Make your output interactive
Add interactive controls to customize output without manually editing the code. This feature is required to prepare interactive reports.
The Dropdown control allows you to choose from a set of options that will be used as values for one of the variables in your code.
Create an array or list to use as a source of values for your dropdown control. This step allows you to use a dynamic dataset based on the visualized DataFrame, as opposed to manually provided values. Follow the example below:
[array_name] = [DataFrame_name].columns.valuesUse this array when selecting a set of variables for your dropdown control.
Run this cell to make the array available for your dropdown control.
Add a Dropdown cell:
Hover over the lower border of the previous cell, click More, and select Dropdown.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
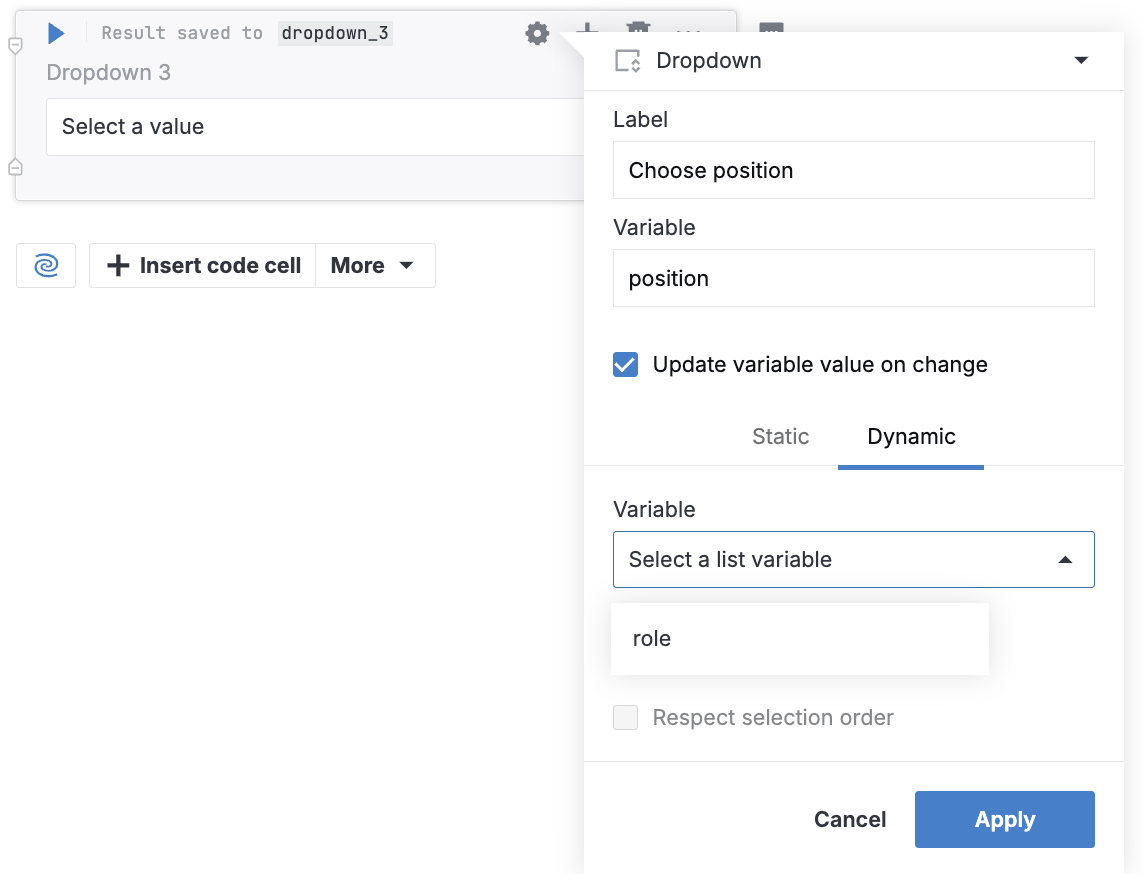
In the Dropdown dialog, do the following:
Provide a name for the control.
Provide a name for the variable. You will reference this variable in your code.
tip
The Update variable value on change is a default option that automatically recalculates the control cell after each action. The option is not required if you are working in Reactive mode.
Provide the values:
(Recommended) Use an array of values created earlier. Switch to the Dynamic tab to select a source of values. This is where you can select the array created in the first step.
Enter the values manually on the Static tab. Separate each entry with a comma.
note
Values added via the Dynamic tab become available on the Static tab too.

