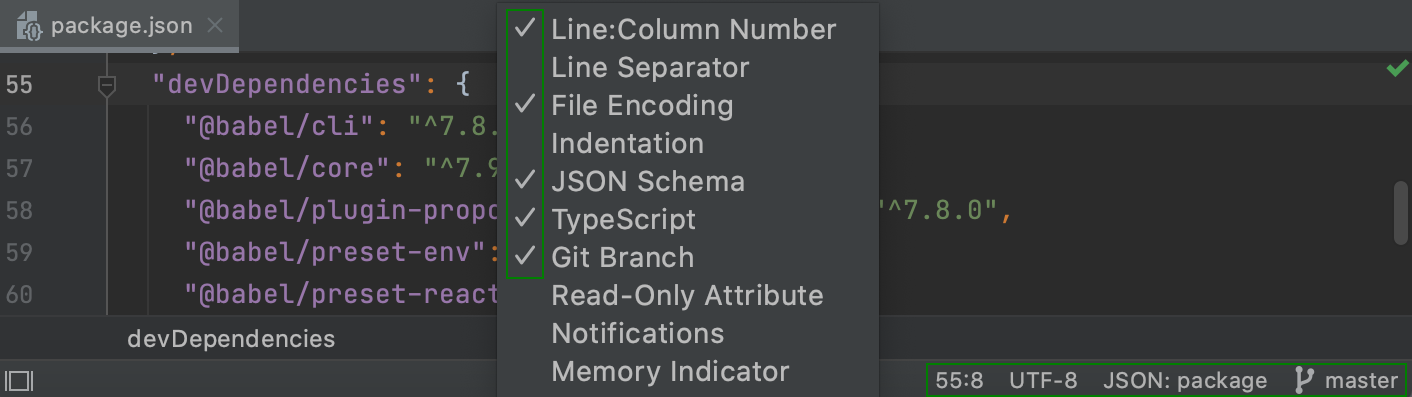
The right part of the status bar contains widgets that indicate the overall project and IDE status and provide access to various settings. Depending on the set of plugins and configuration settings, the set of widgets can change. Right-click the status bar to select the widgets that you want to show or hide.

| Widget | Description |
|---|---|
| 52:11 | Shows the line and column number of the current caret position in the editor. Click the numbers to move the caret to a specific line and column. If you select a code fragment in the editor, WebStorm also shows the number of characters and line breaks in the selected fragment. |
| Shows the line endings used to break lines in the current file. Click this widget to change the line separators. | |
| | Shows the encoding used to view the current file. Click the widget to use another encoding. |
| Column | Indicates that the column selection mode is enabled for the current editor tab. You can press Alt+Shift+Insert to toggle it. |
| Click to lock the file from editing (set it to read-only) or unlock it if you want to edit the file. | |
JSON Schema | The widget appears on the Status bar when a JSON file (for example, package.json or tsconfig.json) is opened in the active editor tab. The widget shows the schema that is used in this JSON file. Learn more from JSON. |
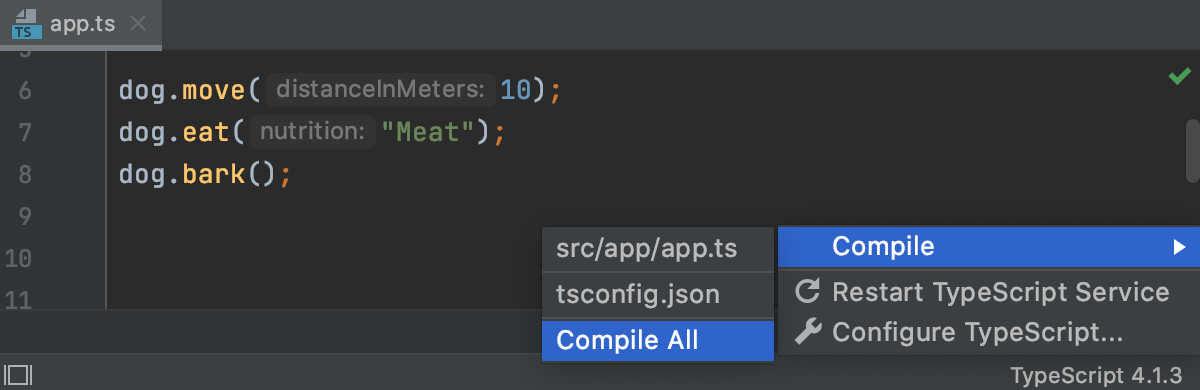
TypeScript | The widget is shown on the Status bar all the time after you have opened a TypeScript file in the editor. Use the widget to compile TypeScript and to configure or restart the TypeScript Language Service. Learn more from TypeScript and Compiling TypeScript into JavaScript.  |
| If version control integration is enabled, this widget shows the current VCS branch. Click it to manage VCS branches. | |
| Shows the indent style used in the current file. Click to configure the tab and indent settings for the current file type or disable indent detection in the current project. | |
| Shows the amount of memory that WebStorm consumes out of the total amount of heap memory. For more information, see Increase the memory heap. |
Tool windows
Show/hide: View | Tool Windows
Tool windows provide functionality that supplements editing code. For example, the Project tool window shows you the structure of your project, and the Run tool window displays the output of your application when you run it.
By default, tool windows are docked to the sides and bottom of the main window. You can arrange them as necessary, undock, resize, hide, and so on. Right-click the title of the tool window or click in the title for its arrangement options.
You can assign shortcuts to quickly access the tool windows that you frequently use. Some of them have shortcuts by default. For example, to open the Project tool window, press Alt+1, and to open the Terminal tool window, press Alt+F12. To jump from the editor to the last active tool window, press F12.
Context menus
You can right-click various elements of the interface to see the actions available in the current context. For example, right-click a file in the Project tool window for actions related to that file, or right-click in the editor to see actions that apply to the current code fragment.
Most of these actions can also be performed from the main menu at the top of the screen or the main window. Actions with shortcuts show the shortcut next to the action name.
Popup menus
Popup menus provide quick access for actions related to the current context. Here are some useful popup menus and their shortcuts:
Alt+Insert opens the Generate popup for generating boilerplate code based on the context.
Ctrl+Alt+Shift+T opens the Refactor This popup with a list of contextually available refactorings.
Alt+Insert in the Project tool window opens the New popup for adding new files and directories to your project.
Alt+` opens the VCS Operations popup with contextually available actions for your version control system.
You can create custom popup menus using quick lists of actions that you often use.
Main window
The main window contains all the information for a single WebStorm project. You can open multiple projects in multiple windows. By default, the window header contains the name of the project and the name of the currently open file. If there are multiple modules, it will also show the name of the relevant module.
Show full paths in the header
In the Settings/Preferences dialog Ctrl+Alt+S, open Appearance & Behavior | Appearance and select the Always show full paths in window header checkbox.
This will show the path to the project and to the current file.