Optionally, click Multiselect to allow selecting multiple options. This will automatically enable the Respect selection order option.
Click Apply to close the dialog. The control is added to the notebook.
Edit the code by inserting the variable name from the previous step.
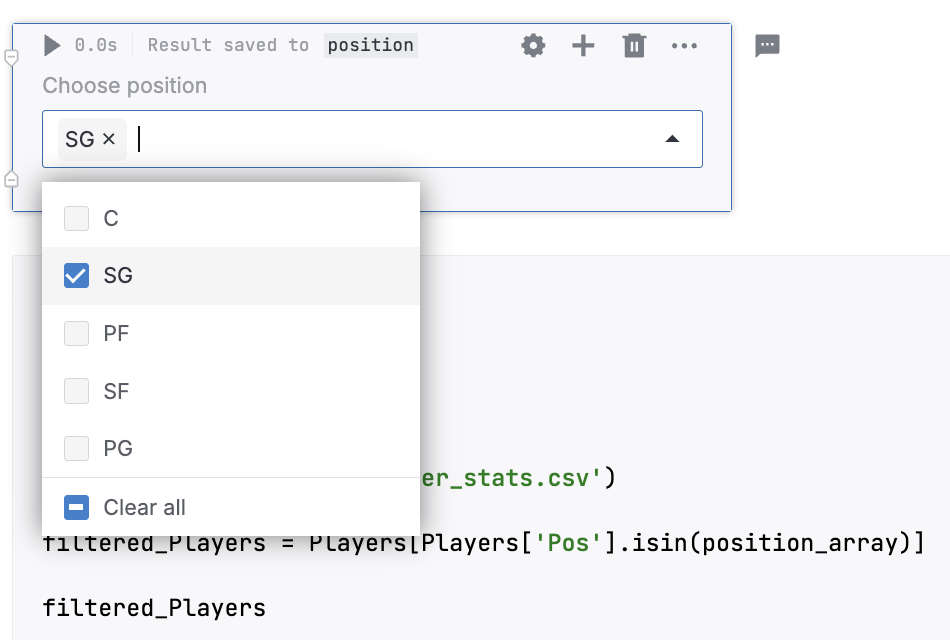
Use the added control to set a value for the specified variable and run the cell with the code to verify how it works.
tip
The dropdown control supports search: start typing the required value to filter the list. You can also use the Clear all or Select all options.

Add a slider cell:
Hover over the lower border of the previous cell, click More, and select Slider.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
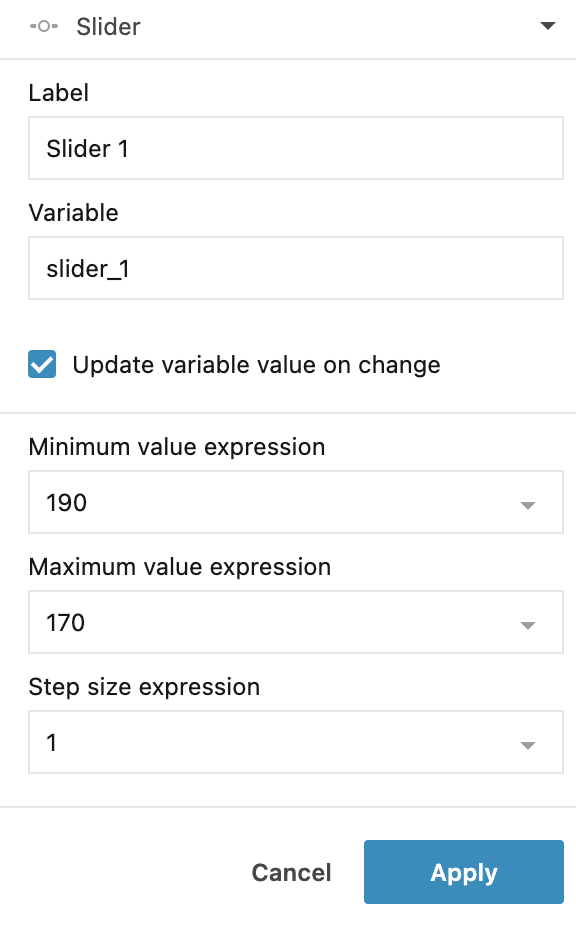
In the Slider dialog, do the following:
Provide a name for the control.
Provide a name for the variable. You will reference this variable in your code.
tip
The Update variable value on change is a default option that automatically recalculates the control cell after each action. The option is not required if you are working in Reactive mode.
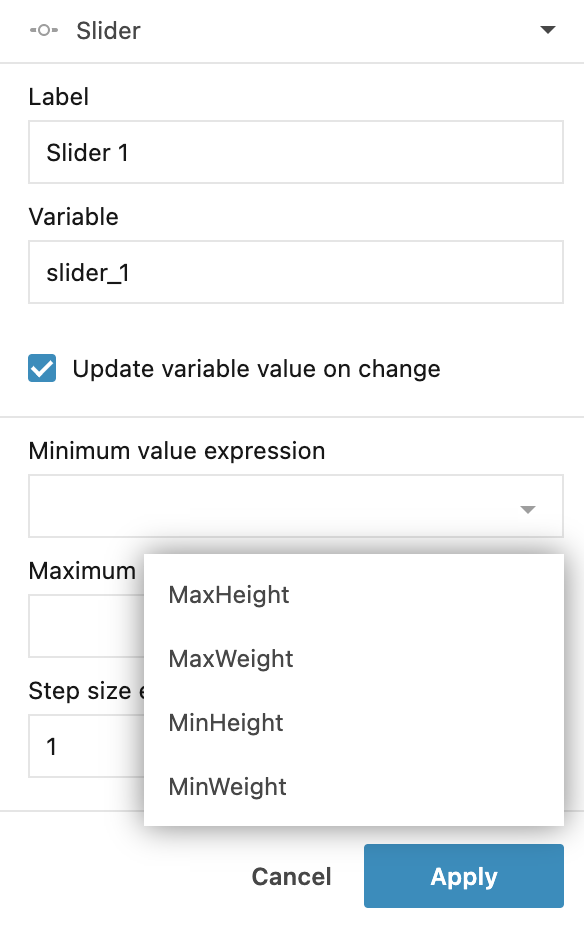
Fill in the Minimum value expression, Maximum value expression, and Step size expression (optional) fields. If the step size is not specified, the slider supports floating numbers.
Enter numerical values.

Click the expand icon and choose a numeric variable from your code.

Click Apply to close the dialog. The control is added to the notebook.
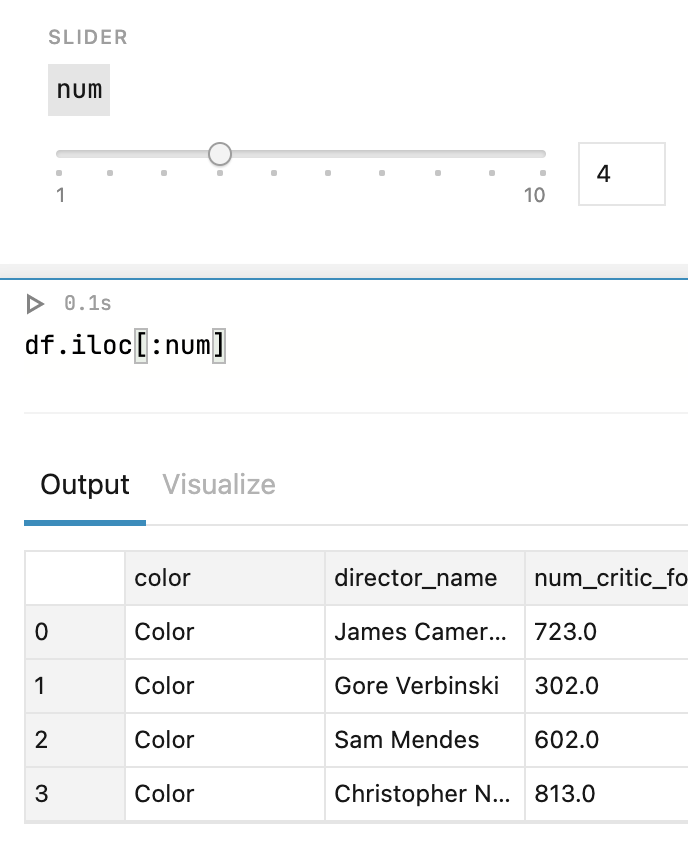
Edit the code by inserting the variable name from the previous step. For example, in the code below, the
numvariable is used to define the number of rows to be displayed.df.iloc[:num]Use the added control to set a value for the specified variable and run the cell with the code to verify how it works.

Add a text cell:
Hover over the lower border of the previous cell, click More, and select Text.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
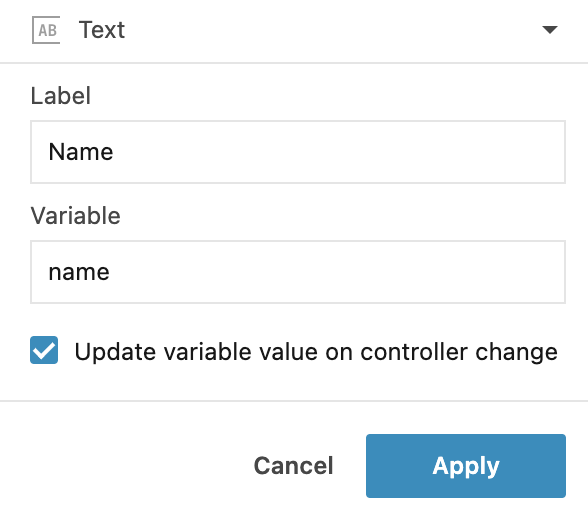
In the Text dialog, do the following:
Provide a name for the control.
Provide a name for the variable. You will reference this variable in your code.
tip
The Update variable value on change is a default option that automatically recalculates the control cell after each action. The option is not required if you are working in Reactive mode.
Select the Multiline input checkbox to enable multiple lines of input in the text field.

Click Apply to close the dialog. The control is added to the notebook.
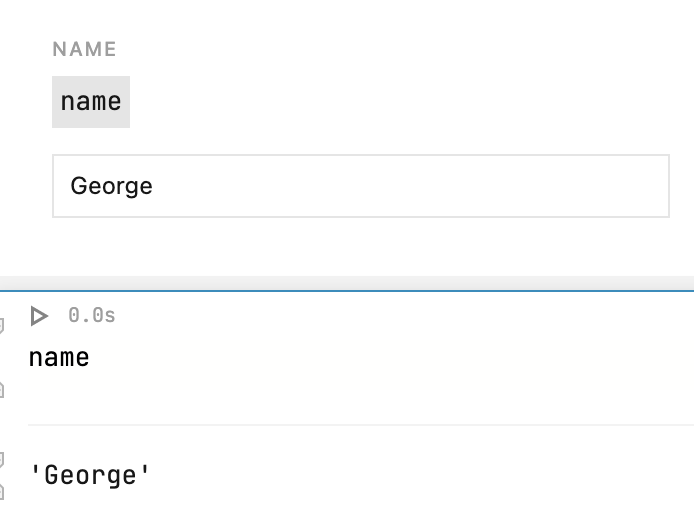
Add the variable name from the previous step to your code cell.
Enter a text in the added text control and run the cell with the code to verify how it works.

Add a checkbox cell:
Hover over the lower border of the previous cell, click More, and select Checkbox.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
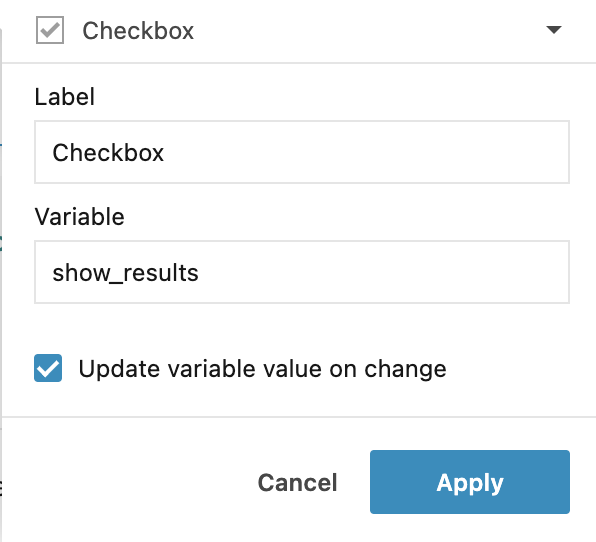
In the Checkbox dialog, do the following:
Provide a name for the control.
Provide a name for the variable. You will reference this variable in your code.
tip
The Update variable value on change is a default option that automatically recalculates the control cell after each action. The option is not required if you are working in Reactive mode.

Click Apply to close the dialog. The control is added to the notebook.
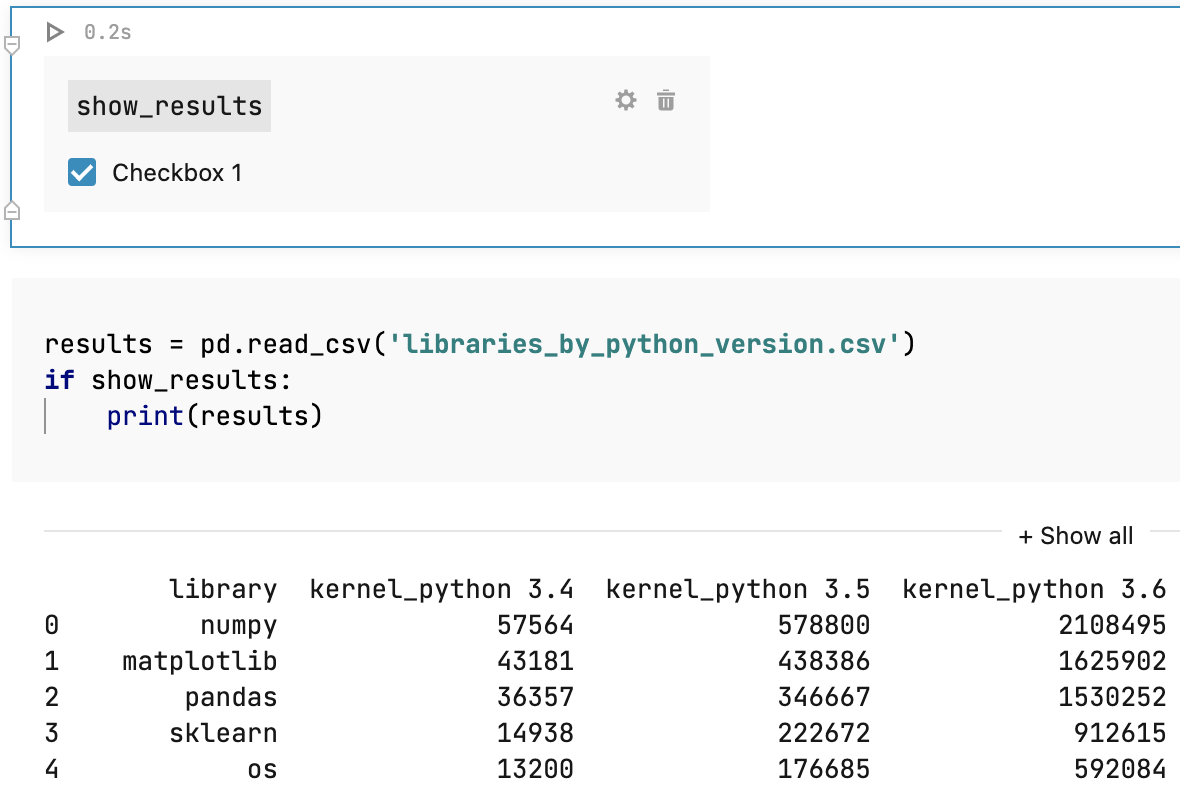
Edit the code by inserting the variable name from the previous step. For example, in the code below, the
show_resultsvariable is used to define whether the results DataFrame content is displayed.results = pd.read_csv('libraries_by_python_version.csv') if show_results: print(results)Select the checkbox in the control that you added to verify how it works.

Add a Datepicker cell:
Hover over the lower border of the previous cell, click More, and select Datepicker.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
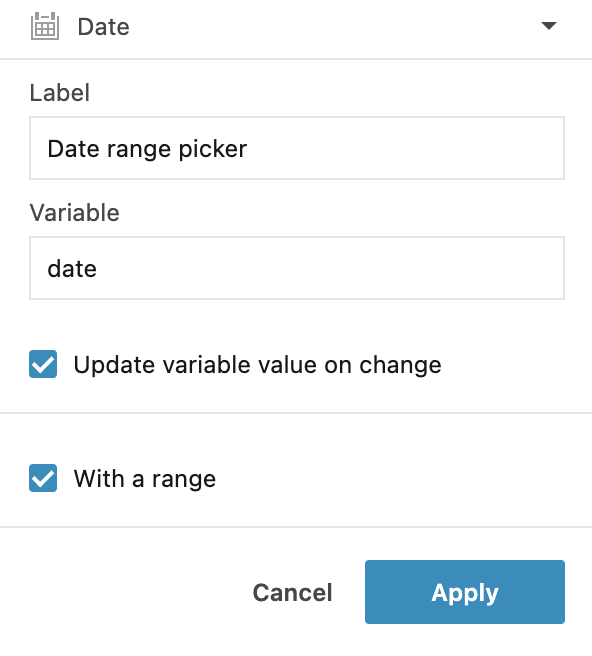
In the Datepicker dialog, do the following:
Provide a name for the control.
Provide a name for the variable. You will reference this variable in your code.
tip
The Update variable value on change is a default option that automatically recalculates the control cell after each action. The option is not required if you are working in Reactive mode.
Select the Range selector option to add a datepicker with a range selector.

Click Apply to close the dialog. The control is added to the notebook.
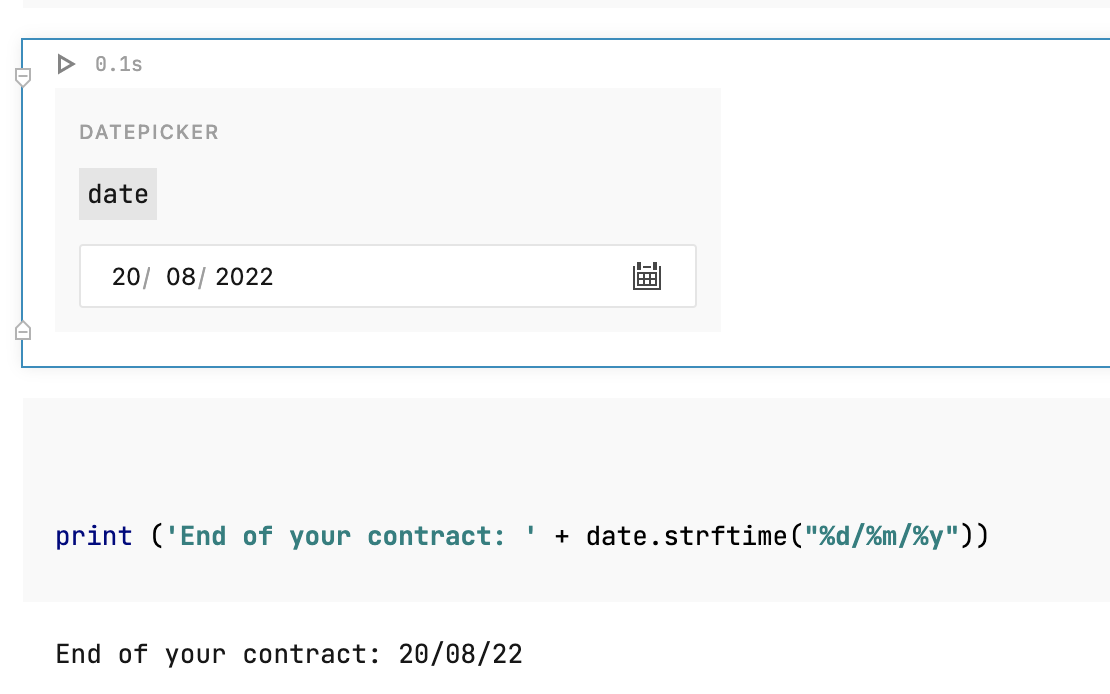
Edit the code by inserting the variable name from the previous step. For example, in the code below, the
datevariable is used to specify contract expiry dates.print ('End of your contract: ' + date.strftime("%d/%m/%y"))Click the datepicker icon and select a date to verify how it works.

Add a button control to your interactive report to run code that is excluded from linear execution. The associated code is only executed on a click on the button.
Add a Button cell:
Hover over the lower border of the previous cell, click More, and select Button.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
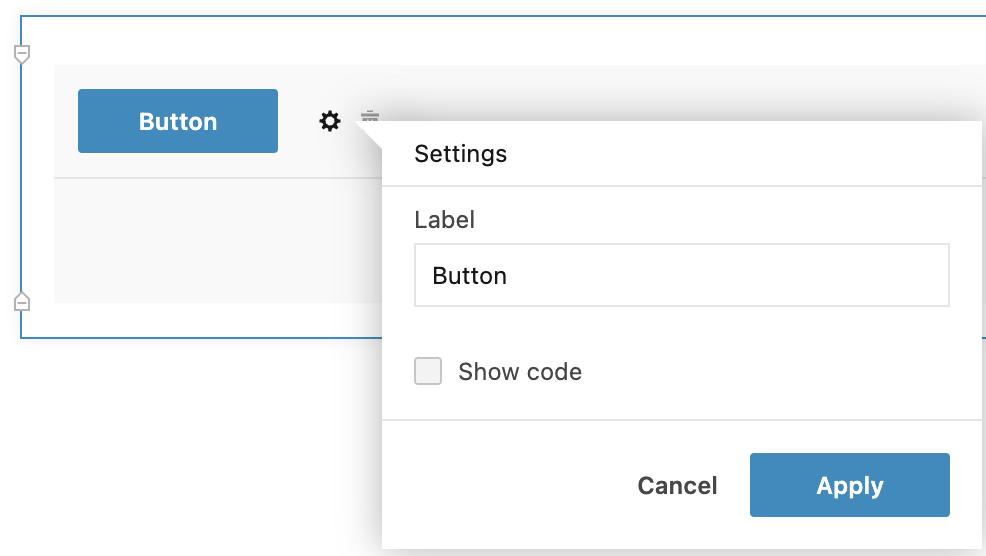
In the Button dialog, do the following:
Provide a name for the control in the Label field.
Select the Show code checkbox if you want the associated code shown in the report.

Click Apply to close the dialog. The control is added to the notebook.
In the same cell, add the code that you want executed by clicking this button.
note
This code is skipped from the linear execution of the notebook.
Click the button to run the provided code and verify how it works.

Add a file uploader cell to allow users to upload their CSV, TXT or image files into the respective interactive report from their local machines to use as data sources. Once uploaded, such files are automatically added to the attached files of the notebook. Only one file can be uploaded.
Add a File uploader cell:
Hover over the lower border of the previous cell, click More, and select File uploader.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
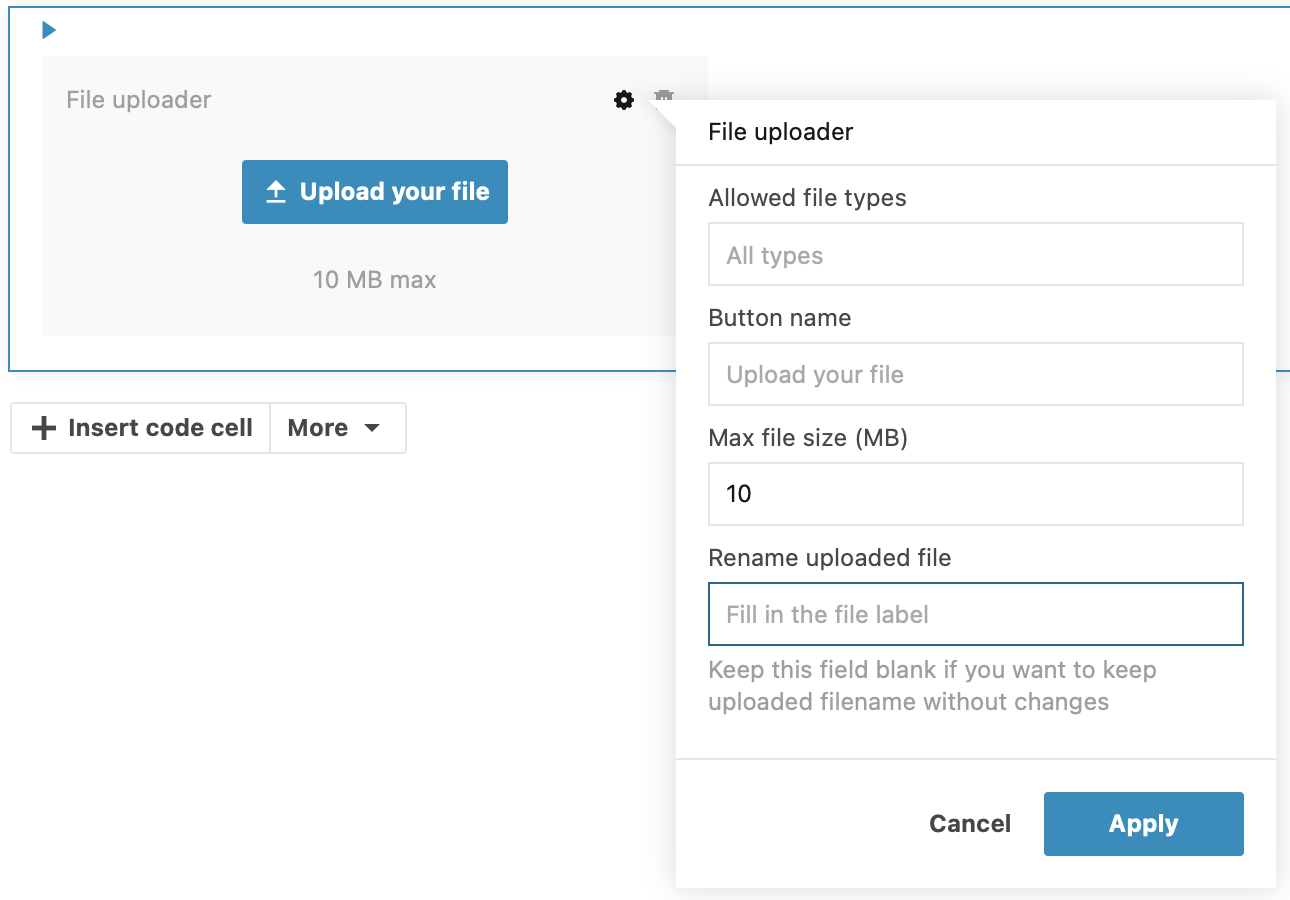
In the File uploader dialog, do the following:
Specify allowed file types. Enter a type, press Enter or Space, add the next one.
note
If no type is specified, the user can technically upload any file, which may lead to errors when running the report.
Provide a button name.
Provide a name for the button.
Provide a maximum size for uploaded files.
Provide a specific name for an uploaded file, unless you want to keep original file names.
note
In most cases, this step is recommended since this specific name is the file name you have in the notebook code.
Click Apply to close the dialog. The control is added to the notebook.

Use a Download file cell to allow users to download CSV, TXT or image files from the respective interactive report. Only files attached to the notebook can be used.
Add a Download file cell:
Hover over the lower border of the previous cell, click More, and select Download file.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
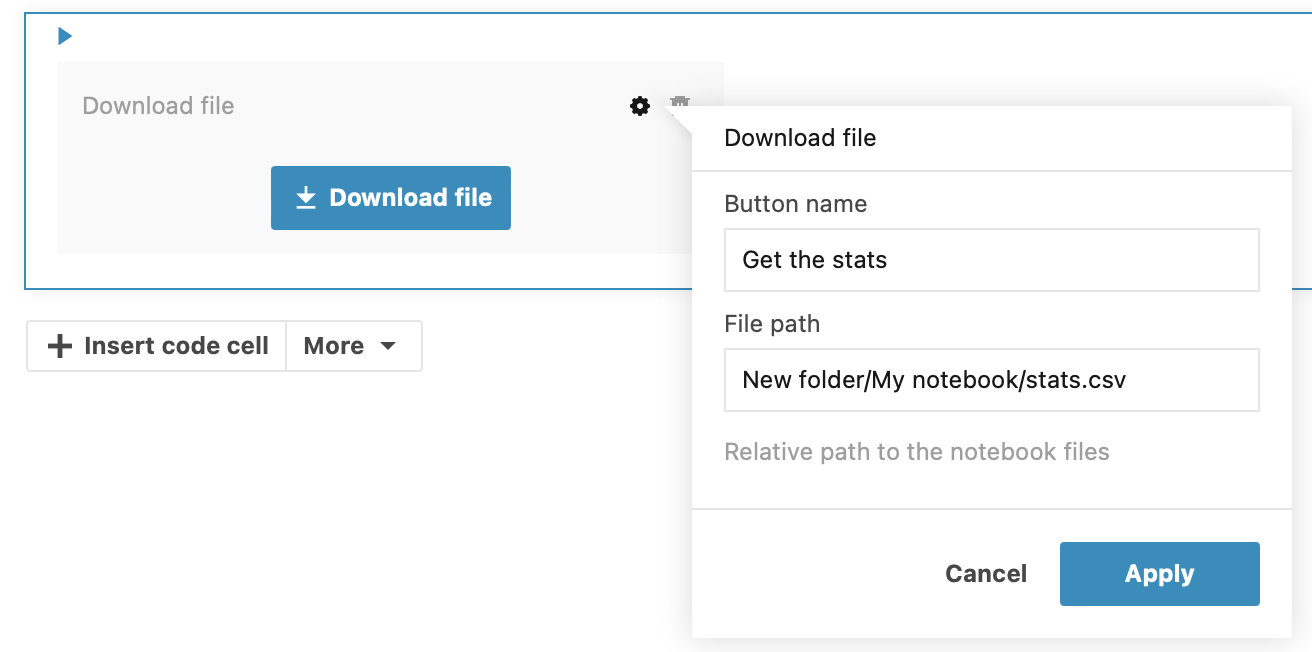
In the Download file dialog, do the following:
Provide a button name.
Provide the relative path to the file.
Click Apply to close the dialog. The control is added to the notebook.

note
With Reactive mode on, the code cell referencing the variable from the control is recalculated automatically. You do not have to run the cell to see the result of a control action. This means that interactive report viewers only need to change a control to have the output updated. With Reactive mode off, they need to click Recalculate all.
interact with data, manipulate data, manipulate report, interaction